文章目录
-
- 前言
- [1.本地部署Whisper Web](#1.本地部署Whisper Web)
-
- [1.1 安装git](#1.1 安装git)
- [1.2 安装Node.js](#1.2 安装Node.js)
- [1.3 运行项目](#1.3 运行项目)
- [2. Whisper Web使用介绍](#2. Whisper Web使用介绍)
- [3. 安装Cpolar内网穿透](#3. 安装Cpolar内网穿透)
- [4. 配置公网地址](#4. 配置公网地址)
- [5. 公网访问测试](#5. 公网访问测试)
- [6. 配置固定公网地址](#6. 配置固定公网地址)
前言
OpenAI开源的 Whisper 语音转文本模型效果都说还不错,今天就给大家推荐 GitHub 上一个开源项目 Whisper Web,允许你可直接在浏览器中运行使用 Whisper。
基于 ML 进行语音识别,并可通过 WebGPU 进行运行加速,无需后端服务器,直接开箱即用。另外,识别到的文本支持导出 TXT 和 JSON 两种文件格式。
而结合cpolar内网穿透工具使用,还能轻松实现远程访问本地Windows系统部署的Whisper Web进行语音转文本操作,无需公网IP,也不用设置路由器那么麻烦。
1.本地部署Whisper Web
接下来教大家如何在Windows系统本地安装Whisper Web
项目地址:https://github.com/xenova/whisper-web
1.1 安装git
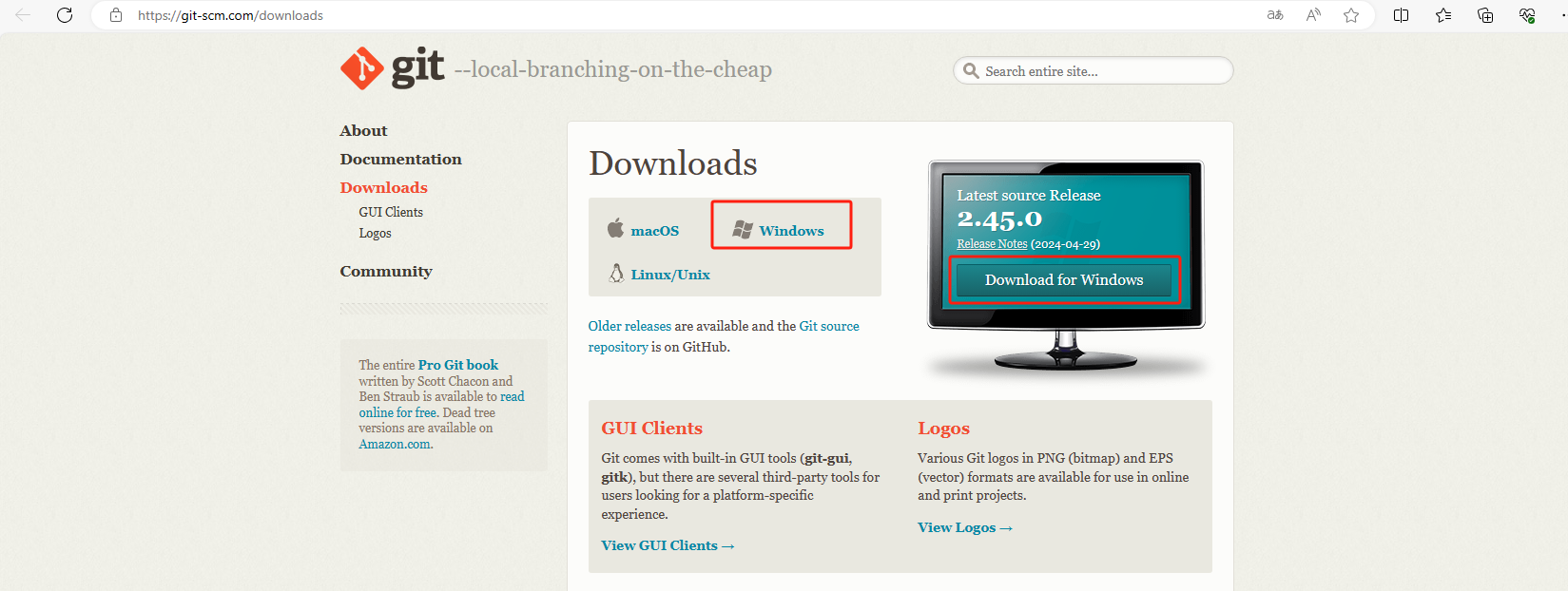
首先需要从github上克隆Whisper Web(如果没有安装git的话,进入git官网进行下载windows版本 https://git-scm.com/downloads)

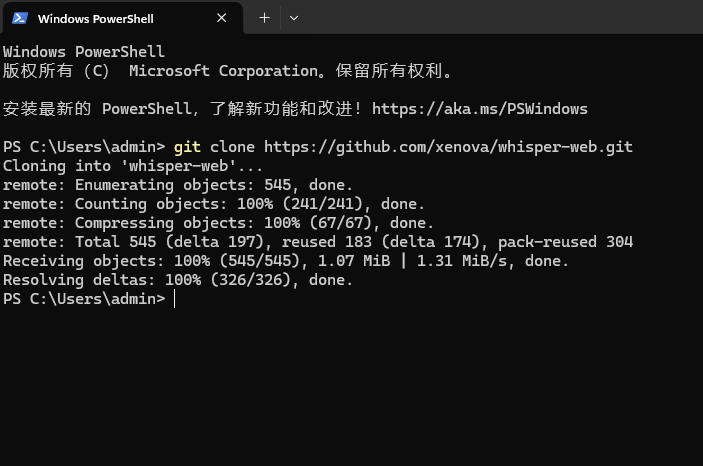
打开终端,从github下载项目到本地,执行下面的命令:
shell
git clone https://github.com/xenova/whisper-web.git
创建新目录
shell
cd whisper-web1.2 安装Node.js
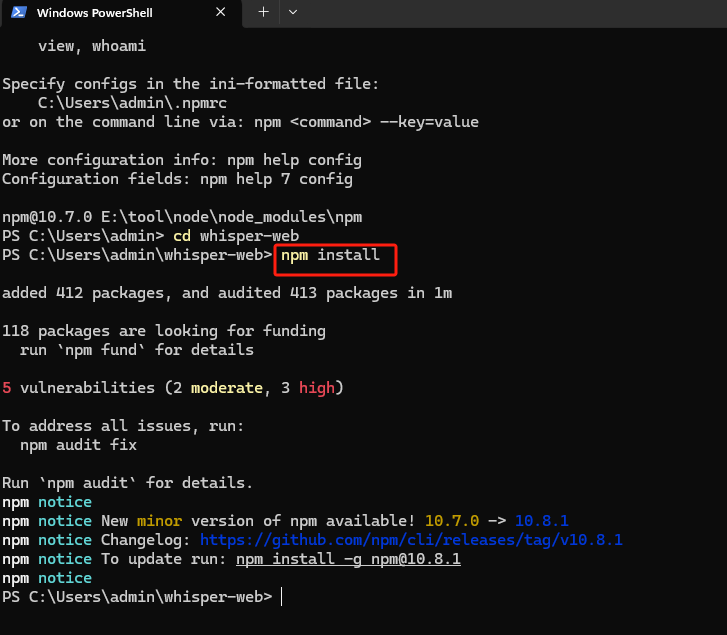
然后在项目的根目录下,执行下面的命令:
shell
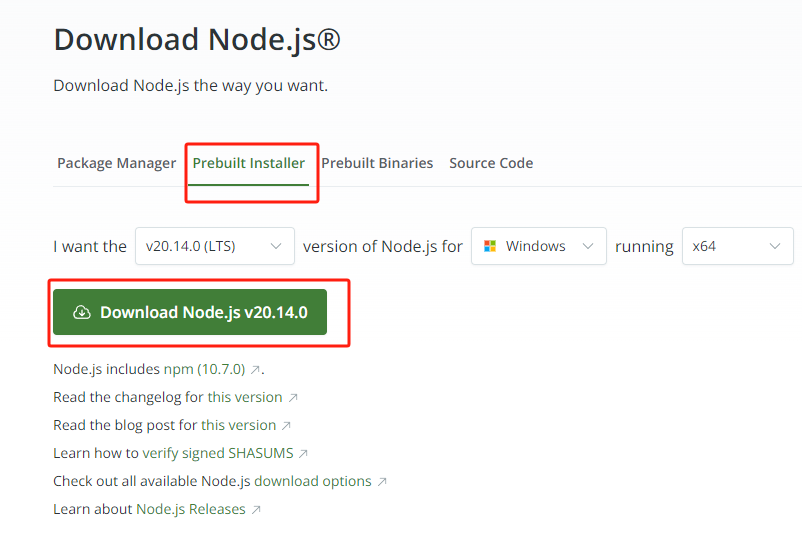
npm install如果安装报错,可以检查是否安装Node.js,如未安装可以点击链接下载:
https://nodejs.org/en/download/prebuilt-installer

本例中使用的是下载安装包进行安装,安装后重启终端执行上边npm安装命令即可。

1.3 运行项目
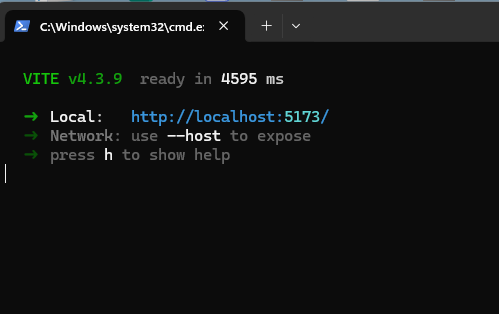
在项目的根目录下,运行Whisper Web,可以看到运行成功,出现http://localhost:5173
shell
npm run dev
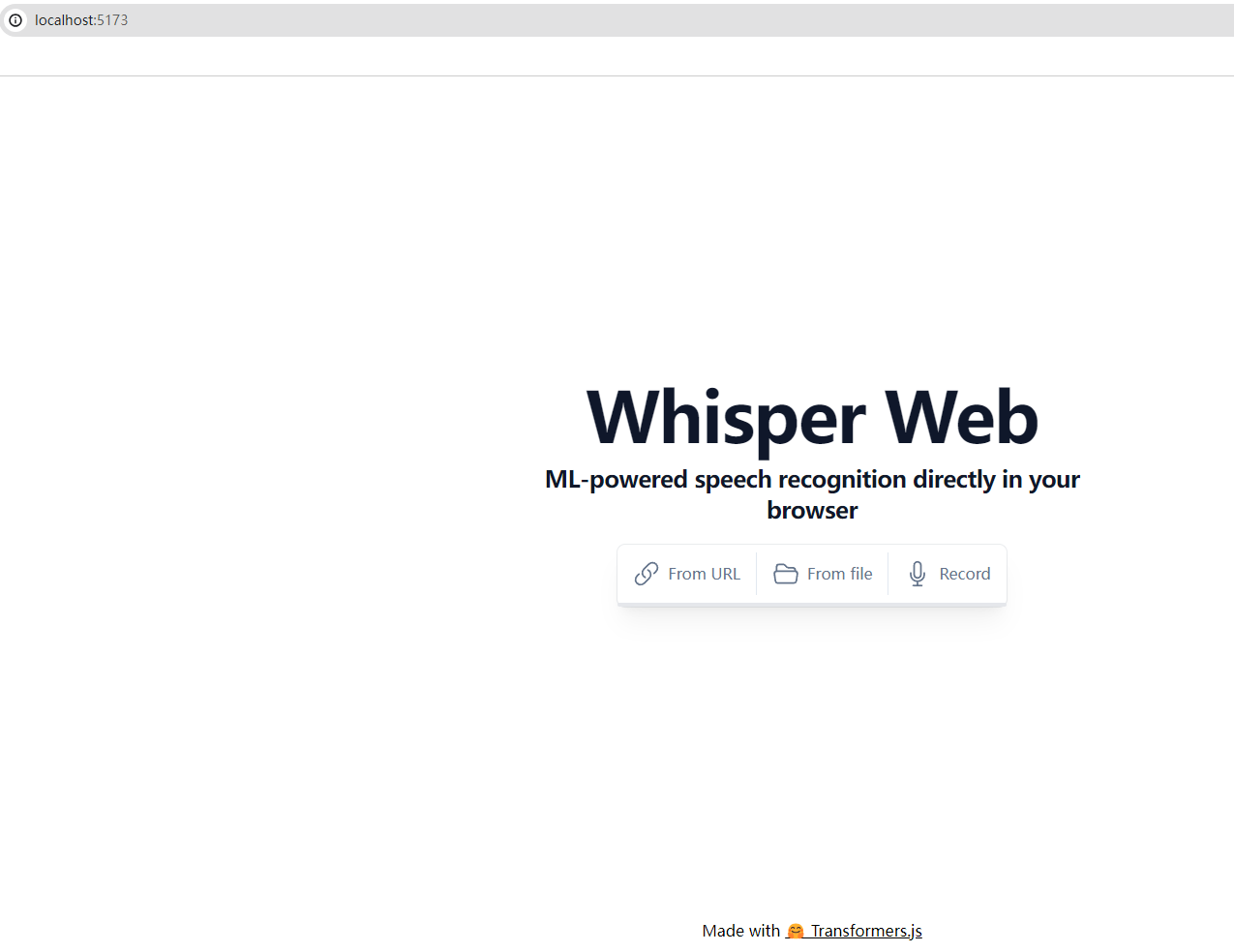
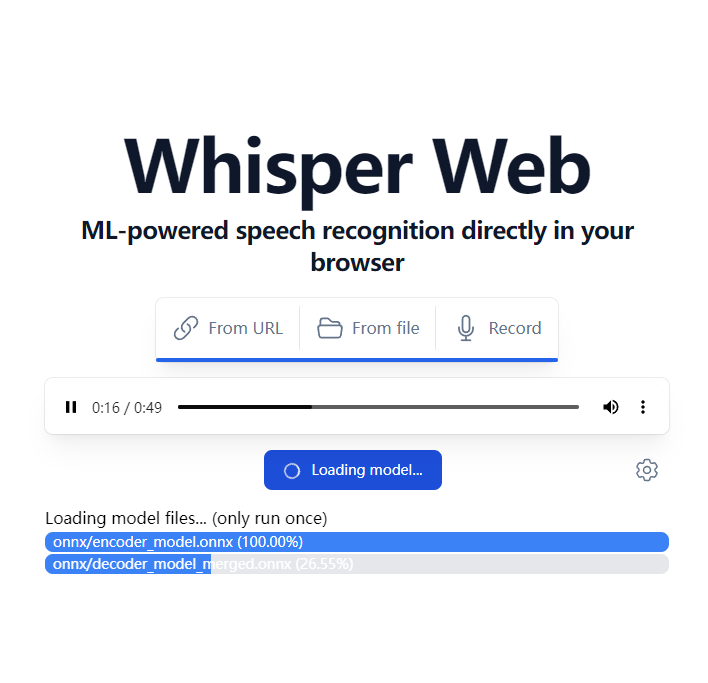
此时,我们在浏览器中输入上边的地址,即可打开Whisper Web页面:

2. Whisper Web使用介绍
在Whisper Web界面,我们可以使用粘贴音频地址,上传音频文件,和使用手机录入语音等方式进行语音转文本的操作。
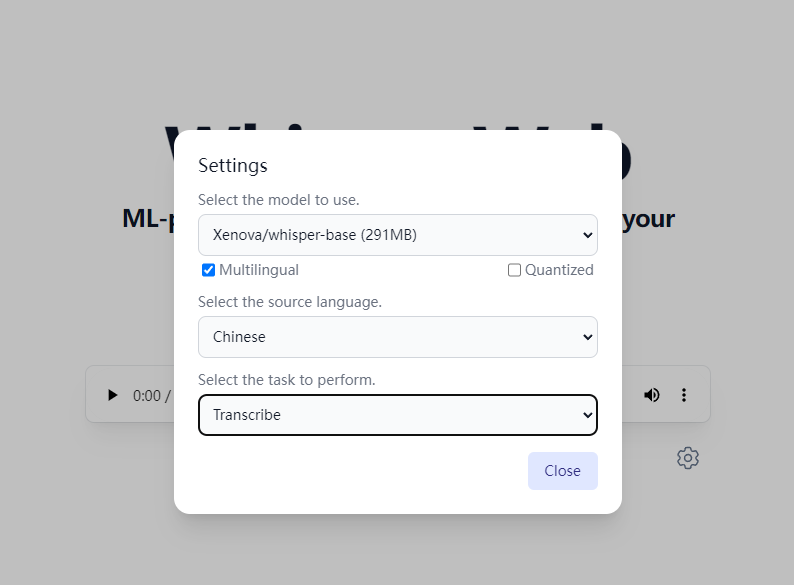
这里以上传音频文件为例,在上传了一段音频文件后,点击音频进度条下方的设置按钮,进行模型切换和输出为其他语言的选择。

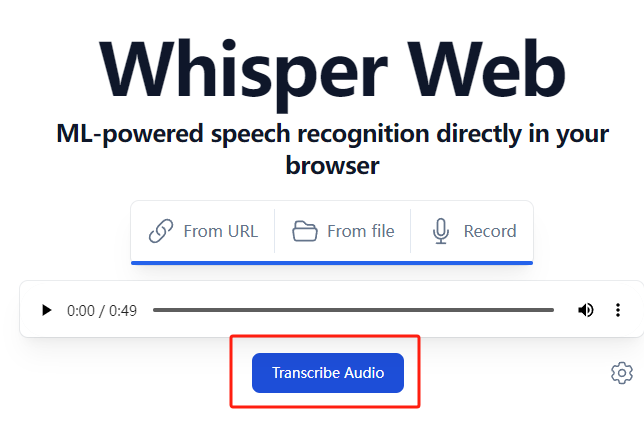
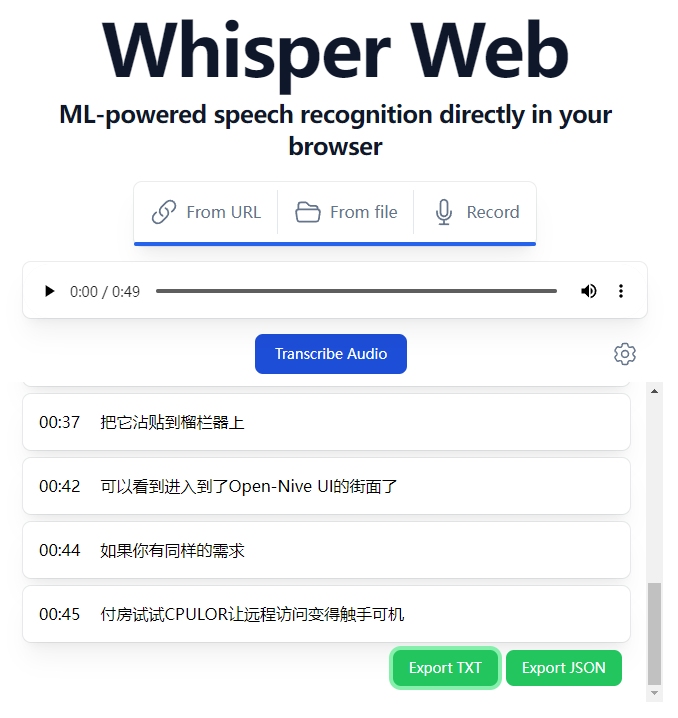
设置完毕后,点击下方的transcribe Audio按钮即可自动进行音频转文本:


转换结束后,我们可以将文本导出为TXT或者JSON格式到指定文件夹。

3. 安装Cpolar内网穿透
目前我们在本机部署了Whisper Web,但如果没有公网IP的话,只能在本地局域网环境使用,有一定局限性。如果想在异地通过其他设备使用的话,可以结合Cpolar内网穿透实现远程访问,免去了本地重新部署过程,只需要cpolar生成的公网地址直接就可以链接到Whisper Web中。
下面是安装cpolar步骤:
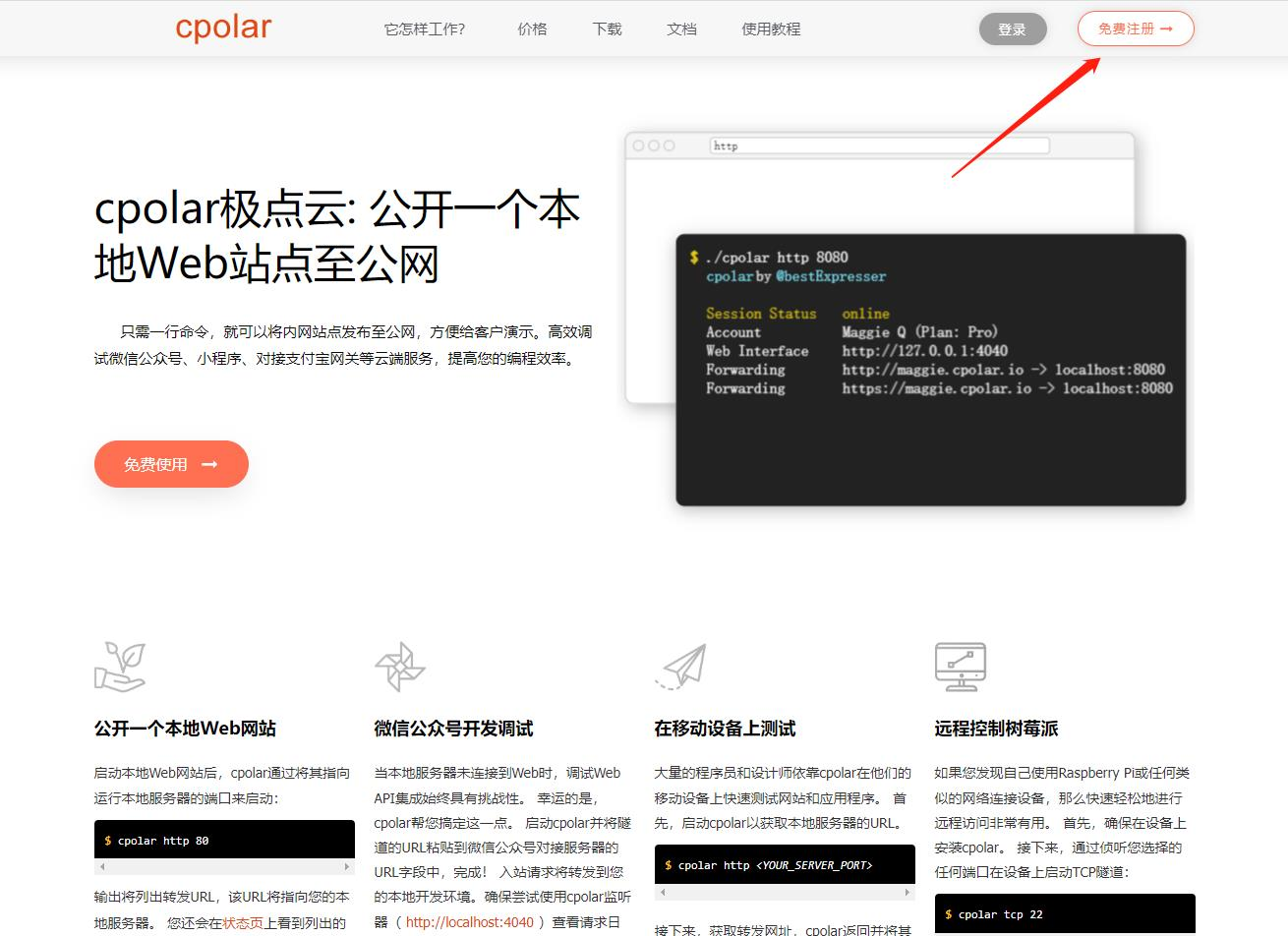
Cpolar官网地址: https://www.cpolar.com
点击进入cpolar官网,点击免费使用注册一个账号,并下载最新版本的Cpolar

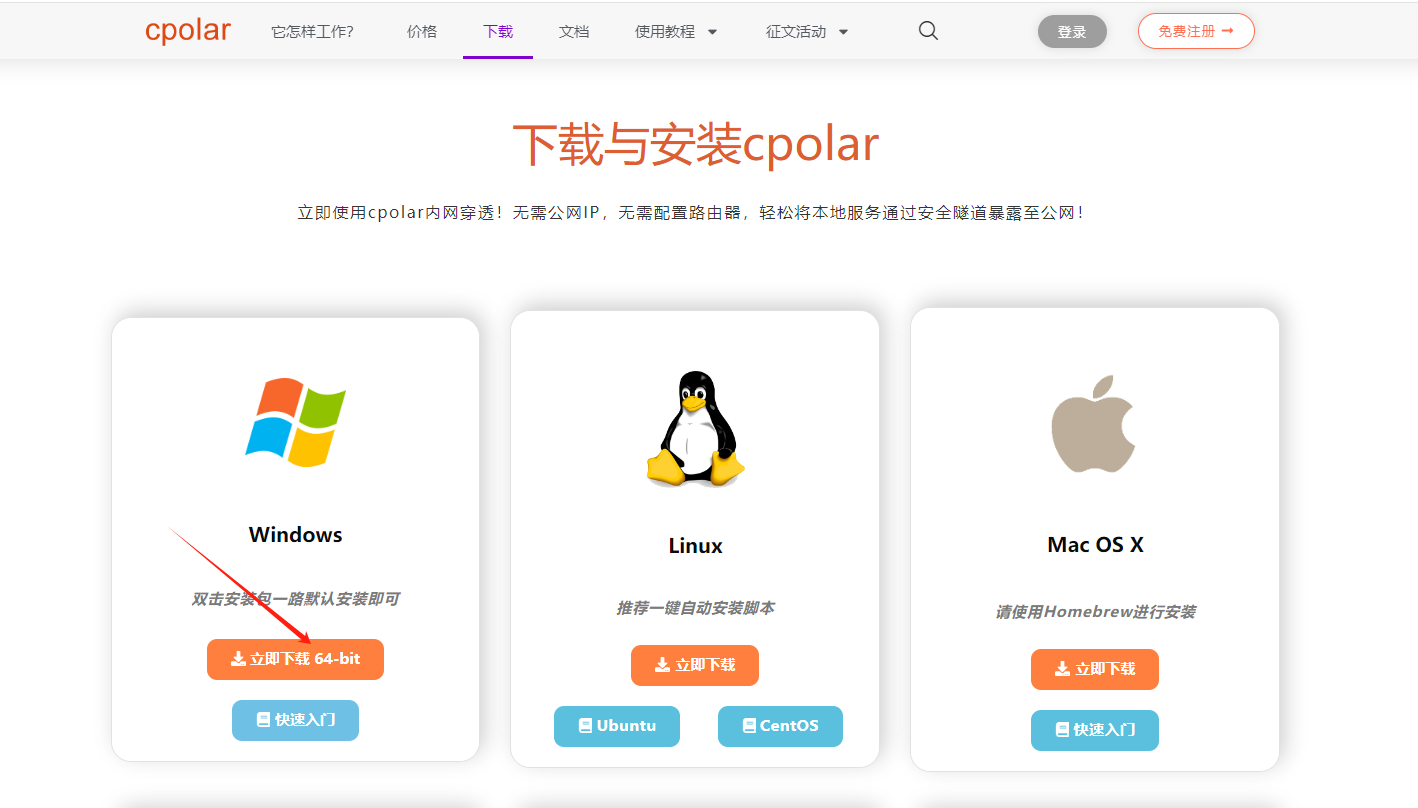
登录成功后,点击下载Cpolar到本地并安装(一路默认安装即可)本教程选择下载Windows版本。

Cpolar安装成功后,在浏览器上访问http://localhost:9200,使用cpolar账号登录,登录后即可看到Cpolar web 配置界面,结下来在web 管理界面配置即可。

4. 配置公网地址
接下来配置一下本地 Whisper Web 的公网地址,
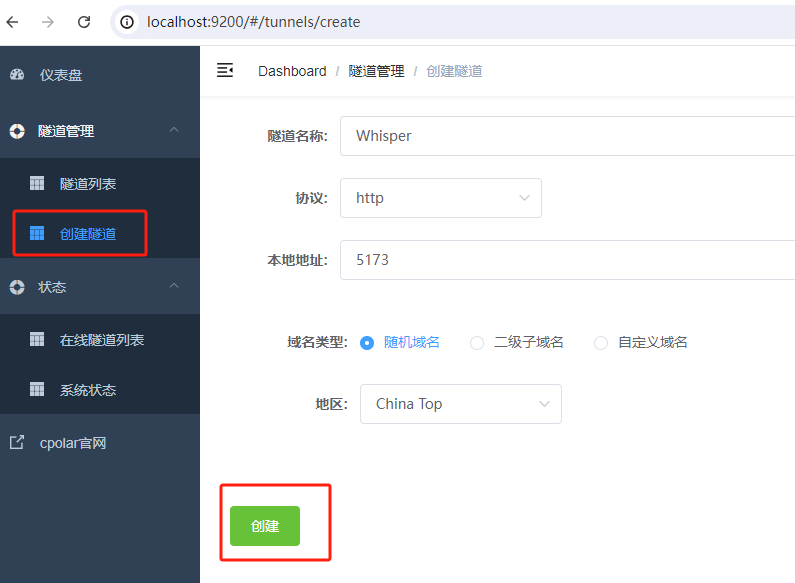
登录后,点击左侧仪表盘的隧道管理------创建隧道,
创建一个 Whisper Web 的公网http地址隧道:
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:5173
- 域名类型:免费选择随机域名
- 地区:选择China Top
点击创建

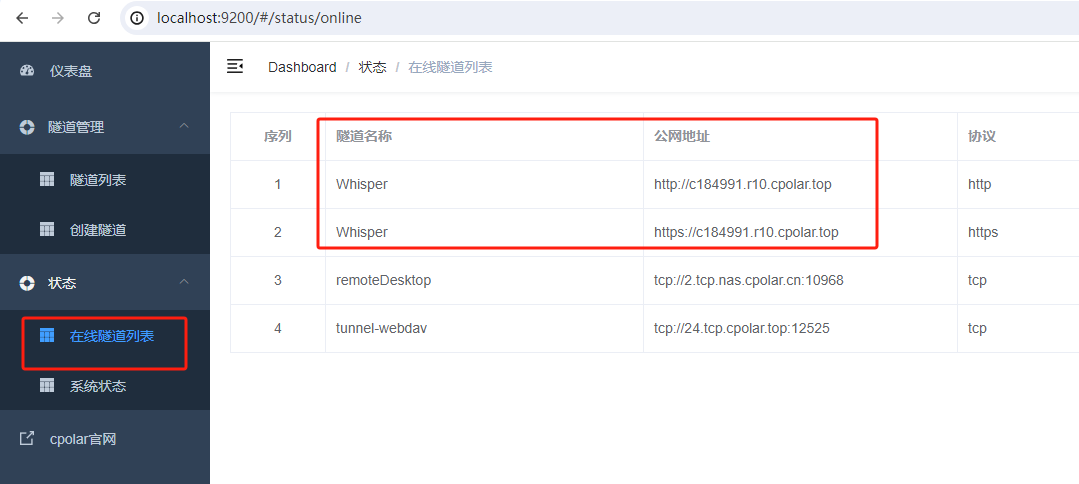
隧道创建成功后,点击左侧的状态------在线隧道列表,查看所生成的公网访问地址,有两种访问方式,分别是http和https。

使用任意一个上面Cpolar生成的公网地址,在电脑或任意设备在浏览器进行登录访问,即可成功看到 Whisper Web 界面,这样一个可以远程访问的公网地址就创建好了,使用了Cpolar的公网域名,无需自己购买云服务器,即可在公网访问本地部署的服务了!
5. 公网访问测试
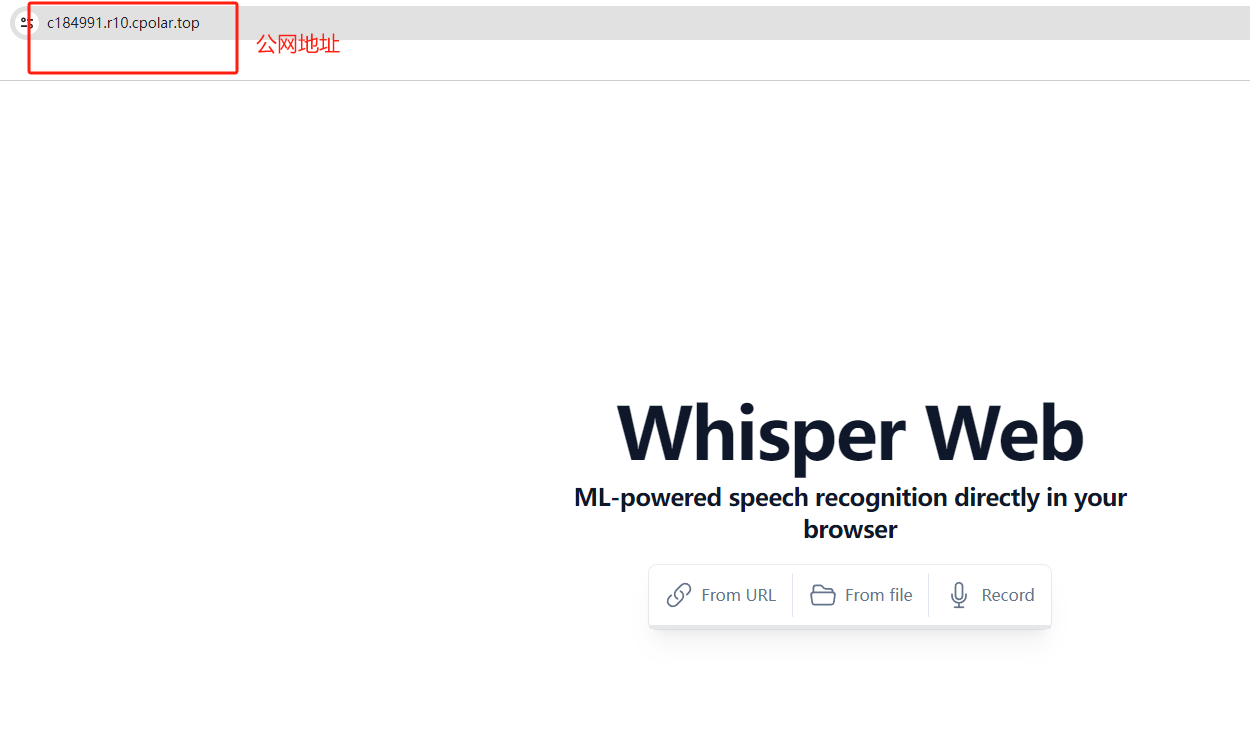
我们用刚才cpolar生成的公网地址,打开一个新的浏览器复制粘贴,可以看到进入到了Whisper Web项目的管理界面。

小结
由于刚才创建的是随机的地址,24小时会发生变化。另外它的网址是由随机字符生成,不容易记忆。如果你有长期远程访问本地部署服务的需求,或者想把域名变成固定,好记的二级子域名,并且不想每次都重新创建隧道来访问你在本地部署的服务,我们可以选择创建一个固定的http地址来解决这个问题。
6. 配置固定公网地址
我们接下来为其配置固定的HTTP端口地址,该地址不会变化,方便分享给别人长期查看你的博客,而无需每天重复修改服务器地址。
配置固定http端口地址需要将cpolar升级到专业版套餐或以上。
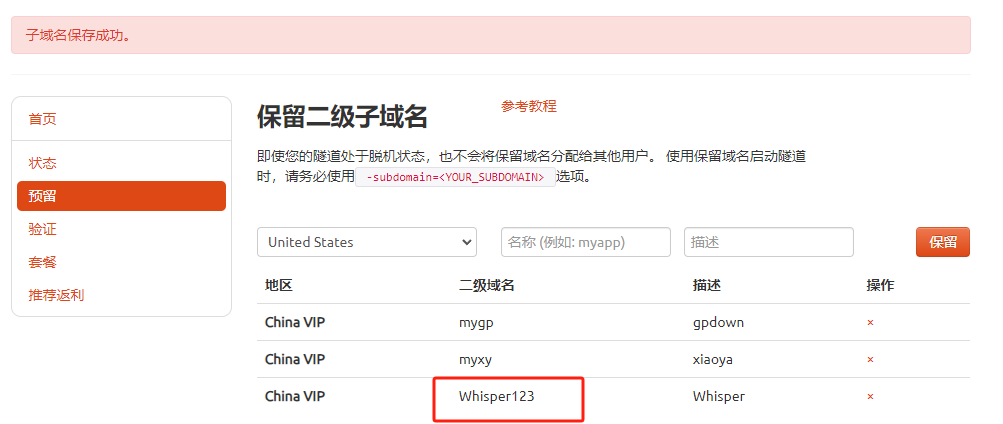
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称。

保留成功后复制保留成功的二级子域名的名称:Whisper123(大家可以自定义)

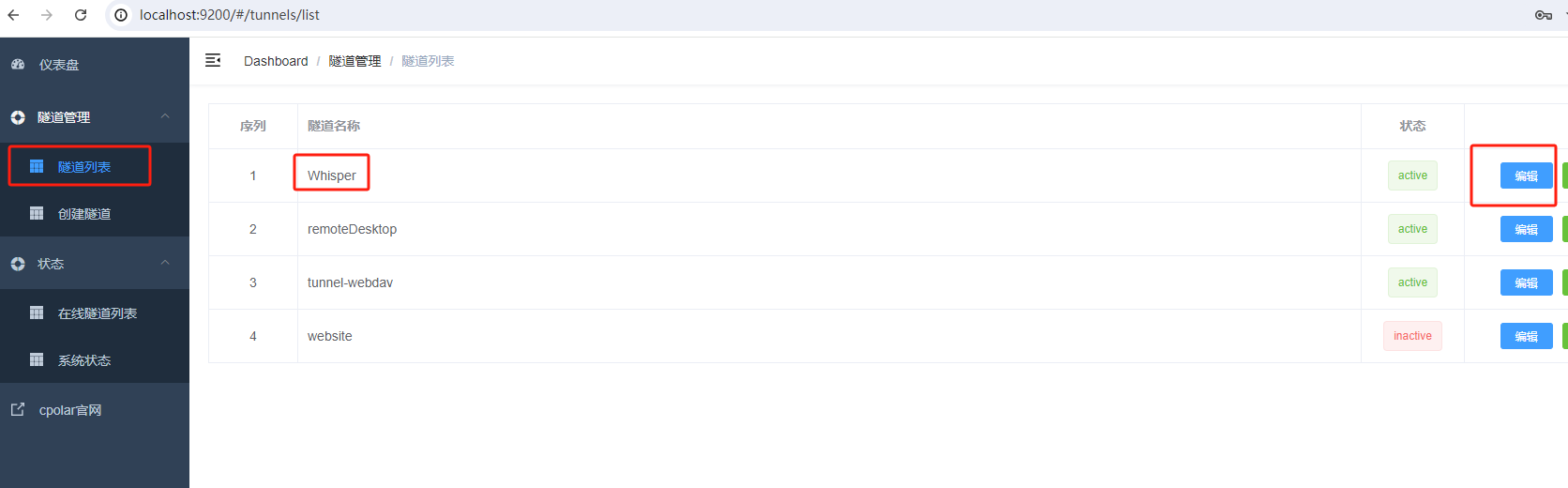
返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理------隧道列表,找到所要配置的隧道 Whisper,点击右侧的编辑:

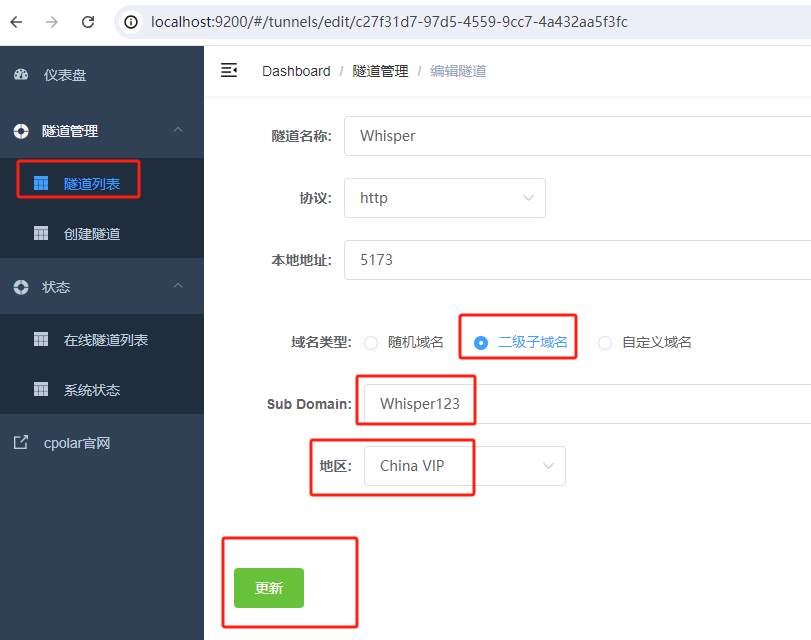
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

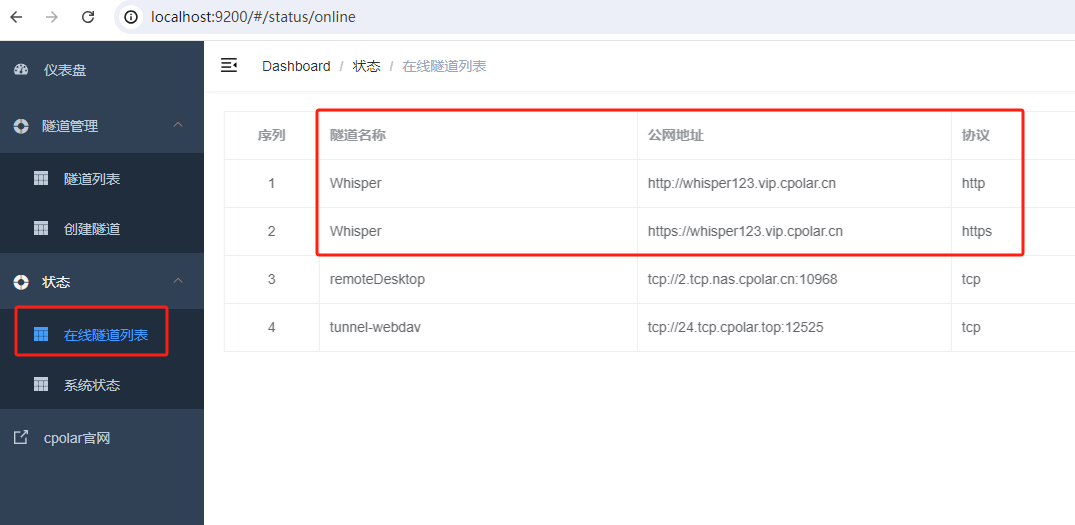
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名:

最后,我们使用固定的公网地址在任何浏览器打开访问,可以看到成功访问 Whisper Web,这样一个固定且永久不变的公网地址就设置好了。

以上就是如何在Windows系统电脑本地部署语音转文本服务Whisper Web,并结合cpolar内网穿透工具实现远程访问使用的全部流程,另外由于该服务无需账号即可在浏览器直接访问,出于安全考虑,建议大家远程访问时不要轻易与他人分享地址,感谢您的观看,有任何问题欢迎留言交流。