文章目录
1.Ajax的概念
AsynchronousJavaScriptAndXML,异步的JavaScript和XML
2.Ajax 的作用
- 数据交换:过Ajax可以给服务器发送请求,并获取服务器响应的数据。
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等
同步交互和异步交互的区别

3.原生Ajax
- 准备数据地址
- 创建XMLHttpRequest对象:用于和服务器交换数据
- 向服务器发送请求
- 获取服务器响应数据



4.Axios
4.1Axios的概念
Axios对原生的Ajax进行了封装,简化书写,快速开发
官网:https://www.axios-http.cn/
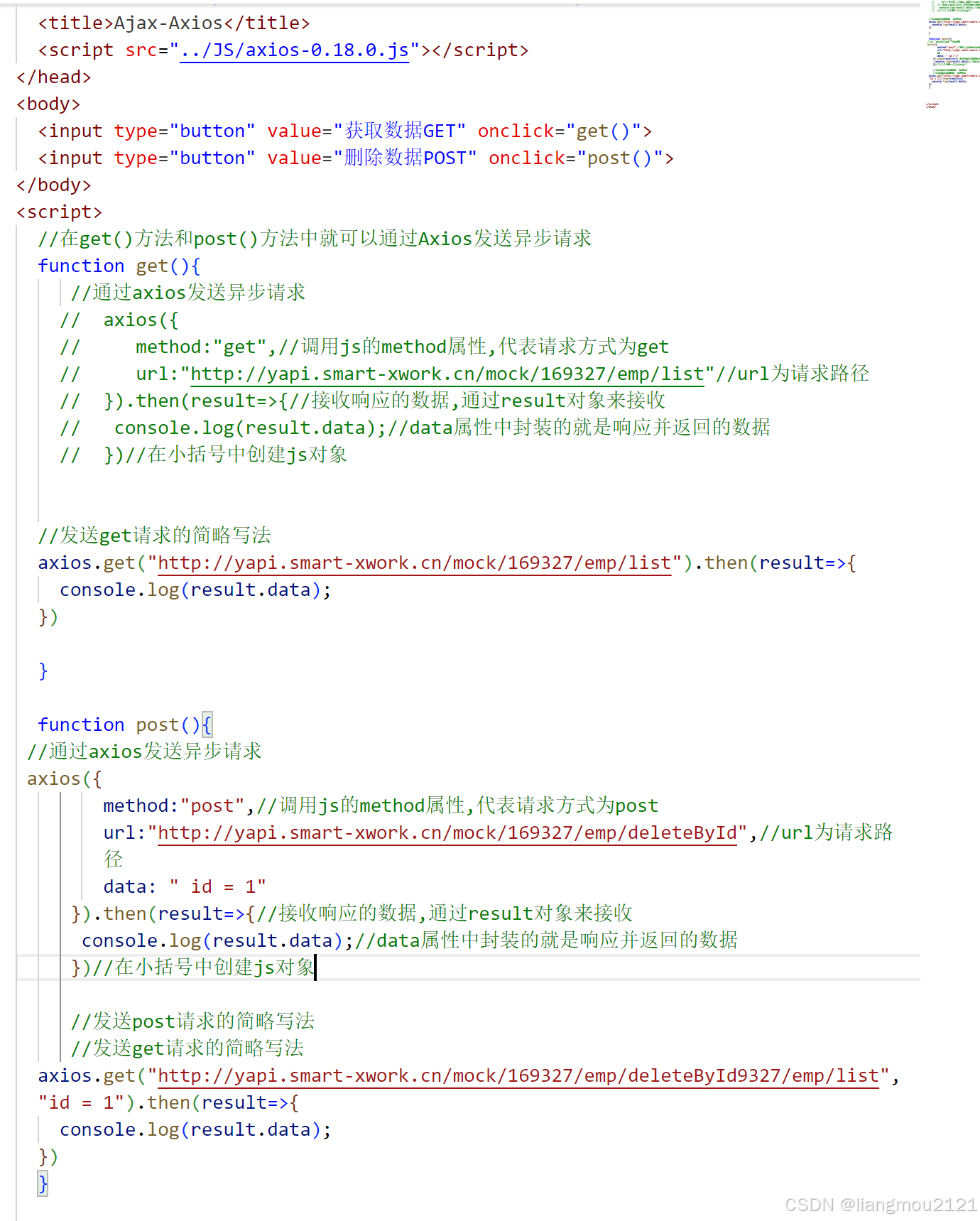
4.2Axios入门
- 引入Axios的js文件
<script src ="js/axios-0.18.0.js"></script> - 使用Axios发送请求,并获取响应结果