目录
[二,使用ultra edit软件查看图像结构](#二,使用ultra edit软件查看图像结构)
[1,ultra edit软件的下载和安装](#1,ultra edit软件的下载和安装)
[2,ultra edit打开图像](#2,ultra edit打开图像)
在之前的文章学习到,计算机只能处理数字图像,因此,这篇文章我接着学习数字图像的位图文件结构。
一,BMP文件组成
BMP文件由四部分组成:
-
位图文件头
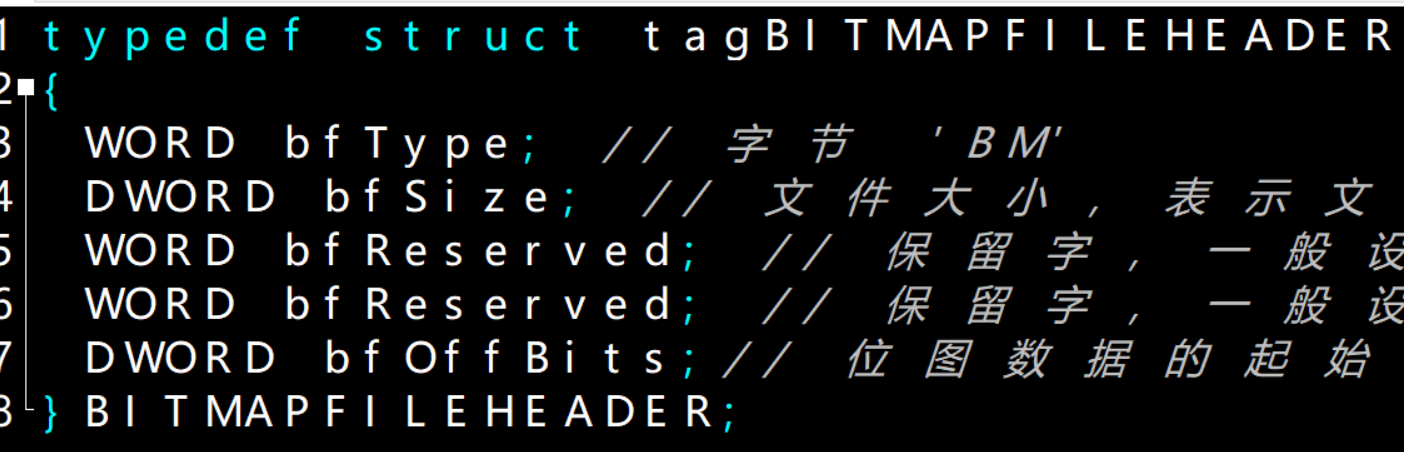
所存的内容如下:
cpptypedef struct tagBITMAPFILEHEADER { WORD bfType; // 字节 'BM' DWORD bfSize; // 文件大小,表示文件的总字节数 WORD bfReserved; // 保留字,一般设为标准值0 WORD bfReserved; // 保留字,一般设为标准值0 DWORD bfOffBits;// 位图数据的起始位置(位图数据距文件头的偏移量) }BITMAPFILEHEADER; -
位图信息头
cpptypedef struct tagBITMAPINFOHEADER { DWORD biSize; // 本结构大小的字节数 LONG biWidth; // 图像的宽,单位为像素点 LONG biHeight;// 图像的高,单位为像素点 WORD biPlanes; // 位平面数,一般设为标准值1即可 WORD biBitCount;// 每个像素所需的位数,单色位图一个像素占一位,灰度图和伪彩色图8位,真彩色24位 DWORD biCompression; // 位图压缩类型,对于bmp来说,一般不压缩,设为标准值0 DWORD biSizeImage; // 位图大小,以字节为单位 LONG biXPelsPerMeter; // 指定目标设备的水平分辨率。设为标准值0 LONG biYPelsPerMeter;// 指定目标设备的垂直分辨率。设为标准值0 DWORD biClrUsed; //颜色数。设为标准值0 DWORD biClrImportant;// 重要的颜色数。设为标准值0 }BITMAPINFOHEADER; -
调色板
cpptypedef struct tagRGBQUAD { BYTE rgbBlue; // 蓝色 BYTE rgbGreen; // 绿色 BYTE rgbRed; // 红色 BYTE rgbReserved; // 保留的字节,设为标准值0 }RGBQUAD; -
位图数据
cpptypedef struct tagBITMAPINFO { BITMAPINFOHEEADER bmiHeader; RGBQUAD bmicolors[1]; // 颜色表 }BITMAPINFO;如果有颜色表的话,数据值就是颜色表的索引号。
小知识:word类型占2个字节,dword(double word)类型占4个字节,long类型占4个字节。
之所以要了解BMP文件的组成结构,不仅是因为在软件开发上,要用这几个变量存储位图数据,而且也是为了能够分析图像的数据。
接下来就开始分析图像的数据。
位图文件常见的格式有:
-
jpeg(或 jpg):全称 joint photographic experts group 联合图像专家组

-
gif:全称 graphics interchange format 图像互换格式

可以看到,gif 格式常用于表情包、视频截取。
-
bmp:全称 bit map 位图

-
tiff:全称 tag image format file 标签图像文件格式

二,使用ultra edit软件查看图像结构
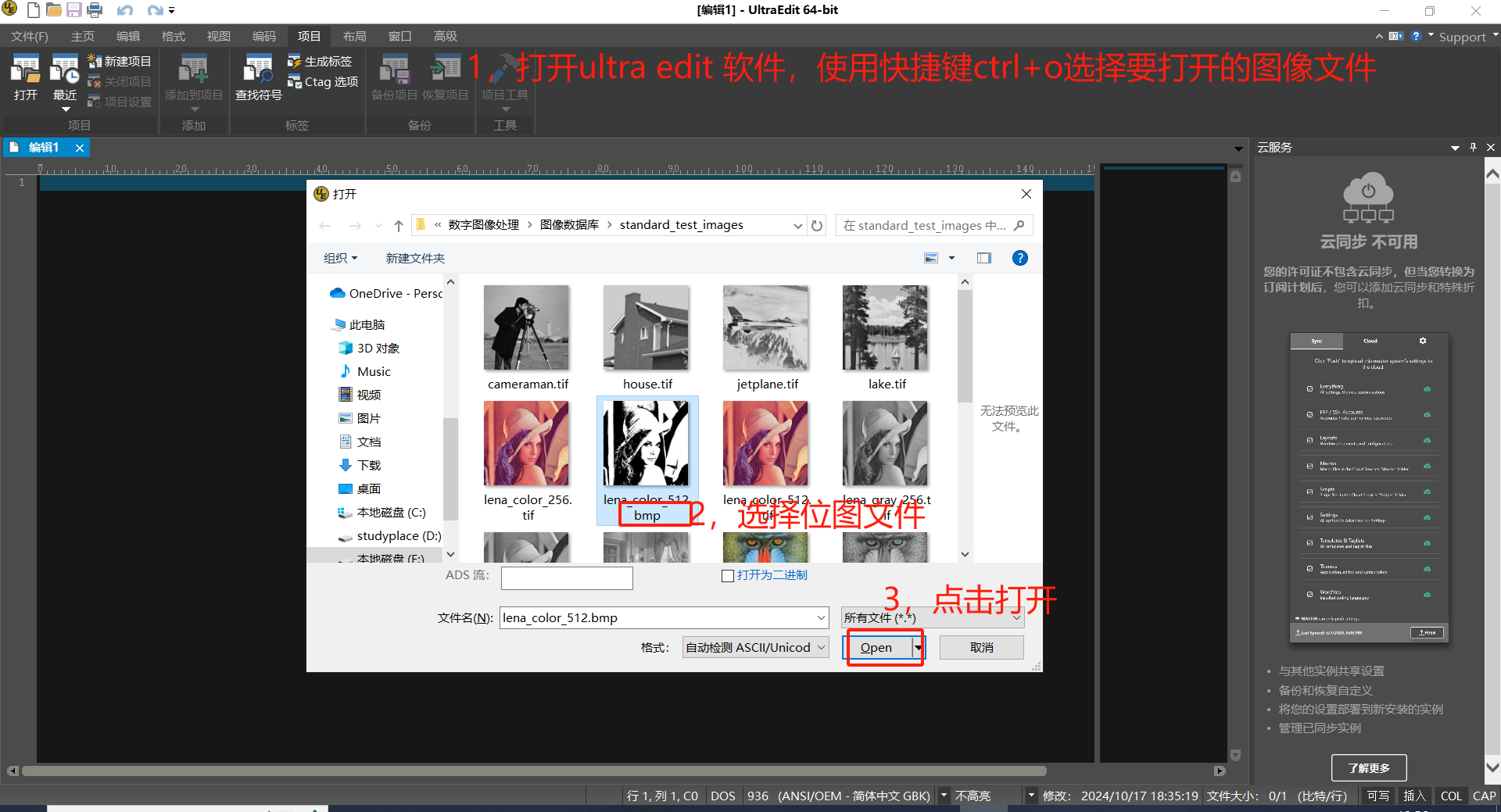
在处理图像时,或多或少会用到一个软件:ultra edit。因为ultra edit 软件可以将打开的文件所对应的ASCII码输出,很大程度上有助于分析图像的数据。 软件下载及安装如下↓
1,ultra edit软件的下载和安装
对应软件到夸克网盘链接下载:https://pan.quark.cn/s/de62f2f5b1f6
下载之后是个压缩包,

将压缩文件剪切到空间比较大的磁盘(或者是解压到习惯将软件下载的盘符下)并创建一个有"ultra edit"这两个关键字的文件夹名,之后在创建的文件夹里面解压压缩包。

之后两步走:
-
运行exe可执行文件,没什么注意的,就是软件的安装路径需要需改,以及最后不要勾选任何选项。
-
之后,使用管理员身份运行bat文件,如果显示如下信息:
htmlThe customized UE directory is F:\APP\UE_27_x64\ The environment is initialized ! 已复制 1 个文件。 *********************** Step A rps_UE has been done ! ************************ Item A has been added ! Item B has been added ! *********************** Step B has been done ! *********************** IP1 has been added! IP2 has been added! IP3 has been added! IP4 has been added! IP5 has been added! Strategy has been applied ! *********************** Step C has been done ! *********************** ----------------------- 注册环境成功!请按任意键退出!------------------------则表示ultra edit软件安装成功。接着打开ultra edit软件并打开图像查看图像数据信息👇
2,ultra edit打开图像

之后就会输出如下信息 (图像文件的数据分布情况)↓ 
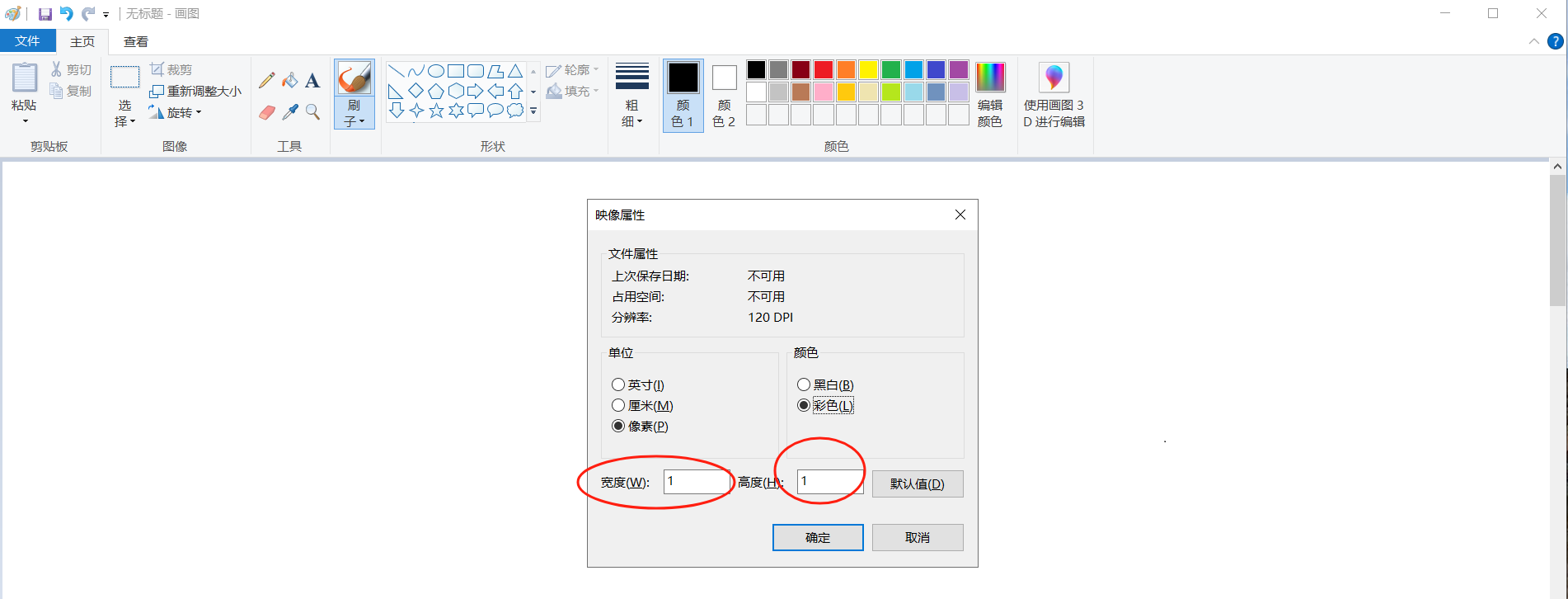
可以看到,包含内容的图像文件数据很多,因此,建议用画笔软件新建一张只有一个像素的24位位图(一个像素的位图用ultra edit软件打开只看到文件头部分),打开画笔软件👉
接着鼠标左键点击"文件"→选择"属性",如右图所示
在弹出的界面里面修改宽和高,都设置为1,表示图像的大小只有1×1。

修改之后保存成24位位图的格式 ↓
 最后再用ultra edit软件打开只有一个像素的24位位图,显示的数据如下**↓**
最后再用ultra edit软件打开只有一个像素的24位位图,显示的数据如下**↓** 
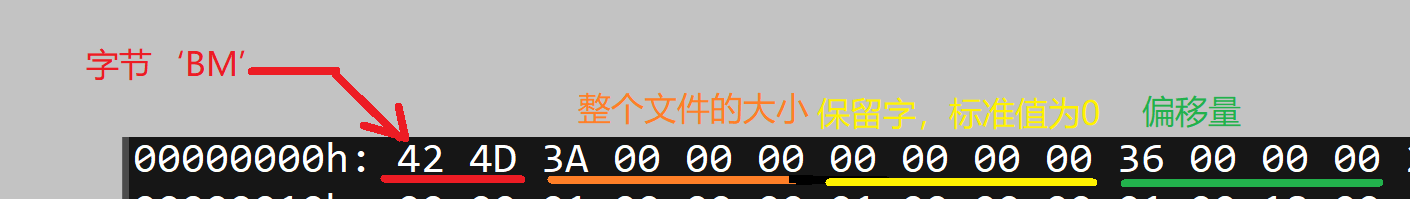
结合之前的位图文件头结构:

- 前两个字节是字节'BM'(word类型),
- 后四个字节是整个文件大小(dword类型),
- 接着后四个字节是保留字,
- 最后四个字节是偏移量

其中需要注意的有两个地方:
- 3A 00 00 00:这四个字节是整个文件(或数据区)的大小,由于在 BMP 文件中,数据是以小端格式存储的,因此数据是从低位字节到高位字节排列(低位在前,高位在后),因此需要将"3A 00 00 00"倒过来写,变成"00 00 00 3A "
- 36 00 00 00:位图数据距文件头的偏移量,和文件大小一样,也是从低位到高位排列(低位在前,高位在后),因此需要将"36 00 00 00"倒过来写,变成"00 00 00 36 "。十六进制数36的十进制数:
,因此,位图数据的起始位置是 54 字节(位图数据的偏移量是在第54 字节处)

之后的40个字节就是BITMAPINFOHEADER(位图信息头)的结构:

其中:
- 28 00 00 00:表示位图信息头结构的长度。

使用了小端存储的方式,数据需要倒过来才是真正的长度,即"00 00 00 28 ",十六进制数28转换成十进制数为,因此位图信息头结构的长度为40,即以下黄线划出的部分都是位图信息头的数据👇

- 后面的八个字节分别是图像的宽度和高度都是 00 00 00 01,图像大小为:

- 接着的 01 00 是目标设备平面数,"00 01" 十六进制表示成十进制数为 1,即目标设备平面数为标准值1。

- 18 00表示图像每个像素所需要的位数,十六进制数"00 18"转换成十进制数为
,因此每个像素所需要的位数为24位,对应的图像为真彩色图像(真彩色图像的像素由三个分量红绿蓝组成,每个分量各占8位,例如(204,134,190)就是真彩色图像的一个像素)
- 接下来的 00 00 00 00 四个字节表示位图的是否压缩,一般设为标准值0,表示不压缩

- DWORD biSizeImage:实际的位图数据占用的字节数

十六进制数00 00 00 04 转换成十进制数为

- 接下来的数据都是标准值0

- 最后就是真彩色图像的数据区

如果将上面一个像素占24位的真彩色图像另存为一个像素只占8位的图像

对应的数据增多,如下

思考:为什么一个像素占的位数变少了,而数据量却变多了?
答:对于非真彩色图像来说,例如灰度图和索引图,它们都有一个调色板。一个调色板的其中一个单元占4个字节,将图像存储成了256色的位图,256色就占了个字节。因此,一个调色板就占了1024个字节。
三,使用matlab显示RGB图像
如果没有下载matlab软件,请点击如下链接去下载 ↓
matlab软件下载安装及修改项目工作目录_matlab解压密码用于所有压缩文件中-CSDN博客

需要注意的是,读取的图像要放置在代码文件对应的目录下,例如,我的代码文件text1.m所使用的编辑器的工作路径在"D:\myMatlab"下,因此,将图像复制或者是剪切到"D:\myMatlab"目录下:

更方便的方法是添加图像文件夹到编辑器的搜索路径中 ↓
 如上操作之后,即使图像和代码文件不在同一个文件夹,编辑器也可以搜索到图像文件。
如上操作之后,即使图像和代码文件不在同一个文件夹,编辑器也可以搜索到图像文件。
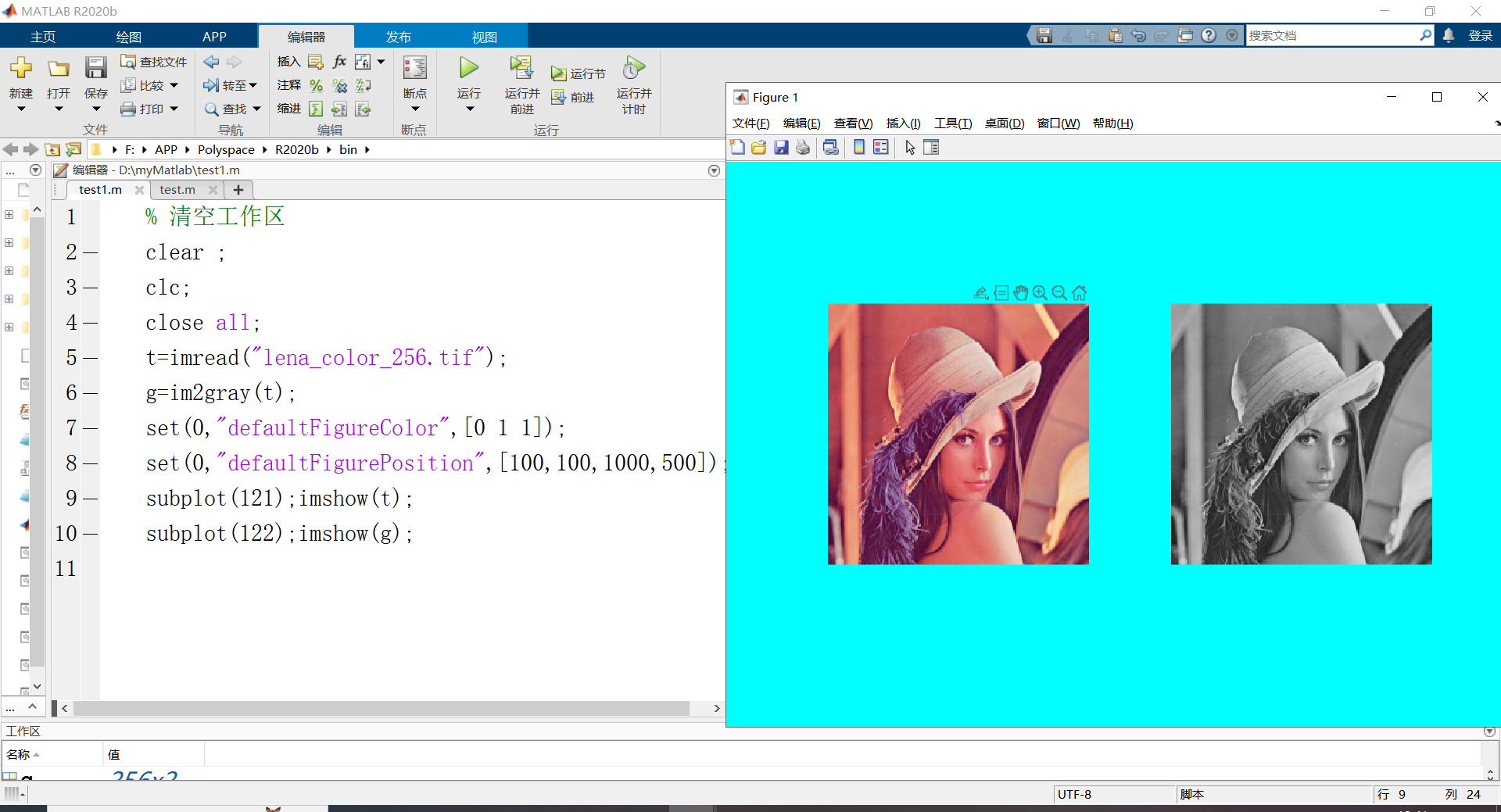
Matlab
% 清空工作区
clear ;
clc;
close all;
t=imread("lena_color_256.tif");
g=im2gray(t);
set(0,"defaultFigureColor",[0 1 1]);
set(0,"defaultFigurePosition",[100,100,1000,500]);
subplot(121);imshow(t);
subplot(122);imshow(g);代码注解:
Matlab
clear ; %清空工作空间的变量
clc; %清屏
close all; % 关闭当前所有图形窗口
t=imread("lena_color_256.tif"); %imread函数读取图像
g=im2gray(t); %im2gray函数将rgb图像转换成灰度图像
set(0,"defaultFigureColor",[0 1 1]); %图形窗口的背景颜色(青色)
set(0,"defaultFigurePosition",[100,100,1000,500]); % 图形窗口的位置和大小
subplot(121);imshow(t); % subplot函数用于显示多个图形窗口:121表示总共有一行两列,该图形窗口显示在第一列
%imshow函数显示图像,显示的是读取的rgb图像其中:
Matlab
set(0,"defaultFigureColor",[0 1 1]); %图形窗口的背景颜色(青色)图形窗口的背景颜色可以有8个组合 ↓ (将表中的255替换成1就是图形窗口的背景色)
8位伪彩色的颜色索引表
|----|----------|------------|-----------|
| 颜色 | R值(red红) | G值(green绿) | B值(blue蓝) |
| 红 | 255 | 0 | 0 |
| 黄 | 255 | 255 | 0 |
| 紫 | 255 | 0 | 255 |
| 白 | 255 | 255 | 255 |
| 绿 | 0 | 255 | 0 |
| 青 | 0 | 255 | 255 |
| 蓝 | 0 | 0 | 255 |
| 黑 | 0 | 0 | 0 |
我的记忆方法是利用谐音法:
- 三原色:rgb,红绿蓝,谐音,红绿灯。
- 从红色开始:红黄紫白,谐音,红花纸白。
- 蓝色:就只有G值有255值。
- 从绿色开始:绿青,谐音,滤清。
有问题请在评论区留言或者是私信我,回复时间不超过一天。