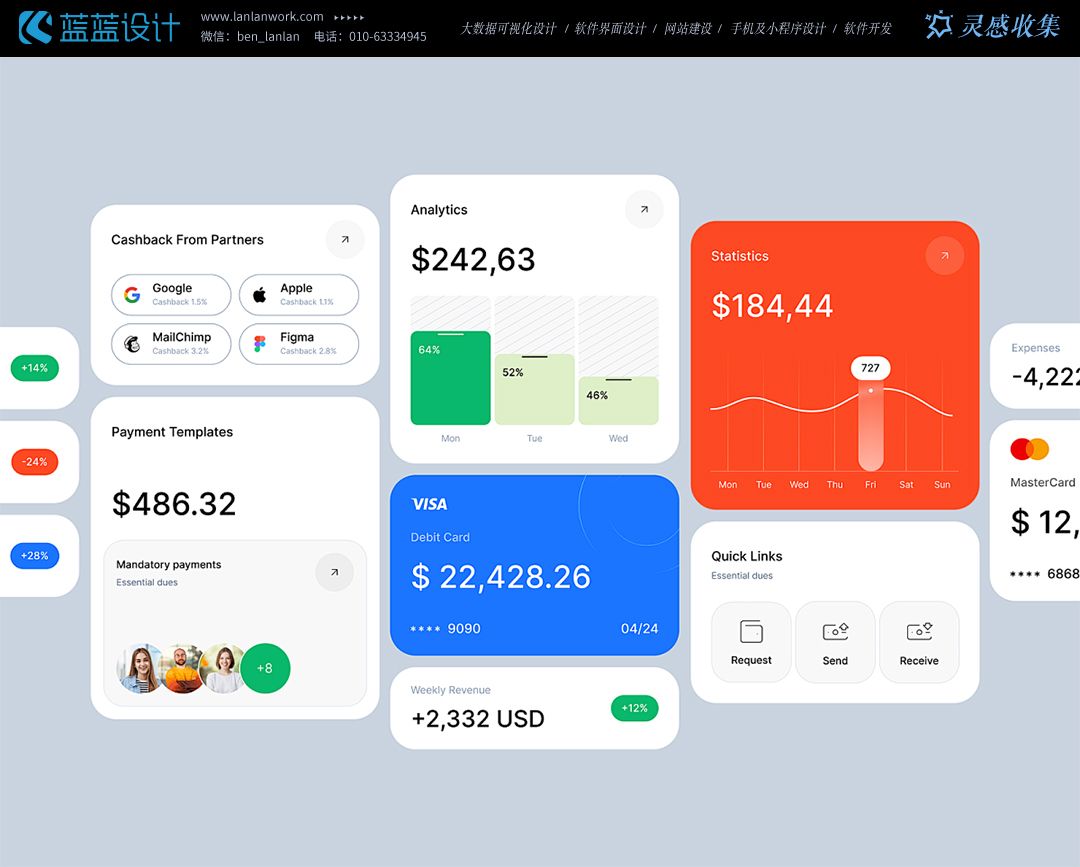
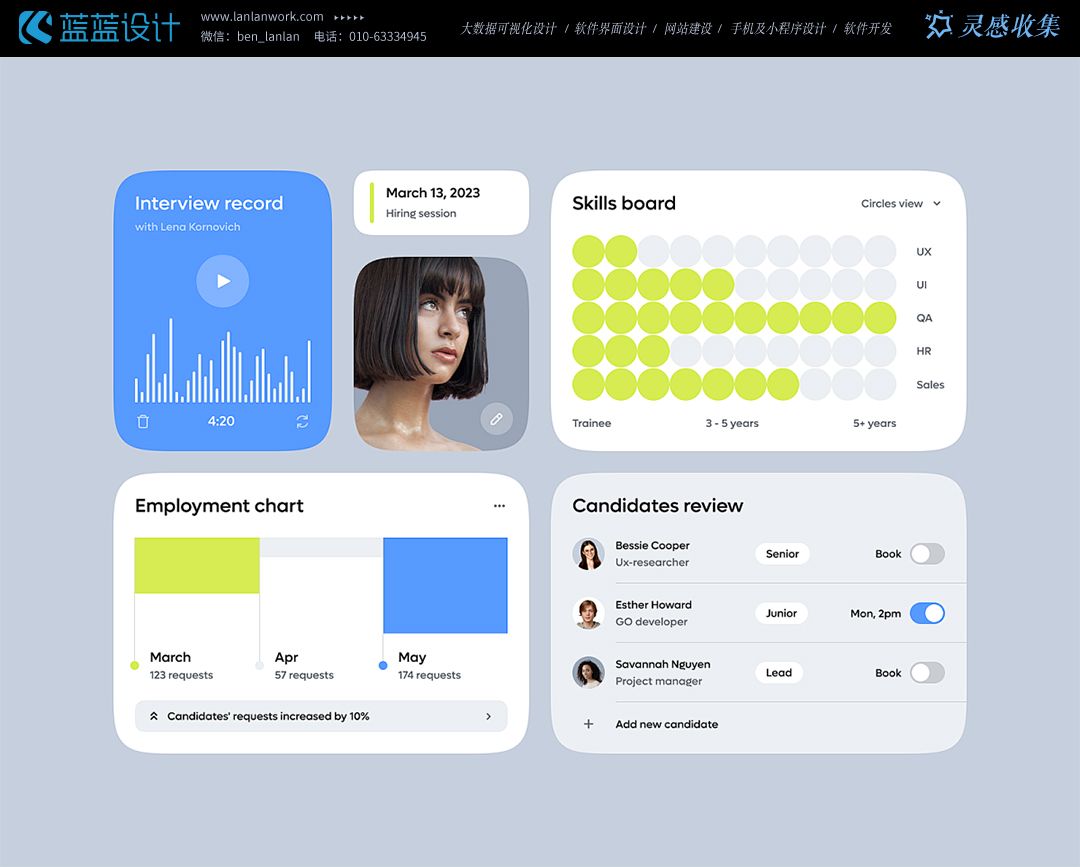
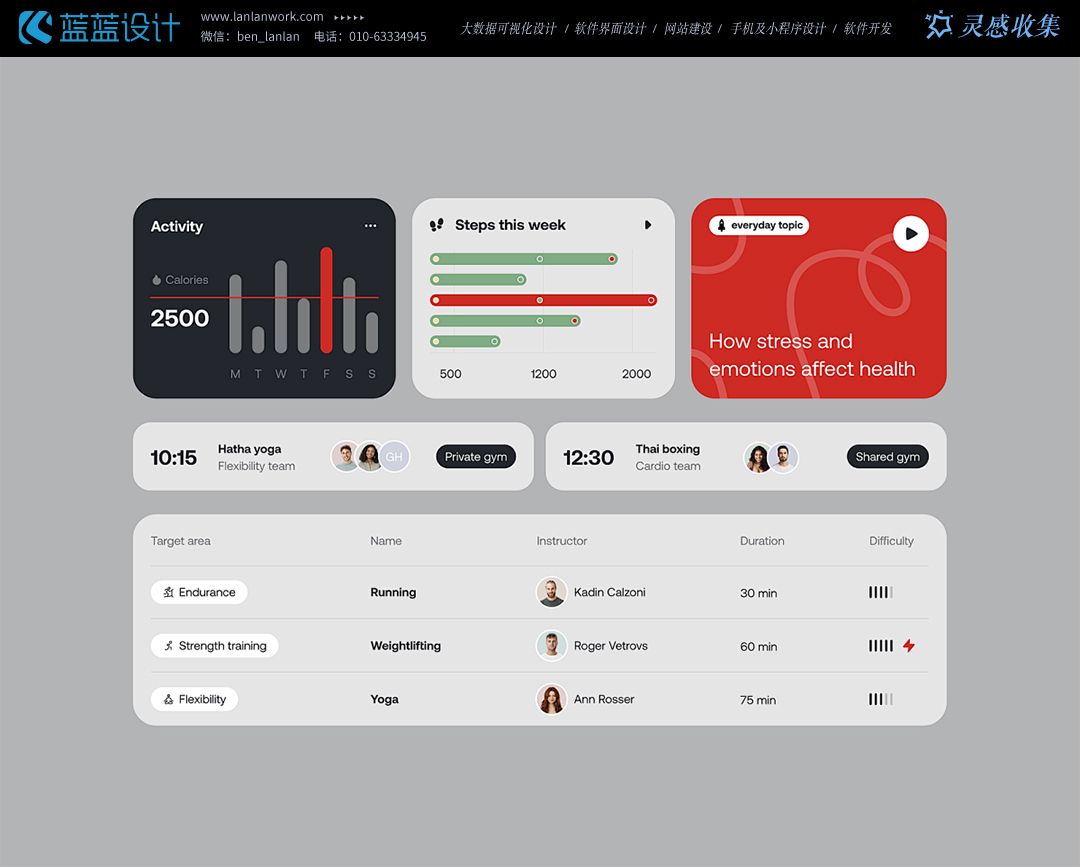
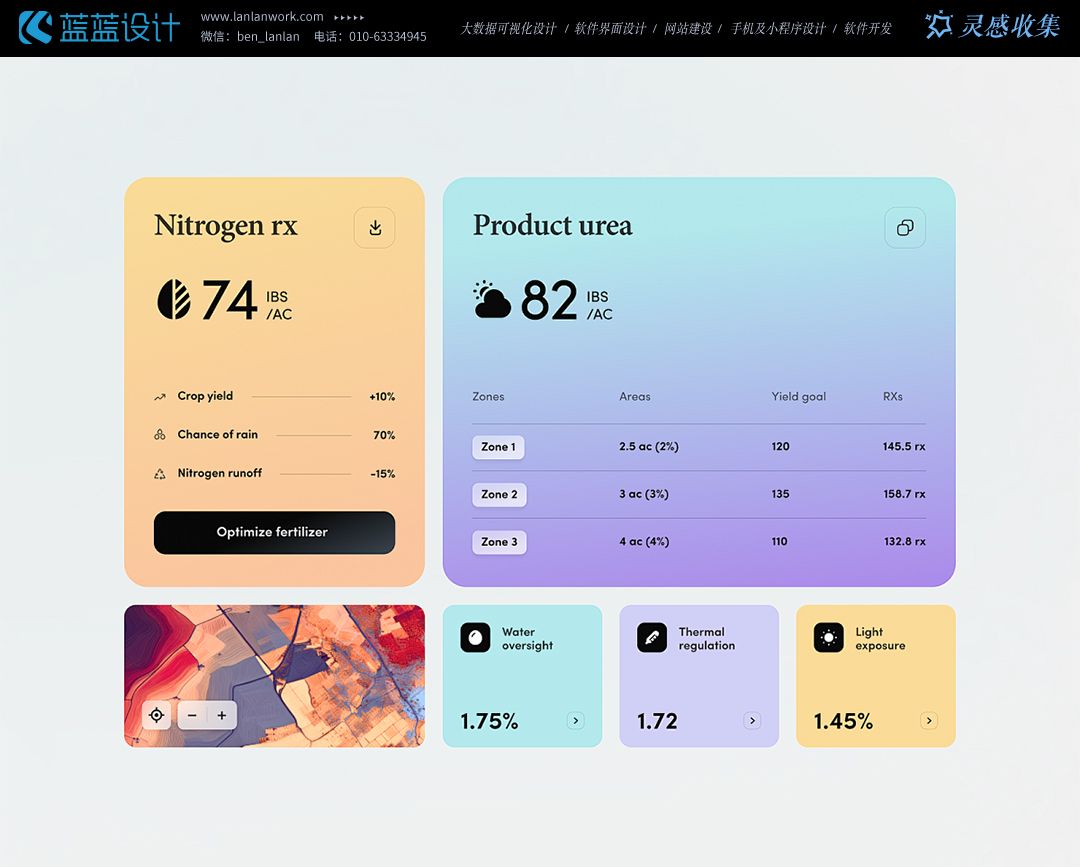
国外UI设计注重用户体验,倾向于采用简洁的布局、清晰的排版和直观的交互方式,减少用户的认知负担。卡片式设计能够完美利用屏幕空间,使内容一目了然,易于用户快速浏览和阅读,从而提升了整体的用户体验。
更加注重扁平化设计和简约风格,认为简洁的设计能更好地适应全球化、快节奏的生活方式,同时传达出高级、纯净的美感。卡片式设计符合这种设计理念,通过精简元素、色彩和布局来突出核心功能,使设计作品更加直观易用。

 卡片式设计能够完美融合可交互性和可用性,无论是在桌面设备还是移动设备上,都能提供一致的体验感受。此外,卡片式设计还能够容纳多种类型的内容元素,如照片、文本、视频等,使设计作品更加丰富多样,同时保持了整体的简洁清新和大气感。
卡片式设计能够完美融合可交互性和可用性,无论是在桌面设备还是移动设备上,都能提供一致的体验感受。此外,卡片式设计还能够容纳多种类型的内容元素,如照片、文本、视频等,使设计作品更加丰富多样,同时保持了整体的简洁清新和大气感。
蓝蓝设计是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务。