目录
[2.全局安装Vue CLI](#2.全局安装Vue CLI)
简介
Vue CLI(命令行界面)是Vue.js官方提供的一个工具,用于快速搭建和管理Vue.js项目。通过Vue CLI,你可以创建新的Vue项目、安装依赖、运行开发服务器以及构建生产环境等。本文将详细介绍如何在Windows、macOS和Linux系统上安装Vue CLI。
1.检查Node.js和npm版本
首先,确保你的系统已经安装了Node.js和npm。你可以通过以下命令来检查它们是否已安装以及它们的版本:
node -v
npm -v如果没有安装Node.js,请访问Node.js官网下载并安装最新的LTS版本。
2.全局安装Vue CLI
在终端中运行以下命令,以全局方式安装Vue CLI:
npm install -g @vue/cli如果你出现如下错误提示信息 :
npm ERR! Error: EPERM: operation not permitted, mkdir 'E:\interest\Nodejs\node_modules\@Vue'出现 EPERM: operation not permitted 错误通常表示你的操作系统拒绝了某个文件操作。这可能由多种原因引起,例如文件正在被其他程序使用(如文本编辑器或杀毒软件),或者你没有足够的权限来执行该操作。以下是一些常见的解决方案:
以管理员身份运行命令行工具
在Windows系统中,右键点击命令提示符或PowerShell图标,选择"以管理员身份运行"。然后再次尝试运行你的npm命令。
更改文件或目录的权限
确保你有足够的权限访问和修改相关文件和目录。你可以通过以下步骤更改权限:
- 找到报错的文件或目录(例如
E:\interest\Nodejs ode_modules\@Vue)。 - 右键点击该文件或目录,选择"属性"。
- 转到"安全"选项卡,确保你的用户账户有"完全控制"权限。如果没有,点击"编辑"按钮添加相应权限。
我采用的是第一种解决方式,但是在安装过程中它会弹出如下警告信息:
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix........
这些警告信息表明你所使用的一些npm包已经过时或不再维护。为了保持项目的安全性和稳定性,建议你更新这些包到最新版本或使用推荐的替代方案(这里我们暂时不用管 )。
3.验证安装
安装完成后,你可以通过以下命令来验证Vue CLI是否成功安装:
vue --version如果一切正常,你应该会看到Vue CLI的版本号。

4.创建一个新项目
使用 Vue CLI 创建前端工程的方式:
方式一:vue create 项目名称
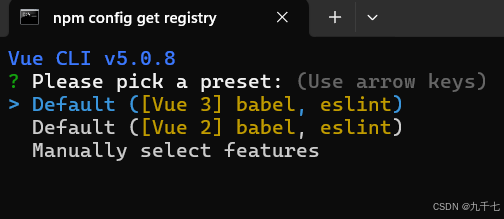
找到项目要创建的位置,打开命令提示符输入:vue create 项目名称 ,回车。选择需要的版本。


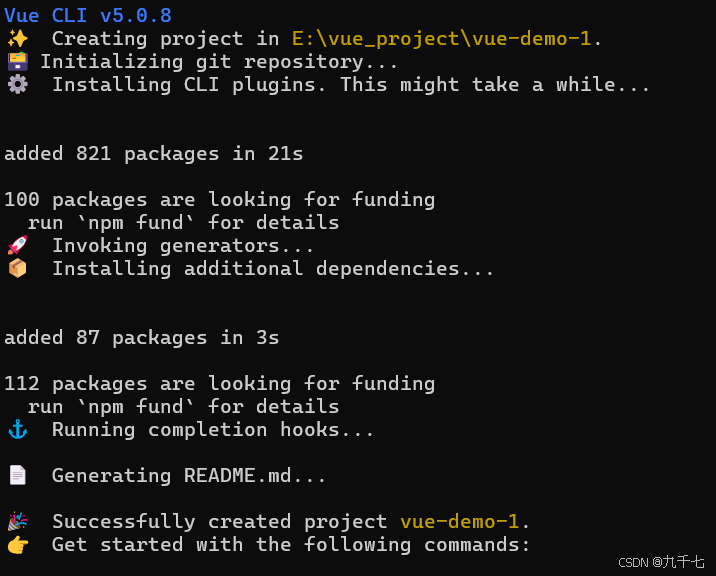
恭喜你,项目创建成功
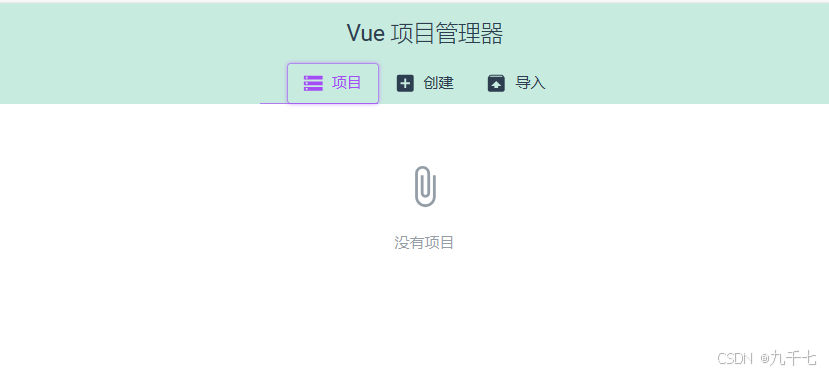
方式二:vue ui
命令提示符输入:vue ui,会自动打开如下界面:




总结
通过以上步骤,你已经成功安装了Vue CLI并创建了一个新的Vue项目。Vue CLI提供了丰富的功能和插件,可以帮助你更高效地开发Vue应用。希望这篇博客对你有所帮助!Vue CLI 现已处于维护模式! 现在官方推荐使用 create-vue 来创建基于 Vite 的新项目。