当前内容所在位置(可进入专栏查看其他译好的章节内容)
- 第一部分 D3.js 基础知识
- 第一章 D3.js 简介(已完结)
- 1.1 何为 D3.js?
- 1.2 D3 生态系统------入门须知
- 1.3 数据可视化最佳实践(上)
- 1.3 数据可视化最佳实践(下)
- 1.4 本章小结
- 第二章 DOM 的操作方法(已完结)
- 2.1 第一个 D3 可视化图表
- 2.2 环境准备
- 2.3 用 D3 选中页面元素
- 2.4 向选择集添加元素
- 2.5 用 D3 设置与修改元素属性
- 2.6 用 D3 设置与修改元素样式
- 2.7 本章小结
- 第三章 数据的处理(已完结)
- 3.1 理解数据
- 3.2 准备数据
- 3.3 将数据绑定到 DOM 元素
- 3.3.1 利用数据给 DOM 属性动态赋值
- 3.4 让数据适应屏幕
- 3.4.1 比例尺简介(上篇)
- 3.4.2 线性比例尺(中篇)
- 3.4.2.1 基于 Mocha 测试 D3 线性比例尺(DIY 实战)
- 3.4.3 分段比例尺(下篇)
- 3.4.3.1 使用 Observable 在线绘制 D3 条形图(DIY 实战)
- 3.5 加注图表标签(上篇)
- 3.5.1 人物专访:Krisztina Szűcs(下篇)
- 3.6 本章小结
- 第四章 直线、曲线与弧线的绘制 ✔️
- 4.1 坐标轴的创建(上篇) ✔️
- 4.1.1 D3 中的边距约定(精译中 ⏳)
- 4.1.2 坐标轴的生成
- 4.2 D3 折线图的绘制
文章目录
- [第四章 直线、曲线与弧线的绘制 Drawing lines, curves, and arcs](#第四章 直线、曲线与弧线的绘制 Drawing lines, curves, and arcs)
-
- [4.1 坐标轴的创建 Creating axes](#4.1 坐标轴的创建 Creating axes)

《D3.js in Action》全新第三版封面
译者按
从今天开始进入全新的第四章学习。前面条形图还不熟练的朋友最好根据上面给出的完整目录查漏补缺,以免影响后续的正常学习。一切就绪后,就可以随我一起来看看,这一章作者又将带领大家完成一个什么样的 D3 实战项目。
第四章 直线、曲线与弧线的绘制 Drawing lines, curves, and arcs
本章概要
- 图表轴线的添加与边距约定的应用
- 使用直线生成器函数绘制线形图
- 利用数据点插值将直线变为曲线
- 使用面积生成工具绘制面积图
- 使用圆弧生成工具创建弧线
想必您已经熟悉了数据可视化中常见的 SVG 图形:直线(line)、矩形(rectangle)和圆(circle);并且还能从零开始利用矩形来绘制一个条形图。然而,这些基本图元所能绘制的作品毕竟有限;为了实现更复杂的可视化效果,人们通常会使用 SVG 路径(path)。正如本书第一章介绍的那样,SVG 的路径元素是所有 SVG 元素中灵活性最高的,几乎可以实现任何形式的渲染效果。因而它在 D3 项目中的应用也极为广泛,其中最简单的一类便是直线和曲线的绘制,或者在环形图中创建圆弧。
SVG 路径元素的形状是由它的 d 属性决定的。该属性由一组指令组成,它们描述了路径元素的起点与终点、变向时的曲线类型、路径是开口的还是封闭的等等。这些因素可能会让 d 属性写得很长,复杂度也会随之迅速攀升。通常情况下,该属性值都不会让开发人员亲自来写,而是交给 D3 的图形生成工具(shape generator)去实现。
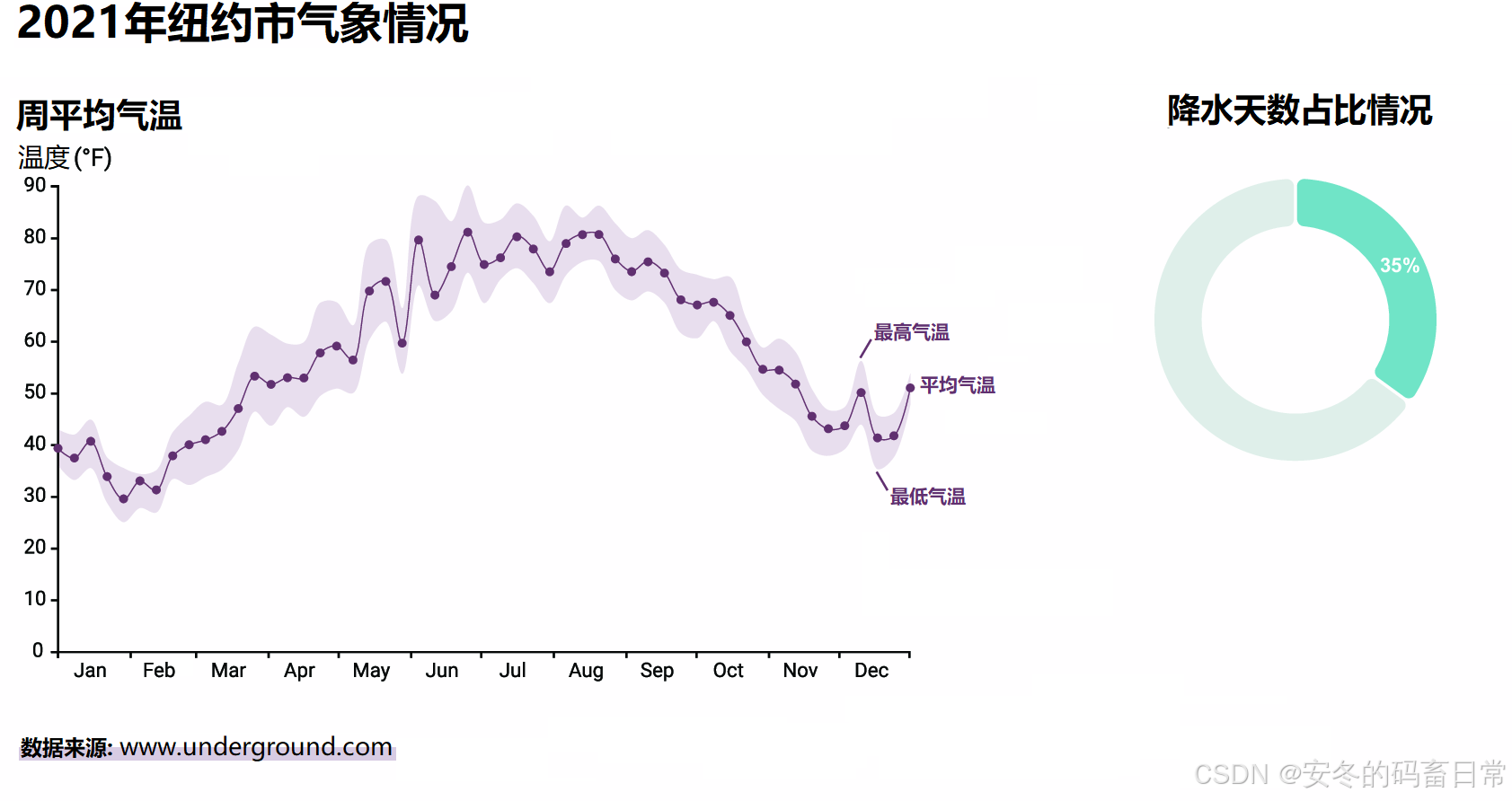
本章将构建如图 4.1 所示的可视化项目------一个与温度变化趋势相关的线形图,以及反映 2021 年纽约降水天数占比情况的一组可视化弧线图。您可以查看该项目的线上版,网址为:http://mng.bz/5orB;项目数据则来自 Weather Underground 网站(<www.wunderground.com>)[1](#1)。

【图 4.1 本章实现项目:2021 年纽约市温度变化及全年降水天数占比情况可视化】
本章将利用 D3 的图形生成函数来创建这两种可视化效果。首先来了解一下 D3 的边距约定(margin convention)以及给图表添加坐标轴的相关知识。
4.1 坐标轴的创建 Creating axes
开发一个数据可视化项目通常需要对 SVG 容器中的可用空间进行合理规划。您可能一上来就忍不住想要实现一些酷炫的特效作为可视化项目的核心内容,但是,相信我,在此之前稍加准备将为您省出不少的创作时间------不光可视化开发如此,所有的编程任务乃至生活中的方方面也是如此!在规划阶段,不仅要考虑图表本身,还要考虑那些有助于让图表一目了然的辅助因素,比如坐标轴、数据标签、图例等等。
本节将介绍边距约定的相关知识,旨在对这些不同要素的空间分配情况进行合理规划。之后会介绍一些方法来给 D3 图表添加坐标轴,并进一步了解构成 D3 坐标轴的相关 SVG 元素。这些知识最终都将应用到上面的图 4.1 所示的折线图中。
正式开始之前,请先准备好本章的源码文件。如果还没有下载,可以从本书的 GitHub 仓库进行下载(http://mng.bz/Xqjv)[2](#2)。代码都在 chapter_04 文件夹中,已按章节进行组织,练习本章内容,请在您的代码编辑器中打开 4.1-Margin_convention_and_axes/start 文件夹,并启动本地 Web 服务器。本地开发环境的设置方法,请参考 附录 A (译注:待翻译,推荐使用 VSCode 的 Live Server 插件快速初始化)。您也可以在本章源码根目录下的 README 文件中找到更多与本项目文件夹结构相关的详细介绍。
重要提醒
在使用本章代码进行同步练习时,请务必记得让代码编辑器要么只打开一个
start文件夹,要么只打开一个end文件夹。如果将本章所有示例代码视为同一个项目,并通过Live Server扩展插件来搭建本地服务器环境,则项目启动时引用的数据文件路径将会失效。
项目代码将写在 line-chart.js 文件中。首先利用 d3.csv() 方法加载每周气温数据集:
js
d3.csv("../data/weekly_temperature.csv");上一章介绍过,D3 加载表格类数据集时执行的类型转换(type conversion)可能会影响值的类型。要是数据集中的数字转成了字符串,则需要改回数字类型以便后续操作。我们也学过,d3.csv() 的回调函数由于可以逐行访问数据,正是处理类型问题的理想场所。本节再介绍一个不用在回调里手动转换类型的小技巧:在回调函数的位置调用 d3.autoType 方法。该函数能够检测日期、数字等常见的数据类型,并将其自动转换成相应的 JavaScript 类型:
js
d3.csv("../data/weekly_temperature.csv", d3.autoType);值得注意的是,d3.autoType 可能会由于数据类型的不确定性而出错。例如一个四位数 2023,既可以是数字类型,也可能是日期型。这时 d3.autoType 会按数字进行转换,但如果您恰巧希望按日期来解析,就会出问题。因此,有必要在数据加载完毕后再验证一遍数据格式。有关更多 D3 自动转换数据类型的详细信息,可以参考发表在 Observable 上的一篇写得很棒的文章:https://observablehq.com/@d3/d3-autotype。
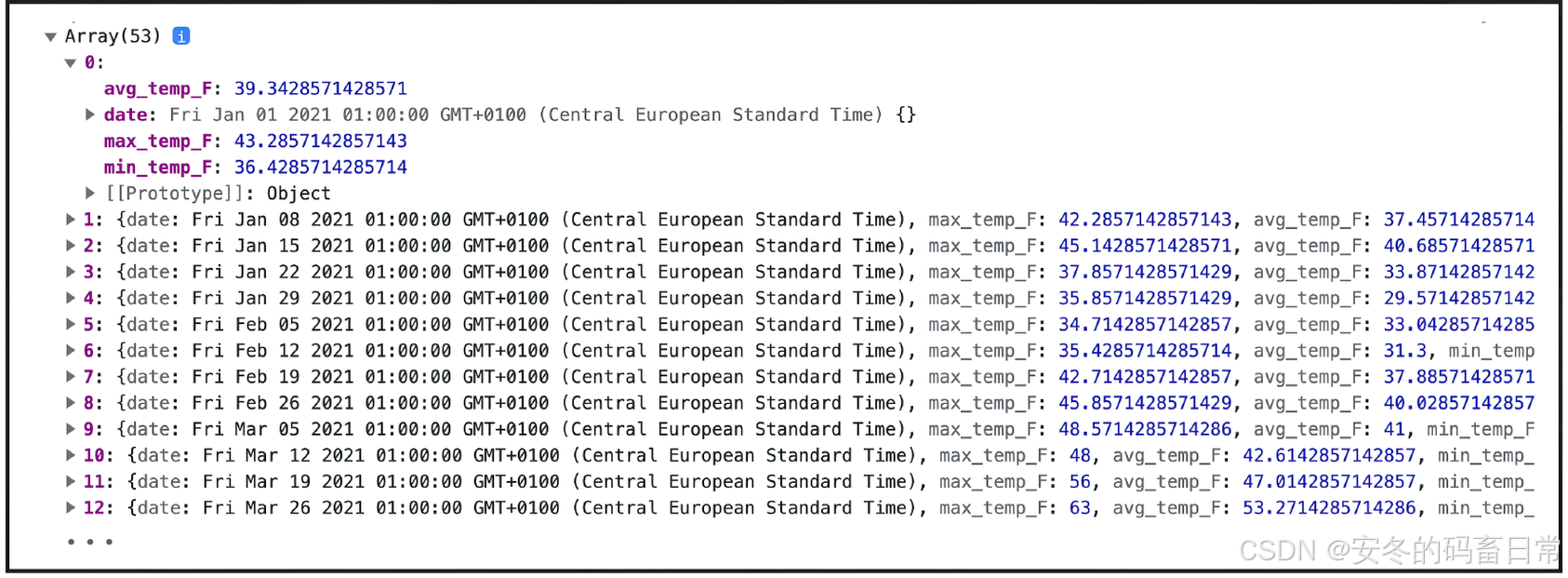
为此,可以继续使用 JavaScript 的 Promise 来访问加载的数据集,然后将其输出到控制台,以确认日期都正确转成了 JavaScript 日期格式,而气温值则转成了数字,如图 4.2 所示:
js
d3.csv("../data/weekly_temperature.csv", d3.autoType).then(data => {
console.log("temperature data", data);
});
【图 4.2 得益于 d3.autoType,日期和气温都转换成了正确的数据类型】
由于数据加载是个异步过程(D3 加载并访问数据的具体方法,详见第三章有关内容),这里仍然选用 JavaScript 的 Promise 接口来访问数据集。确认格式无误后,就可以开始本章图表的构建了。
line-chart.js 文件已经包含了一个名为 drawLineChart() 的函数,创建折线图的代码就将写到那儿。按以下代码的写法,在 JavaScript 的 Promise 回调函数中调用 drawLineChart() 方法,并将数据集传入该方法:
js
d3.csv("../data/weekly_temperature.csv", d3.autoType).then(data => {
console.log("temperature data", data);
drawLineChart(data);
});上述工作一切就绪后,接下来就正式开始边距约定(margin convention)相关的学习。
(上篇完)