概述
远程同步代码,将本地代码实时保存到同一局域网内的另一台电脑(linux系统),这里的本地代码也可以是远程服务上的代码,即从一个远程ip同步到另一台远程ip服务器。
工具
vscode,SFTP插件
安装
vscode自行去官网下载,这里在赘述
SFTP插件需要下载作者为"Natizyskunk"的版本

修改配置文件
按下ctr+shift+p,在顶栏弹框中找到SFTP:Config,选中并点击回车时你的项目根目录下就会生成一个sftp.json文件。
修改json文件
json
{
"name": "raid",
"host": "192.168.1.235",
"protocol": "sftp",
"port": 22,
"username": "root",
"password": "s",
"remotePath": "/root/235_workspace/4_raid/raid",
"downloadOnOpen":false,
"uploadOnSave": false,
"ignore": [
"**/.vscode/**",
"**/cross_compiling/**"
],
"watcher": {
"files": "**",
"autoUpload": true,
"autoDelete": true
}
}- "name": "raid", 自定义工程名字,例子里工程名字为
raid - "host": "192.168.1.235", 要连接的另一台电脑或服务器的地址,如果是本地电脑则可以填
local,例子里ip地址为192.168.1.235 - "protocol": "sftp",也可以用ftp方式,例子里使用
sftp方式。 - "port": 22,如果是sftp方式,默认端口是22;如果是ftp方式,默认端口是21
- "username": "root",远程的那台电脑(或服务器)的名称。比如远程的电脑是linux系统,系统的登录名是kkk,那你这里就应该填kkk,例子里的远程服务登录名为
root。 - "remotePath": "/root/235_workspace/4_raid/raid",你项目想要存放的位置(是远程的那台电脑上的路径),必须是绝对路径。例子里路径为
/root/235_workspace/4_raid/raid - "downloadOnOpen":false, 从远程服务器下载打开的文件
- uploadOnSave:本地更新文件保存会自动同步到远程文件(不会同步重命名文件和删除文件)
注意:不能与watcher同时使用。 - ignore:忽略的文件(匹配的文件不会同步)
- watcher:监听器(可以重命名文件和删除文件)
注意:"uploadOnSave": ture,时watcher失效。- autoUpload:文件变更会自动同步(修改和重命名)
- autoDelete:文件删除会自动同步
使用方法
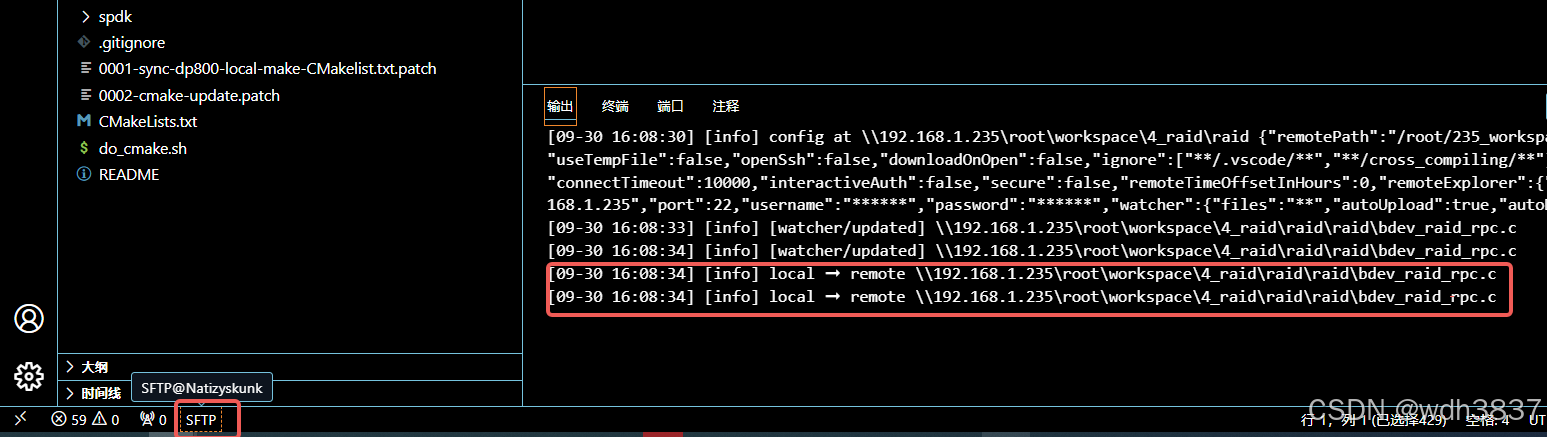
①当你对项目中某个文件里的代码进行更改后,按下ctr+s即可同步到远程,你可以看看vscode界面的坐下角有显示某个文件正在上传
②当你在本地增加某个代码文件后,你可以在左侧的项目目录空白处点击右键,点击sync local ->remote,远程就会多一个你刚刚添加的文件

成功log输出