全篇大概2000 字(含代码),建议阅读时间10分钟。
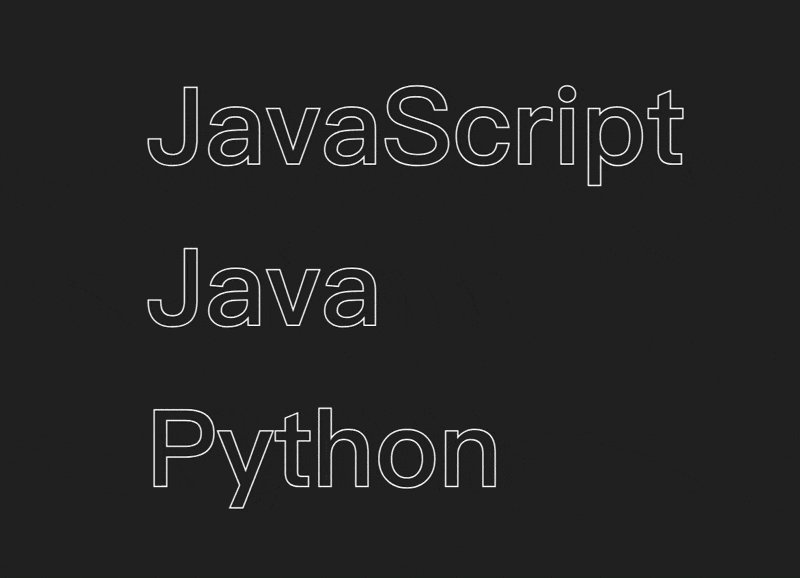
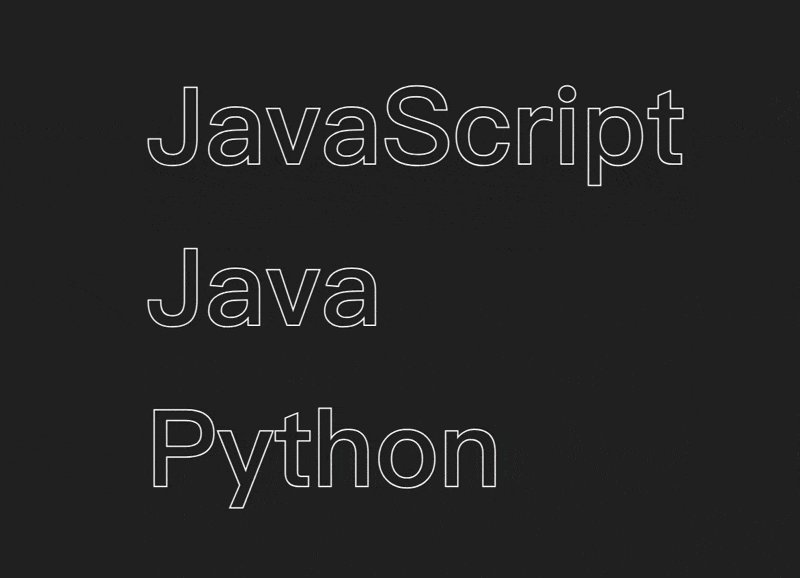
在本篇文章中,我们将学习如何使用 HTML 和 CSS 创建一个简洁美观的 3D 菜单。通过结合一些 CSS 属性,我们可以为文本添加深度效果,并且在用户鼠标悬停时呈现出动态的 3D 效果。我们会一步一步解释代码的实现过程,让你轻松掌握如何应用到自己的项目中。

你可以学到什么?
如何使用 HTML <li> 标签结构化菜单。
如何使用 CSS 实现自定义字体和悬停效果。
通过 ::before 和 ::after 伪元素创建 3D 文本效果,并使用 CSS 过渡效果增强动画效果。
一、HTML结构
菜单的 HTML 结构非常简单。我们在一个 div 容器中使用无序列表(<li>),每个菜单项是一个链接(<a>),并且通过 data-text 属性来存储与文本内容相同的值,用于后续创建 3D 效果。
每个
li代表一个菜单项。标签是链接,
data-text属性用于存储文本内容,后面我们将使用它实现 3D 效果。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D 菜单</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="menu">
<li class="menu__item">
<a class="menu__link" href="#" data-text="JavaScript">JavaScript</a>
</li>
<li class="menu__item">
<a class="menu__link" href="#" data-text="Java">Java</a>
</li>
<li class="menu__item">
<a class="menu__link" href="#" data-text="Python">Python</a>
</li>
</div>
</body>
</html>二、CSS样式
接下来,让我们为 3D 菜单应用 CSS 样式。首先我们为 body 设置一个深色背景,并使用 Flexbox 让菜单居中显示。
使用 display: flex 和 justify-content: center,确保菜单水平和垂直居中。
背景颜色设置为 #212121(深灰色),使得白色文本更加突出。
2.1 基础样式
css
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
color: #fff;
background: #212121;
}
.menu {
margin: 0;
padding: 0;
list-style: none;
}2.2 菜单链接的样式
接下来,我们为菜单链接应用样式,以实现 3D 效果。
1. font-weight: 900 使文本呈现出粗体。
2. -webkit-text-stroke: 1px #fff 属性为文本添加了1像素的白色描边,使文本轮廓更加清晰。
3. user-select: none 确保文本无法被选中,避免不必要的高亮。
css
.menu__link {
position: relative;
display: block;
font-weight: 900;
font-size: 5rem;
line-height: 1.5;
text-decoration: none;
color: transparent;
-webkit-text-stroke: 1px #fff;
user-select: none;
}2.3 悬停效果
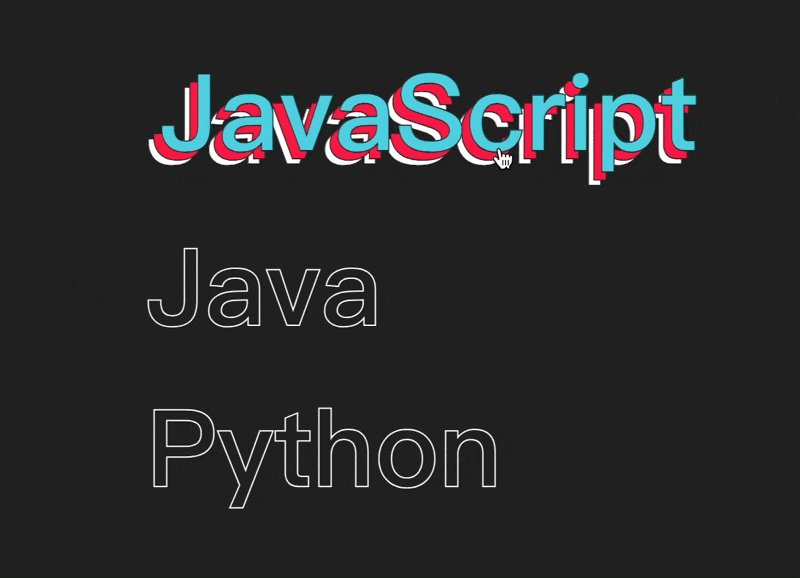
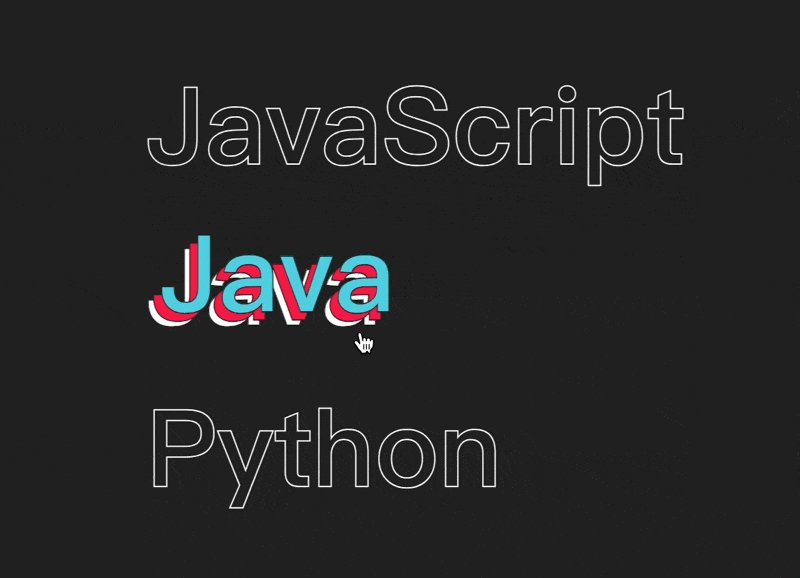
当用户悬停在链接上时,我们利用悬停效果来实现 3D 动画效果。
当鼠标悬停在链接上时,文本颜色变为白色,描边颜色变为背景颜色(#212121)。
::before 和 ::after 伪元素分别根据 transform 位移,形成不同颜色的层次效果(#ff1744 和 #4dd0e1)。
css
.menu__link:hover {
color: #fff;
-webkit-text-stroke: 1px #212121;
transition: 0.25s;
}
.menu__link:hover::before {
transform: translate(4px, -4px);
color: #ff1744;
-webkit-text-stroke: 1px #212121;
}
.menu__link:hover::after {
transform: translate(10px, -10px);
color: #4dd0e1;
-webkit-text-stroke: 1px #212121;
}2.4 伪元素创建 3D 层次
通过 ::before 和 ::after 伪元素,我们在主文本后方生成额外的文本层,并在鼠标悬停时移动这些层次,呈现出深度效果。
content: attr(data-text) 确保伪元素的内容与主链接的文本内容一致,取自 data-text 属性。
z-index: 1 将伪元素放置在主文本的后方。
-webkit-text-stroke: 1px transparent 默认情况下伪元素是不可见的,只有在悬停时才会显现。
css
.menu__link::before,
.menu__link::after {
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
z-index: 1;
transition: 0.5s;
-webkit-text-stroke: 1px transparent;
}三、添加深度和动画
为了让 3D 效果更生动,我们使用平滑过渡。transform 和 transition 属性确保当用户悬停时,文本层次会平滑移动,营造出 3D 动态效果。
css
.menu__link:hover::before {
transform: translate(4px, -4px);
}
.menu__link:hover::after {
transform: translate(10px, -10px);
}总结
通过几行简单的 HTML 和 CSS,我们就能创建一个非常有视觉吸引力的 3D 菜单效果。这个效果可以根据不同的需求进行自定义,比如更改颜色、字体大小或是位移值。你可以尝试不同的设计,制作出独具特色的 3D 菜单。