前置条件:已经在Google AdSense 中 添加网站 并通过审核 同时已创建广告单元。
因 VUE 的 Script 配置问题,所以不能直接拷贝内容。
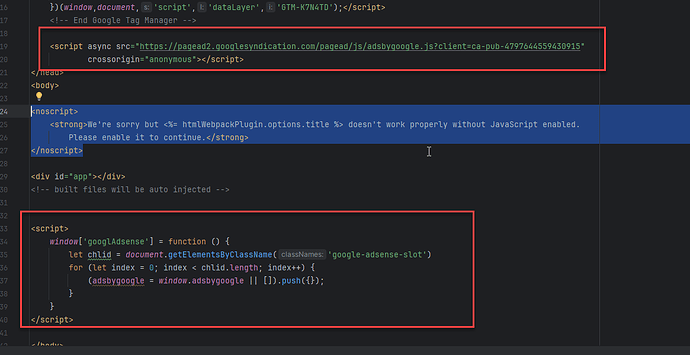
index.html 配置
添加 Google 广告的脚本。
//index.template.html
/* *
在head标签中添加 script
【 **** 】:你的发布商 ID
*/
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-4797644559430915"
crossorigin="anonymous"></script>
//index.template.html
//在body标签中为window添加函数
<body>
<div id="q-app"></div>
<script>
window['googlAdsense'] = function () {
let chlid = document.getElementsByClassName('google-adsense-slot')
for (let index = 0; index < chlid.length; index++) {
(adsbygoogle = window.adsbygoogle || []).push({});
}
}
</script>
</body>
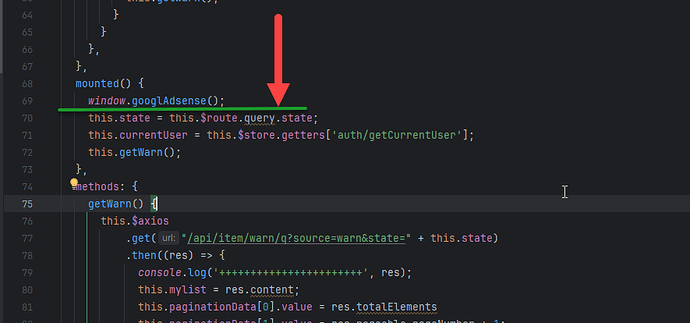
组件中
组件中添加应用。
onMounted(() => {
window.googlAdsense();
});
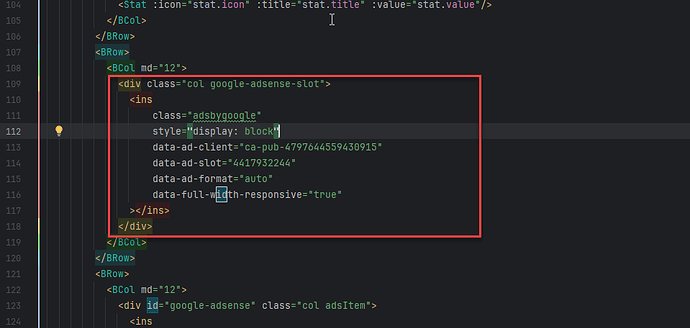
为广告添加占位符。
//将广告单元代码添加到盒子中
<template>
<div class="col google-adsense-slot">
<ins
class="adsbygoogle"
style="display: block"
data-ad-client="ca-pub-4797644559430915"
data-ad-slot="4417932244"
data-ad-format="auto"
data-full-width-responsive="true"
></ins>
</div>
</template>