一、目的:基于WPF的DrawingVisual开发的频谱图和律动图
二、效果演示
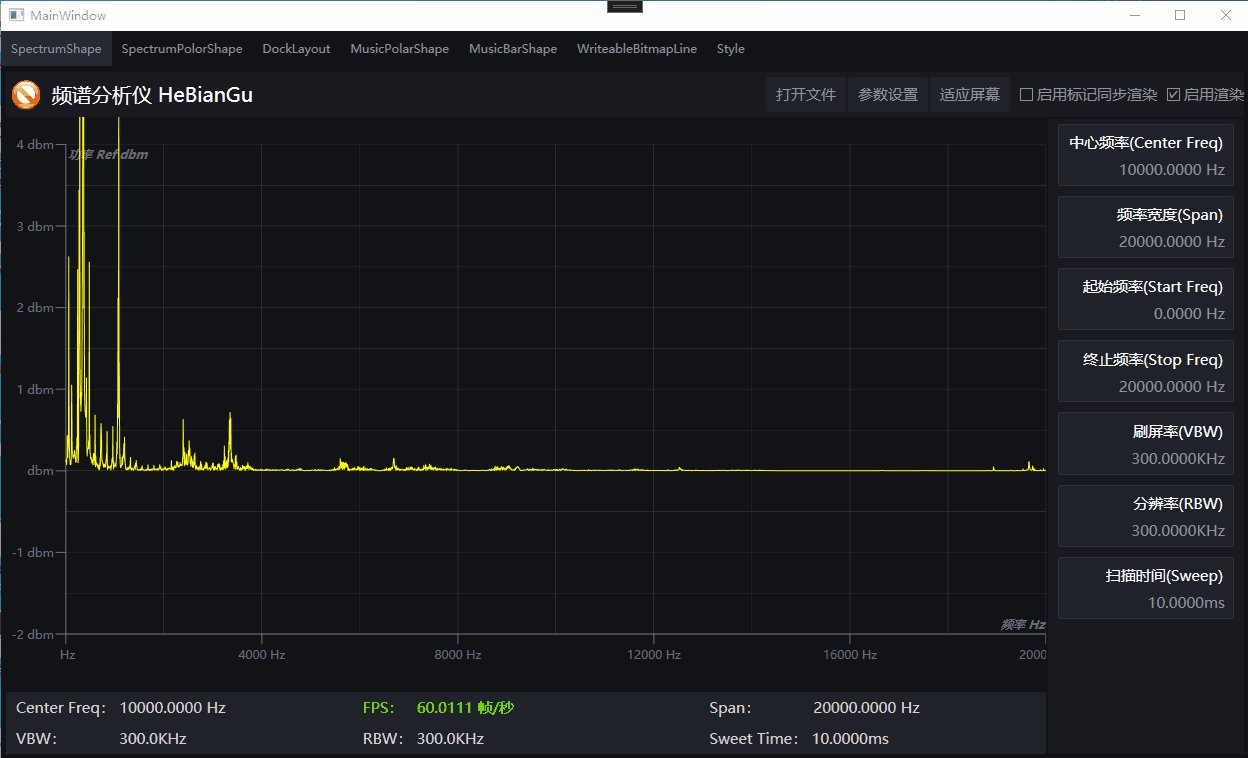
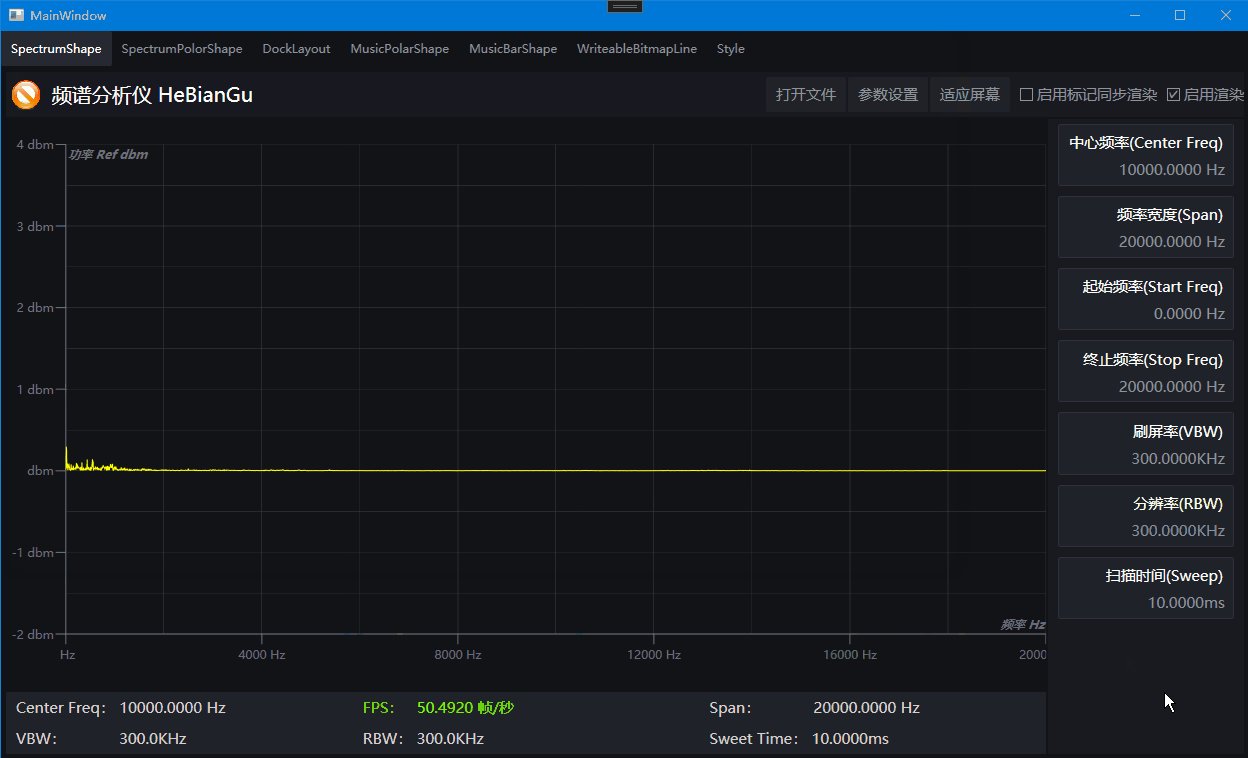
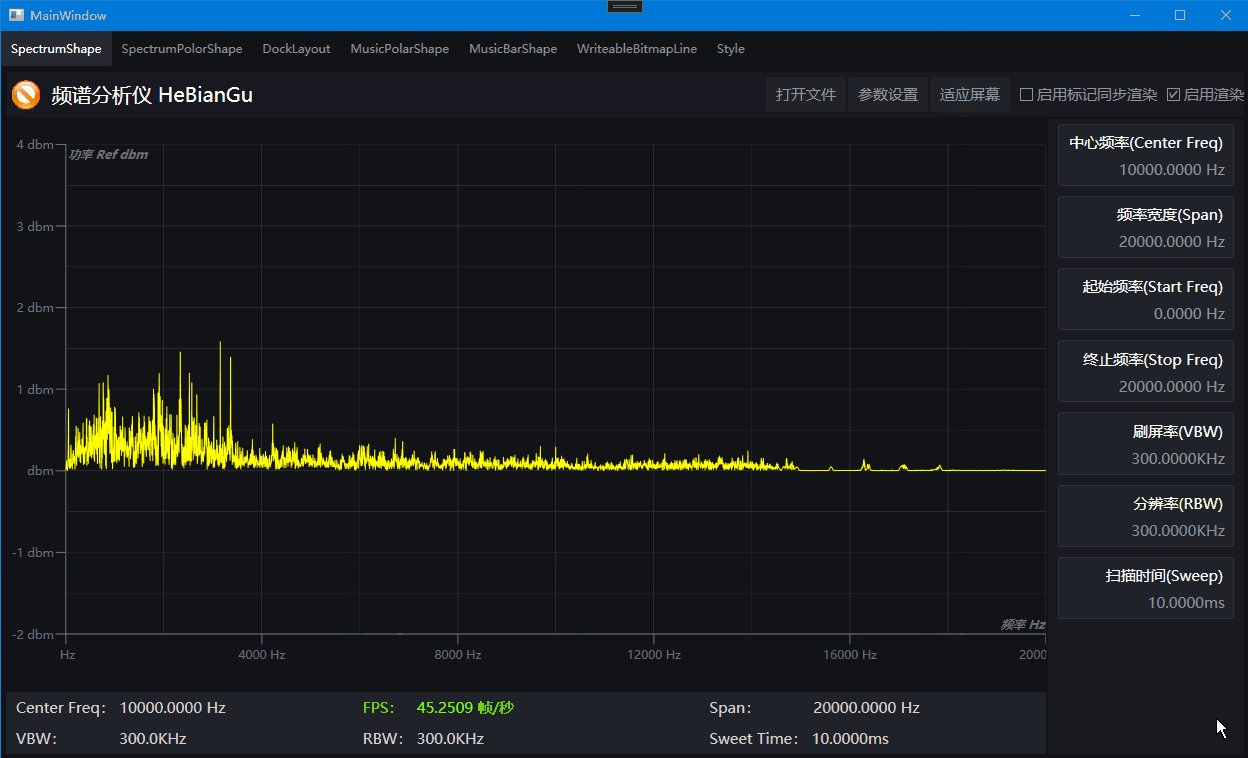
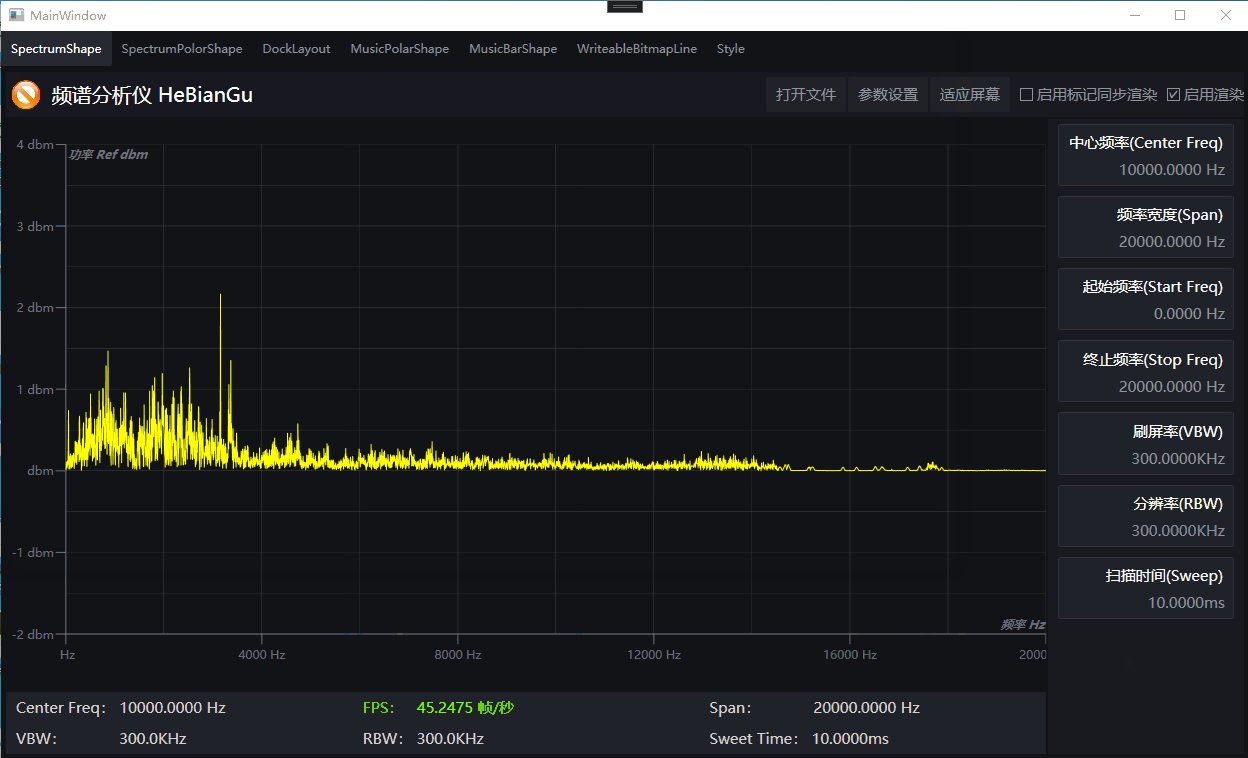
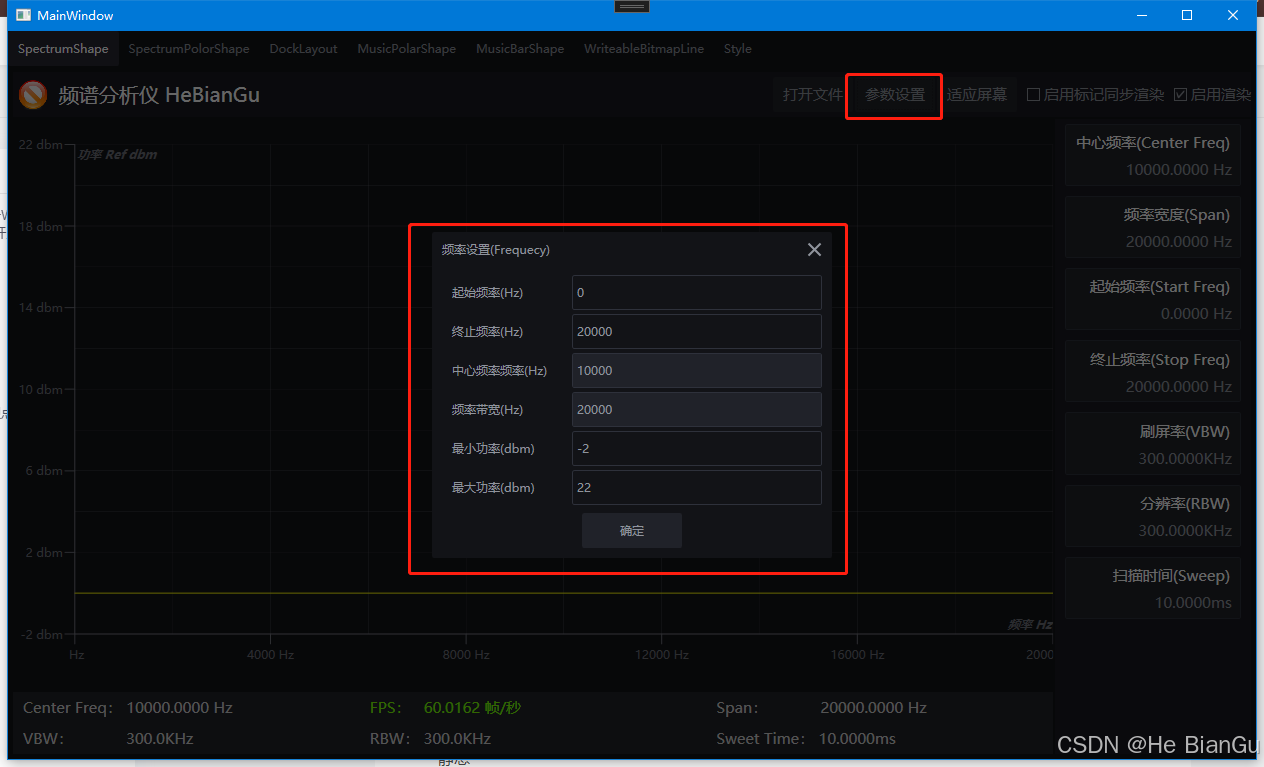
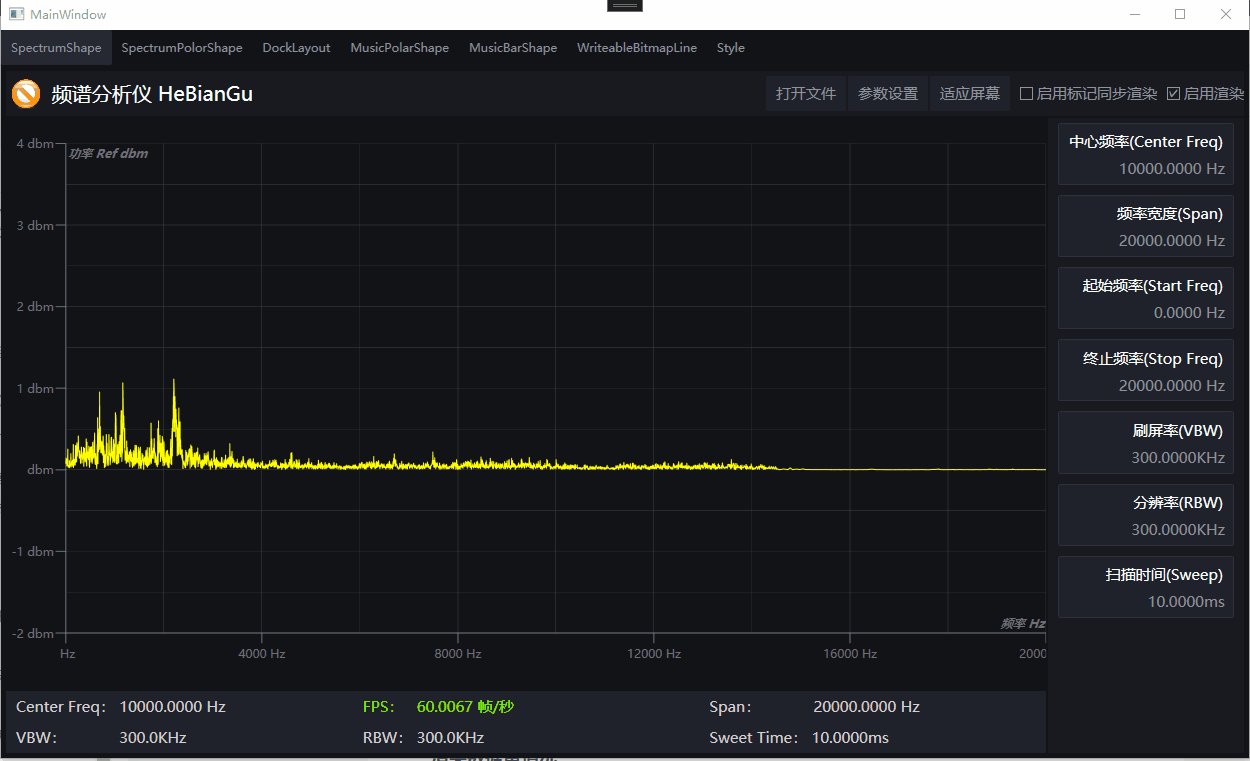
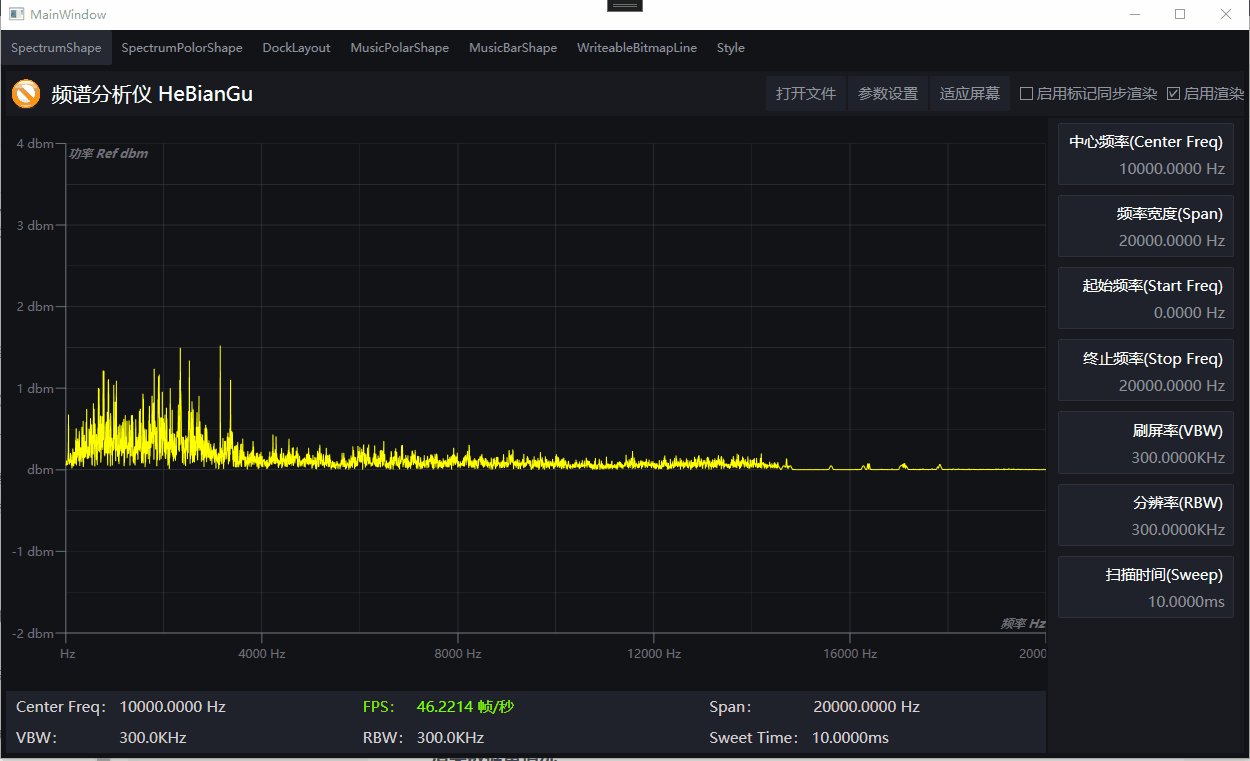
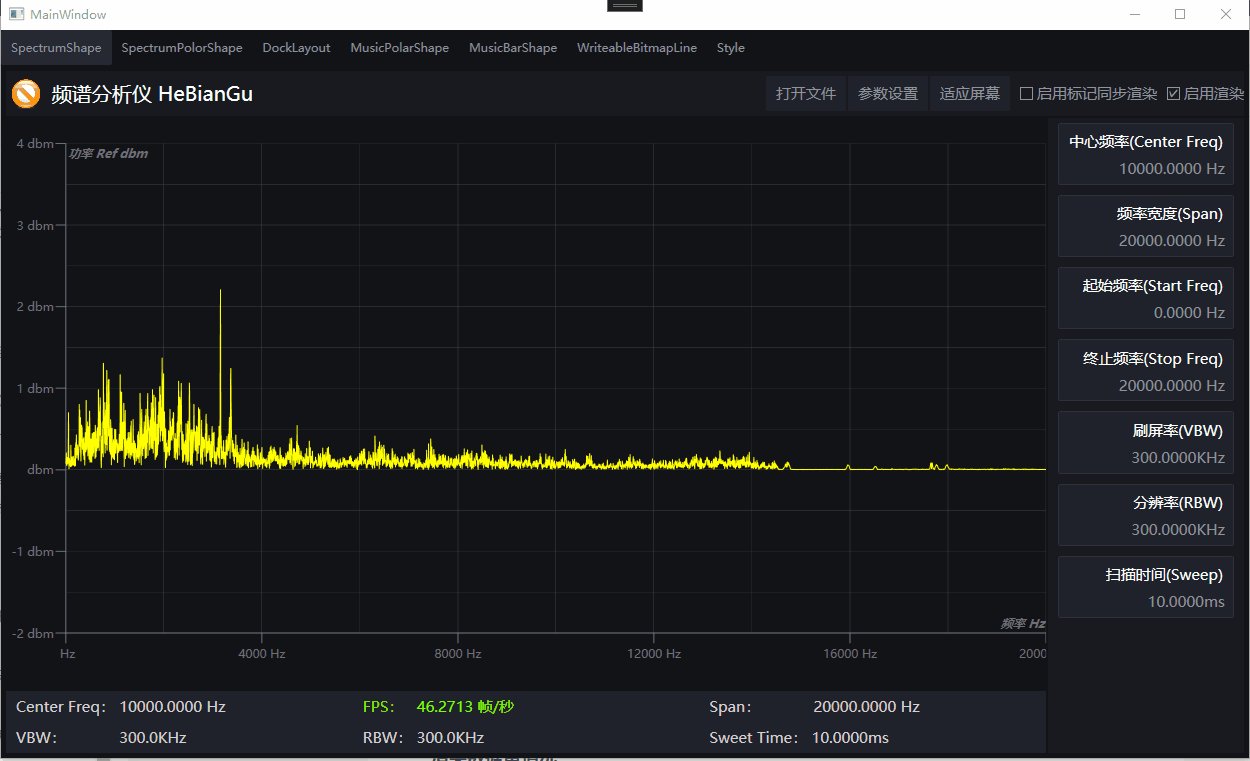
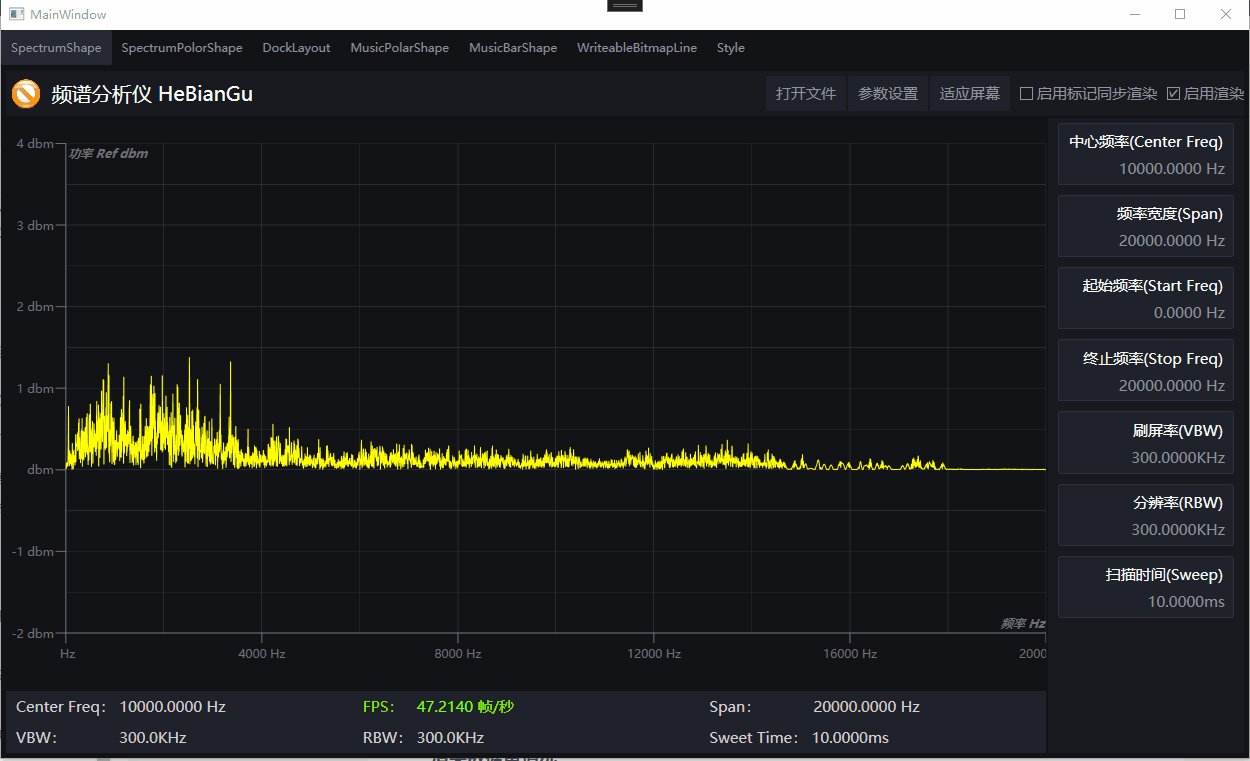
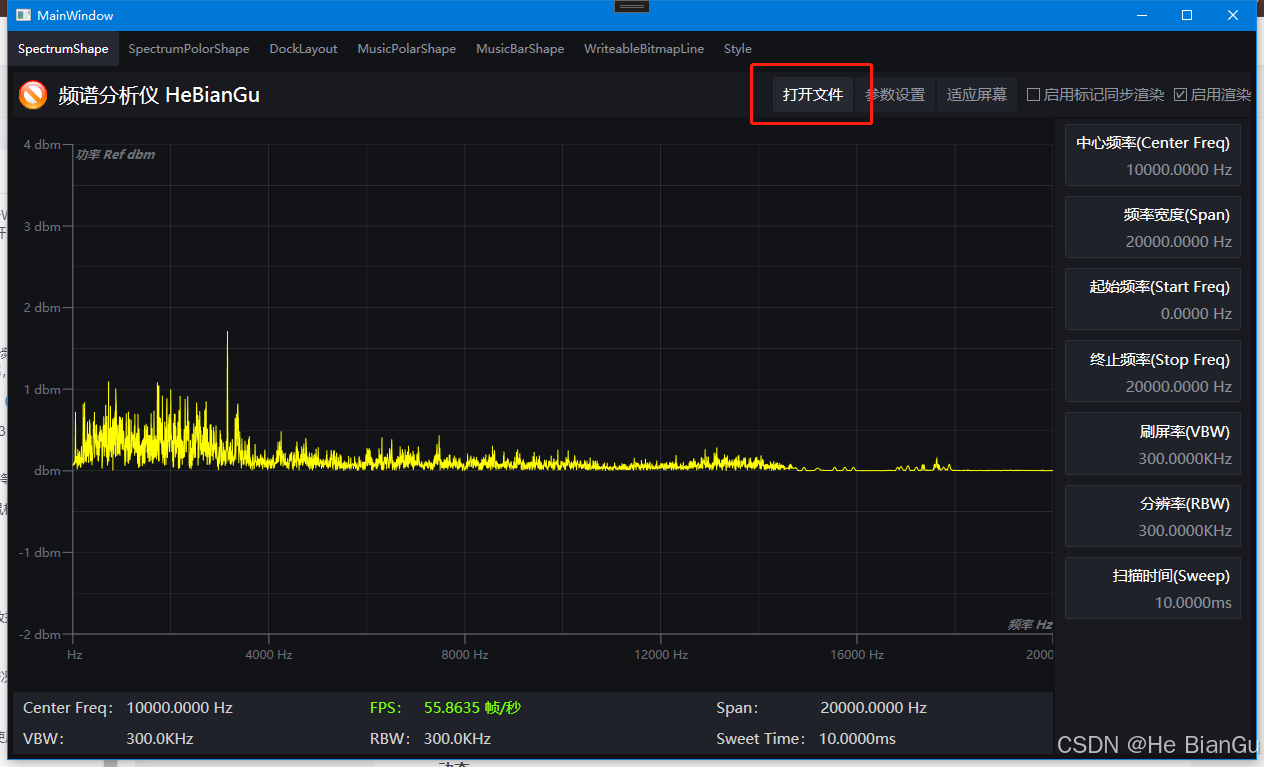
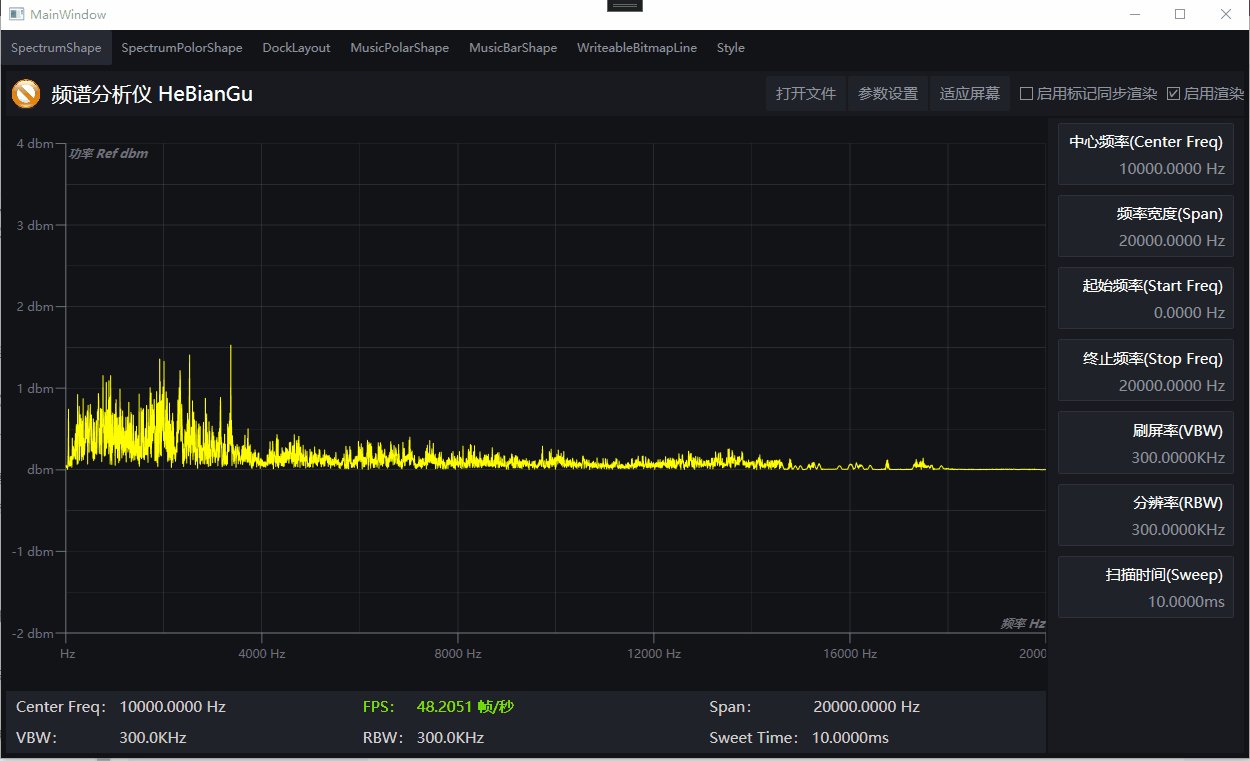
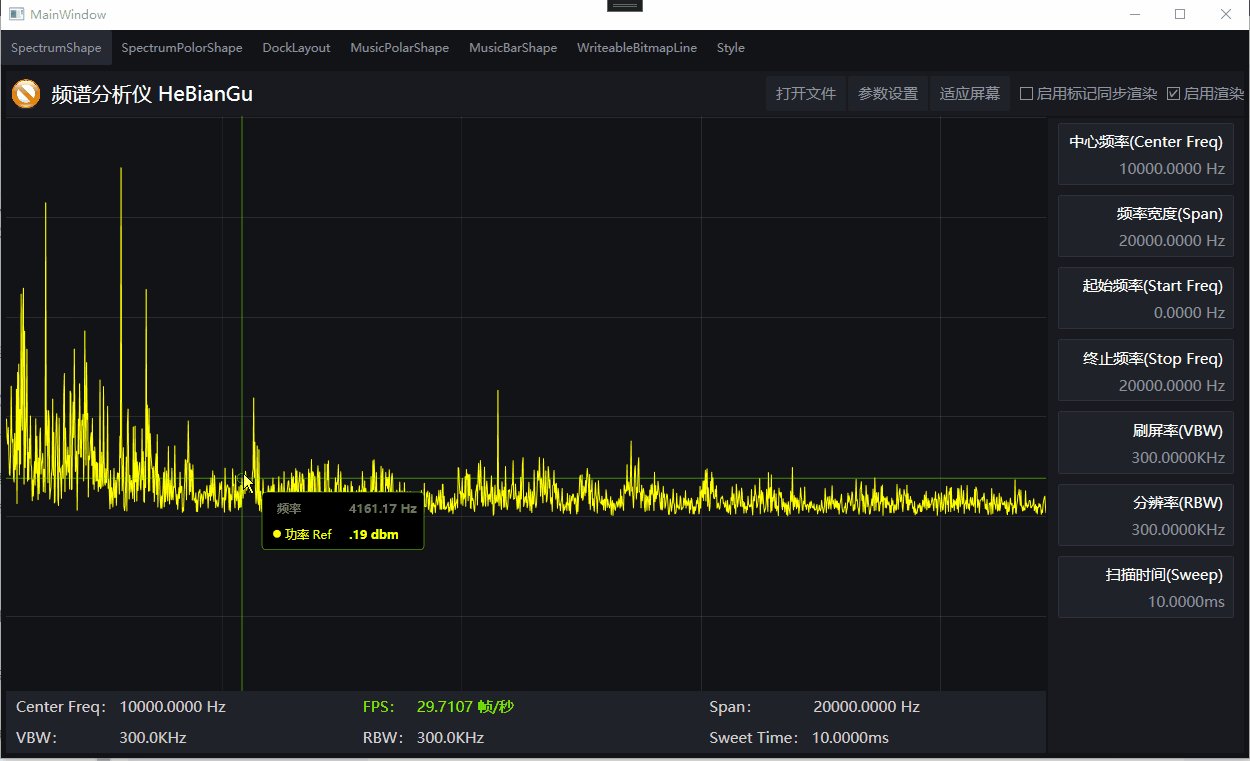
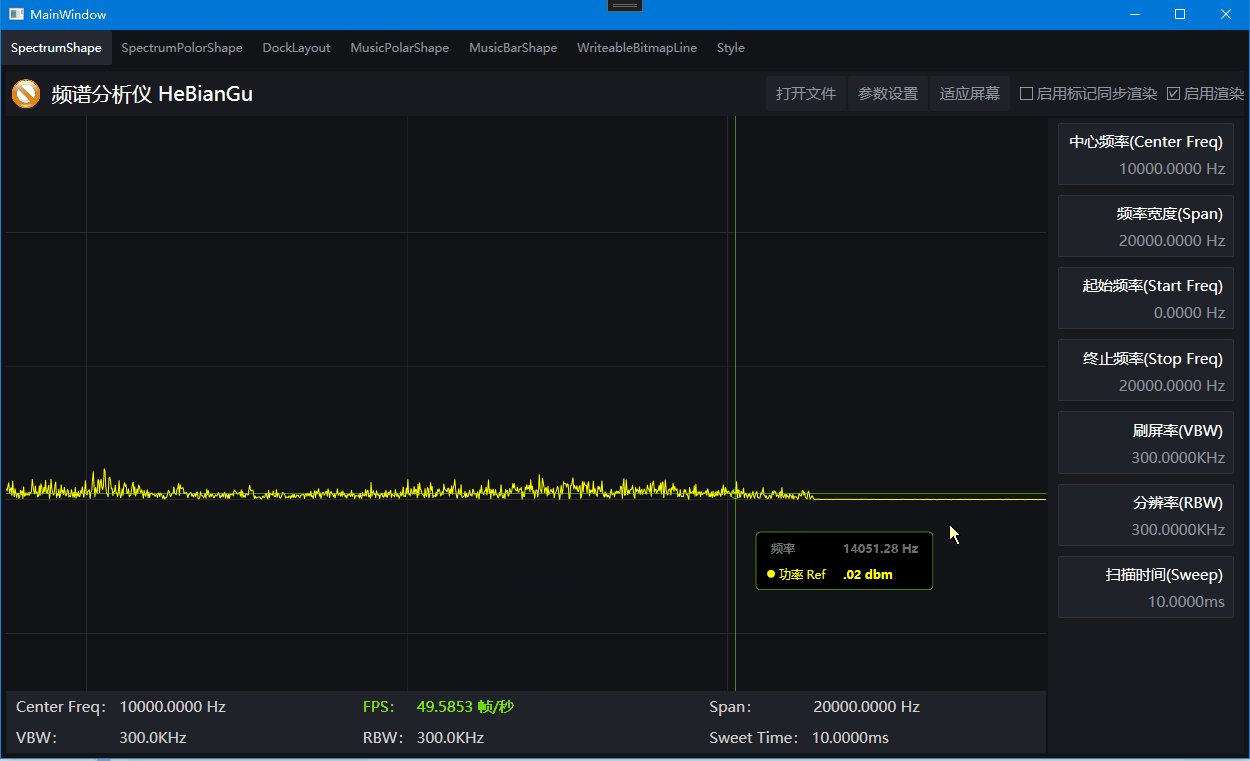
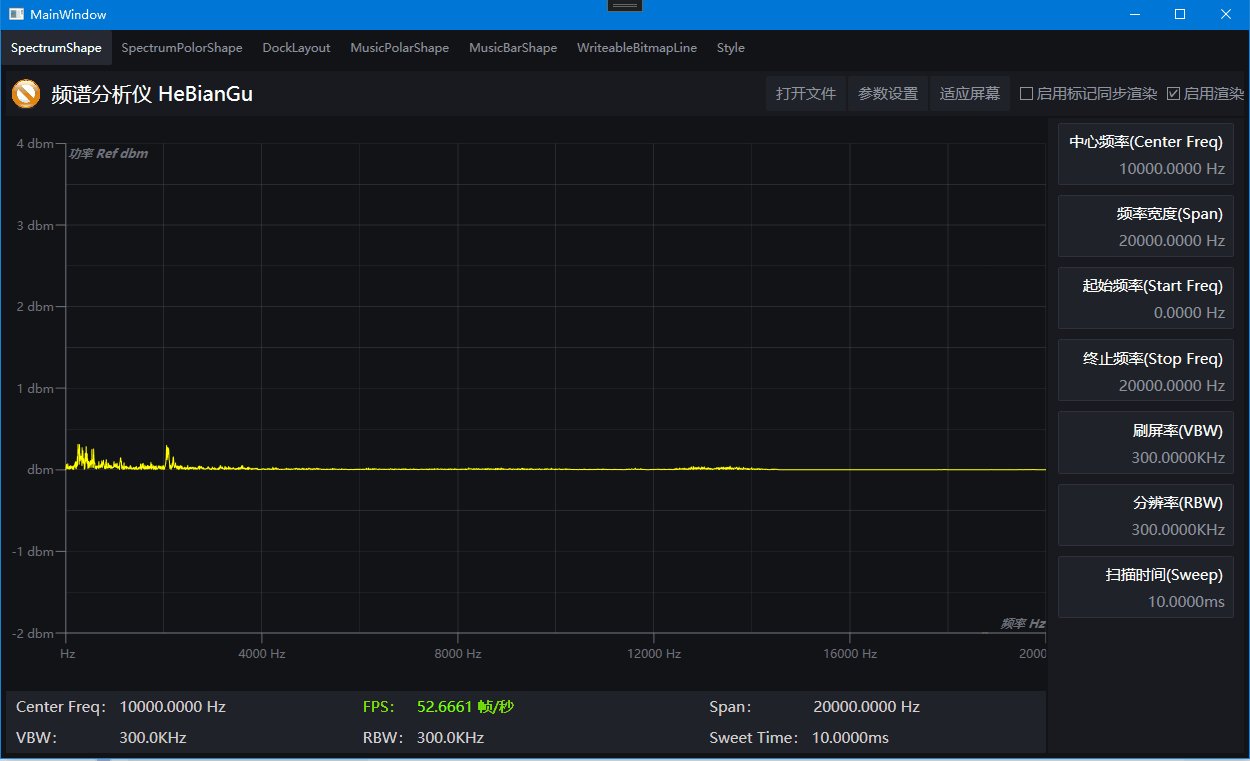
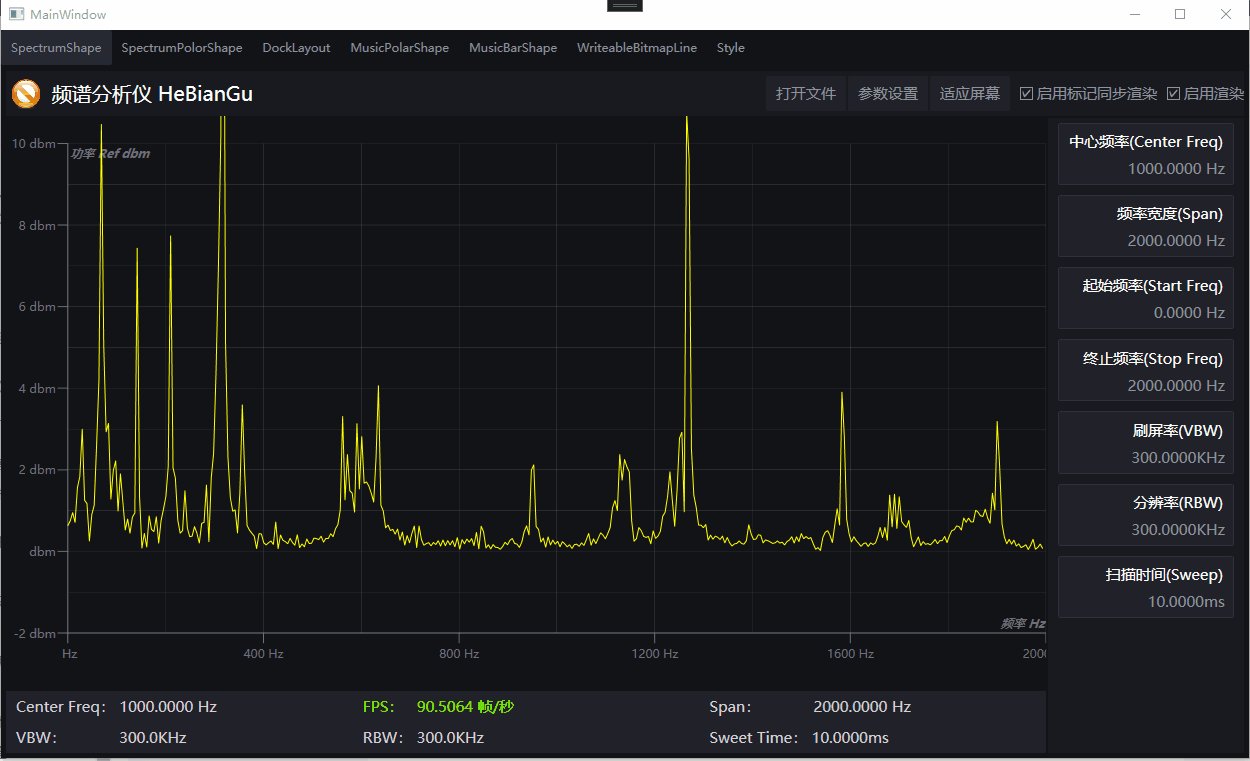
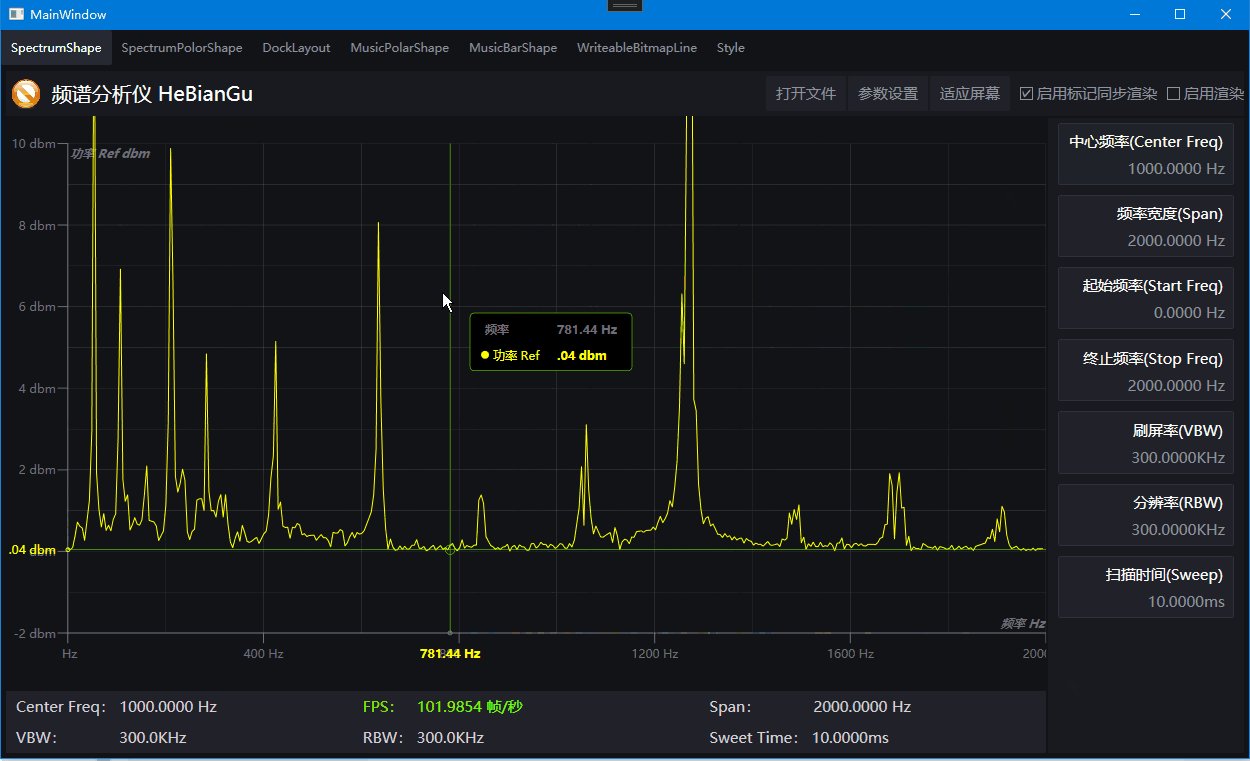
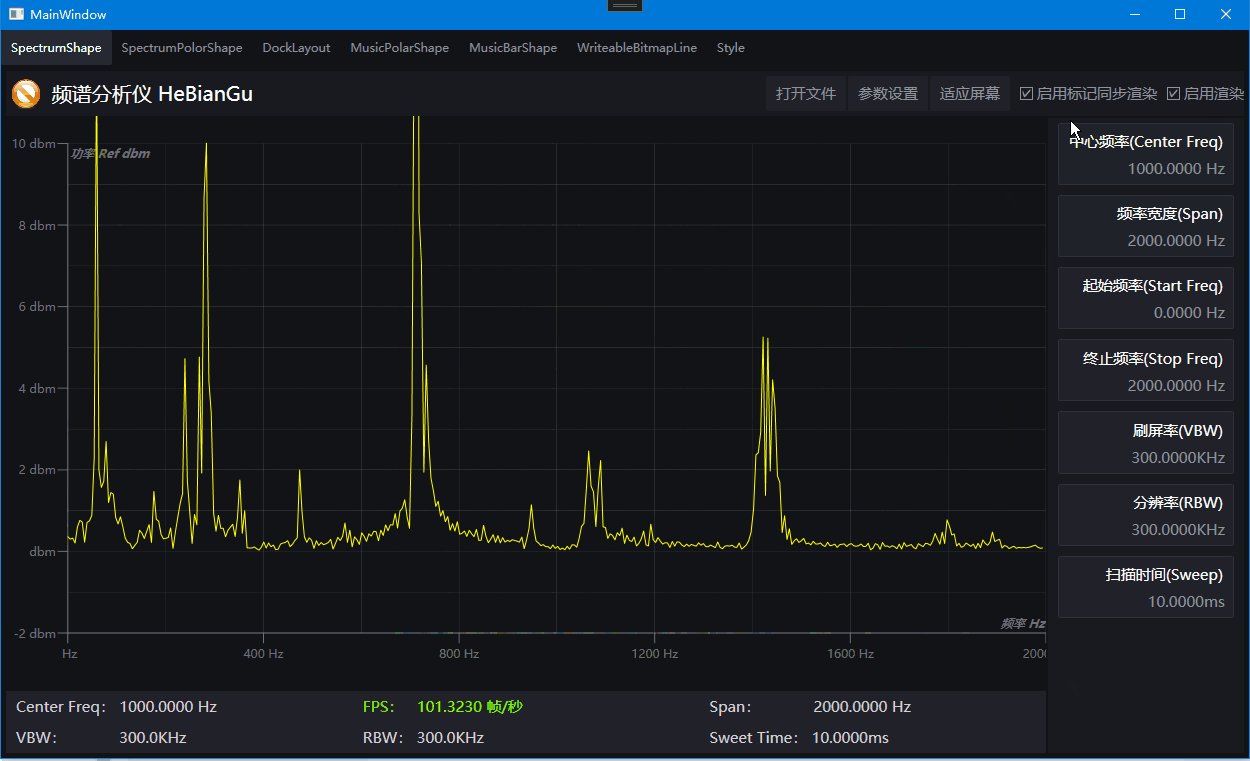
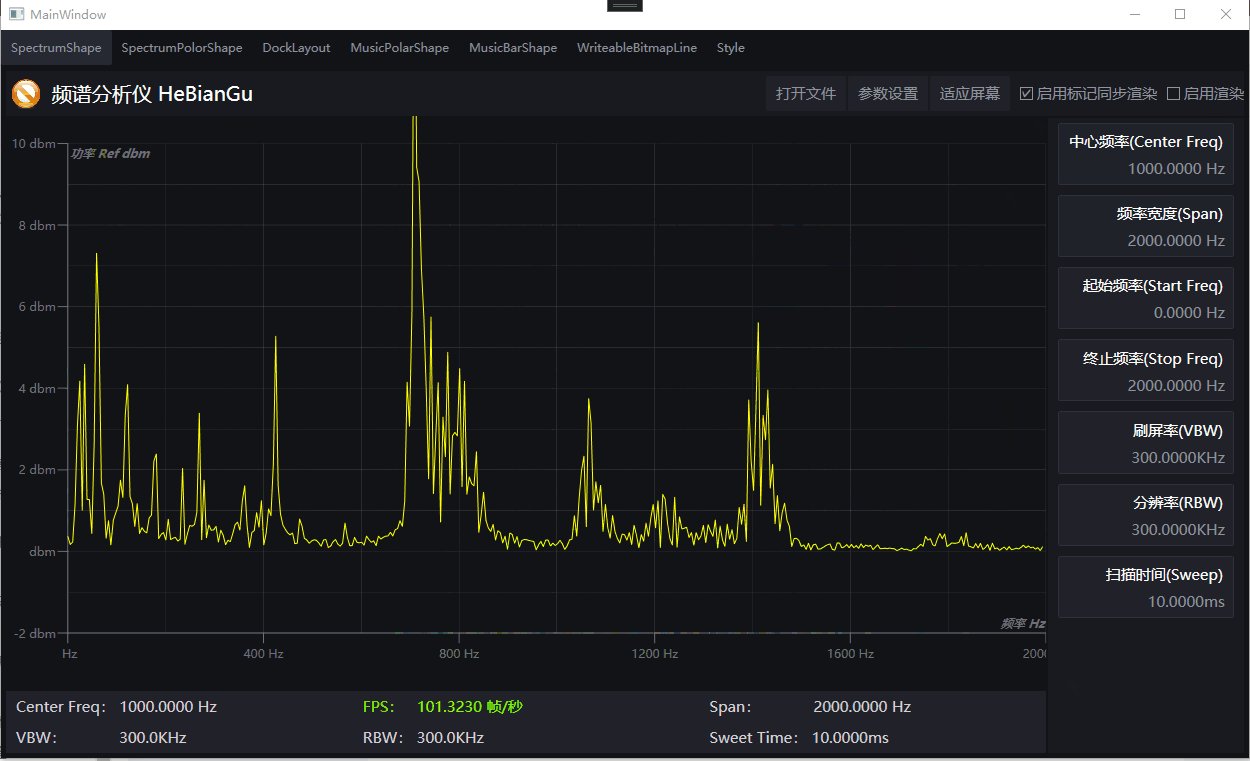
波形图

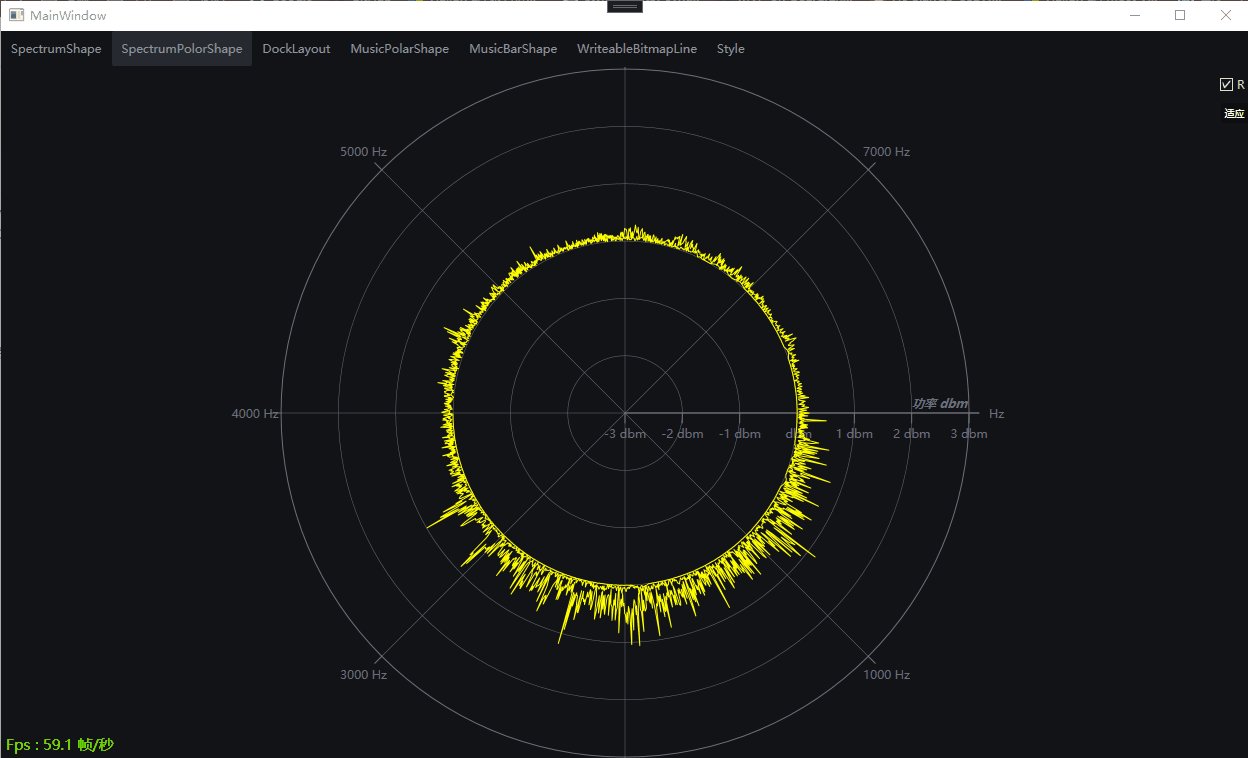
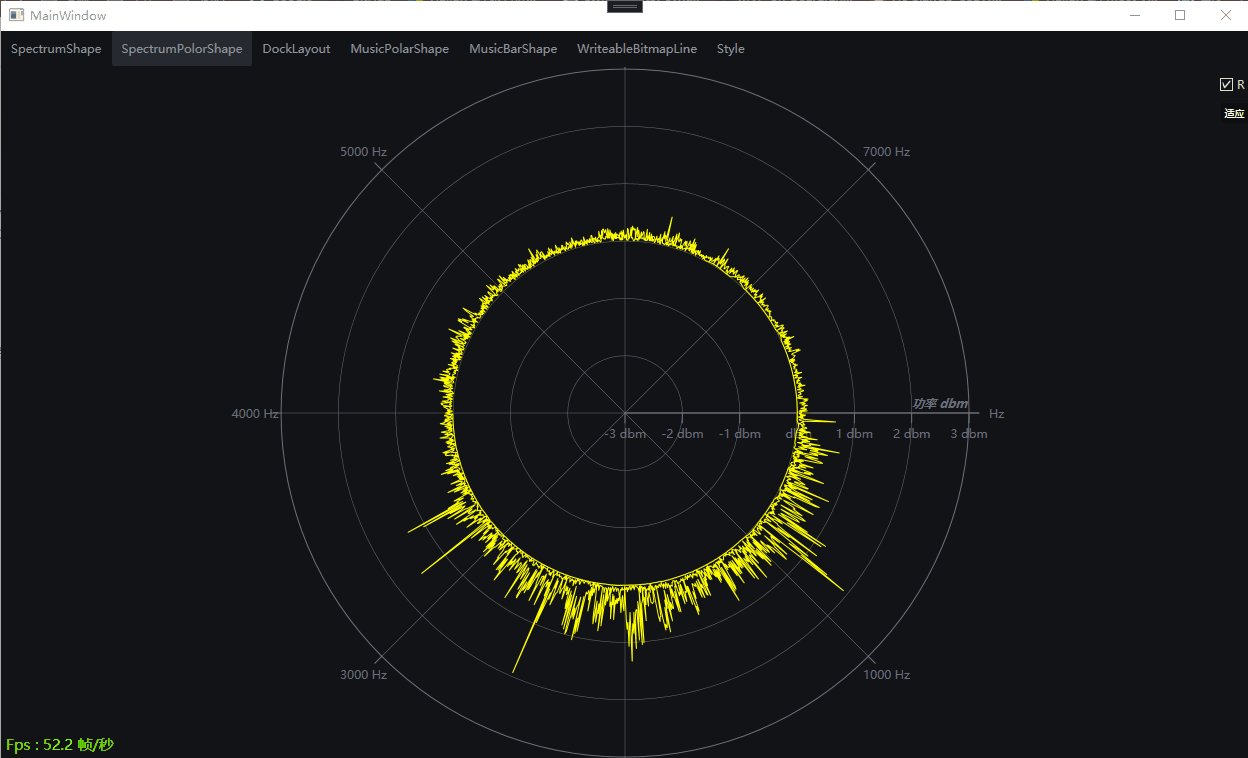
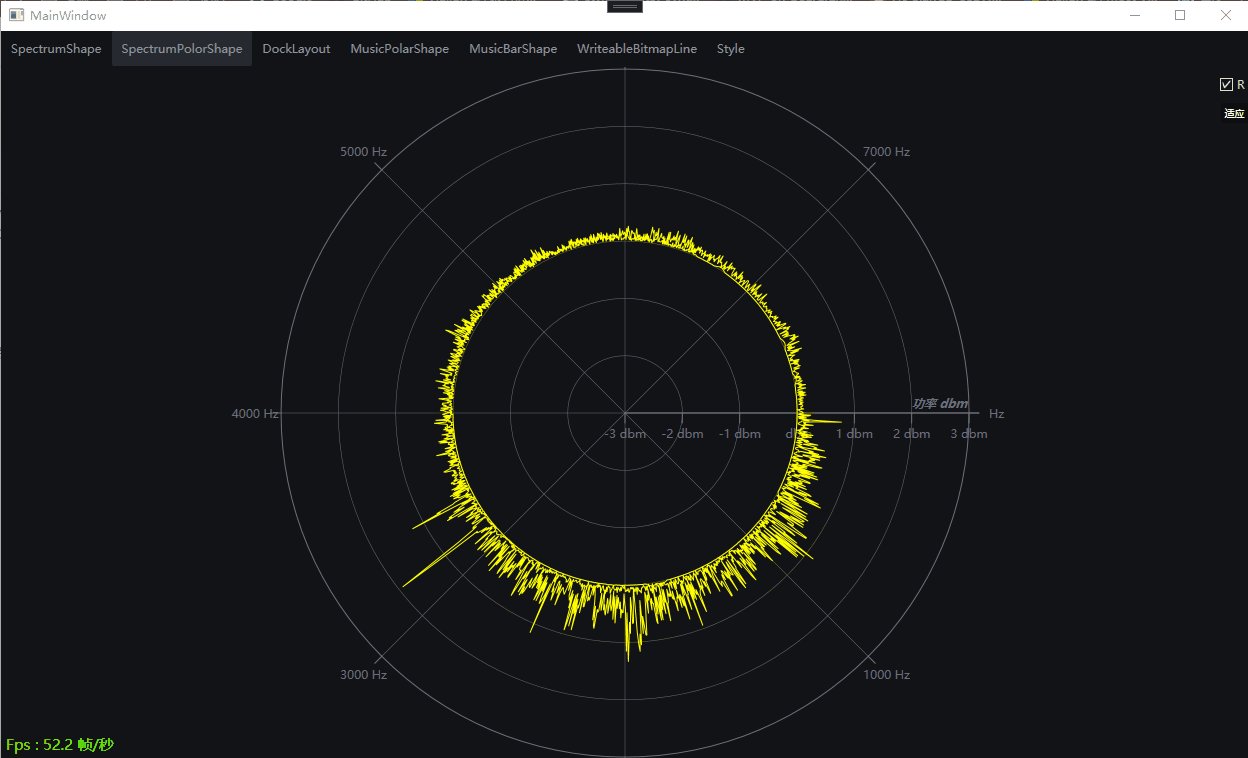
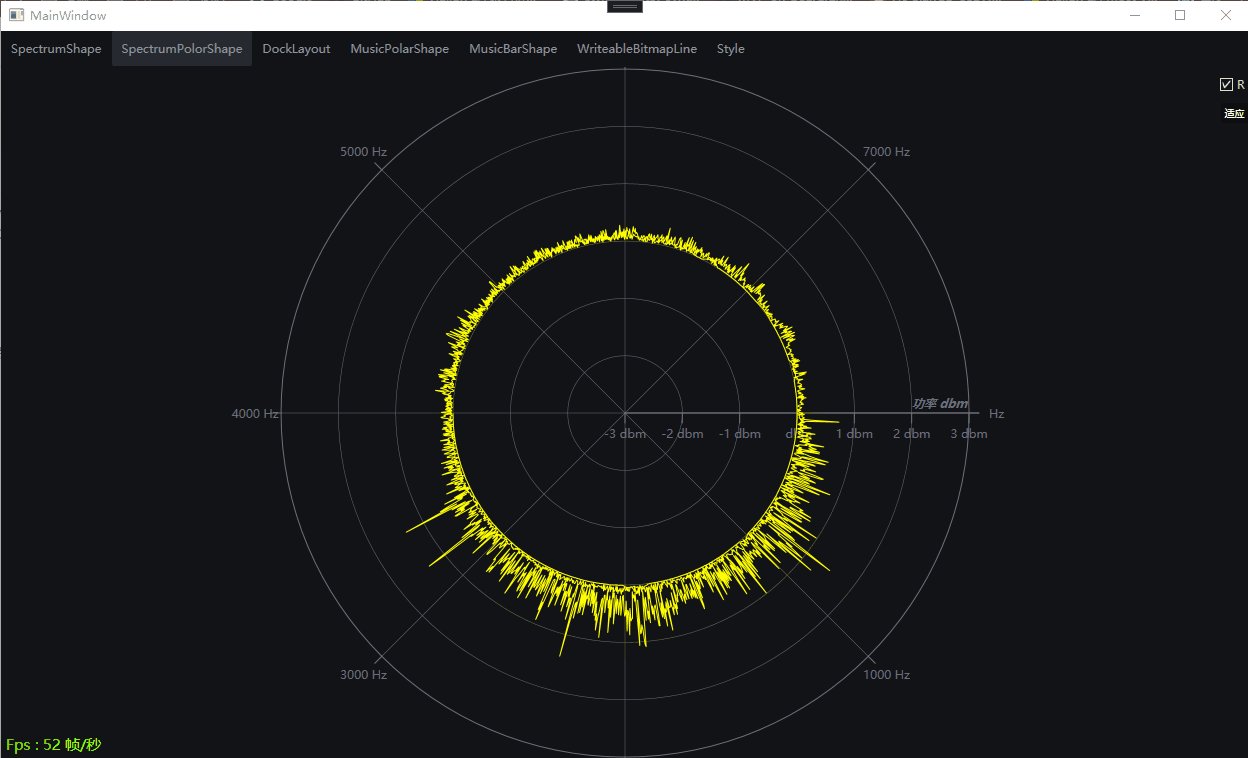
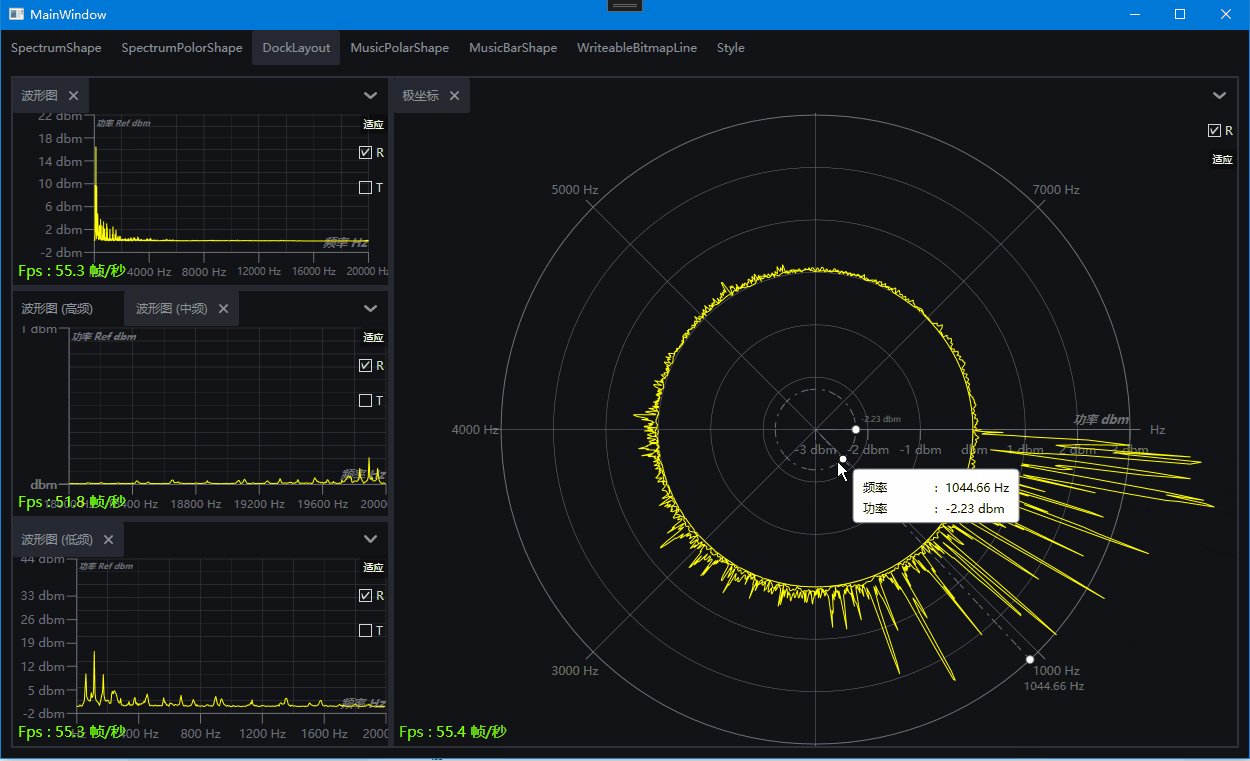
极坐标

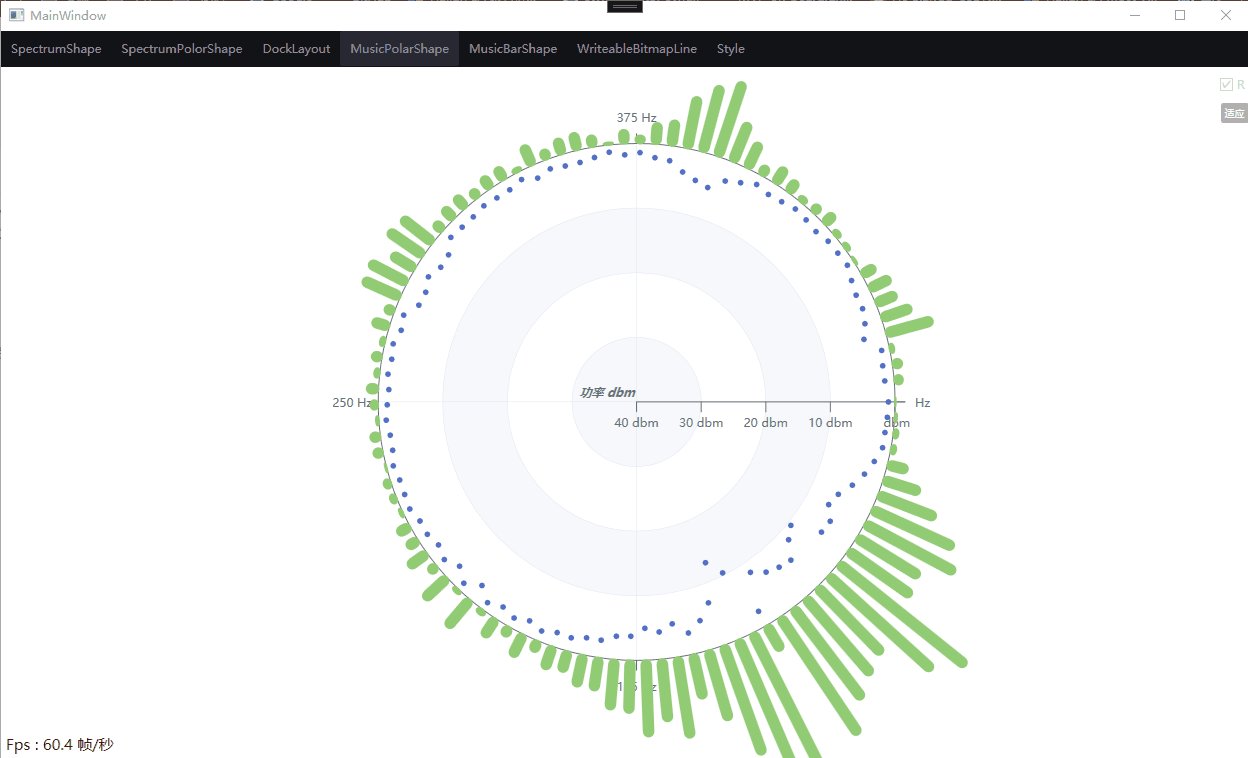
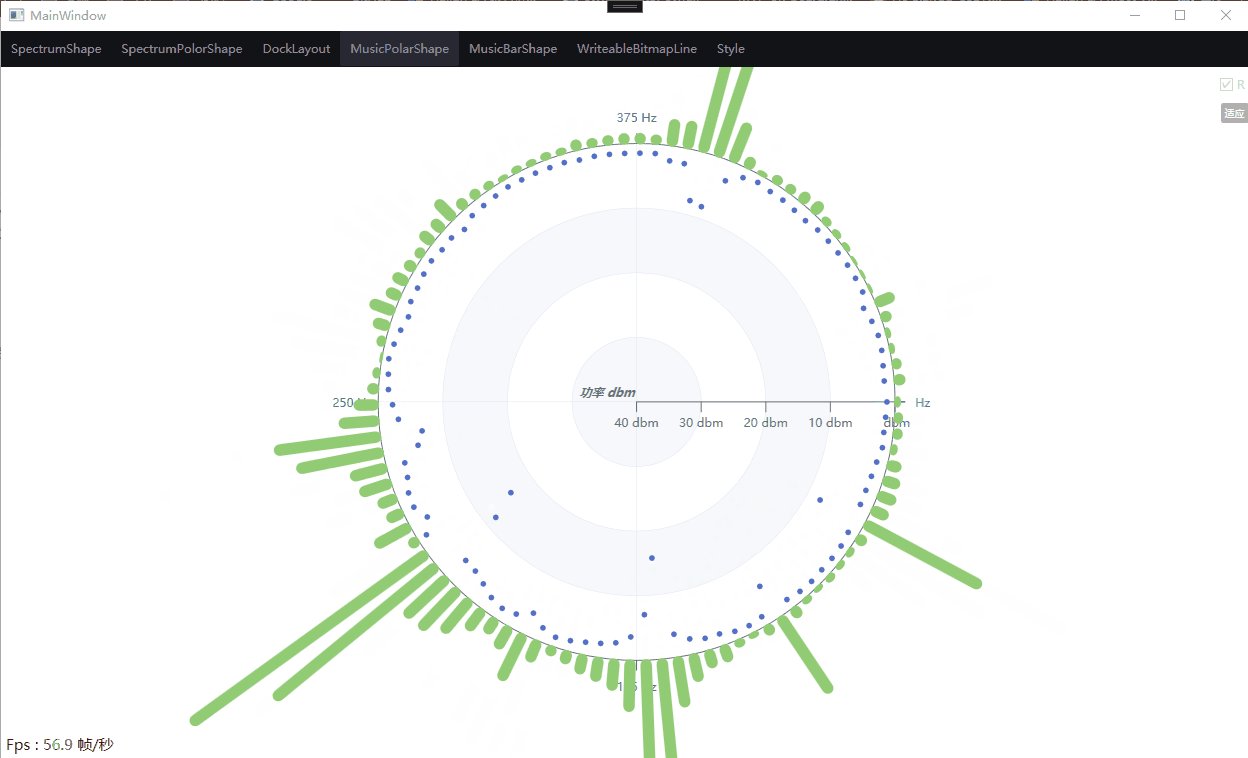
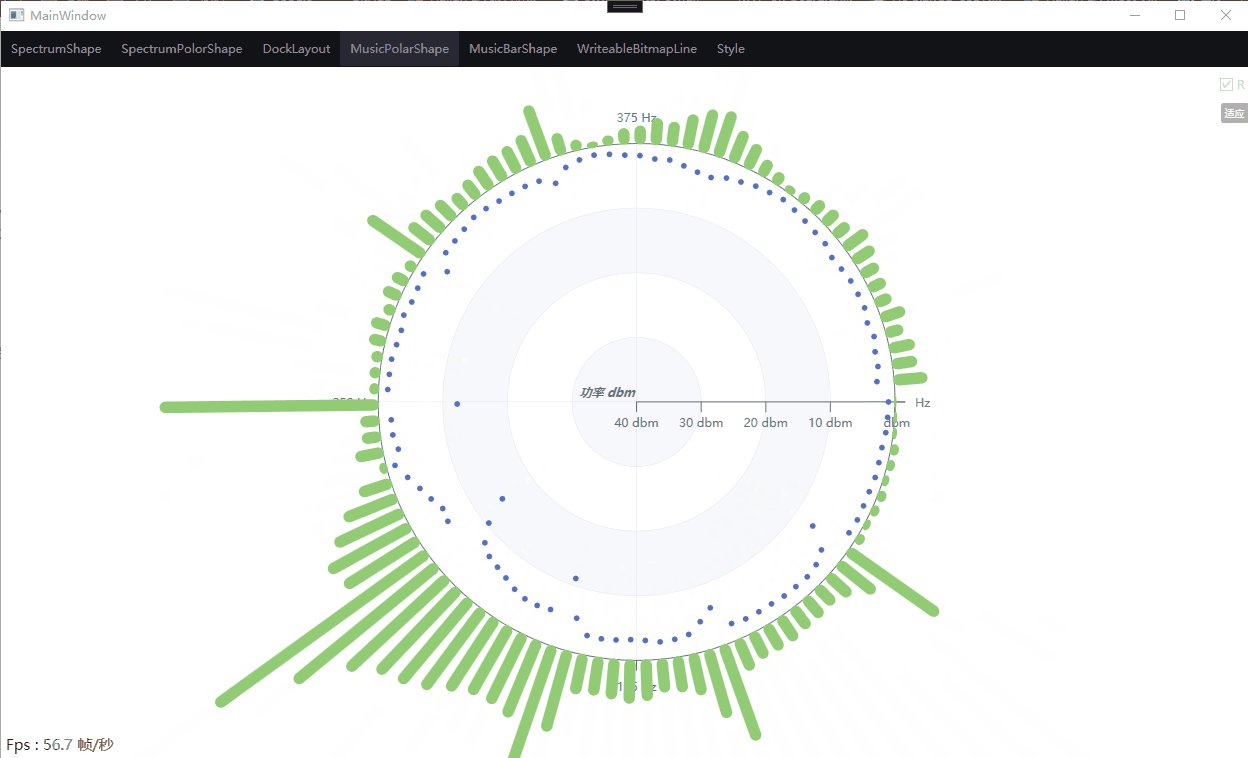
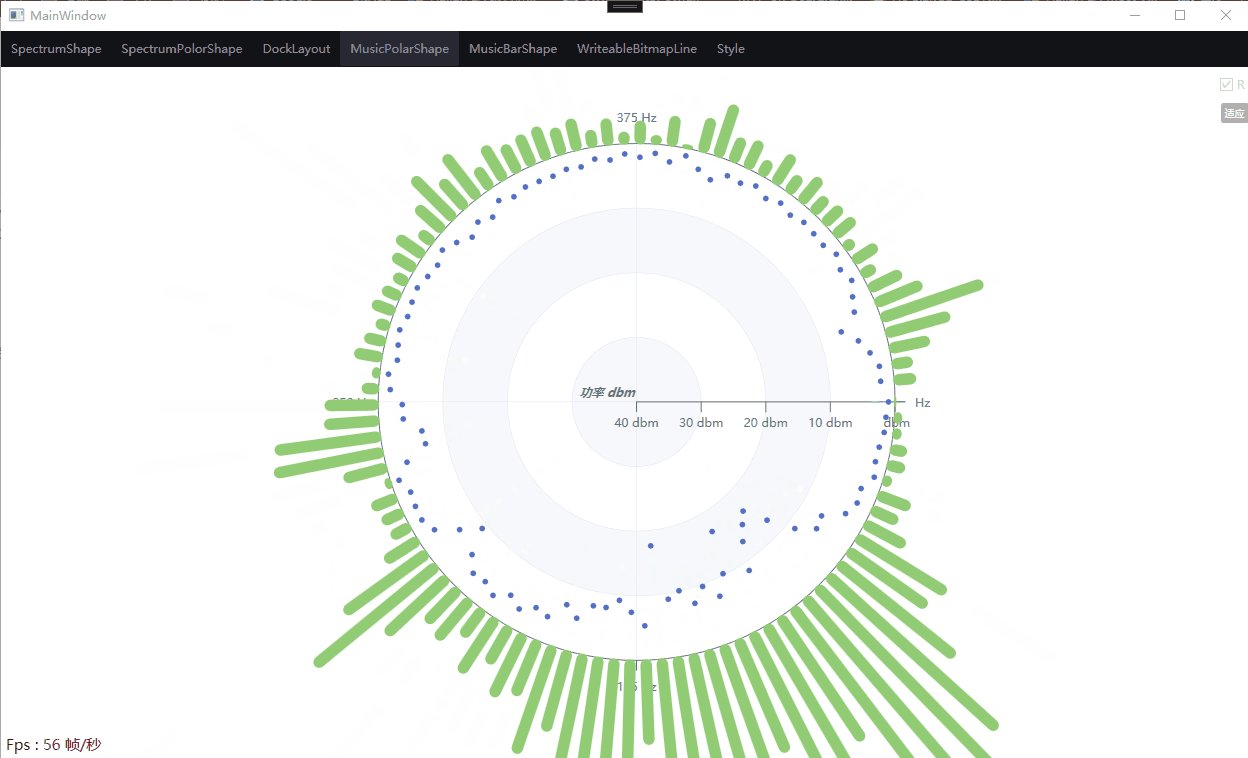
律动图极坐标图

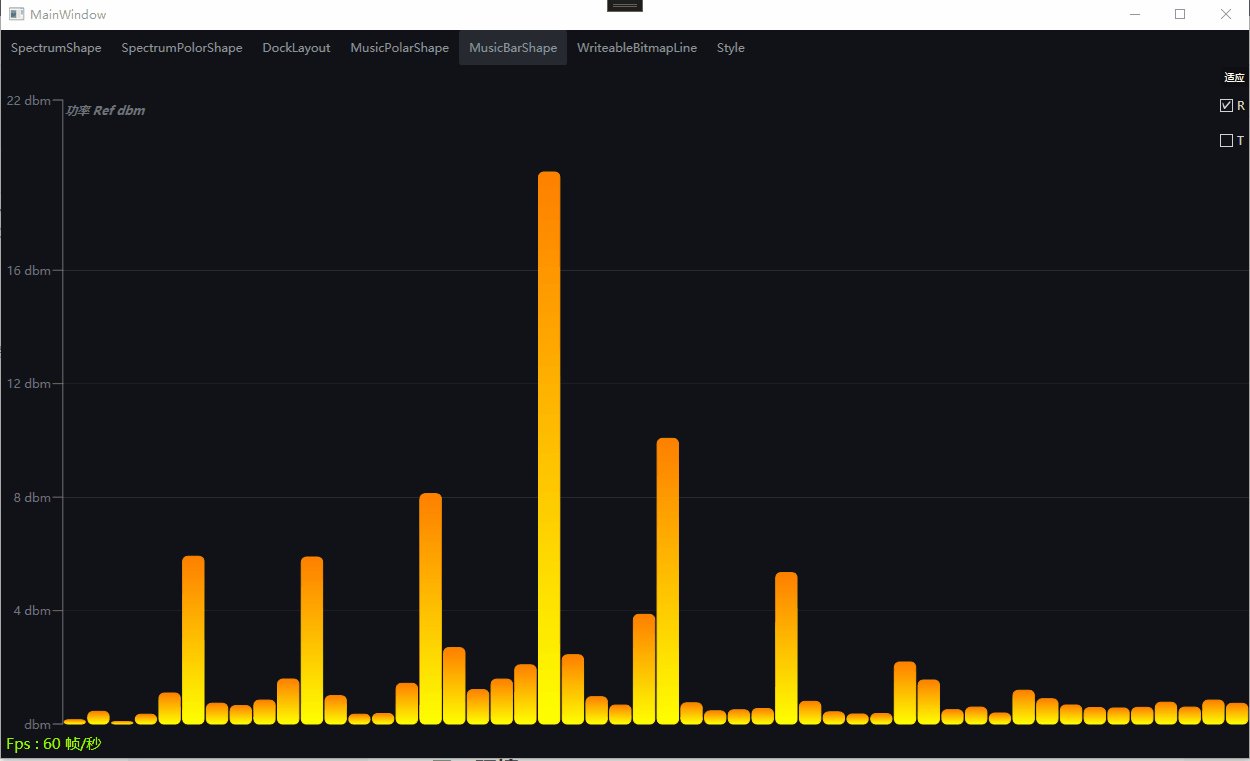
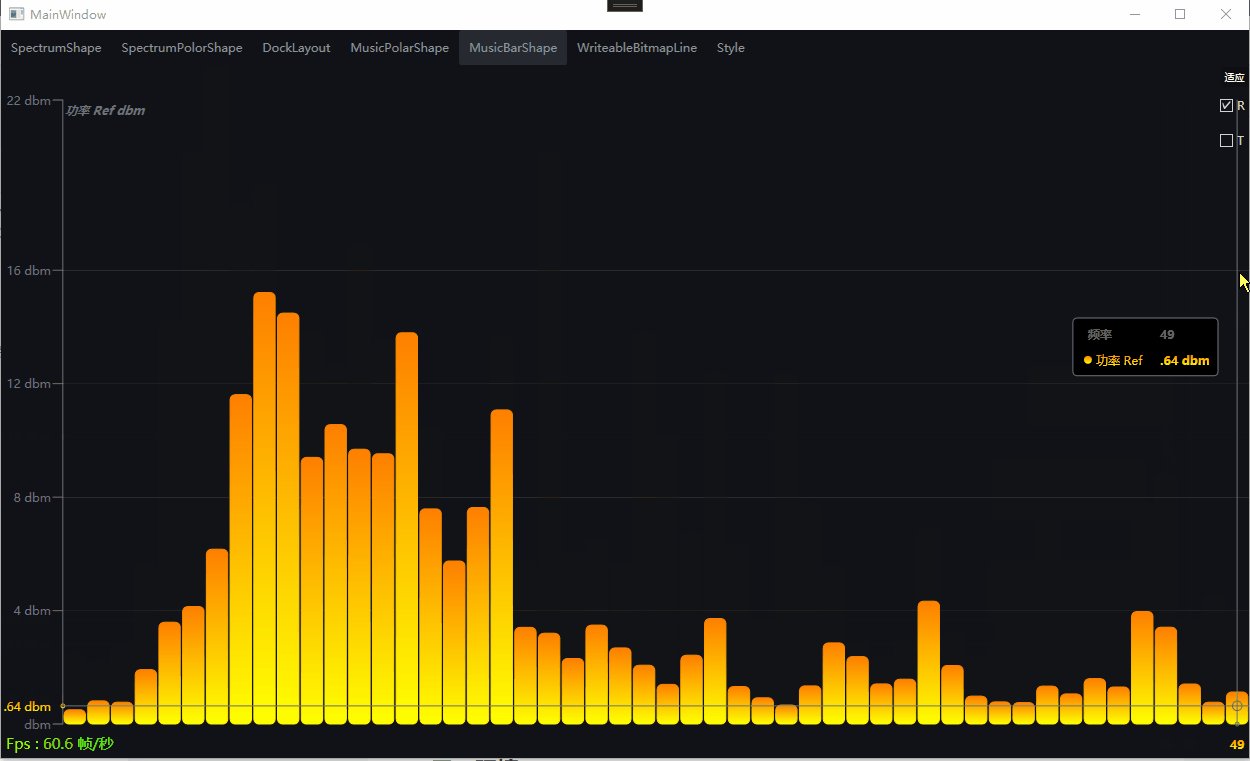
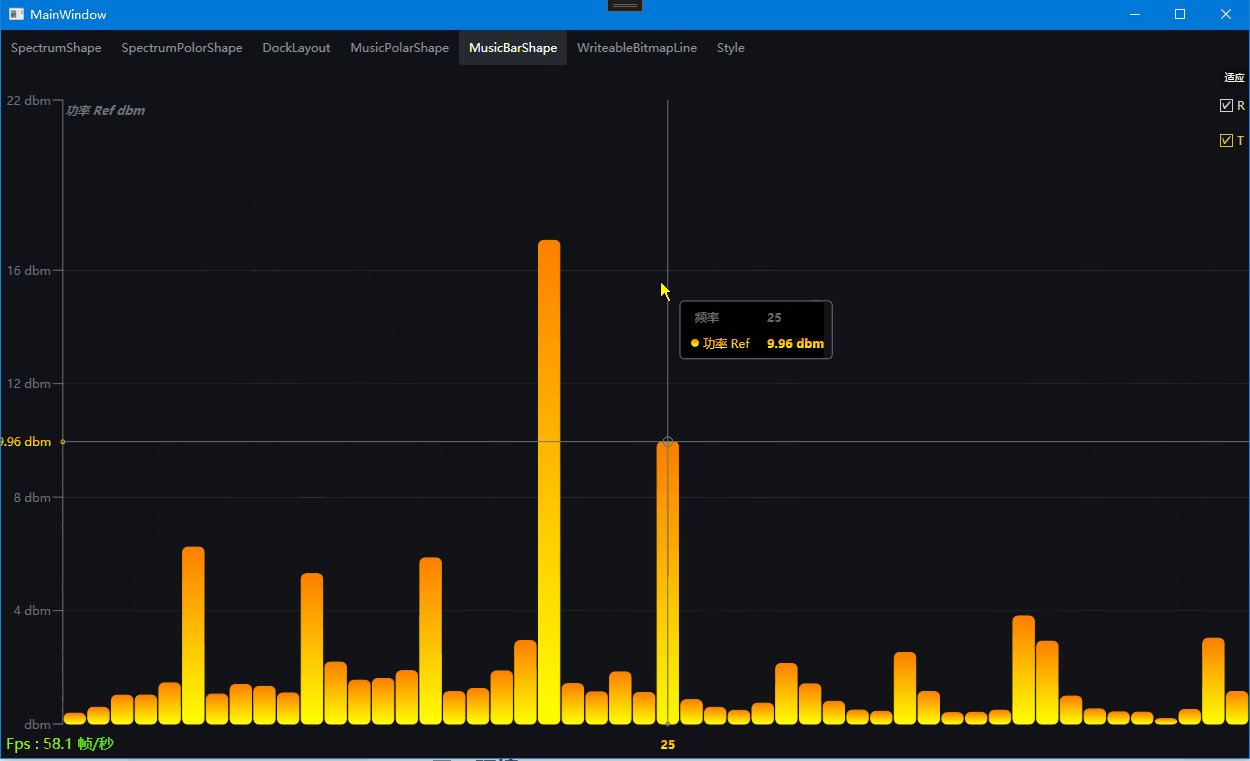
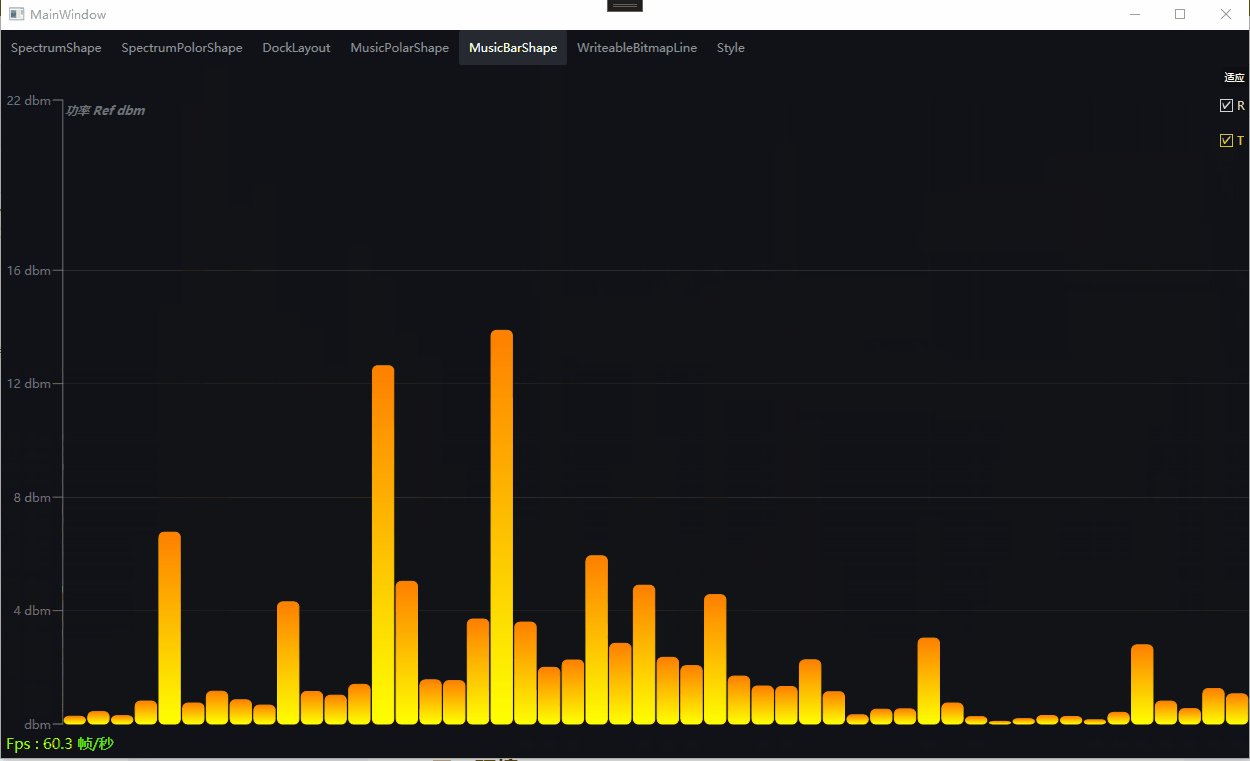
律动图柱状图

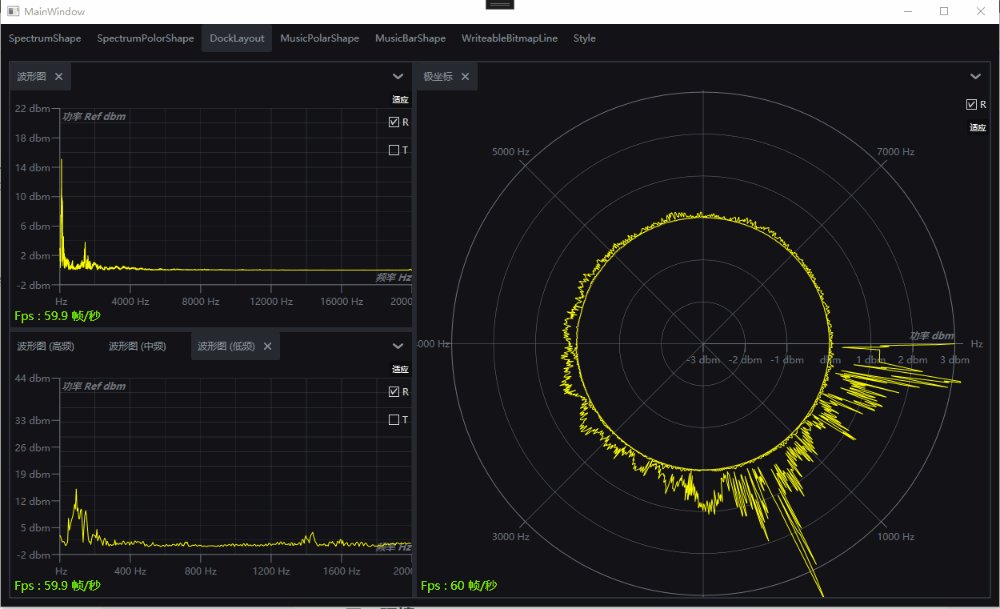
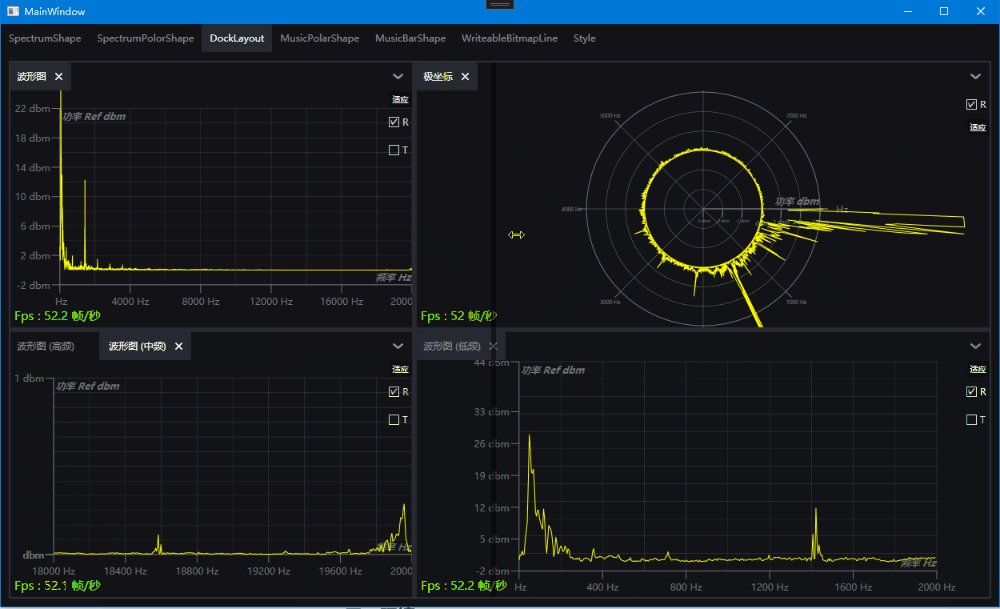
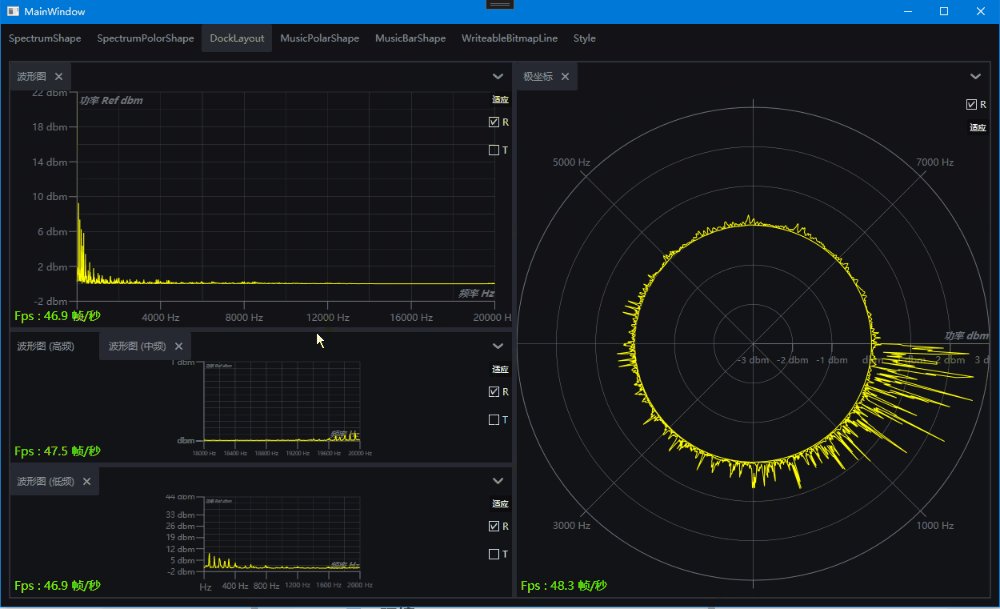
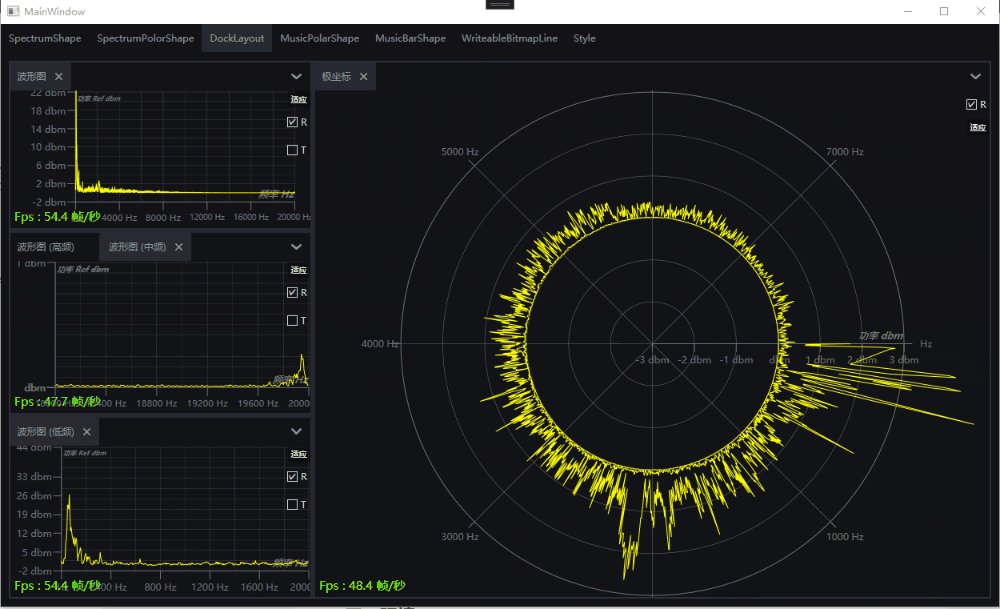
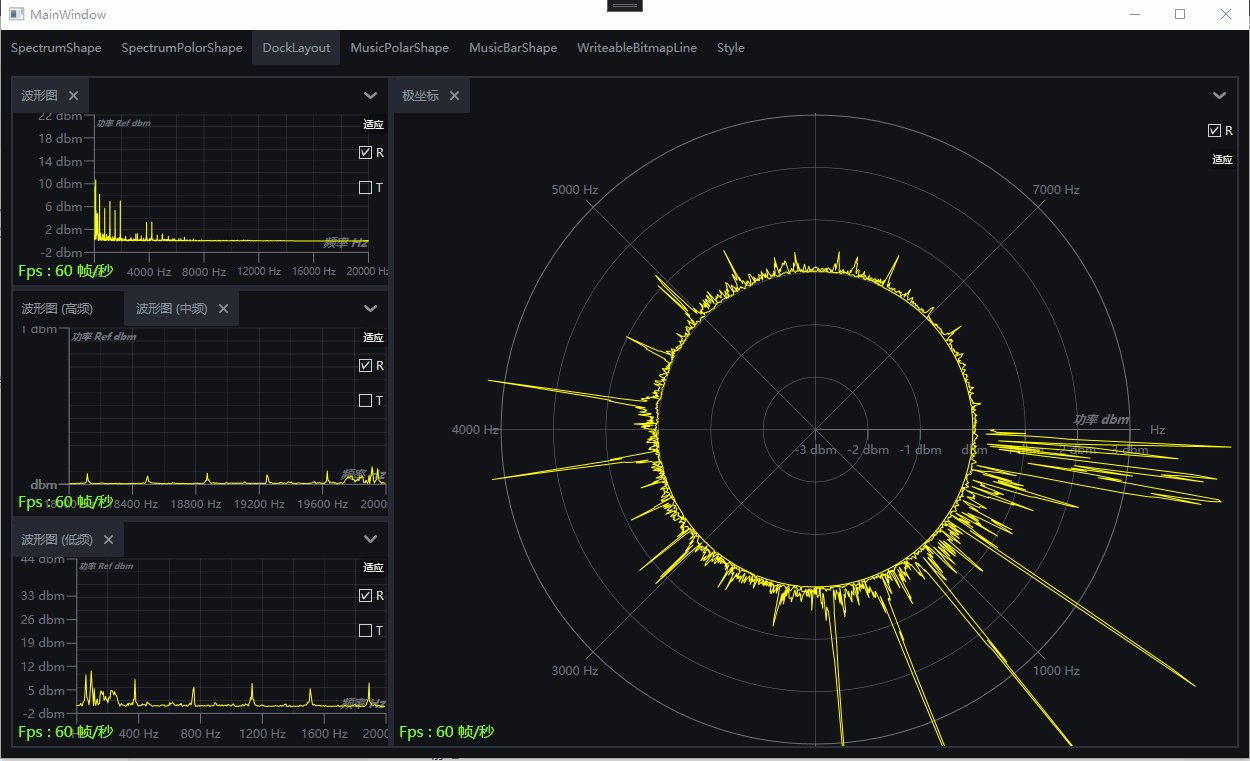
Dock布局组合效果

三、环境
VS2022,Net7,Win10,NVIDIA RTX A2000
四、主要功能
支持设置起始频率,终止频率,中心频率,频率宽度,最小功率和最大功率设置

通过以上参数设置可以控制限制坐标轴的范围
支持显示Fps(刷新率)

本示例可以看到FPS在40-50左右
支持播放.MP3.WAV等音频文件

支持缩放平移等操作

支持ToolTip鼠标悬停显示频谱信息
支持暂停/播放操作

五、性能
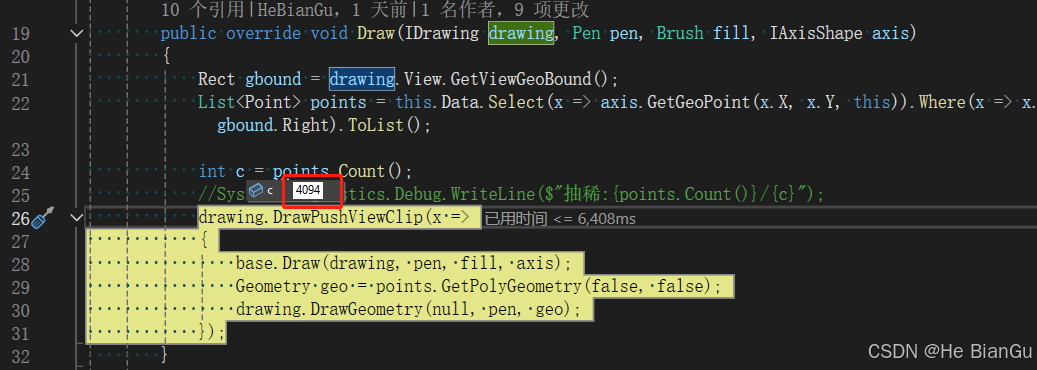
渲染数据量情况(4000左右)
本示例中使用0-20000Hz 范围数据,采样使用FftSize.Fft8192 ,实际渲染点4094

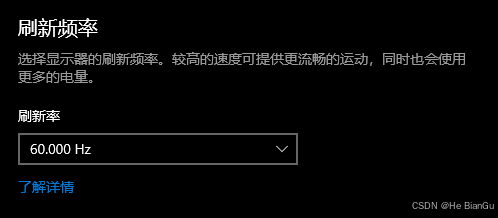
刷新率情况
关于刷新率对数据量,数据种类,硬件环境等都有关系
本示例显卡型号使用的:NVIDIA RTX A2000,示例中对于普通歌曲音频来说可以渲染到50-60帧/秒,本机显示器设置的刷新率是60Hz(一般显示器基本都是60Hz)

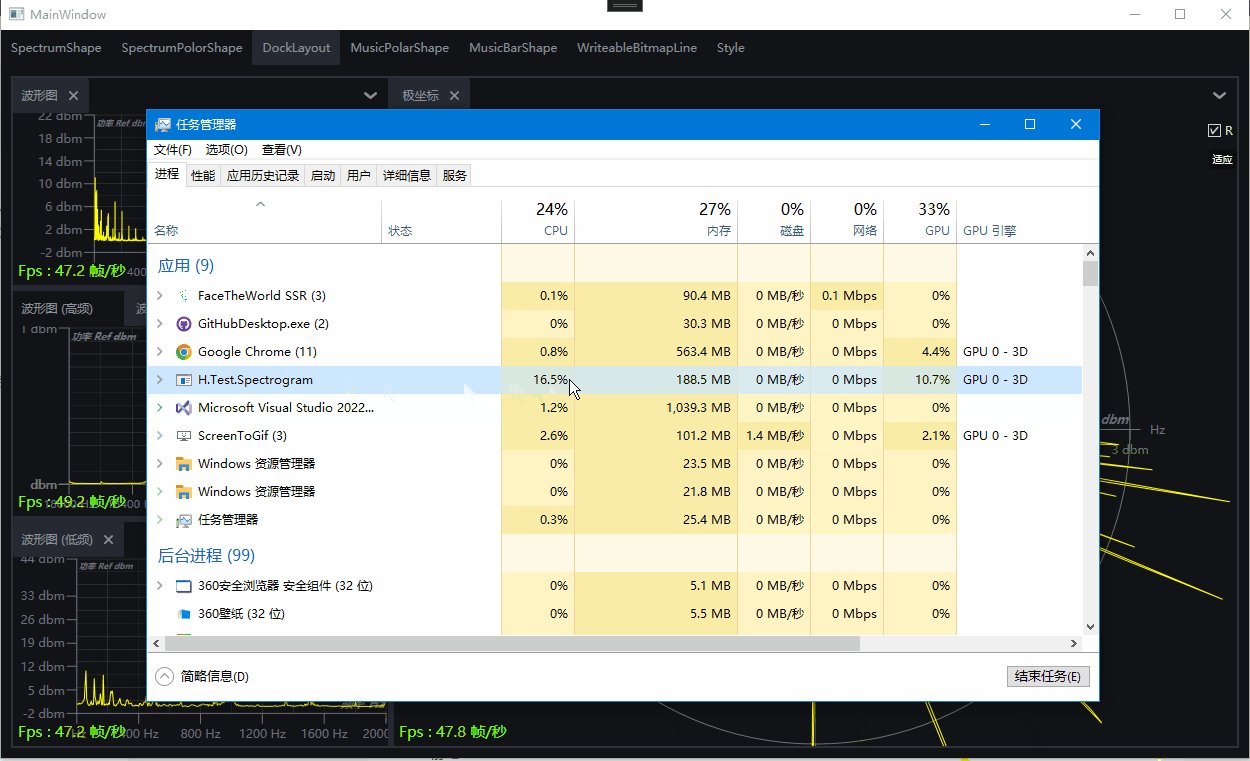
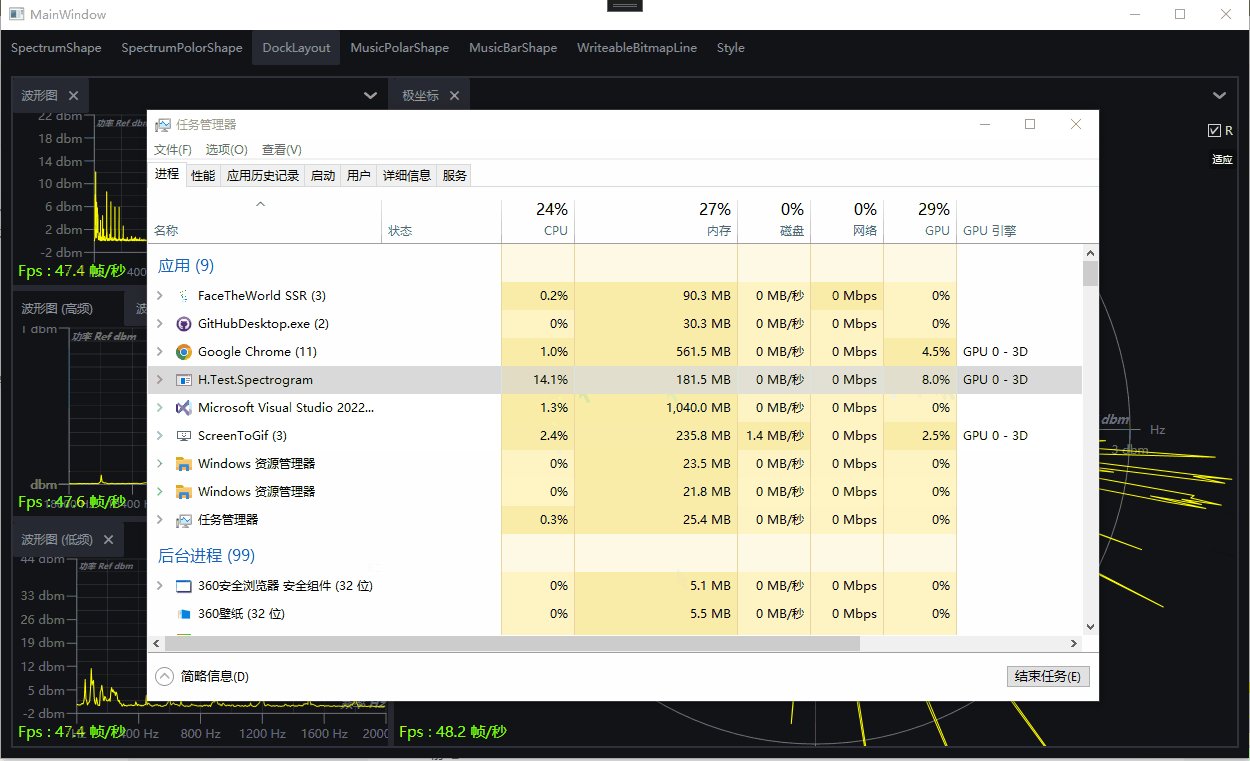
CPU和GPU使用情况

可以看到CPU占用10-20%左右 ,**GPU占用10-15%**左右
总结:综上总结,在当前环境下,渲染音频数据4000左右个点,刷新率可以达到55+左右
对于以上结果,不同机器环境,数据样式,显示方式等都会有影响,比如:
1、同样的数据,显示全屏和小窗口性能不一样,全屏FPS会有所下降而且很明显;
2、对于幅度波动比较大且不规则的数据,比如随机生成的数据,FPS会有所下降(目前还没有验证)
3、数据点数越多FPS会下降,相反越少可以提高FPS
六、参考
主要绘制方式
使用DrawingContext绘制,将数据生成Geometry通过DrawGeometry绘制
个人总结绘制高性能图谱时的参考意见
1、使用轻量的绘图方式,比如:DrawingVisual(可以应用硬件加速渲染);
2、尽量减少数据量,越少的数据绘制性能越高;
3、将绘制线程和更新数据线程分开,绘制线程中不要写太多逻辑尽量简单;
4、显示的范围尽量不要太大,越小的屏幕范围性能越高;
5、条件允许尽量提高硬件环境,最主要提高GPU环境;
6、Visual Studio环境和Debug环境都会影响绘制性能,可以打包或生成Release测试最终性能;
以上是个人总结的参考意见,实际开发中还是需要根据具体情况去做优化,在调试中不断去挖掘哪些操作可能影响到渲染性能
七、演示视频
【WPF-Spectrogram】频谱分析仪_哔哩哔哩_bilibili
需要了解的知识点
DrawingContext Class (System.Windows.Media) | Microsoft Learn
System.Windows.Controls 命名空间 | Microsoft Learn
控件库 - WPF .NET Framework | Microsoft Learn
XAML概述 - WPF .NET | Microsoft Learn
Windows Presentation Foundation 简介 - WPF .NET | Microsoft Learn
使用 Visual Studio 创建新应用教程 - WPF .NET | Microsoft Learn
了解更多
适用于 .NET 8 的 WPF 的新增功能 - WPF .NET | Microsoft Learn
适用于 .NET 7 的 WPF 的新增功能 - WPF .NET | Microsoft Learn
System.Windows.Controls 命名空间 | Microsoft Learn
Sysinternals - Sysinternals | Microsoft Learn
Windows app development documentation - Windows apps | Microsoft Learn
欢迎使用 Expression Blend | Microsoft Learn
https://learn.microsoft.com/zh-cn/dotnet/desktop/wpf/?view=netdesktop-7.0&WT.mc_id=MVP_380318
