1.简介
1.1 Axios
Axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 node.js。
用于向 HTTP 服务器发送请求,并处理返回的响应。
Axios 常用于前端开发中,以实现与后端服务器的数据交互,比如获取数据、提交表单等。
1.2 VantUI
Vant 是一个轻量、可靠的移动端 Vue 组件库,
它提供了丰富的组件,用于快速构建移动端应用界面。
通常用于实现移动端应用的各种界面元素和交云功能,如网页布局、导航、按钮链接等...
Vant 4 - A lightweight, customizable Vue UI library for mobile web apps.
2.创建项目文件
创建以trip为名的前后端文件夹:

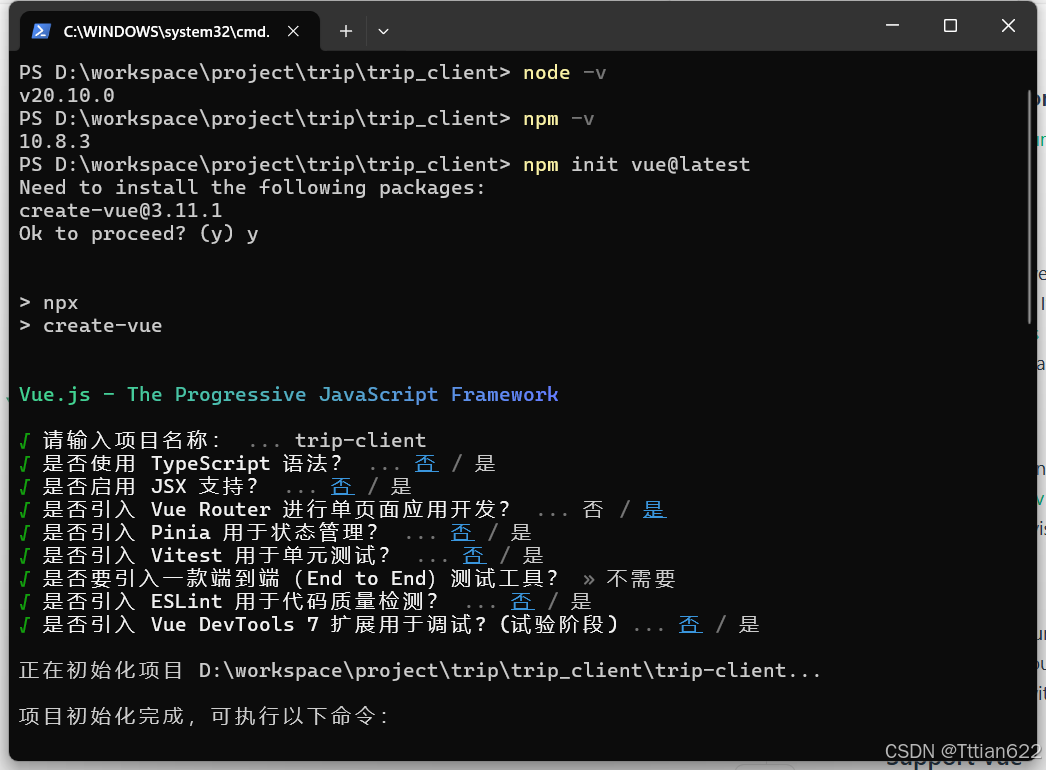
在trip_client中再创建一个trip_client文件,shift+鼠标右键进入powershell窗口

完成 cd trip-client 、npm install 、npm run dev指令即创建完毕。
3.添加并整理功能性文件夹
3.1 公共的样式
src/assets/style/common.less
3.2 公共js(工具函数、接口地址、配置文件
接口地址配置:src/utils/apis.js
常量配置:src/utils/constants.js
工具函数:src/utils/filters.js
3.3 样式Vue
轮播图区域:src/components/home/Banner.vue
精选区域:src/components/home/Fine.vue
热门区域:src/components/home/Hot.vue
全局脚部分:src/components/common/Footer.vue
注: 可添加<template> </template>
3.4 删除多余文件代码:
src/views/HomeView.vue 除了结构代码都删喽~
src/App.vue :也都删咯~
javascript
<script setup>
import { RouterView } from 'vue-router'
</script>
<template>
<RouterView />
</template>
<style scoped>
</style>4.Axios使用示例
| 函数 | 作用 |
|---|---|
| onMounted | 页面元素加载前执行,也称为钩子函数或生命周期函数。 |
| ()=>{} | ES6提供的 箭头函数,用于执行具体内容。 |
| axios | 用于进行异步提交的工具,可以向服务端发起请求,获取服务端响应的数据 |
| get() | 以GET提交方式向目标发起请求,参数是请求目标的地址 |
| then() | 获取响应数据,将响应的数据传递给resp |
| =>{} | 箭头函数用于处理响应数据的函数 |
(注意:直接通过当前工程访问目标会触发跨域问题,需要进一步的配置)
(什么是跨域?:通过当前站点访问另一个站点为跨域)
html
<!-- 用于处理数据及函数 -->
<script setup>
import axios from 'axios';//导入axios依赖工具
import { onMounted } from 'vue';//导入onMounted工具
onMounted(()=>{
console.log() 将数据输出到控制台
axios.get('https://www.baidu.com').then(resp=>{
console.log('响应返回的数据',resp)
})
})
</script>5.axios请求响应拦截
对axios进行全局配置可提升代码的可维护性
5.1创建文件
src/utils/ajax.js
5.2 设置请求与响应拦截器
#3:创建axios对象
创建并暴露该对象可以被外部访问;
在发送请求时自动包含一些头部信息,此外,我们还设置了这个实例在发送请求时携带 cookies,这样服务器就可以识别出是哪个用户在发送请求。
#10:请求拦截器
参数1,拦截成功,参数2,拦截异常;
两个都传递箭头函数用于数据具体过程;
处理完毕需要放行。
javascript
import axios from "axios";
export const ajax = axios.create({
headers:{
source:'h5',
'Content-Type':'application/x-www-from-urlencoded'
},
withCredentials:true
})
ajax.interceptors.request.use((req)=>{
console.log('请求拦截到了')
return req
},(err)=>{
return Promise.reject(err)
})
//响应拦截器
ajax.interceptors.response.use((reqs)=>{
console.log('响应拦截到了')
return reqs
},(err)=>{
return Promise.reject(err)
})# 修改Homeview.vue
如果将来需要修改 axios 的配置或添加新的拦截器,
你只需要修改 @/utils/ajax 文件。这样的封装使得维护和更新变得更加集中和简单。
修改前:import axios, { Axios } from 'axios';
修改后:import { ajax } from '@/utils/ajax';
添加 catch 错误处理部分:
javascript
onMounted(()=>{
ajax.get('https://www.baidu.com').then(resp=>{
console.log('响应返回的数据',resp)
}).catch(err => {
console.log('请求出错',err)
})
})5.3 登录拦截
400:参数错误提示
500/504:服务器正忙,网络异常/请求超时
401:未登录,跳转到登录页面
javascript
//响应拦截器
ajax.interceptors.response.use((reqs)=>{
return reqs
},(err)=>{
if(err.response.status==401){
window.alert('未登录,即将跳转到登陆页面')
}
return Promise.reject(err)
})6.前端组件开发
6.1 安装VantUI
npm install vant -S
6.2 手动按需导入组件
6.2.1 引入VantUI组件
javascript
#引入组件
import Button from 'vant/lib/button';
#引入组件相关样式
import 'vant/lib/button/style'6.2.2 创建按钮
html
<template>
<Button>我的第一个vant按钮</Button>
</template>6.3 全局引入
6.3.1 main.js
javascript
import Vant from 'vant'
import 'vant/lib/index.css'
app.use(Vant)6.3.2 组件中
html
<template>
<van-button type="primary">主要按钮</van-button>
</template>7.创建轮播组件
7.1 Homeview.vue
在home栏完成banner的全局布置
html
<script setup>
import { ajax } from '@/utils/ajax';
import { onMounted, ref } from 'vue';//导入onMounted工具
//轮播图数据
const bannerList = ref([
{
id: '1', imgUrl: '/static/home/banner/banner1.jpg'
}, {
id: '2', imgUrl: '/static/home/banner/banner2.jpg'
}, {
id: '3', imgUrl: '/static/home/banner/banner3.jpg'
}
])
</script>
<!-- 用于显示页面内容 -->
<template>
<div class="home-banner-box">
<!-- 轮播图 -->
<van-swipe class="my-swipe" :autoplay="3000" indicator-color="white">
<van-swipe-item v-for="item in bannerList" :key="item.id">
<img :src="item.imgUrl">
</van-swipe-item>
</van-swipe>
</div>
</template>
<!-- 用于美化页面 -->
<style lang="less">
.home-banner-box {
img {
width: 100%;
height: auto;
}
}
</style>7.2 轮播代码总概
在Home.vue书写全部过于冗长。
将其内容单独分离出来,并在原home.vue中打上引用,可完成同样的效果。
7.2.1 Banner.vue
javascript
<script setup>
import { onMounted, ref } from 'vue';
//轮播图数据
const bannerList = ref([
{
id: '1', imgUrl: '/static/home/banner/banner1.jpg'
}, {
id: '2', imgUrl: '/static/home/banner/banner2.jpg'
}, {
id: '3', imgUrl: '/static/home/banner/banner3.jpg'
}
])
</script>
<template>
<div class="home-banner-box">
<!-- 轮播图 -->
<van-swipe class="my-swipe" :autoplay="3000" indicator-color="white">
<van-swipe-item v-for="item in bannerList" :key="item.id">
<img :src="item.imgUrl">
</van-swipe-item>
</van-swipe>
</div>
</template>
<style lang="less">
.home-banner-box {
img {
width: 100%;
height: auto;
}
}
</style>7.2.2 Home.vue
导入了一个名为 Banner 的 Vue 组件:
import Banner from '@/components/home/Banner.vue';
javascript
<!-- 用于处理数据及函数 -->
<script setup>
import { ajax } from '@/utils/ajax';
import { onMounted, ref } from 'vue';//导入onMounted工具
import Banner from '@/components/home/Banner.vue';
</script>
<!-- 用于显示页面内容 -->
<template>
<Banner/>
</template>
<!-- 用于美化页面 -->
<style lang="less">
</style>7.3 结果视图
