引言
在上一篇文章中,我们详细介绍了Brave浏览器的基本特性以及获取源代码的方法。本篇文章将聚焦于搭建Brave编译所需的环境。对于想要在MacOS上编译Brave的开发者来说,正确配置系统环境和依赖是成功构建的关键一步。通过精心准备,我们可以确保编译过程的顺利进行,节省时间和避免不必要的错误。
1.系统要求
❗
推荐使用最新MacOS和Xcode
1.1 macOS版本
- macOS 13.5(Ventura)或更高
1.2处理器
- Intel/Apple M1 或更高
1.3内存
- 8GB 或更高
1.4磁盘空间
- 160GB 的可用空间 或更高
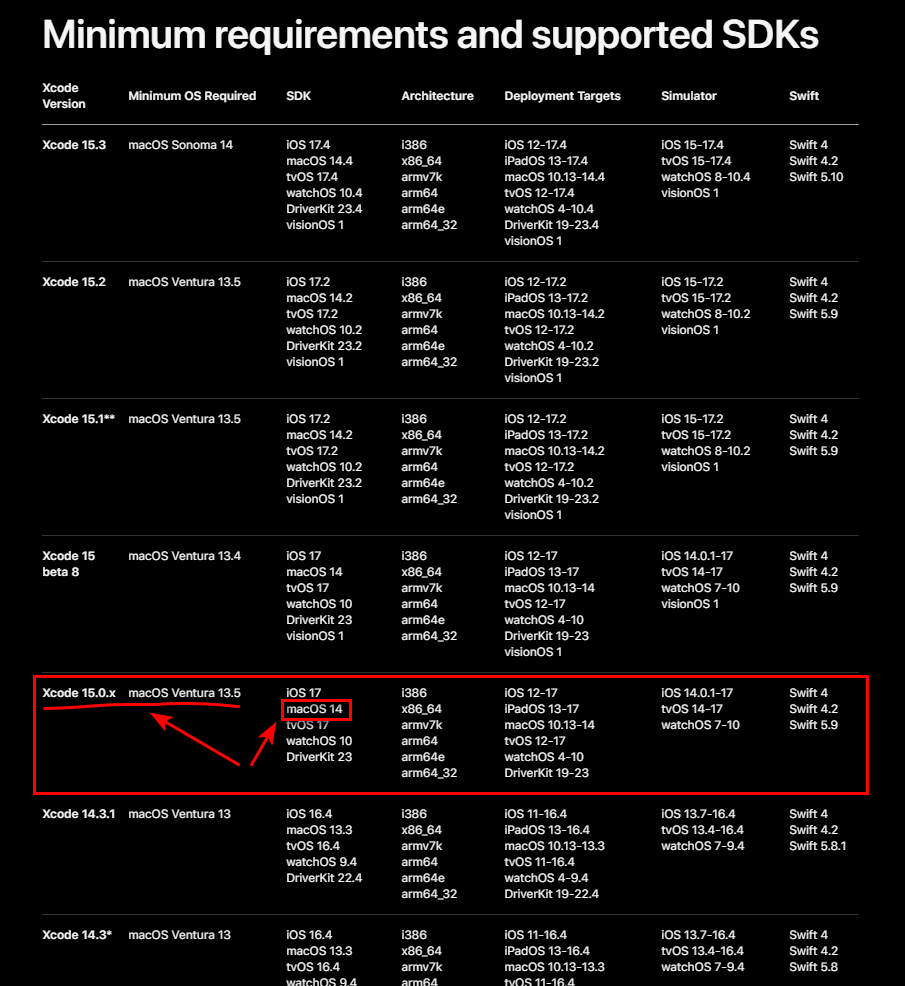
1.5 Xcode版本
- 最低macOS SDK 14.0,(Xcode 15.0 捆绑在一起)
- 可通过Apple 官方文档:Xcode - Support - Apple Developer ,查询Xcode和要求MacOS最低版本。

2其他推荐工具
2.1 Homebrew
Homebrew是Mac上的软件包管理器,方便安装Brave编译过程中需要的其他依赖项。

- Homebrew安装
如果尚未安装Homebrew,可以在终端中运行以下命令进行安装:
code/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"安装完成后,执行以下命令以确认Homebrew已正确安装:
brew --version这将显示Homebrew的版本号,确保它已成功安装在系统中。
- 使用Homebrew安装依赖
Brave浏览器编译过程中需要一些特定工具和依赖,比如 ninja 和 yarn。通过Homebrew,您可以快速安装这些工具。例如:
brew install ninja
brew install yarnHomebrew还可以用于安装其他常用的开发工具,如 python3、git 等,确保编译环境的完整性。
- 管理和更新工具
Homebrew不仅可以安装软件包,还可以轻松地管理和更新它们。例如,要更新所有已安装的软件包,可以运行:
brew update
brew upgrade这可以帮助开发者保持编译环境的最新状态,避免由于依赖项过时而导致的编译错误。
2.2 Visual Studio Code
Visual Studio Code 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,并具有丰富的扩展功能。对于Brave的开发,VS Code 提供了许多有用的插件,如C++、JavaScript、Markdown等支持,还可以通过git插件方便地进行源码管理。

- 安装方法
可以从Visual Studio Code官网下载
也可以通过Homebrew安装:
brew install --cask visual-studio-code2.3 iTerm2
iTerm2 是macOS上的一个增强型终端工具,提供了比默认终端更强大的功能,如分屏、多标签页、快捷键支持等,有助于更高效地管理和运行多个终端会话,特别是在长时间的编译任务或多进程调试时非常有用

- 安装方法
可以从iTerm2官网下载
或者使用Homebrew进行安装:
brew install --cask iterm22.4 Oh My Zsh
Oh My Zsh 是一个开源的、社区驱动的 Zsh 配置框架。它提供了大量的插件、主题和配置选项,可以大幅提高终端的使用体验。例如,Oh My Zsh 提供了 git 插件,使 Git 命令更加便捷;还提供了许多精美的主题,让你的终端界面更加美观。

- 安装 Oh My Zsh
💡
对于macOS Catalina(10.15)及更新的版本,Zsh 已经是默认 shell,无需单独安装。
安装 Oh My Zsh 非常简单,可以通过以下命令进行安装:
sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"安装过程中,脚本会自动将你的默认 shell 设置为 Zsh,并应用 Oh My Zsh 的默认配置。
2.5 ccache

ccache 是一个编译器缓存工具,可以加速C/C++代码的重编译过程。由于Chromium的代码量庞大,使用ccache可以显著缩短编译时间,特别是在多次进行调试和增量编译的场景下。
总结
本文详细探讨了如何在MacOS环境下为Brave浏览器的编译搭建有效的开发环境。我们介绍了系统要求、必要工具以及关键的依赖项配置,为整个编译过程奠定了坚实的基础。在下一篇文章中,我们将获取源码,准备对源码进行编译。