ArcGIS Pro高级地图可视化
------双变量符号地图
1
背景
"我不是双变量,但我很好奇。"出自2013 年南卡罗来纳州格林维尔举行的 NACIS 会议上,双变量地图随着这句俏皮的话便跳跃在人们的视角下,在讨论二元映射之后,它不仅恰逢其时,而且还包含了很多事实:很多人并没有创建二元映射,但他们想尝试一下。虽然这只是一个笑话,制作它的人可以轻松创建二元地图,但大多数人发现它们太困难或神秘。
在维基百科中对这类双变量地图有这样的解释:双变量地图或多变量地图是一种专题地图,通过组合不同的符号集在单个地图上显示两个或多个变量。每个变量都使用标准专题地图技术来表示,例如分区统计图、地图或比例符号。它们可以是相同类型或不同类型,并且它们可以位于地图的不同图层上,或者它们可以组合成单个多元符号。
2
示例
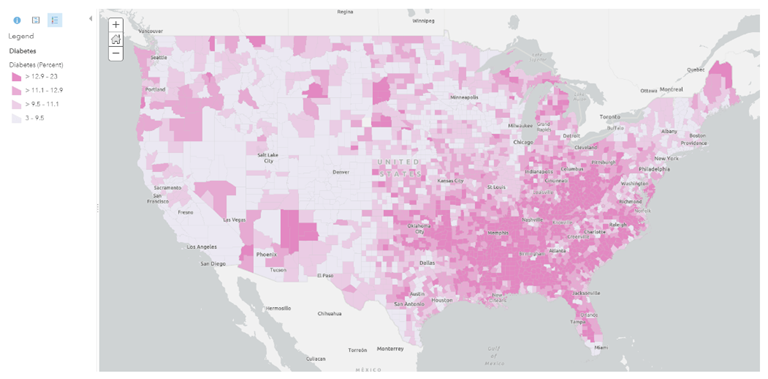
为了帮助介绍这种映射样式,展示了关系映射的构建块。例如,这是经典的主题分区统计图,显示了美国患有糖尿病的成年人口的百分比(根据疾病控制和预防中心的数据)。此数据来自 Behavioral Risk Factor Surveillance System,该系统是 ArcGIS Living Atlas of the World 中的图层。

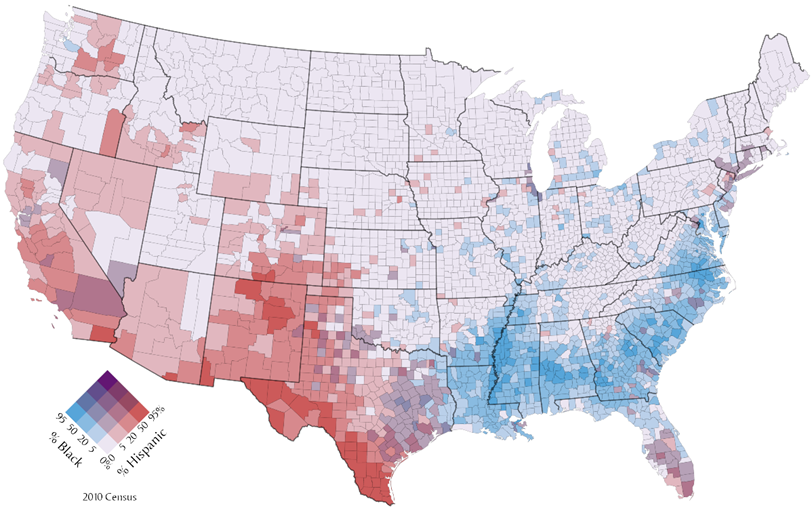
上图是比较美国黑人(蓝色)和西班牙裔(红色)人口的双变量等值线地图,紫色阴影显示两组的显着比例。左侧地图颜色偏红,代表西班牙裔人多,黑人少,右侧蓝色多,代表着黑人多,西班牙裔少。这类双变量地区显示着两类变量在哪里趋于一致或趋于不一致。

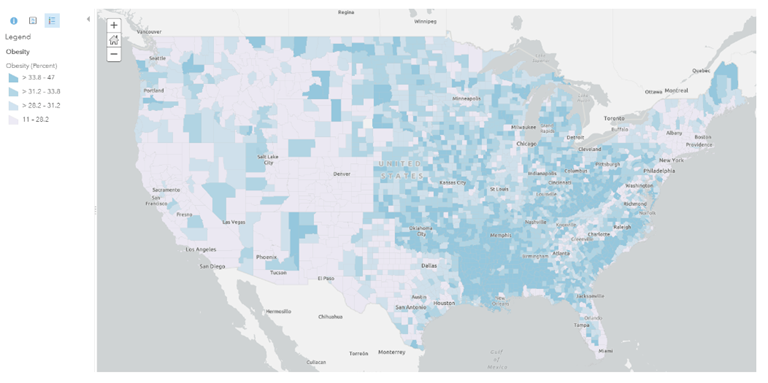
下面,我们看到另一个主题分区统计图,显示了 CDC 调查的肥胖成年人口的百分比:

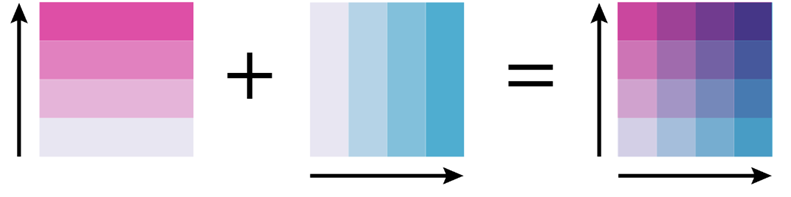
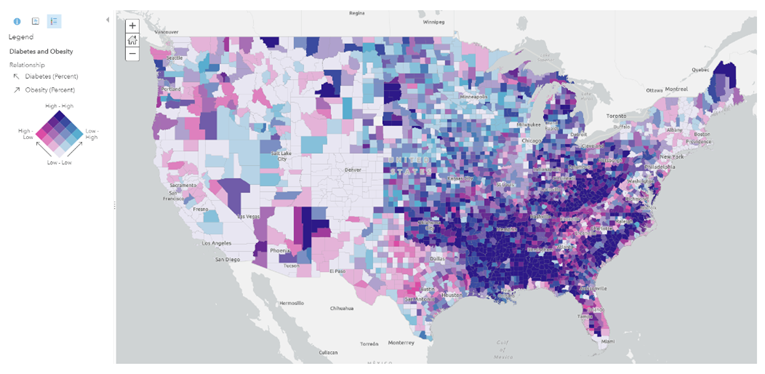
乍一看,这些模式看起来很相似,但我想看看这些模式在哪里既高,又低,或者单独强烈出现。关系映射允许我将这两种映射模式结合起来,以探索模式重叠或发散的地方。因此,如果我们将这两个色带组合在一起以显示图案的组合,我们将得到如下所示的网格和地图:


从这张地图中,我们看到图例的角落告诉我们很多信息。紫色值表示肥胖和糖尿病的高发病率。最深的粉红色值表示糖尿病人群较多,但肥胖人群较少。最深的蓝色值表示人们最有可能肥胖的地方,但患糖尿病的可能性较小。
3
原理
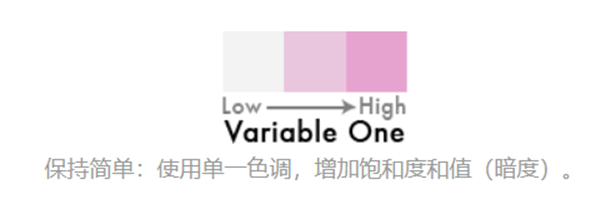
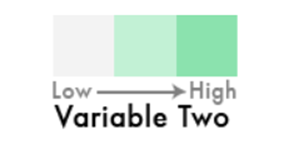
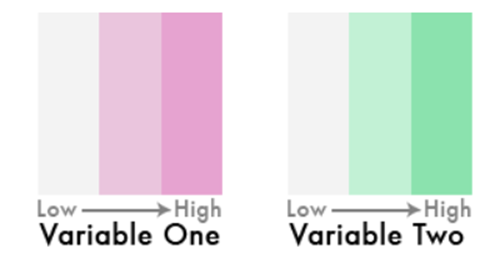
首先为变量创建一个 3 类顺序配色方案。


对另一个变量执行相同的操作。这一次,选择与第一个完全不同的色调。

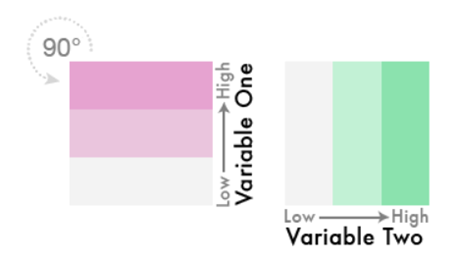
通过垂直拉伸(或复制)每个矩形配色方案将其转换为正方形,如下所示:

现在采用第一个变量的配色方案,逆时针旋转 90°,使中性(低)颜色在底部,高在顶部:

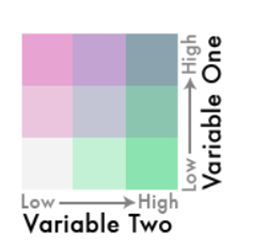
在 Photoshop、Illustrator 或其他功能强大的图形程序中,将第一个配色方案的混合模式更改为变暗。然后定位第一个配色方案,使其完美地覆盖第二个配色方案。即出现了如下变量:

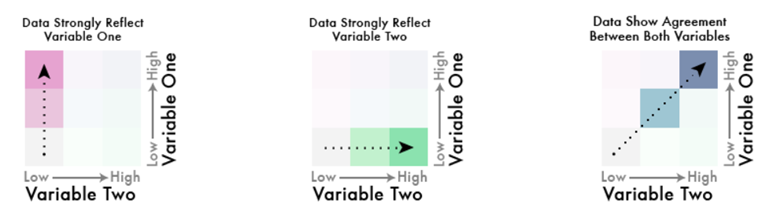
如果一直在关注不同的颜色选择,则必须进行与此处显示的略有不同的调整。但目标是相同的:配色方案应该阐明数据中沿三条路径的关系,每条路径都按顺序排列以增加饱和度和暗度:

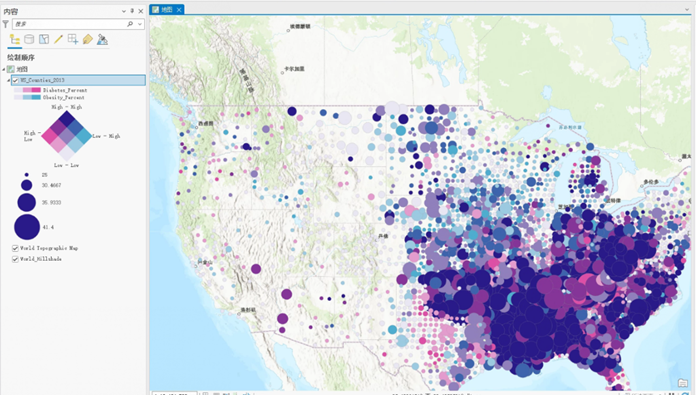
下图是以ArcGIS Blog里下载的糖尿病和肥胖数据为基础,以点状要素作为展示对象,调整了对应的符号系统和分级尺寸大小。

这类多元地图的典型目标是可视化变量之间的任何统计或地理关系。它有可能比相应单变量图的并排比较更有效地揭示变量之间的关系,但当符号和模式过于复杂而难以理解时,也存在认知超载的危险。
参考文献
https://www.joshuastevens.net/cartography/make-a-bivariate-choropleth-map/
https://www.esri.com/arcgis-blog/products/arcgis-online/mapping/what-is-a-relationship-map/