目录
一、概念
定义1:
裁剪是OpenGL中提⾼渲染的⼀种方式,只刷新屏幕上发生变化的部分,OpenGL 允许将要进⾏渲染的窗⼝中指定⼀个裁剪框。
基本原理:⽤于渲染时限制绘制区域,通过此技术可以在屏幕(帧缓冲)指定一个矩形区域。启⽤剪裁测试之后,不在此矩形区域内的片元被丢弃,只有在此矩形区域内的片元才有可能进入帧缓冲。因此实际达到的效果就是在屏幕上开辟了了一个小窗⼝,可以再其中进行行指定内容的绘制。
定义2:
裁剪是一种提高渲染性能的方法是只刷新屏幕上发生变化的部分。我们可能还需要将 OpengGL 渲染限制在窗口中一个较小的矩形区域(剪裁框)中。裁剪测试 是片元可见性判断的第一个附加测试。 默认情况下,剪裁框与窗口同样大小,并且不会进行裁剪测试**。** 我们可以使用几乎处处都会用到的 glEnable 函数开启裁剪测试。
定义3:
剪裁测试主要用来在渲染场景时限制绘制区域,用其可以方便地实现同时在屏幕上绘制主视角与次视角场景;
剪裁测试可以在渲染时用来限制绘制区域,通过此技术可以在屏幕(帧缓冲)上指定一个矩形区域,启用剪裁测试后,绘制将不会在整个屏幕(帧缓冲)中进行,而是仅在指定的矩形区域中进行;不在此矩形区域内的片元将被丢弃,只有在此矩形区域内的片元才有机会最终进入帧缓冲;

二、如何使用
1、开启裁剪测试
java
glEnable(GL_SCISSOR_TEST);2、关闭裁剪测试
java
glDisable(GL_SCISSOR_TEST);3、指定裁剪窗口(位置和大小)
java
//x,y:指定裁剪框左下⻆位置; width , height:指定裁剪尺⼨
void glScissor(Glint x,Glint y,GLSize width,GLSize height);4、裁剪应用举例
Kotlin
package com.example.scissordemo
import android.content.Context
import android.opengl.GLES30
import android.opengl.GLSurfaceView.Renderer
import javax.microedition.khronos.egl.EGLConfig
import javax.microedition.khronos.opengles.GL10
class ScissorRenderer(context: Context) : Renderer {
private var mScreenWidth = 0
private var mScreenHeight = 0
private var mScissorWidth = 1000
private var mScissorHeight = 800
override fun onSurfaceCreated(gl: GL10?, config: EGLConfig?) {
}
override fun onSurfaceChanged(gl: GL10?, width: Int, height: Int) {
GLES30.glViewport(0, 0, width, height)
mScreenWidth = width
mScreenHeight = height
mScissorWidth = mScreenWidth / 2
mScissorHeight = mScreenHeight / 2
}
override fun onDrawFrame(gl: GL10?) {
//设置全屏默认颜色
GLES30.glClearColor(0.0f, 0.0f, 1.0f, 0.0f)
GLES30.glClear(GLES30.GL_COLOR_BUFFER_BIT)
//开启裁剪测试
GLES30.glEnable(GLES30.GL_SCISSOR_TEST)
//设置屏幕中间红色裁剪区域
GLES30.glScissor(
mScreenWidth / 2 - mScissorWidth / 2,
mScreenHeight / 2 - mScissorHeight / 2,
mScissorWidth,
mScissorHeight
)
GLES30.glClearColor(1.0f, 0.0f, 0.0f, 0.0f)//设置裁剪区颜色为红色
GLES30.glClear(GLES30.GL_COLOR_BUFFER_BIT)//开启清屏,执行裁剪(把屏幕颜色清除成当前设置清除颜色)
//设置绿色裁剪区域
GLES30.glScissor(
mScreenWidth / 2 - mScissorWidth / 4,
mScreenHeight / 2 - mScissorHeight / 4,
mScissorWidth / 2,
mScissorHeight / 2
)
GLES30.glClearColor(0.0f, 1.0f, 0.0f, 0.0f)// 设置清屏颜色为绿色
GLES30.glClear(GLES30.GL_COLOR_BUFFER_BIT);
//关闭裁剪测试
GLES30.glDisable(GLES30.GL_SCISSOR_TEST)
}
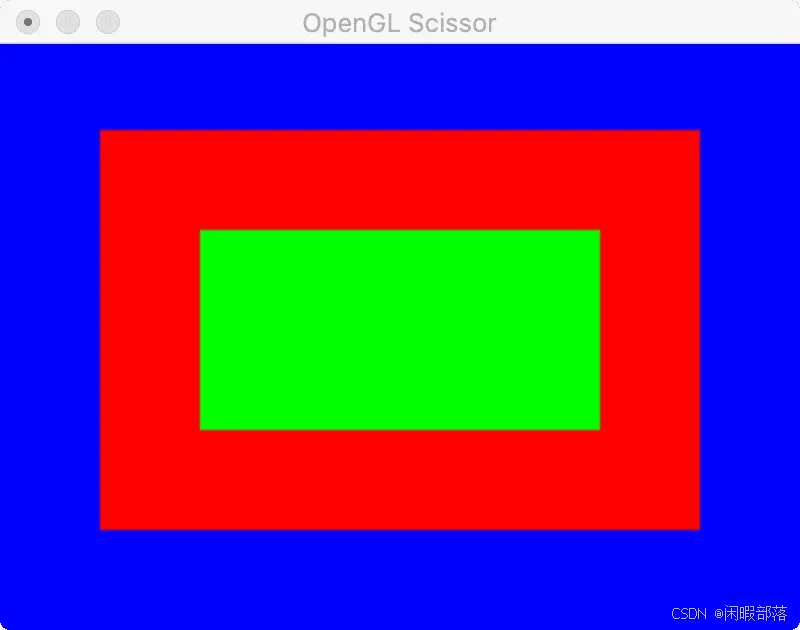
}效果图如下:

裁剪应用演示demo源码下载:https://download.csdn.net/download/github_27263697/89938270
三、窗口、视⼝和裁剪区域三者区别
- 窗⼝
就是显示界⾯
- 视⼝
就是窗口中⽤来显示图形的一块矩形区域,它可以和窗口等大,也可以⽐窗口⼤或者小。只有绘制在视口区域中的图形才能被显示,如果图形有一部分超出了视口区域,那么那⼀部分是看不到的。通过glViewport()函数设置。
- 裁剪区域(平行投影)
就是视口矩形区域的最小最大x坐标(left,right)和最小最大y坐标 (bottom,top),而不是窗口的最⼩最大x坐标和y坐标。通过glOrtho()函数设置,这个函数还需指定最近最远z坐标,形成⼀个⽴体的裁剪区域。
四、源码下载
裁剪应用演示demo源码下载:https://download.csdn.net/download/github_27263697/89938270
推荐文章