一.安装WSL插件
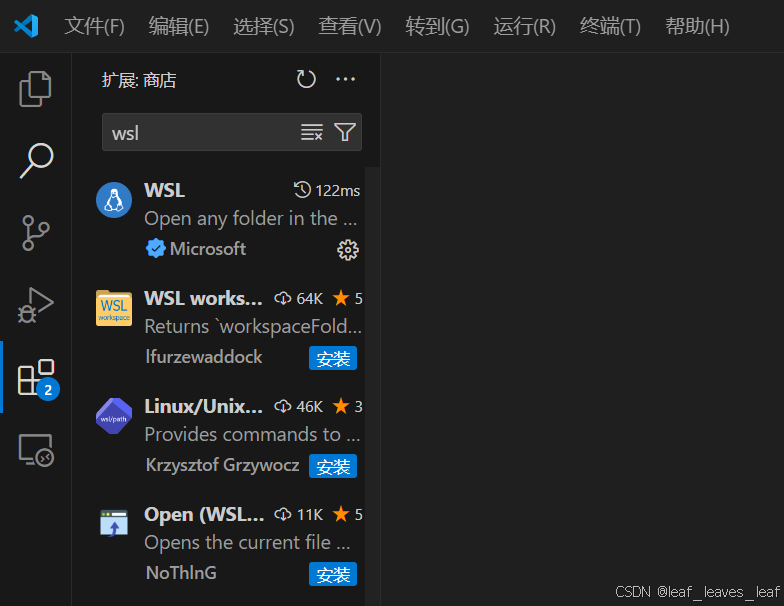
在扩展里面搜索WSL,选择安装即可

二.连接到wsl
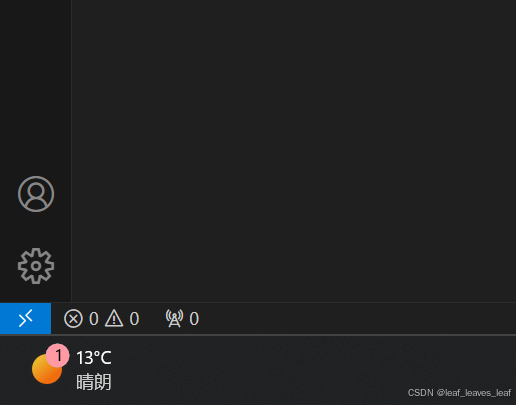
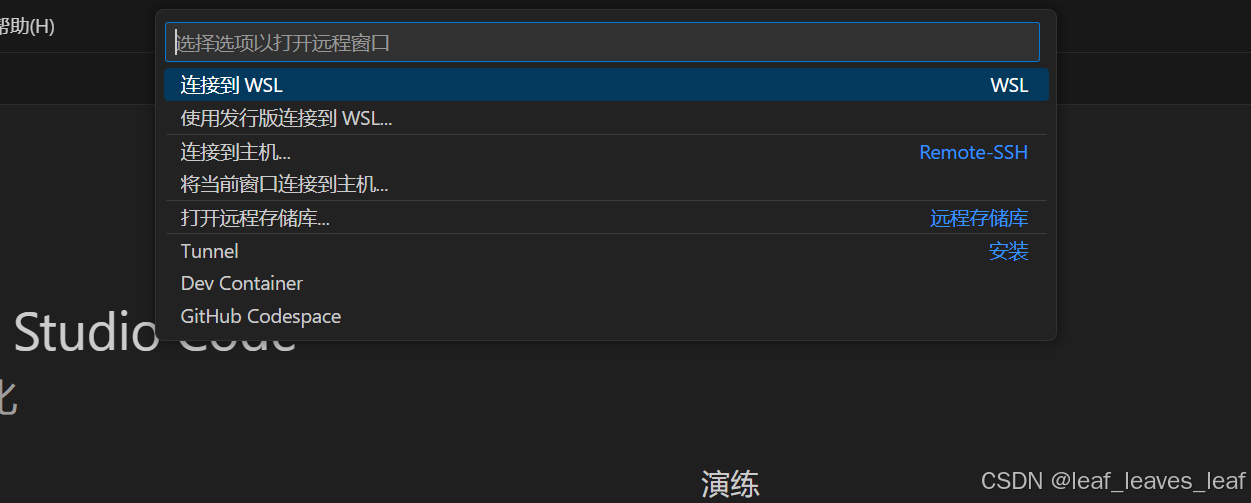
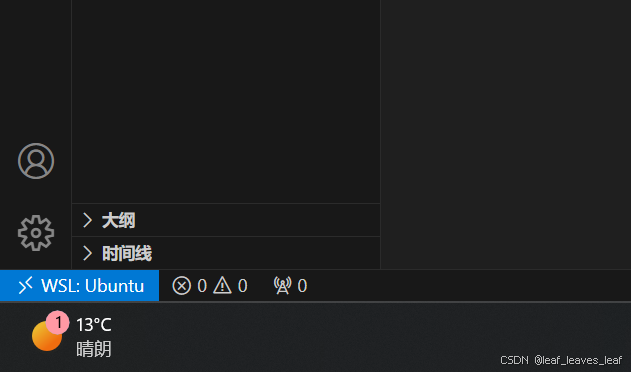
安装完毕后在左下角看到一个按钮(一个>和一个<组成),点击在中间选择"连接到wsl",然后Vscode会弹出一个新窗口,左下角显示WSL子系统名称,如:WSL:Ubuntu



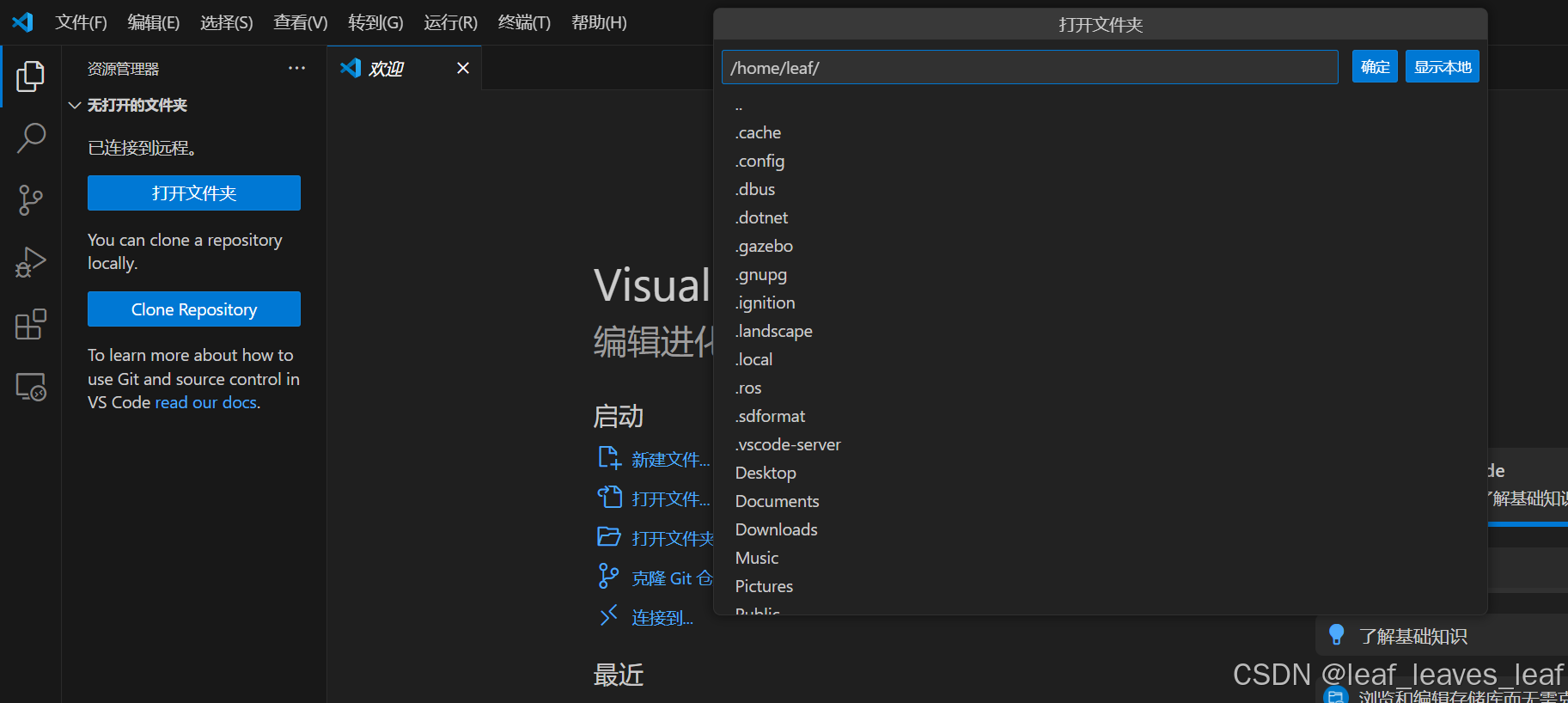
三.打开文件夹
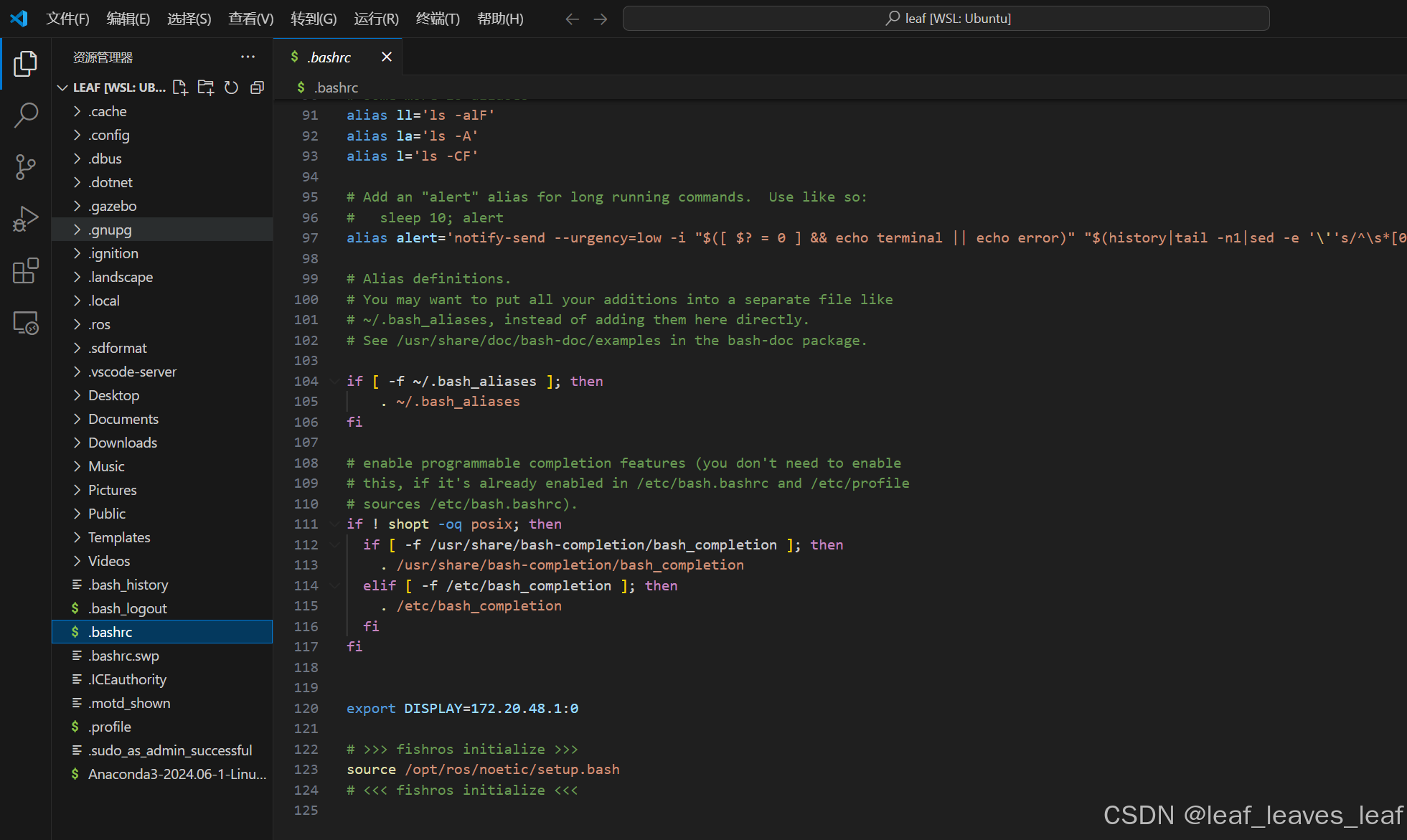
点击左侧文件夹图标,资源管理器,打开文件夹,这里的文件夹就是前面所讲的C盘下的Ubuntu文件夹,这里我将home/<用户名>设为根目录,做为工作区,比较方便修改根目录的文件。建议大家和笔者保持一致。


接下来就可以配置开发环境了