要在微信小程序中关闭默认的 navigationBar,并使用自定义的 nav-bar 组件,你可以按照以下步骤操作:
1. 关闭默认的 navigationBar
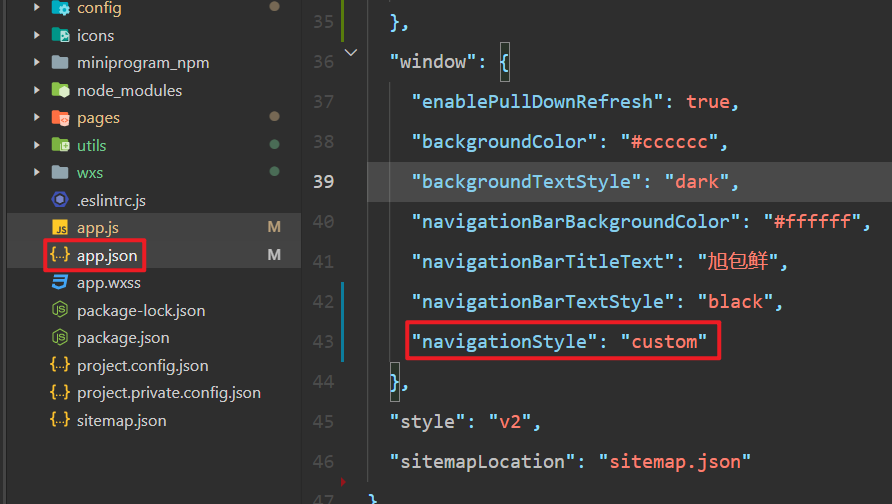
在你的页面的配置文件 *.json 中设置 navigationBar 为 false。你需要在页面的 JSON 配置文件中添加以下代码:
json
{
"navigationStyle": "custom" // 设置为自定义导航栏
}这样做会隐藏默认的导航栏,以便你可以使用自定义的导航条。
2. 在页面中引入自定义的 nav-bar 组件
确保在你的页面中引入并使用自定义的 nav-bar 组件。例如,在 productDetail.wxml 文件中:
xml
<!-- pages/productDetail/productDetail.wxml -->
<view>
<nav-bar back="{{true}}" home="{{false}}" title="产品详情" />
<!-- 其他内容 -->
</view>3. 确保自定义的 nav-bar 组件可正常工作
确保你的自定义 nav-bar 组件能够处理用户的交互,如返回上一级页面或其他相关功能。在自定义组件的 JS 文件中定义相应的方法,并在 wxml 中绑定这些方法。
4. 完整示例
假设你的页面结构如下:
productDetail.json
json
{
"navigationStyle": "custom"
}productDetail.wxml
xml
<!-- pages/productDetail/productDetail.wxml -->
<view>
<nav-bar back="{{true}}" home="{{false}}" title="产品详情" />
<scroll-view>
<!-- 商品详情内容 -->
</scroll-view>
</view>productDetail.js
javascript
Page({
data: {
product: null, // 商品信息
},
onLoad(options) {
const productId = options.id; // 从参数中获取商品ID
this.fetchProductDetails(productId); // 获取商品详情
},
fetchProductDetails(productId) {
// 发送请求获取商品详情,更新 data.product
},
});5. 在自定义 nav-bar 组件中处理返回逻辑
确保你的自定义 nav-bar 组件能够正确处理返回按钮的点击事件。在 nav-bar 的 JS 文件中,使用 navigateBack 方法来处理返回操作。
javascript
const customMethodMap = {
handleBackOne() {
wx.navigateBack({ delta: 1 }); // 返回上一页
}
}总结
通过上述步骤,你可以在微信小程序中成功关闭默认的 navigationBar 并使用自定义的 nav-bar 组件。这种方法使你能够对导航栏的样式和功能进行更高的自定义,以满足你的需求。