在做公司的老项目时,第一件事就是对应的将代码拷过来的时候出现的环境的问题。
一般来说,就是拷过来的代码不能直接用,把对应的node_modules文件夹删除,然后直接npm i进行安装对应的库和插件即可。
但是,由于是老项目,所以用到的库和现在电脑上的node版本不一样,所以就导致执行命令npm i的时候报错。

我一开始安装的版本是20版本的,所以这样 就会出现版本不能兼容某些第三方库的依赖,就需要进行node降低【亲测node 16版本是较好的,能够前后兼容,前可适应老项目,后可适应较新的项目,不过要是使用pnpm这些需要node18+,辩证的看,而不是绝对的】
所以就想起了使用nvm,简单介绍一下NVM.
NVM(Node Version Manager)是一个专门用于管理Node.js版本的工具。以下是对NVM的详细介绍:
一、功能特点
- 多版本管理:NVM允许用户在同一台计算机上安装和切换多个版本的Node.js。这对于需要处理不同项目、每个项目依赖不同Node.js版本的开发者来说非常有用。
- 简便易用:通过简单的命令行指令,用户可以轻松安装、切换、卸载和查看已安装的Node.js版本。
- 避免冲突:NVM为每个Node.js版本创建了一个独立的环境,避免了不同版本之间的冲突。
- 无需管理员权限:在某些情况下,全局安装Node.js可能需要管理员权限,这可能导致权限问题。使用NVM,用户可以在用户的主目录下安装Node.js,无需管理员权限。
那么,在安装nvm之前,需要将自己电脑中之前安装的node给卸载掉,否则nvm安装不成功。
卸载掉之后,来到nvm对应的github网址,就可以找到下载链接:https://github.com/coreybutler/nvm-windows/releases/download/1.1.12/nvm-setup.zip
根据链接中选择版本号直接进入即可【提示:进不去的要科学上网,自行找某盘链接就可以了】
我下载的是1.1.11

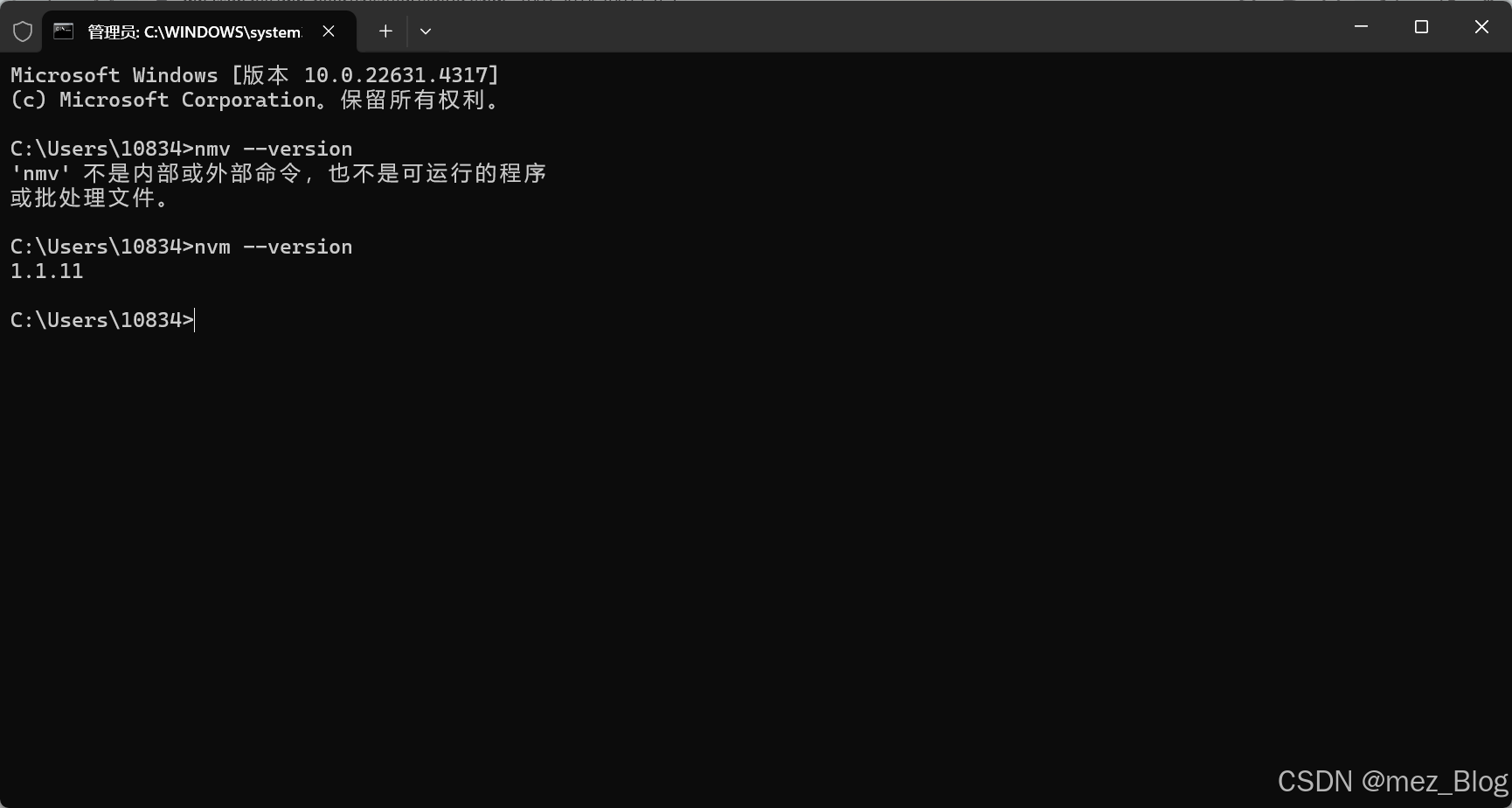
安装过程就不再展示了,安装完毕后查看是否安装成功
npm --version

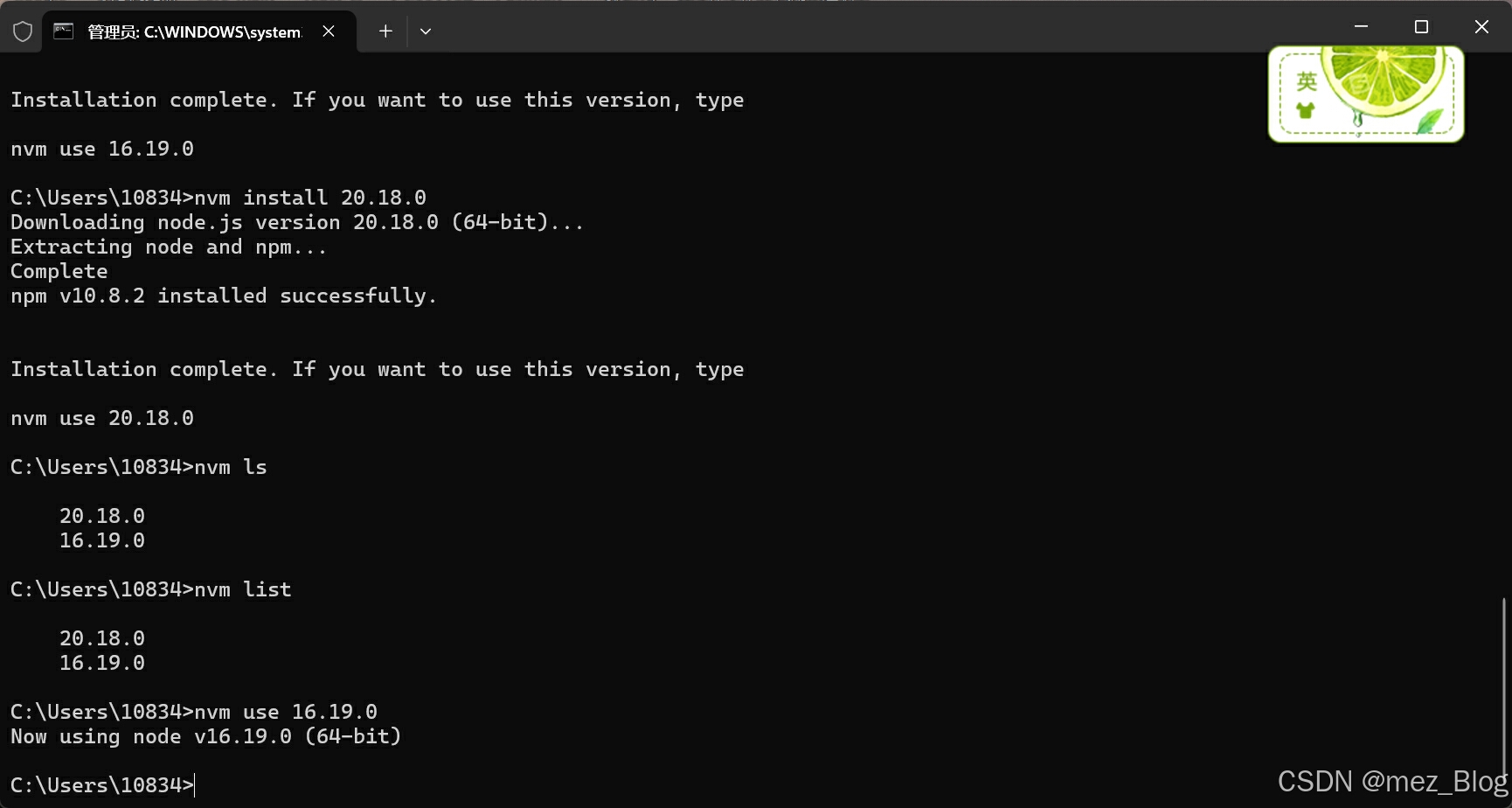
然后可以使用nvm install 版本号进行安装即可
bash
nvm install 14.17.0这时我们可以安装多个版本的node,具体使用哪个我们先进行查看

然后使用命令nvm use 版本号即可
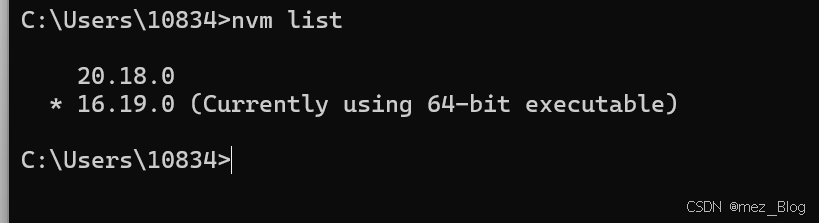
这样我们在使用nvm list查看已安装的node后,对应的版本号前面会有一个*号。
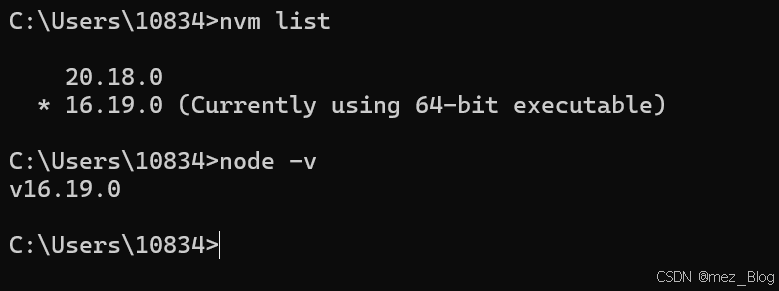
这样我们的node低版本就已经使用完毕了,我们直接验证

然后我们再来到老项目中使用npm i就可以了。
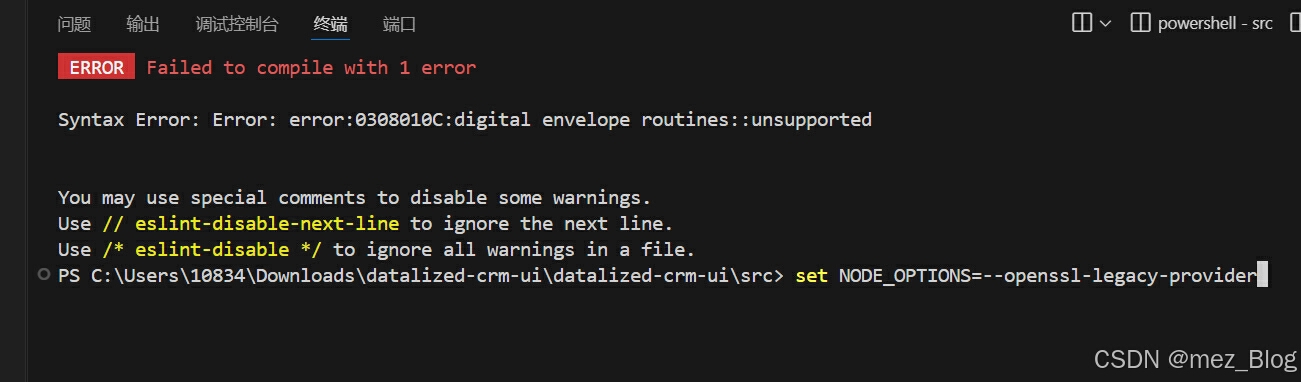
这里额外列出我在没有使用老版本node的时候使用npm i 出现的错误

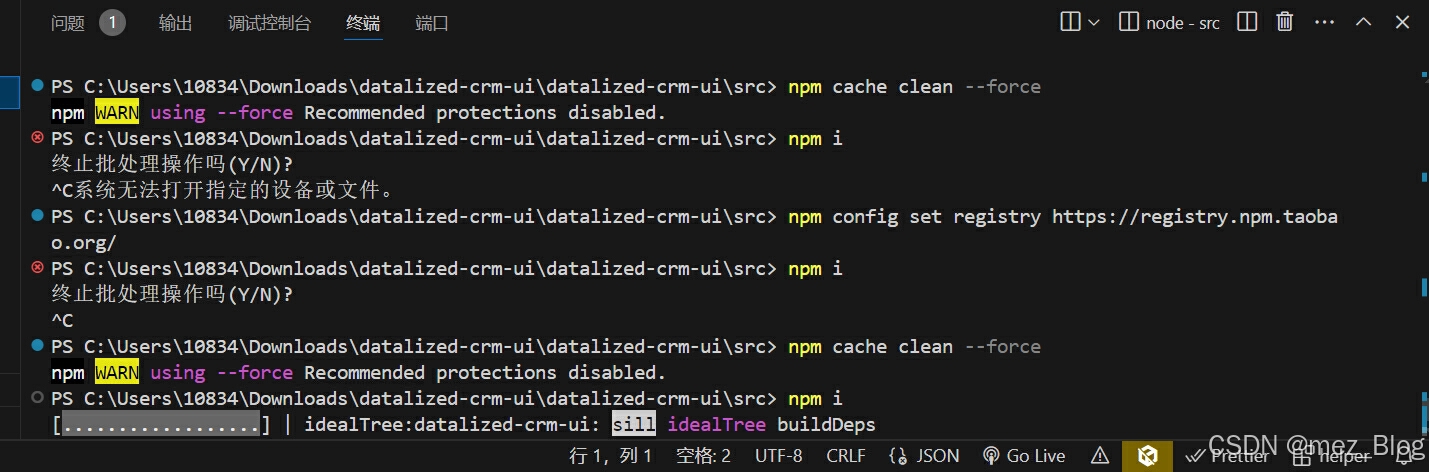
然后根据网上的办法进行忽略依赖
然后清理缓存

还是没有解决,由于项目中的各种包之间的依赖过于复杂,所以还是直接采用node降级比较省事,要不然无论是提醒的package.lock文件中的哪个哪个包下载失败,还是不支持了,然后搜索答案让你切换镜像源啥的都不好使,就会出现各种各样的bug。。。。。。项目还没开始做,就卡在环境下,心态都崩了。
补充:
nvm 查看node版本命令
 查看node列表命令
查看node列表命令

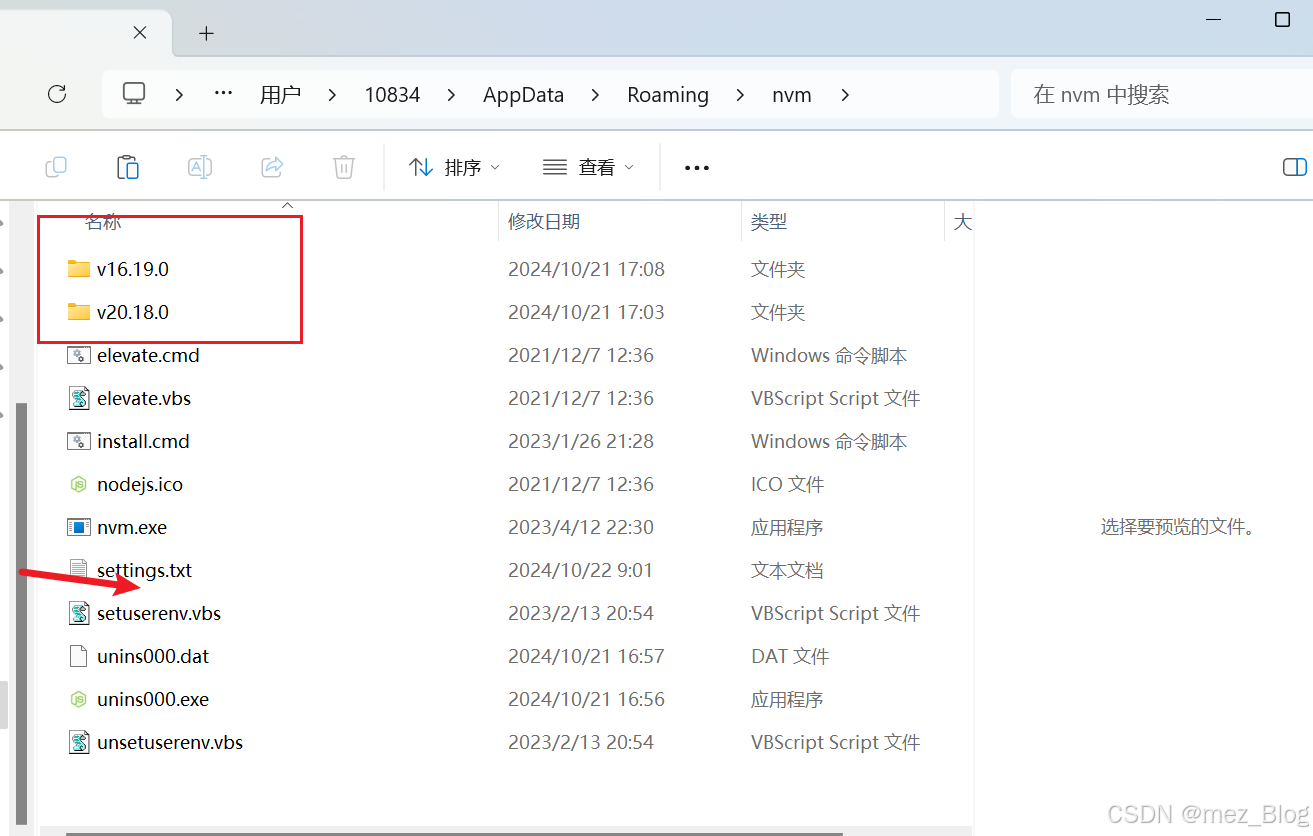
nvm安装node镜像配置

安装的node就会在这里展示,对应的配置文件就是setting.txt
打开,并配置如下:
bash
root: C:\Users\10834\AppData\Roaming\nvm
path: C:\Program Files\nodejs
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/这样就配置完成了,然后我们就可以愉快的进行开发了,` ~ `