本节学习:
- HTML课程内容介绍
- HBuilderX编辑器的使用
本节视频
www.bilibili.com/video/BV1n64y1U7oj?p=2
HTML 内容
-
基础语法
- 标签
- 整体架构
- DOCTYPE
-
常用标签
- 标题和水平线
- 段落和换行
- 列表
- div 和 span
- 格式化标签
- 图片
- 超链接标签
- 表格
- 表单
- 字符实体
编辑器 HBuilderX

下载为压缩包,解压后双击 HBuilderX.exe 运行

HBuilderX 简介
HBuilderX,H 是 HTML 的首字母,Builder 是构造者,X 是 HBuilder 的下一代版本。我们也简称HX。HX是轻如编辑器、强如 IDE 的合体版本。让我们简单了解下 HX 的特点
- 轻巧 仅 10 余 M 的绿色发行包(不含插件)
- 极速 不管是启动速度、大文档打开速度、编码提示,都极速响应 C++ 的架构性能远超 Java 或 Electron 架构
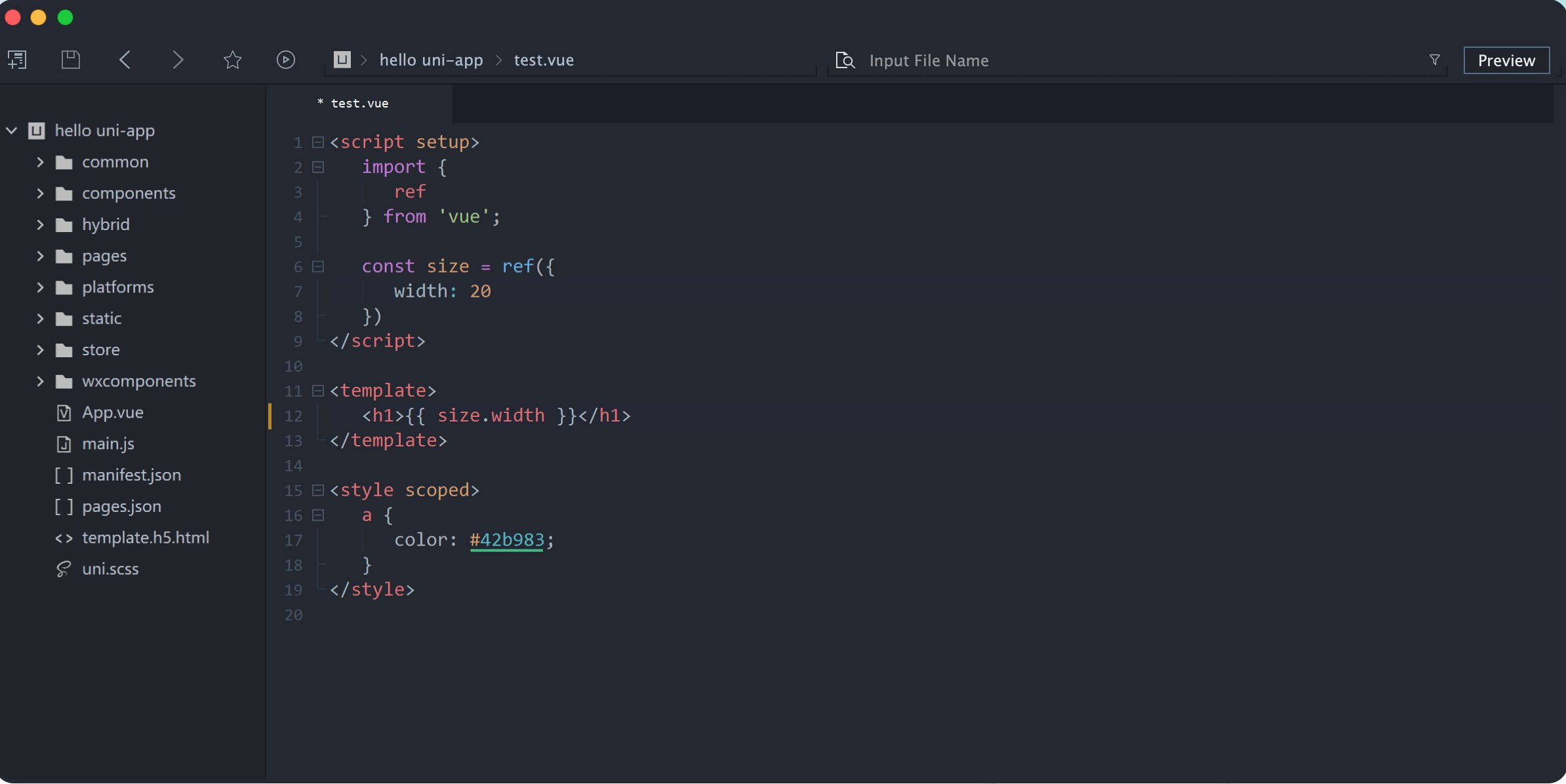
- vue 开发强化
HX对 vue 做了大量优化投入,开发体验远超其他开发工具 详见- 小程序支持 国外开发工具没有对中国的小程序开发优化,
HX可新建uni-app小程序等项目,为国人提供更高效工具- markdown 利器
HX是唯一一个新建文件默认类型是 markdown 的编辑器,也是对 md 支持最强的编辑器HX为 md 强化了众多功能,请务必点击 【菜单-帮助-markdown 语法示例】,快速掌握 md 及HX的强化技巧!- 清爽护眼 HX 的界面比其他工具更清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面 详见
- 强大的语法提示
HX是中国唯一一家拥有自主 IDE 语法分析引擎的公司,对前端语言提供准确的代码提示和转到定义(Alt+ 鼠标左键)- 高效极客工具 更强大的多光标、智能双击...让字处理的效率大幅提升 详见,
- 更强的 json 支持 现代 js 开发中大量 json 结构的写法,
HX提供了比其他工具更高效的操作 详见扩展性
HX支持 java 插件、nodejs 插件,并兼容了很多 vscode 的插件及代码块。还可以通过外部命令,方便的调用各种命令行功能,并设置快捷键。
如果你习惯了其他工具(如 vscode 或 sublime)的快捷键,在菜单工具-快捷键方案中可以切换。
插件市场
HBuilderX 插件市场拥有丰富的插件,对于提升工作效率有极大帮助。
插件市场地址: https://ext.dcloud.net.cn/