title: Nuxt.js 应用中的 imports:sources 事件钩子详解
date: 2024/10/27
updated: 2024/10/27
author: cmdragon
excerpt:
imports:sources 是 Nuxt.js 的一个生命周期钩子,用于在模块设置过程中执行。开发者可以利用这个钩子来扩展模块的源,方便地管理依赖和模块化配置。
categories:
- 前端开发
tags:
- Nuxt
- 钩子
- 模块
- 生命周期
- 配置
- 扩展
- 依赖


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
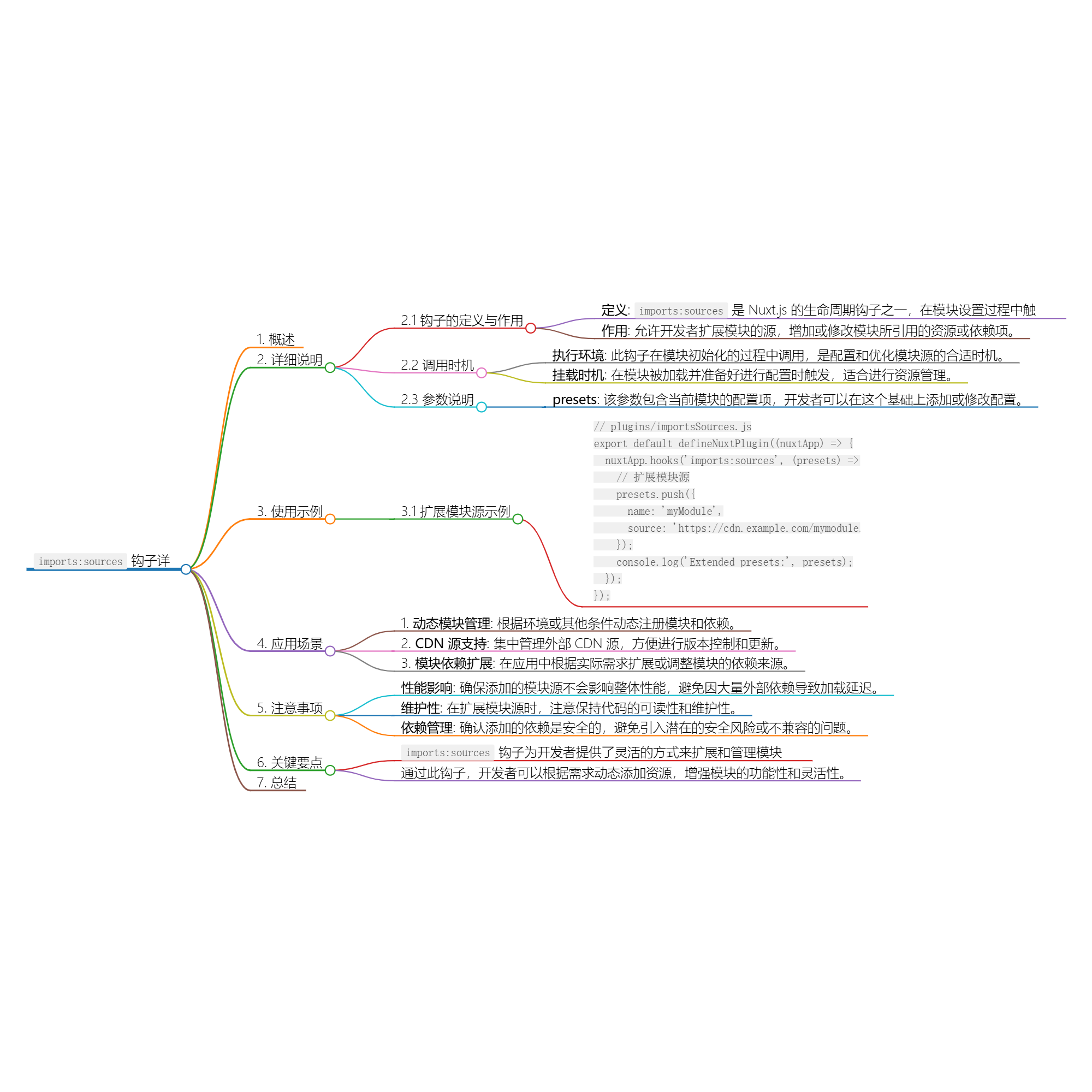
imports:sources 钩子详解
imports:sources 是 Nuxt.js 的一个生命周期钩子,用于在模块设置过程中执行。开发者可以利用这个钩子来扩展模块的源,方便地管理依赖和模块化配置。
目录
1. 概述
imports:sources 钩子使开发者能够在模块配置和设置过程中灵活扩展资源,方便在模块化的方式下进行依赖管理。这有助于简化整个应用的配置过程,使得开发和维护更加高效。
2. imports:sources 钩子的详细说明
2.1 钩子的定义与作用
- 定义 :
imports:sources是 Nuxt.js 的生命周期钩子之一,在模块设置过程中触发。 - 作用: 允许开发者扩展模块的源,增加或修改模块所引用的资源或依赖项。
2.2 调用时机
- 执行环境: 此钩子在模块初始化的过程中调用,是配置和优化模块源的合适时机。
- 挂载时机: 在模块被加载并准备好进行配置时触发,适合进行资源管理。
2.3 参数说明
- presets: 该参数包含当前模块的配置项,开发者可以在这个基础上添加或修改配置。
3. 具体使用示例
3.1 扩展模块源示例
javascript
// plugins/importsSources.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('imports:sources', (presets) => {
// 扩展模块源
presets.push({
name: 'myModule',
source: 'https://cdn.example.com/mymodule.js'
});
console.log('Extended presets:', presets);
});
});在这个示例中,我们通过 imports:sources 钩子向当前模块的配置中添加了一个新的源 myModule。这个源来自一个指定的 CDN 地址。
4. 应用场景
- 动态模块管理: 根据环境或其他条件动态注册模块和依赖。
- ** CDN 源支持**: 集中管理外部 CDN 源,方便进行版本控制和更新。
- 模块依赖扩展: 在应用中根据实际需求扩展或调整模块的依赖来源。
5. 注意事项
- 性能影响: 确保添加的模块源不会影响整体性能,避免因大量外部依赖导致加载延迟。
- 维护性: 在扩展模块源时,注意保持代码的可读性和维护性。
- 依赖管理: 确认添加的依赖是安全的,避免引入潜在的安全风险或不兼容的问题。
6. 关键要点
imports:sources钩子为开发者提供了灵活的方式来扩展和管理模块源。- 通过此钩子,开发者可以根据需求动态添加资源,增强模块的功能性和灵活性。
7. 总结
imports:sources 钩子是 Nuxt.js 中非常有用的一个工具,允许开发者在模块设置过程中扩展资源和依赖。合适地利用这一钩子可以大大提升项目的灵活性和可维护性。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 应用中的 imports:sources 事件钩子详解 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon's Blog
- 应用中的错误处理概述 | cmdragon's Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon's Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon's Blog