零、文章目录
Nginx07-静态资源访问
1、Nginx解决跨域问题
(1)同源策略
- 同源策略(Same-Origin Policy)是一个关键的网络安全概念,由Netscape公司在1995年引入,现在被所有现代浏览器所采用。它限制了从一个源加载的文档或脚本与另一个源的资源进行交互的能力。
- 同源策略的主要目的是保护用户信息免受不同源网页的访问,确保敏感数据如用户登录状态和个人信息的安全。它还有助于防止跨站脚本攻击(XSS)和提升用户对网络服务的信任度。
- 同源:协议、域名和端口号三个条件完全相同。
bash
http://192.168.119.161/user/1
https://192.168.119.161/user/1
不
http://192.168.119.161/user/1
http://192.168.119.162/user/1
不
http://192.168.119.161/user/1
http://192.168.119.161:8080/user/1
不
http://www.nginx.com/user/1
http://www.nginx.org/user/1
不
http://192.168.119.161/user/1
http://192.168.119.161:8080/user/1
不
http://www.nginx.org:80/user/1
http://www.nginx.org/user/1
满足(2)跨域问题
-
**跨域问题:**有两台服务器分别为A,B,如果从服务器A的页面发送异步请求到服务器B获取数据,如果服务器A和服务器B不满足同源策略,则就会出现跨域问题。
-
跨域案例演示
- Nginx 的 html 目录下新建一个 a.html
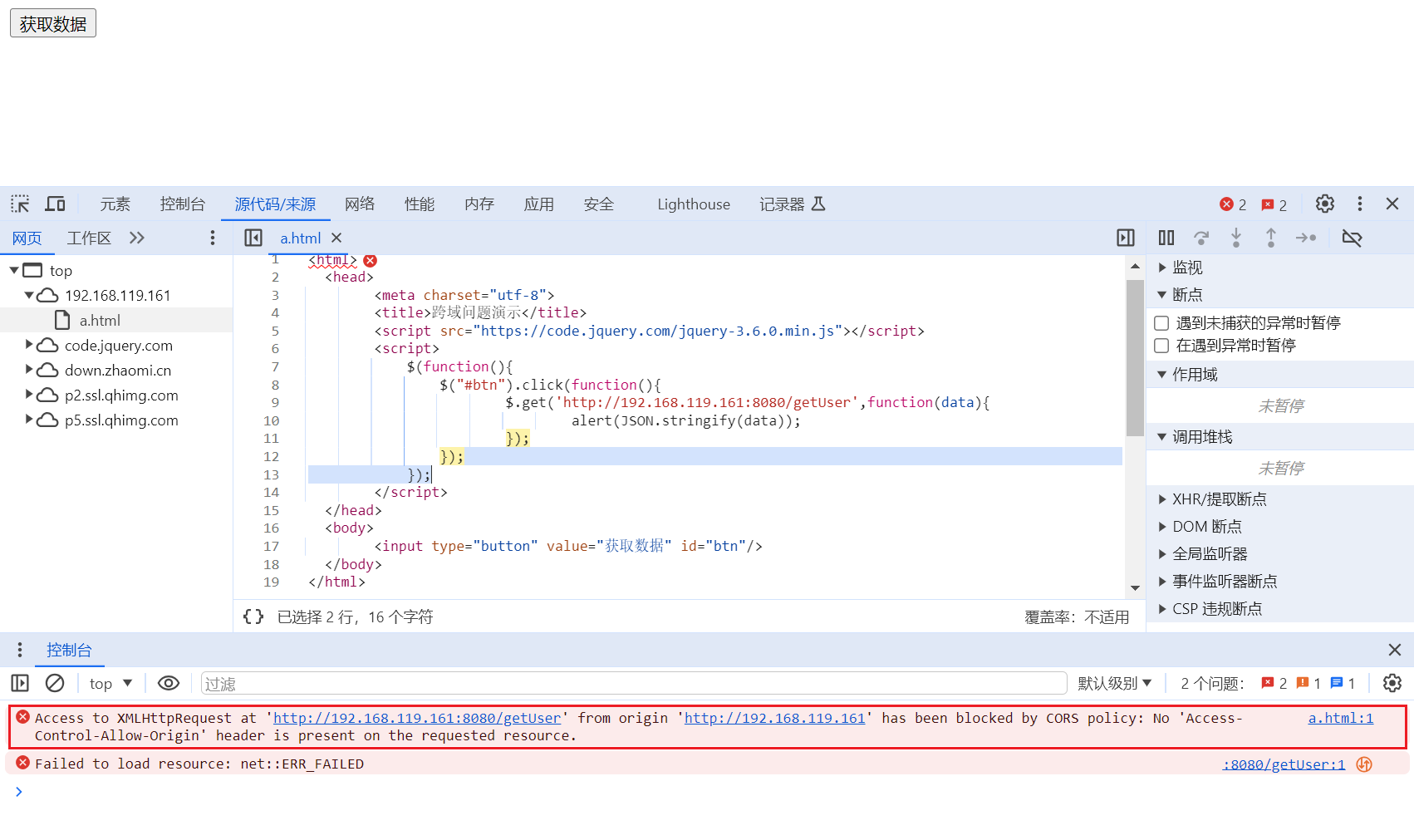
html<html> <head> <meta charset="utf-8"> <title>跨域问题演示</title> <script src="jquery.js"></script> <script> $(function(){ $("#btn").click(function(){ $.get('http://192.168.119.161:8080/getUser',function(data){ alert(JSON.stringify(data)); }); }); }); </script> </head> <body> <input type="button" value="获取数据" id="btn"/> </body> </html>- 在/usr/local/nginx/conf/nginx.conf配置如下
nginxserver{ listen 8080; server_name localhost; location /getUser{ default_type application/json; return 200 '{"id":1,"name":"zhangsan","age":18}'; } } server{ listen 80; server_name localhost; location /{ root html; index index.html; } }- 通过浏览器访问测试,点击按钮获取数据报错

(3)解决方案
- 使用add_header指令添加一些头信息
| 语法 | add_header name value... |
|---|---|
| 默认值 | --- |
| 位置 | http、server、location |
-
此处用来解决跨域问题,需要添加两个头信息
-
Access-Control-Allow-Origin:直译过来是允许跨域访问的源地址信息,可以配置多个(多个用逗号分隔),也可以使用
*代表所有源 -
Access-Control-Allow-Methods:直译过来是允许跨域访问的请求方式,值可以为 GET POST PUT DELETE...,可以全部设置,也可以根据需要设置,多个用逗号分隔
-
-
代码如下
nginx
location /getUser{
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE;
default_type application/json;
return 200 '{"id":1,"name":"zhangsan","age":17}';
}2、静态资源防盗链
(1)资源盗链是什么
- 资源盗链是指在未经资源所有者允许的情况下,通过超链接引用源网站内容(如图片、视频等),并将其嵌入到自己的网站或平台上,从而非法利用源网站的资源。这种行为不仅侵犯了版权,还可能导致源网站承受不必要的流量压力和经济损失。
(2)防盗链的实现原理
- 了解防盗链的原理之前,我们得先学习一个HTTP的头信息Referer,当浏览器向web服务器发送请求的时候,一般都会带上Referer来告诉浏览器该网页是从哪个页面链接过来的。
- 后台服务器可以根据获取到的这个Referer信息来判断是否为自己信任的网站地址,如果是则放行继续访问,如果不是则可以返回403(服务端拒绝访问)的状态信息。
(3)防盗链的具体实现
- **valid_referers :**Nginx 会通过查看 Referer 自动和 valid_referers 内容进行匹配,如果匹配到了就将 invalid_referer 变量置 0,如果没有匹配到,则将 invalid_referer 变量置为 1,匹配的过程中不区分大小写。 我们可以在配置文件判断 $invalid_referer 是否等于 1(true),即没有匹配到 ,则返回 403。
- none:如果Header中的Referer为空,允许访问。
- blocked:在Header中的Referer不为空,但是该值被防火墙或代理进行伪装过,如不带"http://" 、"https://"等协议头的资源允许访问。
- server_names:指定具体的域名或者IP。
- string:可以支持正则表达式和*的字符串。如果是正则表达式,需要以
~开头表示。
| 语法 | valid_referers none|blocked|server_names|string... |
|---|---|
| 默认值 | --- |
| 位置 | server、location |
- 案例实现
- 如果没有匹配上 www.baidu.com 和 192.168.119.161,则 $invalid_referer 为 1(true),返回 403,代表不允许获取资源。
- Nginx 配置文件支持 if 判断,但是 if 后面必须有空格。
nginx
location ~*\.(png|jpg|gif){
valid_referers none blocked www.baidu.com 192.168.119.161;
if ($invalid_referer){
return 403;
}
root /usr/local/nginx/html;
}(4)针对目录进行防盗链
- 遇到问题:图片有很多,该如何批量进行防盗链?
- 解决方案:可以针对目录进行防盗链。
- 假设 html 目录下有一个 images 目录,里面专门放防盗链的图片。
- 只需将 location 的地址改成一个目录,这样我们可以对一个目录下的所有资源进行翻到了操作。
nginx
location /images {
valid_referers none blocked www.baidu.com 192.168.119.161;
if ($invalid_referer){
return 403;
}
root /usr/local/nginx/html;
}- 遇到问题:Referer 的限制比较粗,比如浏览器发送请求时恶意加一个 Referer,上面的方式是无法进行限制的。那么这个问题改如何解决?
- 解决方案:此时我们需要用到 Nginx 的第三方模块
ngx_http_accesskey_module,第三方模块如何实现盗链,如何在 Nginx 中使用第三方模块的功能,在后面有讲解。
3、Rewrite功能配置
- **Rewrite:**Nginx 服务器提供的一个重要基本功能,是 Web 服务器产品中几乎必备的功能。主要的作用是用来实现 URL 的重写。
- **注意:**Nginx 服务器的 Rewrite 功能的实现依赖于 PCRE 的支持,因此在编译安装 Nginx 服务器之前,需要安装 PCRE 库。Nginx 使用的是ngx_http_rewrite_module 模块来解析和处理 Rewrite 功能的相关配置。
(1)地址重写VS地址转发
- 地址重写浏览器地址会发生变化而地址转发则不变
- 一次地址重写会产生两次请求而一次地址转发只会产生一次请求
- 地址重写到的页面必须是一个完整的路径而地址转发则不需要
- 地址重写因为是两次请求,所以 request 范围内属性不能传递给新页面,而地址转发因为是一次请求所以可以传递值
- 地址转发速度快于地址重写
(2)set
- 该指令用来设置一个新的变量。
- variable:变量的名称,该变量名称要用"$"作为变量的第一个字符,且不能与Nginx服务器预设的全局变量同名。
- value:变量的值,可以是字符串、其他变量或者变量的组合等。
| 语法 | set $variable value; |
|---|---|
| 默认值 | --- |
| 位置 | server、location、if |
- variable常用全局变量
| 变量 | 说明 |
|---|---|
| $args | 变量中存放了请求URL中的请求指令。比如http://192.168.119.161:8080?arg1=value1\&args2=value2中的"arg1=value1\&arg2=value2",功能和$query_string一样 |
| $http_user_agent | 变量存储的是用户访问服务的代理信息(如果通过浏览器访问,记录的是浏览器的相关版本信息) |
| $host | 变量存储的是访问服务器的server_name值 |
| $document_uri | 变量存储的是当前访问地址的URI。比如http://192.168.119.161/server?id=10\&name=zhangsan中的"/server",功能和$uri一样 |
| $document_root | 变量存储的是当前请求对应location的root值,如果未设置,默认指向Nginx自带html目录所在位置 |
| $content_length | 变量存储的是请求头中的Content-Length的值 |
| $content_type | 变量存储的是请求头中的Content-Type的值 |
| $http_cookie | 变量存储的是客户端的cookie信息,可以通过add_header Set-Cookie 'cookieName=cookieValue'来添加cookie数据 |
| $limit_rate | 变量中存储的是Nginx服务器对网络连接速率的限制,也就是Nginx配置中对limit_rate指令设置的值,默认是0,不限制。 |
| $remote_addr | 变量中存储的是客户端的IP地址 |
| $remote_port | 变量中存储了客户端与服务端建立连接的端口号 |
| $remote_user | 变量中存储了客户端的用户名,需要有认证模块才能获取 |
| $scheme | 变量中存储了访问协议 |
| $server_addr | 变量中存储了服务端的地址 |
| $server_name | 变量中存储了客户端请求到达的服务器的名称 |
| $server_port | 变量中存储了客户端请求到达服务器的端口号 |
| $server_protocol | 变量中存储了客户端请求协议的版本,比如"HTTP/1.1" |
| $request_body_file | 变量中存储了发给后端服务器的本地文件资源的名称 |
| $request_method | 变量中存储了客户端的请求方式,比如"GET","POST"等 |
| $request_filename | 变量中存储了当前请求的资源文件的路径名 |
| $request_uri | 变量中存储了当前请求的URI,并且携带请求参数,比如http://192.168.119.161/server?id=10\&name=zhangsan中的"/server?id=10\&name=zhangsan" |
- 案例1:返回变量
nginx
server {
listen 8081;
server_name localhost;
location /server {
root /usr/local/nginx/abc;
set $name TOM;
set $age 18;
default_type text/plain;
return 200 $name=$age=$args=$http_user_agent=$host=$document_root;
}
}- 案例2:日志变量
nginx
http{
# ......
log_format main '$remote_addr - $request - $status - $request_uri - $http_user_agent';
server {
listen 8081;
server_name localhost;
location /server {
access_log logs/access.log main;
root /usr/local/nginx/abc;
set $name TOM;
set $age 18;
default_type text/plain;
return 200 $name=$age=$args=$http_user_agent=$host=$document_root;
}
}
}(3)if
- 该指令用来支持条件判断,并根据条件判断结果选择不同的 Nginx 配置。
| 语法 | if (condition){...} |
|---|---|
| 默认值 | --- |
| 位置 | server、location |
- **变量值:**如果变量名对应的值为空或者是0,if都判断为false,其他条件为true。
nginx
if ($param){
}- **变量比较:**使用"="和"!="比较变量和字符串是否相等,满足条件为true,不满足为false
- **注意:**此处和Java不太一样的地方是字符串不需要添加引号。
nginx
if ($request_method = POST){
return 405;
}- **正则表达式:**使用正则表达式对变量进行匹配,匹配成功返回 true,否则返回 false。变量与正则表达式之间使用"","*","!","!*"来连接。
- **"~":**匹配正则表达式过程中区分大小写。
- **"~*":**匹配正则表达式过程中不区分大小写。
- **"!"和"!*":**刚好和上面取相反值,如果匹配上返回false,匹配不上返回true。
- **注意:**正则表达式字符串一般不需要加引号,但是如果字符串中包含"}"或者是";"等字符时,就需要把引号加上。
nginx
if ($http_user_agent ~ MSIE){
#$http_user_agent的值中是否包含MSIE字符串,如果包含返回true
}- **文件是否存在:**判断请求的文件是否存在使用"-f"和"!-f"
- "-f":如果请求的文件存在返回true,不存在返回false。
- "!f":如果请求文件不存在,但该文件所在目录存在返回true,文件和目录都不存在返回false,如果文件存在返回false。
nginx
if (-f $request_filename){
#判断请求的文件是否存在
}
if (!-f $request_filename){
#判断请求的文件是否不存在
}-
**目录是否存在:**判断请求的目录是否存在使用"-d"和"!-d"
- **"-d":**如果请求的目录存在,if返回true,如果目录不存在则返回false
- **"!-d":**如果请求的目录不存在但该目录的上级目录存在则返回true,该目录和它上级目录都不存在则返回false,如果请求目录存在也返回false。
-
**文件或者目录是否存在:**判断请求的目录或者文件是否存在使用"-e"和"!-e"
-
**"-e":**如果请求的目录或者文件存在时,if返回true,否则返回false。
-
**"!-e":**如果请求的文件和文件所在路径上的目录都不存在返回true,否则返回false。
-
-
文件是否可执行:判断请求的文件是否可执行使用"-x"和"!-x"
- **"-x":**如果请求的文件可执行,if返回true,否则返回false。
- **"!-x":**如果请求文件不可执行,返回true,否则返回false。
(4)break
- 该指令用于中断当前相同作用域中的其他Nginx配置。与该指令处于同一作用域的Nginx配置中,位于它前面的指令配置生效,位于后面的指令配置无效。
| 语法 | break; |
|---|---|
| 默认值 | --- |
| 位置 | server、location、if |
nginx
location /{
if ($param){
set $id $1;
break;
limit_rate 10k;
}
}(5)return
- 该指令用于完成对请求的处理,直接向客户端返回响应状态代码。在return后的所有Nginx配置都是无效的。
- code:为返回给客户端的HTTP状态代理。可以返回的状态代码为0~999的任意HTTP状态代理。
- text:为返回给客户端的响应体内容,支持变量的使用。
- URL:为返回给客户端的URL地址。
| 语法 | return code [text]; return code URL; return URL; |
|---|---|
| 默认值 | --- |
| 位置 | server、location、if |
(6)rewrite
-
该指令通过正则表达式的使用来改变URI。可以同时存在一个或者多个指令,按照顺序依次对URL进行匹配和处理。
-
URL和URI的区别
- URI:统一资源标识符
- URL:统一资源定位符
| 语法 | rewrite regex replacement [flag]; |
|---|---|
| 默认值 | --- |
| 位置 | server、location、if |
-
**regex:**用来匹配URI的正则表达式
-
**replacement:**匹配成功后,用于替换URI中被截取内容的字符串。如果该字符串是以"http://"或者"https://"开头的,则不会继续向下对URI进行其他处理,而是直接返回重写后的URI给客户端。
- 例如:(括号的值会作为 $1 的值)^ 代表匹配输入字符串的起始位置
nginxlisten 8081; location /rewrite { rewrite ^/rewrite/url\w*$ https://www.baidu.com; rewrite ^/rewrite/(test)\w*$ /$1; # 如果是 /rewrite/testxxx,则重写 url 为 test rewrite ^/rewrite/(demo)\w*$ /$1; # 如果是 /rewrite/demoxxx,则重写 url 为 demo } location /test { # 重写后的 url 如果为 test,触发 location default_type text/plain; return 200 test_sucess; } location /demo { # 重写后的 url 如果为 demo,触发 location default_type text/plain; return 200 demo_sucess; } #访问 http://192.168.119.161/8081/rewrite/urlxxx,跳转到 https://www.baidu.com。 #访问 http://192.168.119.161/8081/rewrite/testxxx,返回 test_sucess。 #访问 http://192.168.119.161/8081/rewrite/demoxxx,返回 demo_sucess。 -
**flag:**用来设置rewrite对URI的处理行为,可选值有如下:
- **last:**可以将一个 URL 重写为另一个 URL,然后使用
last指令告诉 Nginx 使用新的 URI 进行请求处理。
nginxlocation /old-path/ { rewrite ^/old-path/(.*)$ /new-path/$1 last; } # 在这个例子中,所有指向 /old-path/ 的请求都会被重写为 /new-path/,然后 Nginx 会使用新的 URI /new-path/ 来处理请求。- **break:**是一个重要的标志,它用来控制重写规则的执行流程。当一个 rewrite 规则执行后,如果末尾使用了 break,那么它将阻止后续的 rewrite 规则被执行,并且不会重新检查 location 匹配。这意味着,一旦使用了 break,Nginx 将不会对重写后的 URI 进行新的 location 匹配,而是直接使用当前的 location 配置来处理请求。
nginxlocation / { rewrite ^/api/(.*)$ /proxy/api/$1 break; proxy_pass http://backend; } # 当请求 /api/some/path 时,rewrite 规则会将其重写为 /proxy/api/some/path,并且由于 break 的存在,Nginx 不会再去检查是否有其他的 location 块能够匹配新的 URI。然后请求会被代理到 http://backend。- **redirect:**用于告诉 Nginx 对请求执行一个临时重定向(HTTP 302 响应)。使用
redirect标志时,重写后的 URI 将被用作重定向的目标地址,并且浏览器会显示新的 URI。
nginxlocation / { rewrite ^/api/(.*)$ http://www.example.com/api/$1 redirect; } # 所有匹配 /api/ 的请求都会被重写为 http://www.example.com/api/ 下的相应请求,并且浏览器会显示重定向后的地址。- **permanent:**用于告诉 Nginx 对请求执行一个永久重定向(HTTP 301 响应)。使用
permanent标志时,重写后的 URI 将被用作重定向的目标地址,并且浏览器会显示新的 URI。永久重定向通常用于告诉客户端(包括搜索引擎)资源已经永久移动到新的地址。
nginxlocation / { rewrite ^/api/(.*)$ http://www.example.com/api/$1 permanent; } # 所有匹配 /api/ 的请求都会被重写为 http://www.example.com/api/ 下的相应请求,并且浏览器会显示重定向后的地址。同时,HTTP 301 状态码会被发送给客户端,表示这是一个永久重定向。 - **last:**可以将一个 URL 重写为另一个 URL,然后使用
-
flag 总结
- break 与 last 都停止处理后续重写规则,只不过 last 会重新发起新的请求并使用新的请求路由匹配location,但 break 不会。所以当请求 break 时,如匹配成功,则请求成功,返回 200;如果匹配失败,则返回 404。
- 服务器配置好 redirect 和 permanent 之后,打开浏览器分别访问这两个请求地址,然后停止 Nginx 服务。这时再访问 redirect 请求会直接报出无法连接的错误。但是 permanent 请求是永久重定向,浏览器会忽略原始地址直接访问永久重定向之后的地址,所以请求仍然成功。(这个验证不能禁用浏览器的缓存,否则即使是 permanent 重定向,浏览器仍然会向原始地址发出请求验证之前的永久重定向是否有效)。
- 对于搜索引擎来说,搜索引擎在抓取到 301 永久重定向请求响应内容的同时也会将原始的网址替换为重定向之后的网址,而对于 302 临时重定向请求则仍然会使用原始的网址并且可能会被搜索引擎认为有作弊的嫌疑。所以对于线上正式环境来讲,尽量避免使用 302 跳转。
- 如果 replacement 以 「 http:// 」或「 https:// 」或「 $scheme 」开始,处理过程将终止,并将这个重定向直接返回给客户端。
标记符号 说明 last 本条规则匹配完成后继续向下匹配新的 location URI 规则 break 本条规则匹配完成后终止,不在匹配任何规则 redirect 返回 302 临时重定向 permanent 返回 301 永久重定向
(7)rewrite_log
- 该指令配置是否开启URL重写日志的输出功能。
- 开启后,URL重写的相关日志将以notice级别输出到error_log指令配置的日志文件汇总。
| 语法 | rewrite_log on|off; |
|---|---|
| 默认值 | rewrite_log off; |
| 位置 | http、server、location、if |
4、Rewrite案例
(1)域名跳转
- 遇到问题:如果想访问京东网站,我们可以输入www.jd.com,同样可以输入www.360buy.com或者www.jingdong.com也能访问到京东网站。
- 解决方案:针对于这个问题,我们就可以使用Nginx中Rewrite的域名跳转来解决。
- 准备域名映射
bash
vim /etc/hosts
host
192.168.119.161 www.360buy.com
192.168.119.161 www.jd.com
192.168.119.161 www.jingdong.com- 通过Rewrite完成将www.360buy.com或者www.jingdong.com的请求跳转到www.jd.com
- 这里访问的服务器内部的浏览器,不是宿主机的浏览器,因为域名映射是在服务器上的。我们只是模拟。
nginx
server {
listen 80;
server_name www.360buy.com www.jingdong.com;
rewrite ^/ http://www.jd.com permanent; # 永久重定向
}- **问题描述:如何在域名跳转的过程中携带请求的 URI?**比如
www.360buy.com?param=type1变成www.jd.com?param=type1
nginx
server{
listen 80;
server_name www.360buy.com www.jingdong.com;
rewrite ^(.*) http://www.jd.com$1 permanent;
}(2)域名镜像
-
**镜像域名:**上述案例中,将www.360buy.com 和 www.jingdong.com都能跳转到www.jd.com,那么www.jd.com我们就可以把它起名叫主域名,其他两个就是我们所说的镜像域名。
-
如果我们不想把整个网站做镜像,只想为其中某一个子目录下的资源做镜像,我们可以在location块中配置rewrite功能如下:
nginx
server {
listen 80;
server_name rewrite.myweb.com;
location ^~ /user {
rewrite ^/user(.*) http://www.myweb.com/index$1 last; # 用户跳到首页
}
location ^~ /manage {
rewrite ^/manage(.*) http://www.myweb.com/manage$1 last; # 管理员跳到后台
}
}(3)独立域名
- 问题:一个完整的项目包含多个模块,比如购物网站有商品商品搜索模块、商品详情模块已经购物车模块等,那么我们如何为每一个模块设置独立的域名。
- 需求:
- http://search.product.com:80:访问商品搜索模块
- http://item.product.com:81:访问商品详情模块
- http://cart.product.com:82:访问商品购物车模块
nginx
server{
listen 80;
server_name search.product.com;
rewrite ^(.*) http://www.shop.com/search$1 last;
}
server{
listen 81;
server_name item.product.com;
rewrite ^(.*) http://www.shop.com/item$1 last;
}
server{
listen 82;
server_name cart.product.com;
rewrite ^(.*) http://www.shop.com/cart$1 last;
}(4)目录自动添加"/"
- 问题:有时候访问的地址要求后面以 / 结尾,那么我们需要解决如果用户忘记输入 /,Nginx 就会自动加上 /。
nginx
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html;
}
}- 要想访问上述资源,可以通过http://192.168.119.161访问,地址后面不需要加/
nginx
server {
listen 80;
server_name localhost;
location /test {
root html;
index index.html;
}
}-
要想访问上述资源,可以通过http://192.168.119.161/test/访问,但是如果地址后面不加斜杠,页面就会出问题。
-
如果不加斜杠,Nginx服务器内部会自动做一个301的重定向,重定向的地址会有一个指令叫server_name_in_redirect来决定
- 如果指令server_name_in_redirect为on:重定向的地址为: http://server_name/目录名/;
- 如果指令server_name_in_redirect为off:重定向的地址为: http://原URL中的域名/目录名/;
-
拿上面的地址来说,http://192.168.119.161/test如果不加斜杠
- 如果指令server_name_in_redirect为on:则301重定向地址变为 http://localhost/test/
- 如果指令server_name_in_redirect为off:则301重定向地址变为http://192.168.119.161/test/
-
注意版本:server_name_in_redirect指令在Nginx的0.8.48版本之前默认都是on,之后改成了off,所以现在我们这个版本不需要考虑这个问题,但是如果是0.8.48以前的版本并且server_name_in_redirect设置为on,我们可以使用rewrite功能为末尾没有斜杠的URL自动添加一个斜杠。1 是第一个括号的值,2 是第二个括号的值。
nginx
server {
listen 80;
server_name localhost;
server_name_in_redirect on;
location /test {
if (-d $request_filename){ # 如果请求的资源目录存在
rewrite ^/(.*)([^/])$ http://$host/$1$2/ permanent; # $2 获取第二个括号的值:/
}
}
}(5)合并目录
- 搜索引擎优化(SEO):是一种利用搜索引擎的搜索规则来优化网站的有关搜索引擎内排名的方式。有多种优化方式,其中有一项就是URL的目录层级一般不要超过三层,否则的话不利于搜索引擎的搜索也给客户端的输入带来了负担。
- 遇到问题:将所有的文件放在一个目录下又会导致文件资源管理混乱并且访问文件的速度也会随着文件增多而慢下来,这两个问题是相互矛盾的
- 解决方案:可以使用rewrite解决上述问题
- 案例如下:网站中有一个资源文件的访问路径是 /server/11/22/33/44/20.html,也就是说20.html存在于第5级目录下,如果想要访问该资源文件,客户端的URL地址就要写成
http://www.web.name/server/11/22/33/44/20.html
nginx
server {
listen 80;
server_name www.web.name;
location /server{
root html;
}
}- 但是这个是非常不利于SEO搜索引擎优化的,同时客户端也不好记,使用rewrite我们可以进行如下配置,这样客户端只需要输入http://www.web.name/server-11-22-33-44-20.html就可以访问到20.html页面了。
nginx
server {
listen 80;
server_name www.web.name;
location /server{
rewrite ^/server-([0-9]+)-([0-9]+)-([0-9]+)-([0-9]+)\.html$ /server/$1/$2/$3/$4/$5.html last;
}
}(6)防盗链
- 解决方案:防盗链之前我们已经介绍过了相关的知识,在rewrite中的防盗链和之前将的原理其实都是一样的,只不过通过rewrite可以将防盗链的功能进行完善下,当出现防盗链的情况,我们可以使用rewrite将请求转发到自定义的一张图片和页面,给用户比较好的提示信息。
- 下面我们就通过根据文件类型实现防盗链的一个配置实例:
nginx
server{
listen 80;
server_name www.web.com;
locatin ~* ^.+\.(gif|jpg|png|swf|flv|rar|zip)${
valid_referers none blocked server_names *.web.com;
if ($invalid_referer){
rewrite ^/ http://www.web.com/images/forbidden.png;
}
}
}- 下面我们就通过根据目录类型实现防盗链的一个配置实例:
nginx
server{
listen 80;
server_name www.web.com;
location /file/{
root /server/file/;
valid_referers none blocked server_names *.web.com;
if ($invalid_referer){
rewrite ^/ http://www.web.com/images/forbidden.png;
}
}
}