当前内容所在位置(可进入专栏查看其他译好的章节内容)
- 【第七章 响应式设计】 (概述)
- 7.1 移动端优先设计原则(上篇)
- 7.1.1 创建移动端菜单(下篇)
- 7.1.2 给视口添加 meta 标签(下篇)
- 7.2 媒体查询(上篇)
- 7.2.1 深入理解媒体查询的类型(上篇)
- 7.2.2 页面断点的添加(中篇)
- 7.2.3 响应式列的添加(下篇)
- 7.3 流式布局 ✔️
- 7.4 响应式图片(待翻译 ⏳)
文章目录
-
- [7.3 流式布局 Fluid layouts](#7.3 流式布局 Fluid layouts)
-
- [7.3.1 为大视口添加样式 Adding styles for a large viewport](#7.3.1 为大视口添加样式 Adding styles for a large viewport)
- [7.3.2 表格的处理 Dealing with tables](#7.3.2 表格的处理 Dealing with tables)

《CSS in Depth》新版封面
7.3 流式布局 Fluid layouts
响应式设计的第三个也是最后一个原则,即 流式布局(fluid layout) 。流式布局,有时也称 液体布局(liquid layout) ,是指让所用容器的尺寸随视口宽度的变化而变化。它跟固定布局相反,固定布局的列都是用 px 像素或 em 为单位进行定义。固定布局下的容器(例如设置了 width: 800px 的元素)在小尺寸屏幕上可能会超出视口的宽度,导致页面出现水平滚动条;而流式布局下的容器则会自动缩小尺寸以适应视口。
在流式布局中,主页面的容器通常没有明确的宽度,也不会设置百分比作为宽度,但可能会设置左右内边距,或者属性值为 auto 的左右外边距,从而在容器与视口边缘间留出一定空间。也就是说容器可能比视口略窄,但始终不会比视口更宽。
而在主容器中,任何列都用百分比来定义宽度(如正文栏宽 70%,侧边栏宽 30%)。这样无论屏幕宽度是多少都能容得下主容器。用 Flexbox 布局也行,只要设置弹性元素的 flex-grow 属性,更重要的是指定好 flex-shrink 属性,使得元素能填满屏幕宽度。要习惯将容器宽度设置为百分比的做法,而不是给定任何固定大小。
说明
流失布局容器在并非仅限本章示例页面,其实全书也几乎只用了流式布局。现在您应该已经或多或少熟悉这种布局方式了。
一个网格默认情况下其实就是响应式的。在没加 CSS 时,块级元素的宽度不会超过视口,行内元素为避免水平溢出也会换行(wrap);加上 CSS 后,页面的响应式特性就交由您来维护了。这个道理知易行难,但意识到每次都是从一个良好的默认状态开始,有助于我们更好地实现响应式布局。
7.3.1 为大视口添加样式 Adding styles for a large viewport
接下来要为下一个屏幕断电添加媒体查询样式。在实现过程中,您会发现我们从未给容器设置过固定大小的宽度。容器可以自然伸展到 100%(当然要减去一些内外边距)。在三列布局时我们使用了 Flexbox 技术,让每一列占据视口宽度的三分之一。
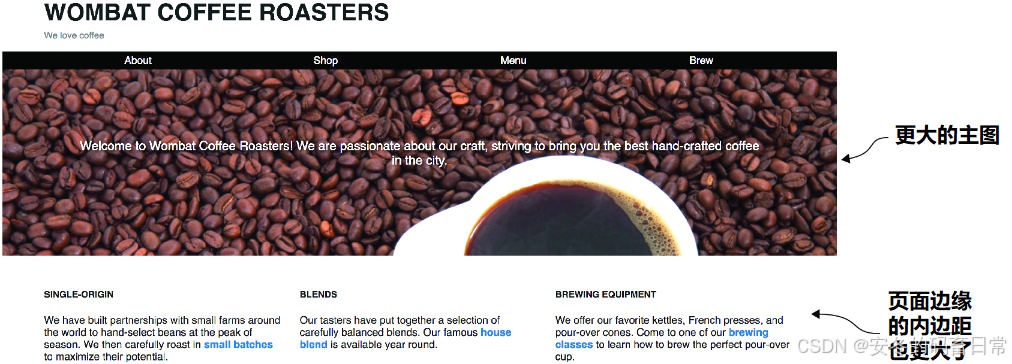
示例页面最终的大尺寸视口布局效果如图 7.9 所示。实现方法与中等尺寸屏幕视口类似,只是这里的空间更多了。您可以随意使用内边距,这正是接下来要完成的工作。

【图 7.9 大视口下的页面布局效果】
可以看到,左右两侧的内边距已由 1em 增加到 4em。主图中文字周围的内边距也相应增加了,这样图片可以变得更大。新增样式如代码清单 7.12 所示。
将媒体查询块 (min-width: 800px) 内的所有样式添加到示例页面的样式表中。请再次确认将相同的样式规则放到尺寸较小的断点后面(即 .page-header、.hero 以及 main),这样媒体查询中的样式才能覆盖前面断点指定好的样式。
代码清单 7.12 大屏断点处增大内边距的样式代码
css
@media (min-width: 800px) {
.page-header {
padding: 1em 4em; /* 将页面的左右内边距增大至4em */
}
}
@media (min-width: 800px) {
.hero {
/* 增加主图内边距,从而得到更大的主图 */
padding: 7em 6em;
}
}
@media (min-width: 800px) {
main {
padding: 2em 4em; /* 将页面的左右内边距增大至4em */
}
}
@media (min-width: 800px) {
.nav-menu {
padding-inline: 4em; /* 将页面的左右内边距增大至4em */
}
}至此,一个具有三处页面断点的响应式页面就大功告成了。可以继续在上面试验,变更断点的宽度,看看浏览体验上会有什么变化。
7.3.2 表格的处理 Dealing with tables
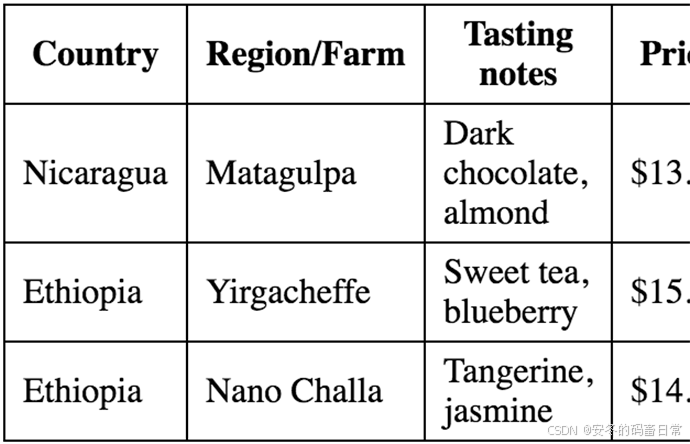
在移动端设备的流式布局中,表格的问题特别多。如果表格列过多,很容易超过屏幕宽度(如图 7.10 所示)。

【图 7.10 在移动端设备上表格的右端因为超宽被裁掉了】
如果可以的话,建议在移动端设备上改用别的方式组织数据。比如将每一行数据单独用一块区域展示,并让每块区域顺次堆叠;或者使用更适合小尺寸屏的可视化图形或图表来展示。但有时就得用表格进行显示。
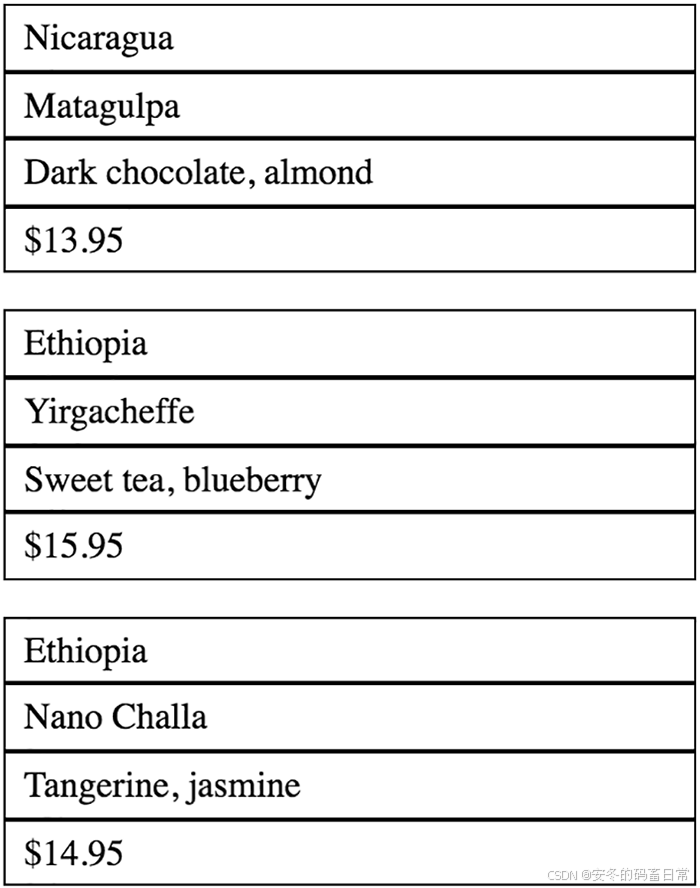
此时有一种方案是将表格强制显示为一个普通的块级元素,如图 7.11 所示:

【图 7.11 同样是表格型数据,但各行与各单元格都设置了 display: block 的样式效果】
该布局由 <table>、<tr> 及 <td> 元素组成,但它们分别设置了 display: block 样式,覆盖了此前默认的属性值(即 table、table-row、table-cell 等)。通过使用 max-width 媒体查询可将这些样式变动限制在小尺寸屏幕下。相应的 CSS 代码如代码清单 7.13 所示。(可将代码应用到任意 <table> 标签对比效果)
代码清单 7.13 在移动端设备上强制实现表格响应式布局的样式代码
css
table {
inline-size: 100%;
}
@media (max-width: 480px) {
table, thead, tbody, tr, th, td {
display: block; /* 让表格的所有元素都呈块级显示 */
}
thead tr {
/* 将表头移出屏幕外,令其隐藏 */
position: absolute;
top: -9999px;
left: -9999px;
}
tr {
margin-block-end: 1em; /* 在每组表格数据间添加一些间隙 */
}
}以上样式会让表格各单元格从从上到下排列,并在每个 <tr> 之间留出一定的外边距;但该方案也会让 <thead> 行不再跟下面的每一列对齐,因此要用绝对定位将表头那行移出视口。出于页面可访问性的考虑,这里并没有设置 display: none,否则读屏工具将无法识别表头。这断然不是最完美的解决方案,但在其他方案都不尽人意的时候,也不失为当下最好的效果了。
译注
至此,CSS 响应式设计的三大原则就全部介绍完毕了。下一节补充介绍一些响应式图片的知识作为第 7 章的收尾内容,敬请关注!
关于《CSS in Depth》(中译本书名《深入解析 CSS》)
| 第 1 版 | 第 2 版 | |
|---|---|---|
| 读者评分 | 原版:4.7 (亚马逊);中文版:9.3(豆瓣) | 原版:5.0(亚马逊);中文版:暂无,待出版 |
| 出版时间 | 原版:2018 年 3 月 ;中文版:2020 年 4 月 | 原版:2024 年 7 月;中文版:暂无,待出版 |
| 原价 | 原版:$44.99 ;中文版:¥139.00 | 原版:$59.99;中文版:暂无,待出版 |
| 现价 | 原版:$36.49 ;中文版:¥52.54 起步 | 原版:$52.09;中文版:暂无,待出版 |
| 原版国内预订 | 起步价 ¥461.00 | 起步价 ¥750.00 |
本专栏为该书第 2 版高分译文专栏,全网首发,精译精校,持续更新,计划今年内完成全书翻译,敬请期待!!!
目前已完结的章节(可进入本专栏查看详情,连载期间完全免费):
- 第一章 层叠、优先级与继承(已完结)
- 1.1 层叠
- 1.2 继承
- 1.3 特殊值
- 1.4 简写属性
- 1.5 CSS 渐进式增强技术
- 1.6 本章小结
- 第二章 相对单位(已完结)
- 2.1 相对单位的威力
- 2.2 em 与 rem
- 2.3 告别像素思维
- 2.4 视口的相对单位
- 2.5 无单位的数值与行高
- 2.6 自定义属性
- 2.7 本章小结
- 第三章 文档流与盒模型(已完结)
- 3.1 常规文档流
- 3.2 盒模型
- 3.3 元素的高度
- 3.4 负的外边距
- 3.5 外边距折叠
- 3.6 容器内的元素间距问题
- 3.7 本章小结
- 第四章 Flexbox 布局(已完结)
- 4.1 Flexbox 布局原理
- 4.2 弹性子元素的大小
- 4.3 弹性布局的方向
- 4.4 对齐、间距等细节处
- 4.5 本章小结
- 第五章 网格布局(已完结)
- 5.1 构建基础网格
- 5.2 网格结构剖析 (上)
- 5.2.1 网格线的编号(下)
- 5.2.2 网格与 Flexbox 配合(下)
- 5.3 两种替代语法
- 5.3.1 命名网格线
- 5.3.2 命名网格区域
- 5.4 显式网格与隐式网格(上)
- 5.4.1 添加变化 (中)
- 5.4.2 让网格元素填满网格轨道(下)
- 5.5 子网格(全新增补内容)
- 5.6 对齐相关的属性
- 5.7 本章小结
- 第六章 定位与堆叠上下文(已完结)
- 6.1 固定定位
- 6.1.1 创建一个固定定位的模态对话框
- 6.1.2 在模态对话框打开时防止屏幕滚动
- 6.1.3 控制定位元素的大小
- 6.2 绝对定位
- 6.2.1 关闭按钮的绝对定位
- 6.2.2 伪元素的定位问题
- 6.3 相对定位
- 6.3.1 创建下拉菜单(上)
- 6.3.2 创建 CSS 三角形(下)
- 6.4 堆叠上下文与 z-index
- 6.4.1 理解渲染过程与堆叠顺序(上)
- 6.4.2 用 z-index 控制堆叠顺序(上)
- 6.4.3 深入理解堆叠上下文(下)
- 6.5 粘性定位
- 6.6 本章小结