在数字化时代,快速、高效的内容交付和应用部署是每个开发者的核心需求。为了帮助更多开发者快速构建、部署静态站点和无服务器应用,腾讯云边缘安全加速平台 EdgeOne 能力再升级,面向广大开发者免费推出了专为现代 Web 开发设计的 Pages 功能。通过这一功能,开发者将能够以前所未有的速度和效率实现项目上线,充分满足数字化转型的需求。
01. 产品概览
EdgeOne Pages 是基于 腾讯云 EdgeOne 基础设施打造的前端开发和部署平台,专为现代 Web 开发设计,帮助开发者快速构建、部署静态站点和无服务器应用。通过集成边缘函数能力,实现高效的内容交付和动态功能扩展,支持全球用户的快速访问。
02. 适用场景
-
静态与动态网站托管:适合使用静态生成器,如 Next.js、Hexo 等构建的网站,以及使用 React、Vue 等现代前端框架构建的单页应用。
-
构建部署自动化:通过 GitHub 等代码管理平台集成,在每次代码提交时自动构建和部署网站,简化开发部署流程,提升研发效率。
-
即将推出边缘开发:边缘函数能力即将上线,其提供了边缘节点的 Serverless 代码执行环境,方便开发者高效地开发全栈类应用。
03. 产品优势
-
全球加速:借助腾讯云的全球分发网络,将静态资源缓存到离用户最近的边缘节点,确保用户在访问时获得流畅体验,提升网站性能。
-
快速部署:高效的部署流程缩短从代码编写到部署上线的时间,保证项目的快速迭代,帮助企业迅速应对市场需求。
-
边缘 Serverless:无需配置和管理服务器等基础设施,通过 JS 在靠近用户的边缘节点编写超低延时的服务端逻辑。
-
畅享功能:目前可全面使用所有功能,享受免费、稳定的服务,未来将持续迭代,满足开发者更多高级特性需求。
04. 操作指南
为了让您的 Web 应用程序能快速上线,Pages 简化了使用流程。以下是整个流程的操作步骤。
步骤1:连接 Git 仓库
部署 Web 应用程序的第一步是连接您的 Git 仓库。Pages 与代码管理系统无缝集成,使开发工作流与部署过程之间能顺畅同步。
连接您的仓库:
-
注册/登录:您可以使用多种方式快速注册登录腾讯云控制台。
-
开始使用:首次访问时,点击页面上的"立即开通"。
-
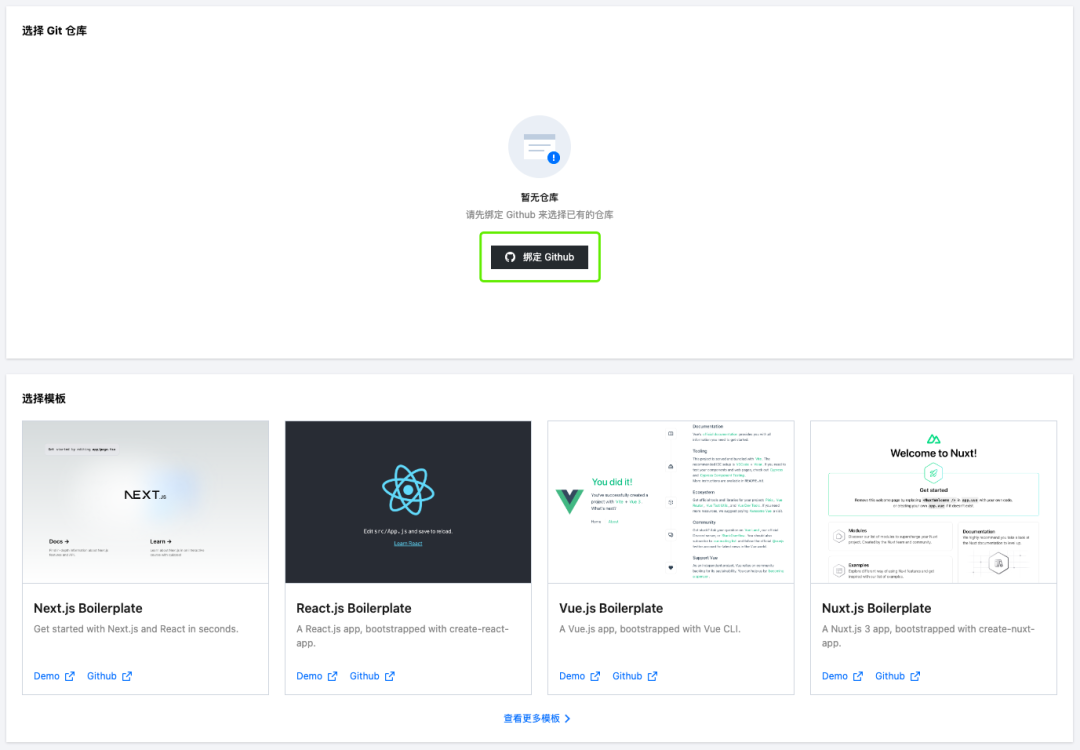
绑定 Github:在控制台页面,点击"绑定 Github"以链接您的仓库。

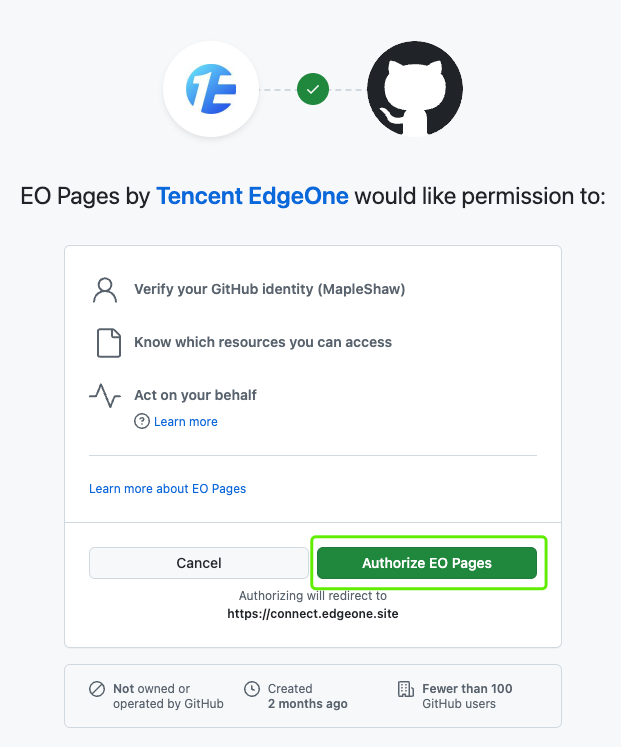
- 授权 Github:授予 EdgeOne 访问您仓库的权限。

-
选择仓库:选择您要部署的仓库或授权所有仓库。

-
输入构建命令:输入您的构建命令。如果不确定,请检查 package.json 中的 scripts 部分的值。

步骤3:全球部署
连接仓库并填写构建配置后,您就可以准备将应用程序部署至全球。
启动部署:
-
检查您的配置项。
-
点击"开始部署"。

-
EdgeOne Pages 将自动构建您的项目并将其部署到全球边缘网络。如下图所示部署成功!
 当新的提交推送到部署分支时,EdgeOne 将自动拉取并部署最新的提交。
当新的提交推送到部署分支时,EdgeOne 将自动拉取并部署最新的提交。通过以上步骤,您可以通过其强大的全球边缘网络和简化的工作流程,快速轻松地使用 EdgeOne Pages 部署 Web 应用程序。
如何处理意外情况
-
如果部署的版本与仓库不同,请确保拉取最新版本。
-
如有其他问题,请扫描右上角的"开发者沟通群"二维码,加群与我们联系。

如何提高部署成功率
-
我们为大多数主流前端框架提供了模板。您可以使用我们的模板进行开发,然后快速部署。
-
授权 Github 后,选择一个模板。

-
设置新模板仓库的类型,然后点击"创建"。

05. 常见问题
1.如何开始使用 EdgeOne Pages?
EdgeOne Pages 的入门非常简单!只需注册腾讯云账户,连接您的 Git 仓库,选择我们的模板或您自己的 Git 项目,然后点击部署。参照页面上的指引即可快速上线项目。
2.我可以部署哪些类型的 Web 应用程序?
您可以部署多种类型的 Web 应用程序,例如静态生成器 Next.js、Hexo 等构建的网站,React、Vue 等现代前端框架构建的单页应用,以及利用即将上线的边缘函数能力构建的全栈应用。
3.如何设置自定义域名?
添加自定义域名非常简单。只需在控制台中添加您的域名,并在域名的供应商系统更新 DNS 设置。设置成功后平台会自动为您提供 SSL 证书。
4.是否提供免费版本?
我们提供几乎无限制的免费版本,该版本将始终可用,允许不受限制地使用产品的基本功能,同时我们将持续迭代更多高级能力,并确保服务的稳定性。当未来我们进行商业化时,免费版本可能有一定限制,例如日构建次数,届时将及时通知到您。
如果您想要进一步了解或使用腾讯云EdgeOne相关能力,欢迎扫描下方二维码添加EdgeOne小助手,我们将安排产研同学专门跟进您的需求。
 0费用,0门槛,点击链接,快来免费体验EdgeOne Pages 功能!
0费用,0门槛,点击链接,快来免费体验EdgeOne Pages 功能!