本章教程,主要介绍如何编写一个简单的QT小程序。主要是介绍创建项目的过程。
一、打开QT软件编辑器
这里使用的是QT5.14.2版本的,安装教程参考以往教程:https://blog.csdn.net/qq_19309473/article/details/142907096


二、创建项目









到这里,一个简单的QT项目就已经创建完成了。
三、编写代码
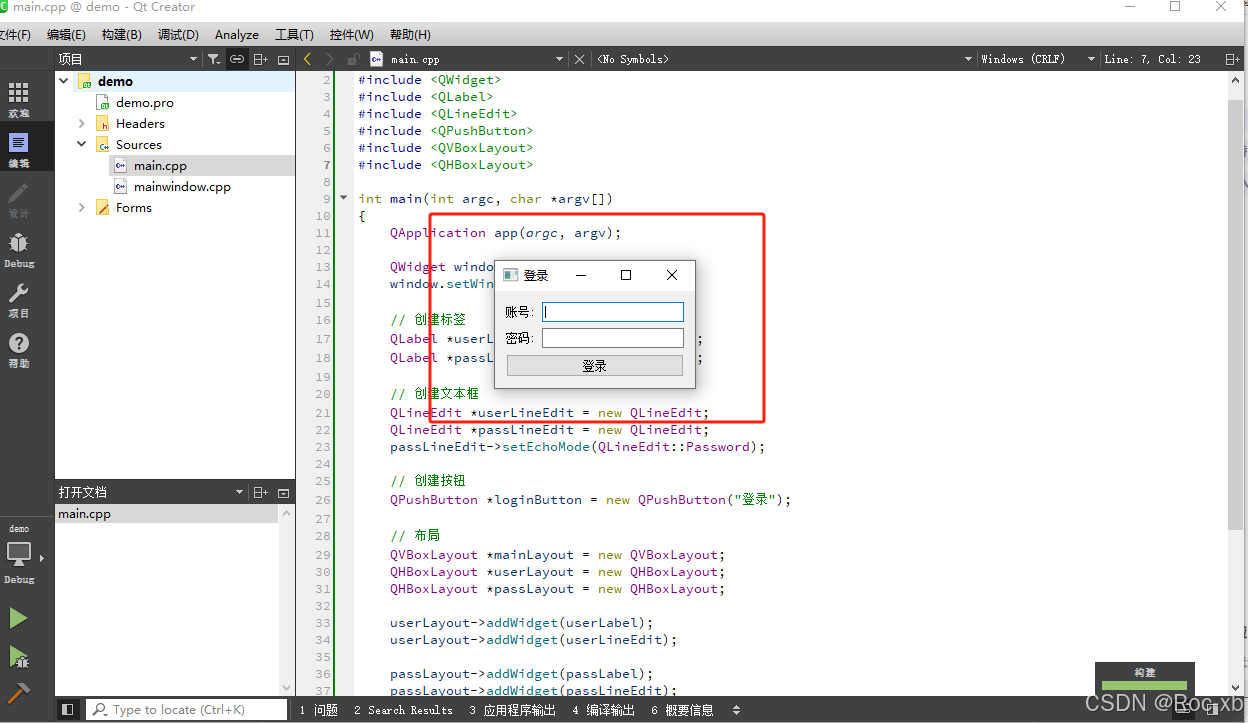
这里写了一个简单的登录界面。找到main.cpp源文件。
cpp
#include <QApplication>
#include <QWidget>
#include <QLabel>
#include <QLineEdit>
#include <QPushButton>
#include <QVBoxLayout>
#include <QHBoxLayout>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
window.setWindowTitle("登录");
// 创建标签
QLabel *userLabel = new QLabel("账号:");
QLabel *passLabel = new QLabel("密码:");
// 创建文本框
QLineEdit *userLineEdit = new QLineEdit;
QLineEdit *passLineEdit = new QLineEdit;
passLineEdit->setEchoMode(QLineEdit::Password);
// 创建按钮
QPushButton *loginButton = new QPushButton("登录");
// 布局
QVBoxLayout *mainLayout = new QVBoxLayout;
QHBoxLayout *userLayout = new QHBoxLayout;
QHBoxLayout *passLayout = new QHBoxLayout;
userLayout->addWidget(userLabel);
userLayout->addWidget(userLineEdit);
passLayout->addWidget(passLabel);
passLayout->addWidget(passLineEdit);
mainLayout->addLayout(userLayout);
mainLayout->addLayout(passLayout);
mainLayout->addWidget(loginButton);
window.setLayout(mainLayout);
window.show();
return app.exec();
}四、运行项目
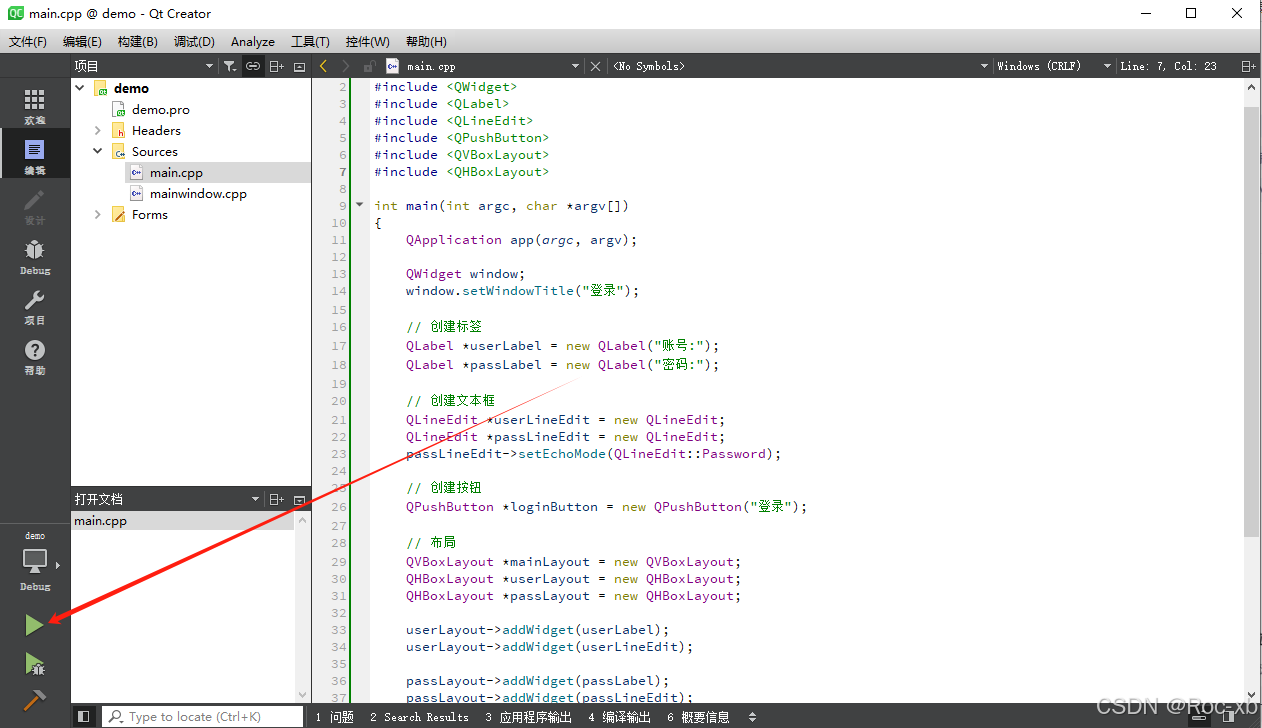
编写好代码之后,点击左下角的绿色三角形,即可运行项目。

这样就完成了,一个简单QT入门案例。