3. 论文参考

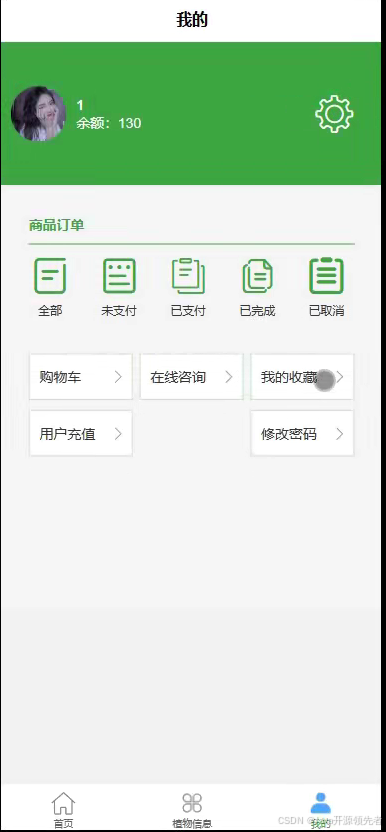
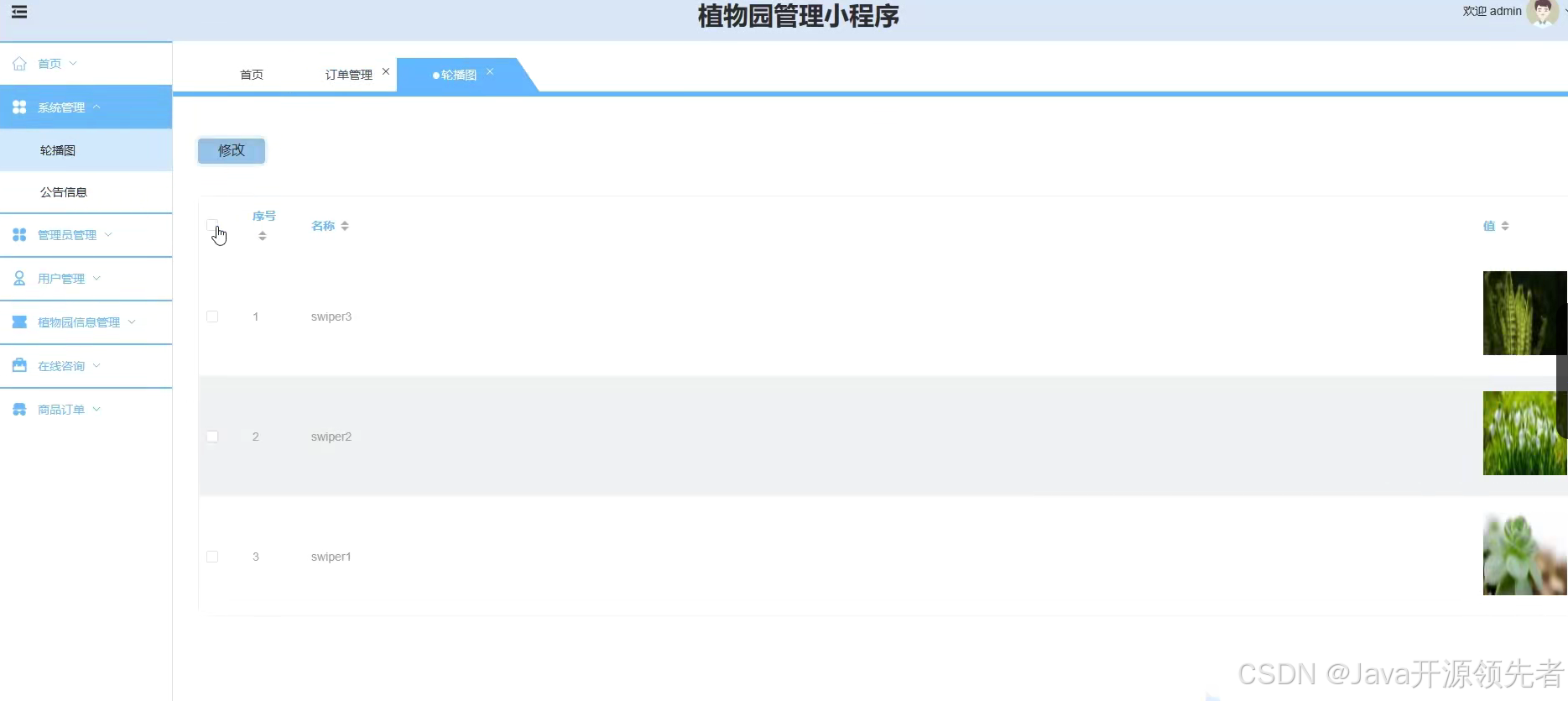
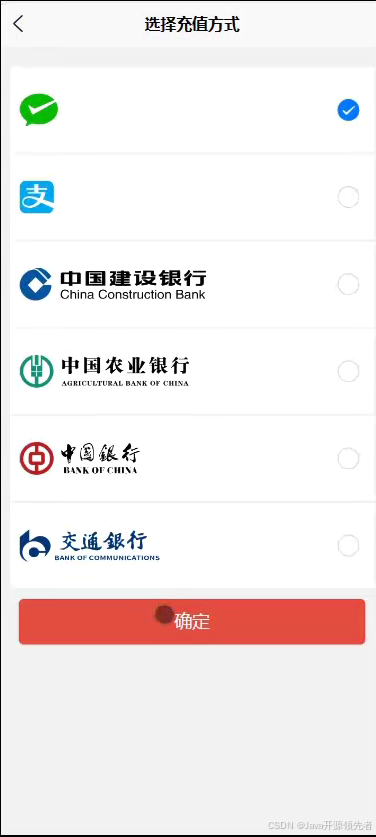
4. 项目运行截图



5. 技术框架
5.1 后端采用SpringBoot框架
Spring Boot 是一个用于快速开发基于 Spring 框架的应用程序的开源框架。它采用约定大于配置的理念,提供了一套默认的配置,让开发者可以更专注于业务逻辑而不是配置文件。Spring Boot 通过自动化配置和约定大于配置的方式,大大简化了应用程序的配置工作。开发者不再需要手动配置大量的 XML 文件或繁琐的注解,框架提供了默认的配置,根据项目的依赖关系和约定,自动完成配置。Spring Boot 使用Maven或 Gradle 进行构建,自动下载项目依赖,并提供了许多插件简化构建过程。开发者可以使用 Spring Initializr 来生成一个基础的项目结构,然后根据需要选择所需的依赖。
5.2 前端框架Vue
Vue.js的设计目标之一是使其尽可能简单、易于理解和上手。Vue 提供了直观的 API,使开发者能够轻松地构建交互式的用户界面。Vue.js 提供了简单而强大的数据绑定机制,通过使用指令(例如 v-model)可以实现视图和数据的双向绑定。当数据发生变化时,视图会自动更新,反之亦然,使得开发者不必手动处理 DOM 操作。Vue.js 提供了一组生命周期钩子函数,允许开发者在组件的不同阶段执行自定义逻辑。这包括创建、挂载、更新和销毁等阶段,为开发者提供了更多灵活性。
6. 可行性分析
可行性分析是每开发一个项目必不可少的一部分,可行性分析可以直接影响一个系统的存活问题,针对开发意义进行分析,还有就是是否可以通过所开发的系统来弥补传统手工统计模式的不足,是否能够更好的解决阿博图书馆管理系统存在的问题等,通过对该阿博图书馆管理系统的开发设计,不仅能够逐步减少工作人员的工作量,而且还可以进行高效工作和管理。所以该系统的开发实现了最大的意义和价值,在系统完成后,利益是否大过于成本,是否能够达到预期效果,这些方面都要进行可行性分析,再通过分析之后,就可以决定是否开发此系统。该阿博图书馆管理系统的开发设计中,以下几点进行了可行性分析:技术可行性:通过Java技术的采用,由于该技术不断成熟,所以使用该技术设计阿博图书馆管理系统是具有可行性的。经济可行性:在开发过程中,系统完成后的利益是否大过于开发成本。操作可行性:阿博图书馆管理系统的开发设计中,方便用户的可操作性和实用性。
7. 系统测试
从多个角度进行测试找到系统中存在的问题是本系统首要的测试目的,通过功能测试寻找出系统缺陷并改正,确保系统没有缺陷。在测试过程中证明系统满足客户需求,发现问题和不足及时改正。测试完成之后得出测试结论。
7.1 系统测试的目的
系统测试是必不可少且考验耐心的过程。其重要性在于,它是保证系统质量和牢靠性的最后一道关,也是整个系统开发过程的最后一次检查。
系统测试主要是为了避免用户在使用时发生问题,增强用户体验感,为了不影响用户的使用,我们需要从多角度、多思路去考虑系统可能遇到的问题,通过不同的模拟场景来发现缺陷并解决问题。在测试的过程中也可以了解到该系统的质量情况,系统功能是否健全,系统逻辑是否顺畅。一个合格的系统测试过程完成后将大大提升系统质量和使用感。测试的目标是验证系统是否符合需求规格说明书的定义,并找出与需求规格说明书不符合或与之冲突的内容。测试过程中一定站在用户的角度考虑问题,避免一些不切实际的场景,浪费测试时间,从而可能会引起问题导致预期结果与实际结果不符。
7.2 系统功能测试
对系统功能模块进行测试,通过点击、输入边界值和必填项非必填项的验证等方法进行一系列的黑盒测试。通过编写测试用例,根据测试用例中的内容进行测试,最后得出测试结论。
登录功能测试方案:当需要登入该系统时,通过账户密码等功能点进行验证,用户在输入时需要输入与数据库内存储的数据匹配的内容,当其中某项输入错误时系统将提示输入错误。此界面对角色权限也有相应的校验,当用户角色的帐号选择管理员角色登录时,也会报错。登录功能测试用例如下表所示。
|-----------------------------------|-------|--------------|---------|
| 输入数据 | 预期结果 | 实际结果 | 结果分析 |
| 用户名:guanliyuan 密码:123456 验证码:正确输入 | 登入系统 | 成功登入系统 | 和估算结果一样 |
| 用户名:guanliyuan 密码:111111 验证码:正确输入 | 密码错误 | 密码错误,请重新输入密码 | 和估算结果一样 |
| 用户名:guanliyuan 密码:123456 验证码:错误输入 | 验证码错误 | 验证码信息错误 | 和估算结果一样 |
| 用户名:空 密码:123456 验证码:正确输入 | 用户名必填 | 请输入用户名 | 和估算结果一样 |
| 用户名:guanliyuan 密码:空 验证码:正确输入 | 密码错误 | 密码错误,请重新输入密码 | 和估算结果一样 |
用户管理功能测试方案:用户管理主要有添加、编辑、删除、查找用户功能。添加用户时,必填项不填,检验系统是否有非空检验;添加已有的用户信息,检验是否提示用户名已被使用;删除用户信息,系统将检验是否进行此操作;更改用户信息,更改用户信息后页面是否可以展示出来。用户管理测试用例如下表所示。
|------------|---------------------|------------------------|---------|
| 输入数据 | 预期结果 | 实际结果 | 结果分析 |
| 填入用户基本信息 | 添加成功,在用户列表中显示 | 该用户出现在在列表中 | 和估算结果一样 |
| 修改用户信息 | 编辑成功,修改信息成功被修改 | 用户信息被修改 | 和估算结果一样 |
| 选中删除用户 | 系统询问是否删除用户,确认后用户被删除 | 系统询问是否删除用户,确认后查找不到用户信息 | 和估算结果一样 |
| 添加用户时不填用户名 | 提示用户名不能为空 | 提示用户名不能为空 | 和估算结果一样 |
| 填入已有用户名 | 添加失败,提示用户名重复 | 添加失败,提示用户名重复 | 和估算结果一样 |
8. 数据库表设计
|----------------|---------|------|--------------|
| 列名 | 数据类型 | 长度 | 约束 |
| id | int | 11 | PRIMARY KEY |
| addtime | 行2内容 | 行2内容 | DEFAULT NULL |
| jieyuedanhao | varchar | 64 | DEFAULT NULL |
| tushubianhao | varchar | 64 | DEFAULT NULL |
| tushumingcheng | varchar | 12 | DEFAULT NULL |
| fakuanshuoming | varchar | 64 | DEFAULT NULL |
| fakuanjine | varchar | 64 | DEFAULT NULL |
| fakuanriqi | varchar | 64 | DEFAULT NULL |
| yonghuming | varchar | 64 | DEFAULT NULL |
| shouji | varchar | 64 | DEFAULT NULL |
9. 代码参考
/**
* 通用接口
*/
@RestController
public class CommonController{
@Autowired
private CommonService commonService;
@Autowired
private ConfigService configService;
private static AipFace client = null;
private static String BAIDU_DITU_AK = null;
@RequestMapping("/location")
public R location(String lng,String lat) {
if(BAIDU_DITU_AK==null) {
BAIDU_DITU_AK = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "baidu_ditu_ak")).getValue();
if(BAIDU_DITU_AK==null) {
return R.error("请在配置管理中正确配置baidu_ditu_ak");
}
}
Map<String, String> map = BaiduUtil.getCityByLonLat(BAIDU_DITU_AK, lng, lat);
return R.ok().put("data", map);
}
/**
* 人脸比对
*
* @param face1 人脸1
* @param face2 人脸2
* @return
*/
@RequestMapping("/matchFace")
public R matchFace(String face1, String face2) {
if(client==null) {
/*String AppID = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "AppID")).getValue();*/
String APIKey = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "APIKey")).getValue();
String SecretKey = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "SecretKey")).getValue();
String token = BaiduUtil.getAuth(APIKey, SecretKey);
if(token==null) {
return R.error("请在配置管理中正确配置APIKey和SecretKey");
}
client = new AipFace(null, APIKey, SecretKey);
client.setConnectionTimeoutInMillis(2000);
client.setSocketTimeoutInMillis(60000);
}
JSONObject res = null;
try {
File file1 = new File(ResourceUtils.getFile("classpath:static/upload").getAbsolutePath()+"/"+face1);
File file2 = new File(ResourceUtils.getFile("classpath:static/upload").getAbsolutePath()+"/"+face2);
String img1 = Base64Util.encode(FileUtil.FileToByte(file1));
String img2 = Base64Util.encode(FileUtil.FileToByte(file2));
MatchRequest req1 = new MatchRequest(img1, "BASE64");
MatchRequest req2 = new MatchRequest(img2, "BASE64");
ArrayList<MatchRequest> requests = new ArrayList<MatchRequest>();
requests.add(req1);
requests.add(req2);
res = client.match(requests);
System.out.println(res.get("result"));
} catch (FileNotFoundException e) {
e.printStackTrace();
return R.error("文件不存在");
} catch (IOException e) {
e.printStackTrace();
}
return R.ok().put("data", com.alibaba.fastjson.JSONObject.parse(res.get("result").toString()));
}10. 数据库脚本
CREATE TABLE `yonghu` (
`id` bigint NOT NULL AUTO_INCREMENT COMMENT '主键',
`addtime` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
`yonghuming` varchar(200) NOT NULL COMMENT '用户名',
`mima` varchar(200) NOT NULL COMMENT '密码',
`xingming` varchar(200) DEFAULT NULL COMMENT '姓名',
`xingbie` varchar(200) DEFAULT NULL COMMENT '性别',
`touxiang` varchar(200) DEFAULT NULL COMMENT '头像',
`shouji` varchar(200) DEFAULT NULL COMMENT '手机',
`shenfenzheng` varchar(200) DEFAULT NULL COMMENT '身份证',
PRIMARY KEY (`id`),
UNIQUE KEY `yonghuming` (`yonghuming`)
) ENGINE=InnoDB AUTO_INCREMENT=1616222324596 DEFAULT CHARSET=utf8mb3 COMMENT='用户';
CREATE TABLE `messages` (
`id` bigint NOT NULL AUTO_INCREMENT COMMENT '主键',
`addtime` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
`userid` bigint NOT NULL COMMENT '留言人id',
`username` varchar(200) DEFAULT NULL COMMENT '用户名',
`content` longtext NOT NULL COMMENT '留言内容',
`reply` longtext COMMENT '回复内容',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=1616222424131 DEFAULT CHARSET=utf8mb3 COMMENT='留言板';
CREATE TABLE `token` (
`id` bigint NOT NULL AUTO_INCREMENT COMMENT '主键',
`userid` bigint NOT NULL COMMENT '用户id',
`username` varchar(100) NOT NULL COMMENT '用户名',
`tablename` varchar(100) DEFAULT NULL COMMENT '表名',
`role` varchar(100) DEFAULT NULL COMMENT '角色',
`token` varchar(200) NOT NULL COMMENT '密码',
`addtime` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '新增时间',
`expiratedtime` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '过期时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8mb3 COMMENT='token表';11. 作者推荐项目
基于Java技术的餐馆点餐系统设计与实现(源码+论文+部署文档+讲解等)
基于SpringBoot+Vue的车辆出租管理系统设计与实现(源码+论文+部署文档+讲解等)
基于SpringBoot+Vue的校园综合服务系统设计与实现(源码+论文+部署文档+讲解等)
基于SpringBoot+Vue+Uniapp的校园约拍小程序平台的详细设计和实现
基于SpringBoot+Vue的房屋租赁平台系统设计与实现(源码+论文+部署文档+讲解等)
基于SpringBoot+Vue的二手车交易平台设计与实现(源码+论文+部署文档+讲解等)
基于SpringBoot+Vue的酒店管理系统设计与实现(源码+论文+数据库+讲解等)
基于SpringBoot+Vue的物业管理系统设计与实现(源码+论文+数据库+讲解等)
基于PHP的面向高校毕业生求职招聘系统设计与实现(源码+数据库)
基于Python+Django的在线电影网站系统设计与实现(源码+数据库+讲解)
13. 获取源码
我们有上万多套源码,欢迎咨询。
可定制、修改、部署、讲解、代写文档、PPT。
可接定做!可接定做!可接定做!!!!!!