目录

面对日常生活和工作中常见的OCR识别、PDF解析、翻译、校对等场景 ,配套的可视化工具能够极大地提升我们的使用体验和工作效率。
通过可视化界面,我们可以直观地看到文本识别、解析和翻译的结果,便捷评估产品效果。
今天来跟大家分享一个非常棒的开源项目------TextIn ParseX-Frontend,帮助我们轻松搭建优秀的前端可视化界面。
 通用文档解析-RAG文本解析-PDF转markdown-TextIn
通用文档解析-RAG文本解析-PDF转markdown-TextIn
一、项目简介
ParseX-Frontend是一套TextIn开发的可视化工具,它针对OCR或PDF解析结果审核校对、效果测评场景,也适用于翻译软件等一系列需要可视化比对的工具。项目用ES6开发,基于React框架,能够清晰全面地展示解析结果,具有丰富的可视化和交互功能。
TextIn为相关领域的前端开发提供了优秀的范本。
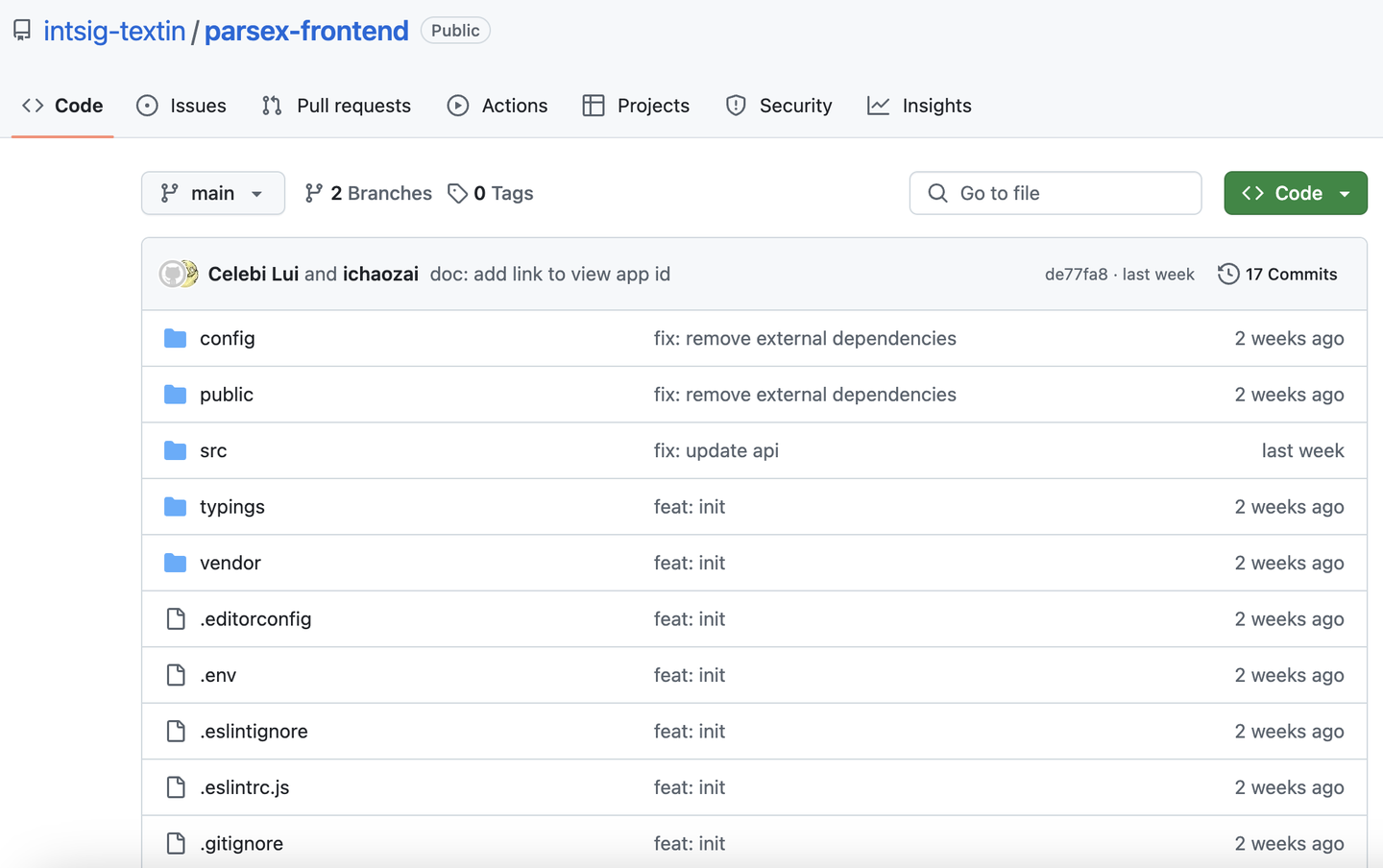
目前项目已在Github上开源!
 例图
例图
二、性能特色
-
**免费且稳定:**前端组件代码全部开源,ParseX作为TextIn核心产品,前端更新维护稳定,并且已公布导入编辑功能的计划。
-
**强大的渲染能力:**预览渲染主流图片格式和pdf文件,提供缩放和旋转功能;markdown结果渲染,支持各级标题、图片、公式渲染展示。
-
支持元素提取与位置溯源:各类解析元素提取展示,支持查看表格、公式、图片,和原始 JSON 结果;解析元素文档位置溯源,原文画框标注各元素位置,可以点击画框跳转解析结果,也可以点击解析结果跳转原文画框。
-
**目录还原:**各层级目录树还原展示,支持点击跳转相应章节。
-
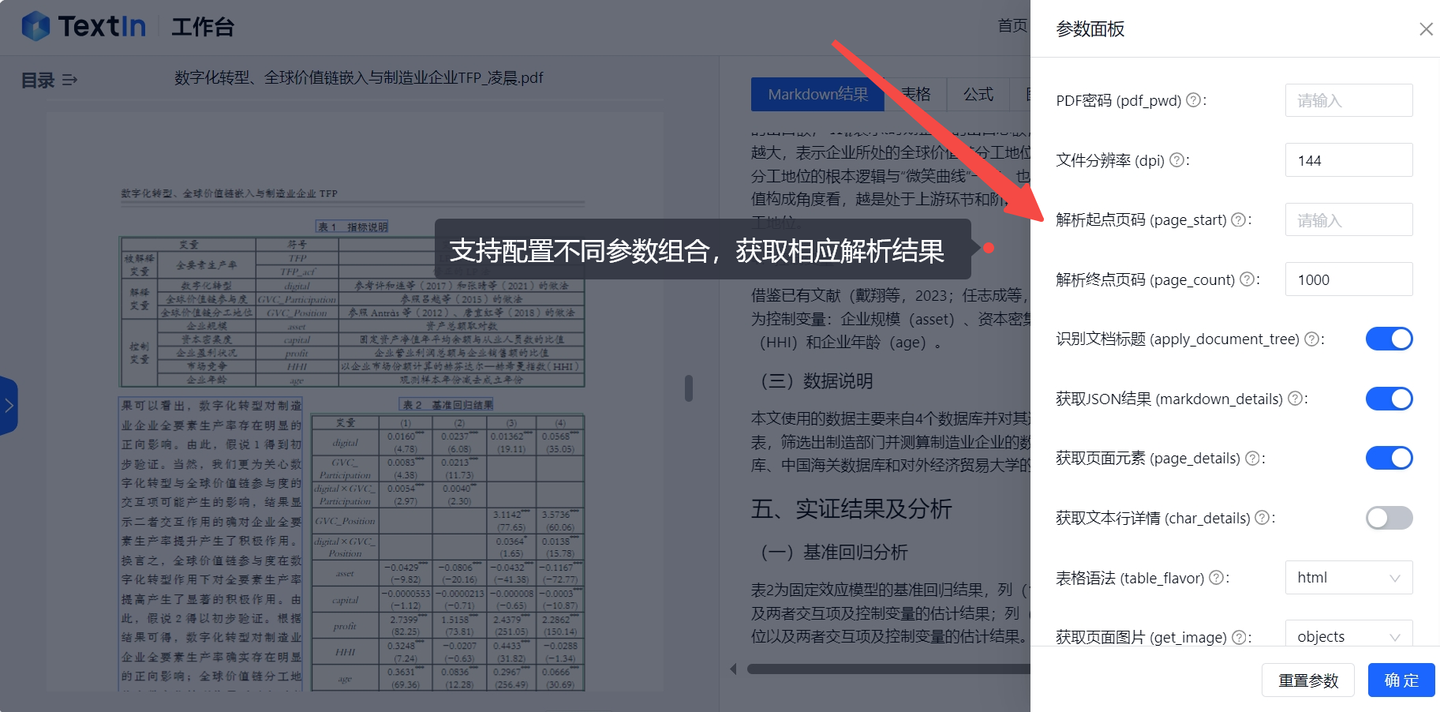
**灵活的参数配置:**接口调用选项参数,支持配置不同参数组合,获取相应解析结果。
-
**便捷的复制导出功能:**支持复制和导出markdown文件;复制解析后的表格和图片,可以直接粘贴到Excel表格中。
三、安装使用
安装依赖
环境要求:
-
node 版本 >= 18.20.4
-
强烈建议使用 yarn 包管理器,项目仓库包含 yarn.lock,指定了依赖版本
拉取项目:
git clone https://github.com/intsig-textin/parsex-frontend.git
使用 npm 或 yarn 安装:
- yarn install
或
- npm install
启动项目
- yarn start
或
- npm run start
浏览器访问http://localhost:10007
脚本命令

项目结构
简要描述项目文件结构,以帮助贡献者和用户理解项目的组织方式。
│├── src/ # 源代码│ ├── assets/ # 静态资源│ ├── components/ # 全局通用组件│ ├── layouts/ # 页面框架组件│ ├── modules/ # store│ ├── pages/ # 页面组件│ ├── service/ # 接口服务│ ├── utils/ # 工具函数│ └── app.ts # 入口文件├── public/ # 静态资源├── config/ # 配置│ ├── routes # 路由│ └── config.* # 其他umi配置├── .eslintrc.js # ESLint 配置├── tsconfig.json # TypeScript 配置├── package.json # 项目配置└── README.md # 项目说明文件
四、效果展示
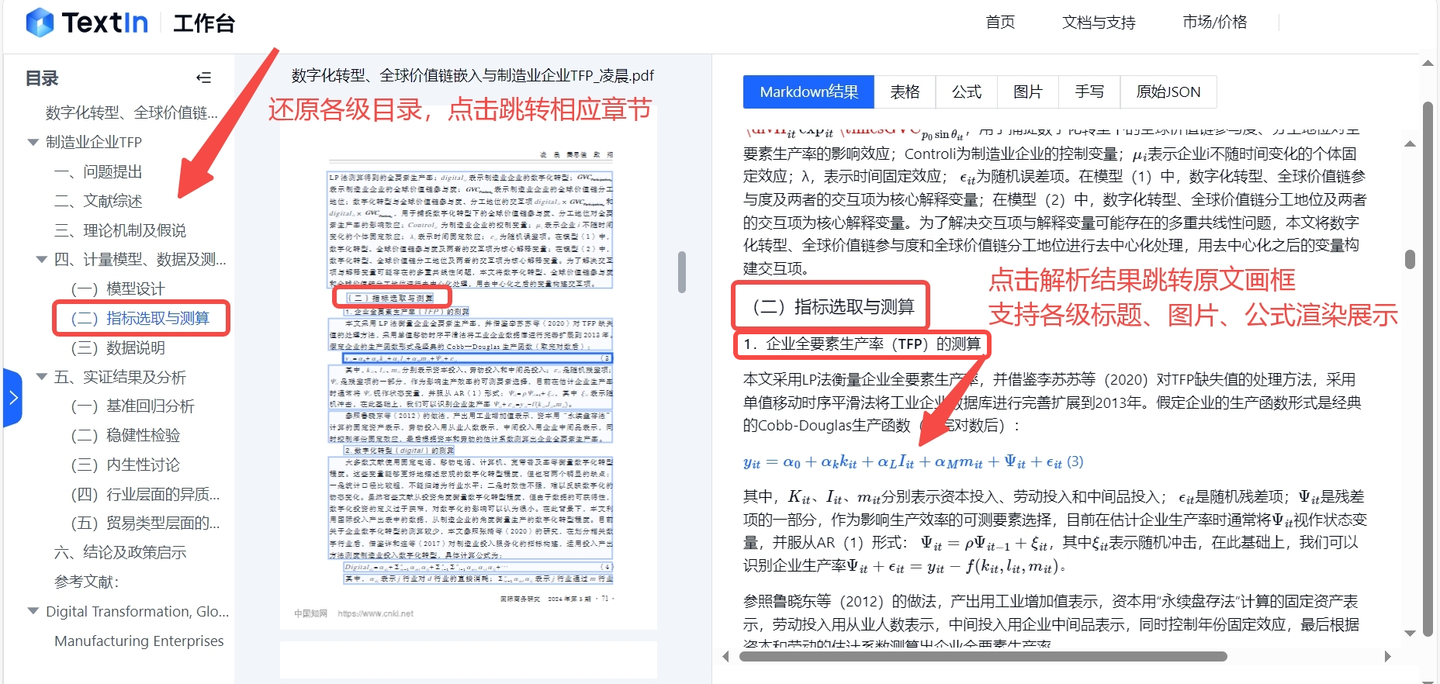
 效果图1
效果图1
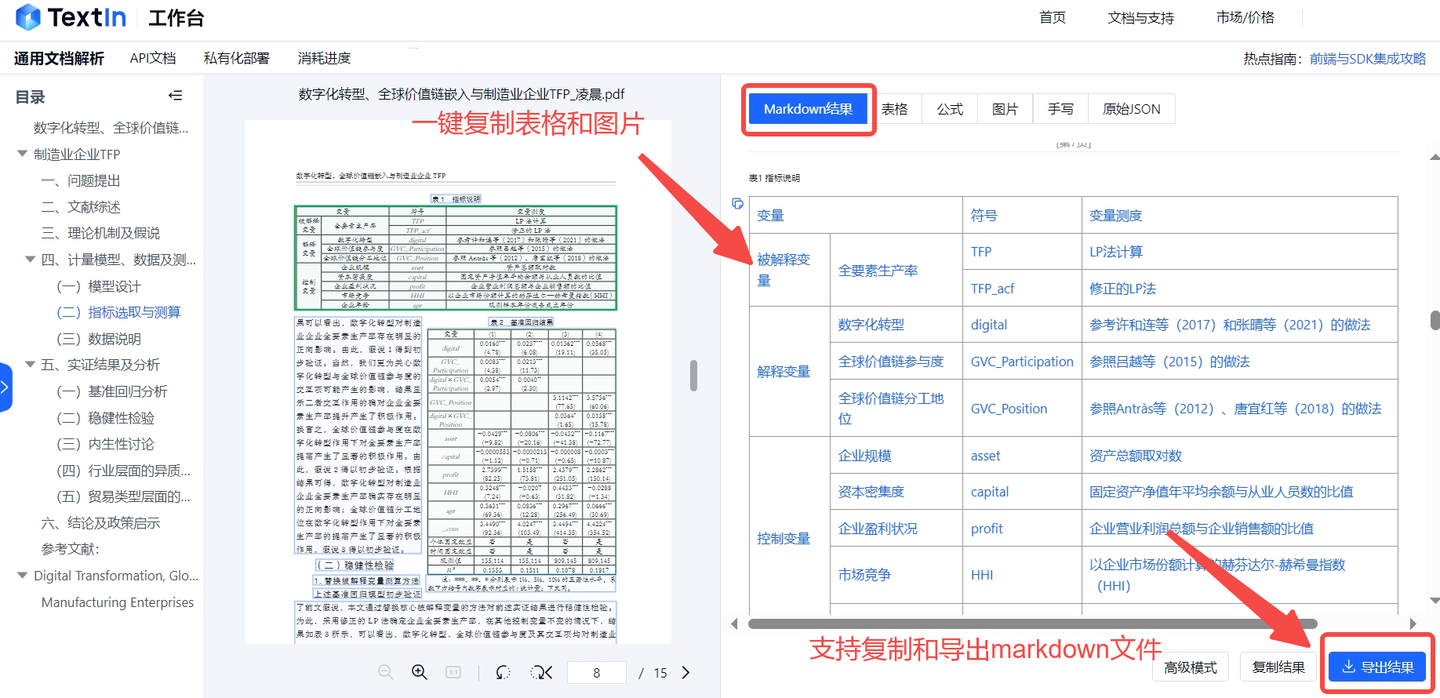
 效果图2
效果图2
 效果图3
效果图3
ParseX-Frontend 作为一款可视化工具,具备丰富的交互功能。原文定位溯源,一键复制文字、表格、图片,灵活的参数配置,不仅能帮助用户快速比对,评估产品效果,提高工作效率,也降低了技术门槛,非开发者用户也能轻松上手。
更多细节功能,感兴趣的可以到项目地址查看: