大家好,我是农村程序员,独立开发者,前端之虎陈随易。

这是我的个人网站:chensuiyi.me,欢迎一起交朋友~
fnMap,中文名称 函数地图。

扩展文档地址:fnMap (函数地图) 官方文档
是一个为 VSCode 编辑器量身打造的 大纲增强 扩展,支持 所有编程语言。
只需要安装对应的语言扩展,就能支持该扩展对应的语言啦,比如:
- 安装
Vue-office扩展,即可支持Vue文件。 - 安装
c/c++扩展,即可支持c和c++语言。 - 安装
lua扩展,即可支持lua语言。 - 安装
python扩展,即可支持python语言。
函数地图 的主要作用有两个:
- 提高编程效率。
- 增加编程体验。
这么一说,肯定还很抽象,不急,后面还有很多文档来说明这个问题。
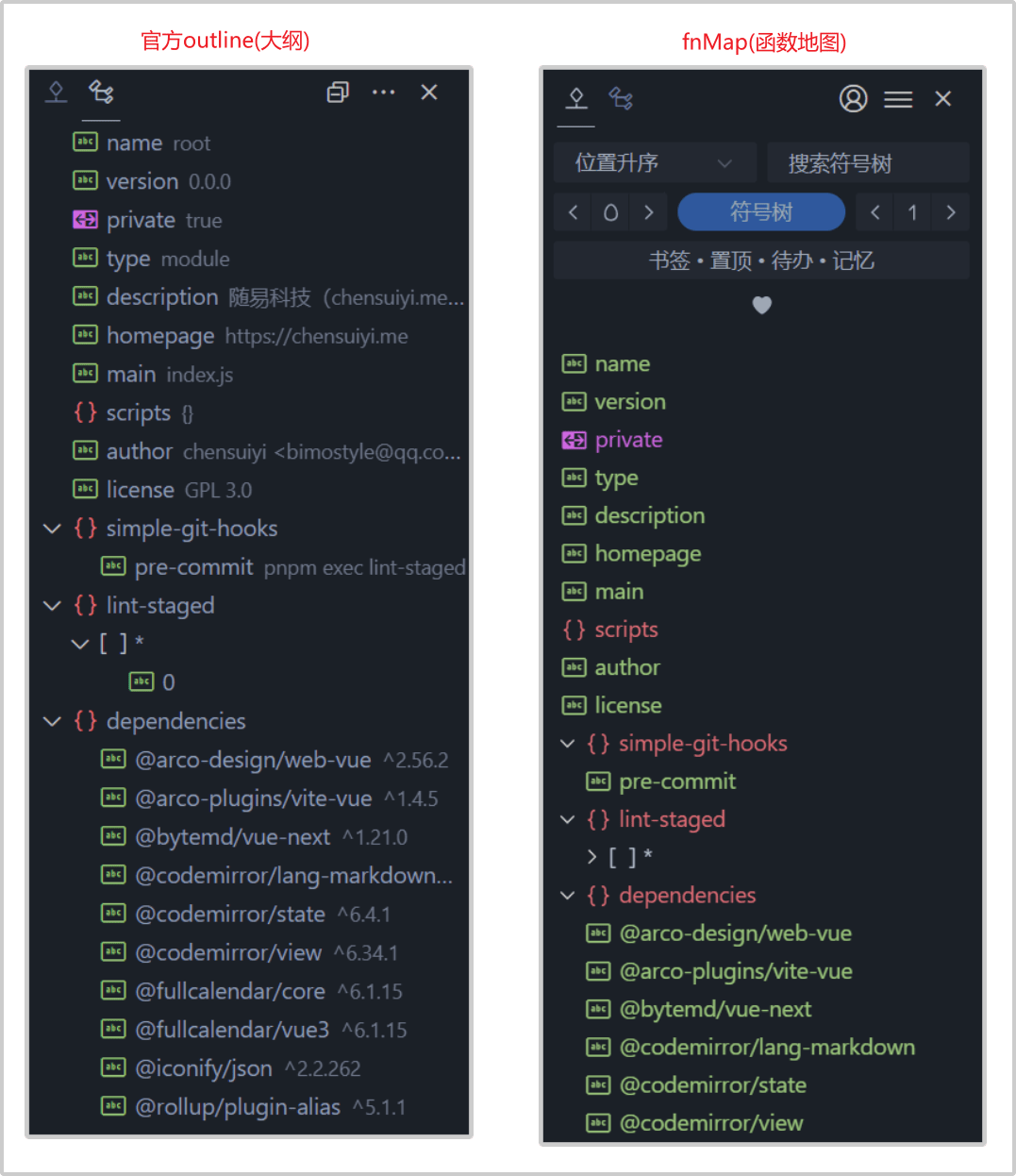
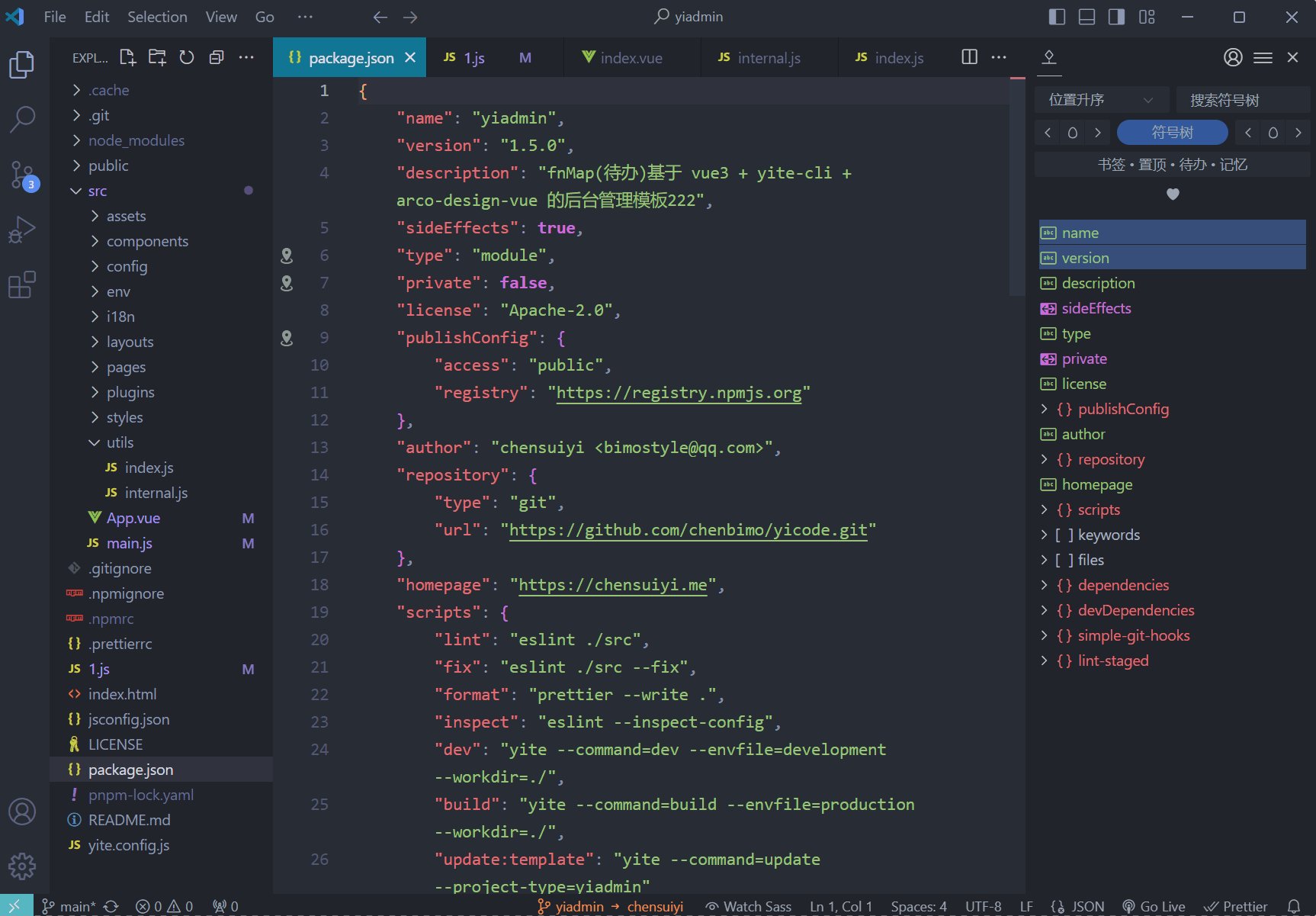
在理解函数地图是什么之前,我们先来看一看参照物 👉 VSCode 官方内置的 outline(大纲) 扩展。

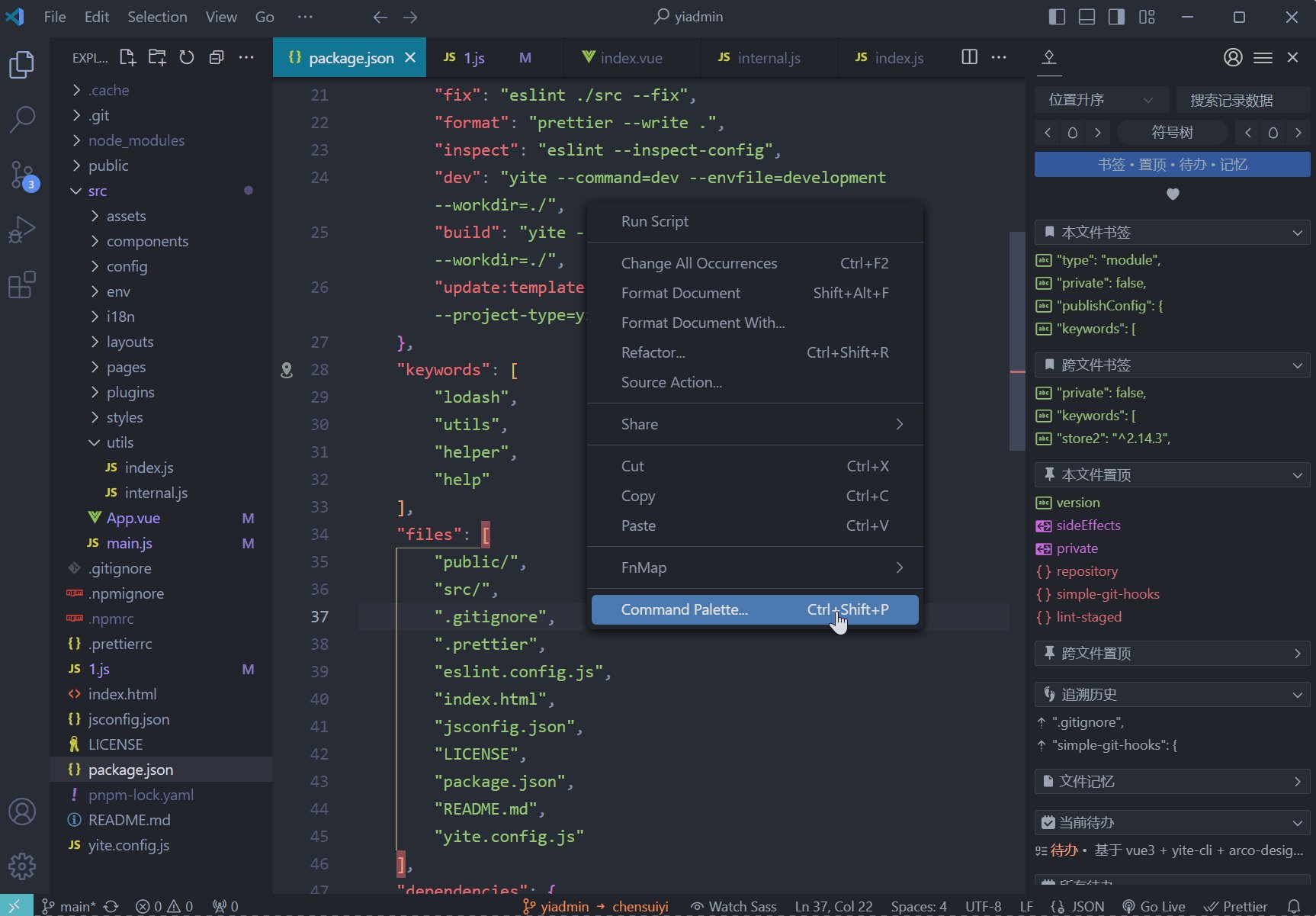
可以看到,与官方 outline(大纲) 相比,fnMap(函数地图) 的功能丰富了不少。
可以说,官方有的,fnMap(函数地图) 也有。
官方没有的,fnMap(函数地图) 还有更多。
以下一个简单的表格,对比并列举一下 fnMap 的功能。
| 功能名称 | outline(大纲) | fnMap(函数地图) |
|---|---|---|
| 符号列表 | ✅ | ✅ |
| 符号过滤 | ❌ | ✅ |
| 符号隐藏 | ❌ | ✅ |
| 符号改名 | ❌ | ✅ |
| 快捷跳转 | ✅ | ✅ |
| 符号排序 | ✅ | ✅ |
| 鼠标跟随 | ✅ | ✅ |
| 符号折叠 | 🟨(全部折叠或展开) | ✅(支持6级折叠) |
| 关键字搜索 | ❌ | ✅ |
| 编辑区折叠 | ❌ | ✅ |
| 书签功能 | ❌ | ✅ |
| 置顶功能 | ❌ | ✅ |
| 待办扫描 | ❌ | ✅ |
| 源码跟踪 | ❌ | ✅ |
| 文件记忆 | ❌ | ✅ |
可以看到,官方的 outline(大纲),功能极其有限,这也是笔者花了这么多时间和精力开发 fnMap(函数地图) 的原因。
截至本文,fnMap(函数地图) 已经持续维护了 400多天,共发布 70多个版本,安装量 10000多次。
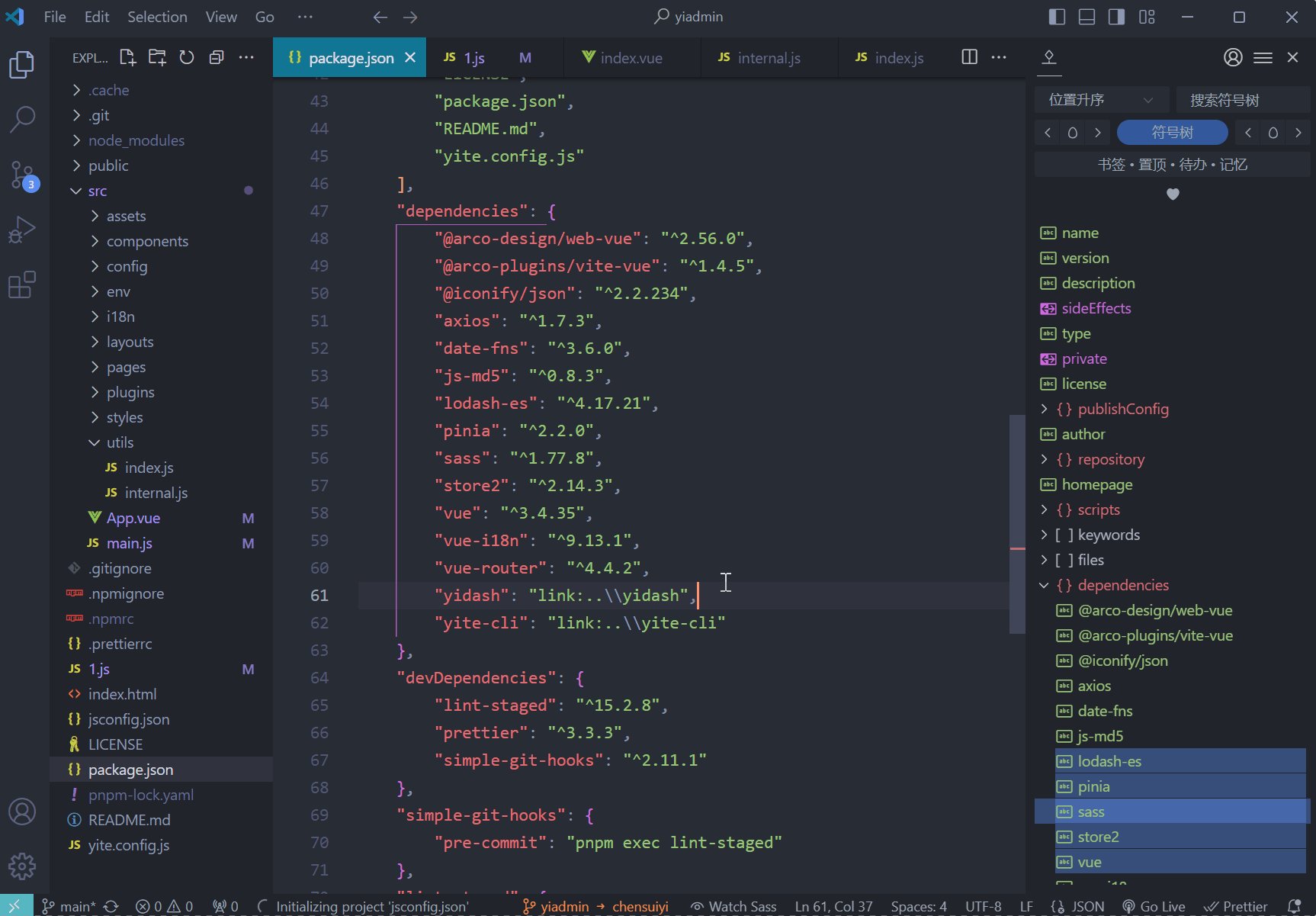
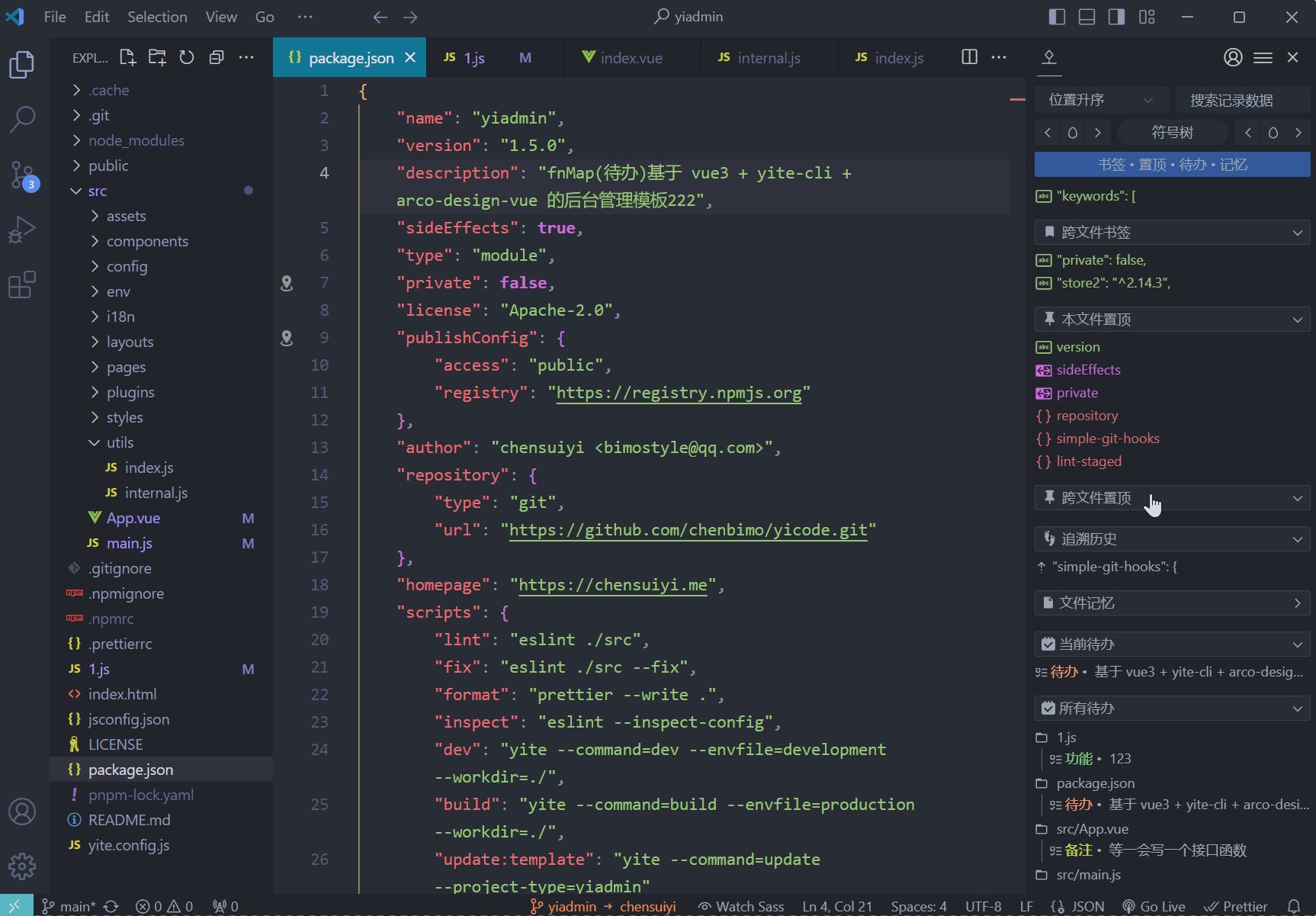
以下是基本功能演示:

更全面的文档教程,请前往官方文档地址:fnMap (函数地图) 官方文档