ts
<template>
<br>
<div class="grid sm:grid-cols-3 gap-6 mb-6">
<VaButton @click="()=>{
for(const it in this.selectedItems){
console.log(this.selectedItems);
}
}">参数设置</VaButton>
<VaButton>参数刷新</VaButton>
</div>
<br>
<VaDataTable
class="table-inline"
v-model="selectedItems"
:items="items"
:columns="columns"
selectable
:per-page="perPage"
:current-page="CurrentPage"
@selection-change="selectedItemsEmitted = $event.currentSelectedItems"
>
<template
v-for="item in inputList"
:key="item"
#[`cell(${item})`]="{ value, row }"
>
<div>
<VaValue>
<VaInput
:model-value="value"
@change="($event) => {
row.rowData[item] = $event.target.value;
}"
/>
</VaValue>
</div>
</template>
<template v-for="item in statusList" :key="item" #[`cell(${item})`]="{ value, row }"></template>
<template v-for="item in selectList" :key="item" #[`cell(${item})`]="{ value, row }">
</template>
<template #bodyAppend>
<tr>
<td colspan="6">
<div class="flex justify-center mt-4">
<VaPagination
v-model="CurrentPage"
:pages="pages"
/>
</div>
</td>
</tr>
</template>
</VaDataTable>
</template>
<script>
import { defineComponent } from "vue";
import {VaButton, VaInput, VaValue} from "vuestic-ui";
export default defineComponent({
components: {VaInput, VaValue, VaButton},
data() {
const items = [
{
id: 1,
name: "Leanne Graham",
username: "Bret",
email: "Sincere@april.biz",
phone: "1-770-736-8031 x56442",
},
{
id: 2,
name: "Ervin Howell",
username: "Antonette",
email: "Shanna@melissa.tv",
phone: "010-692-6593 x09125",
},
{
id: 3,
name: "Clementine Bauch",
username: "Samantha",
email: "Nathan@yesenia.net",
phone: "1-463-123-4447",
},
{
id: 4,
name: "Patricia Lebsack",
username: "Karianne",
email: "Julianne.OConner@kory.org",
phone: "493-170-9623 x156",
},
{
id: 5,
name: "Chelsey Dietrich",
username: "Kamren",
email: "Lucio_Hettinger@annie.ca",
phone: "(254)954-1289",
},
];
const columns = [
{ key: "id", sortable: true },
{ key: "username", sortable: true },
{ key: "name", sortable: true },
{ key: "email", sortable: true },
{ key: "phone", sortable: true },
];
return {
inputList:["email","phone"],
items,
columns,
perPage:10,
CurrentPage: 1,
selectedItems: [],
selectedItemsEmitted: [],
selectMode: "multiple",
selectedColor: "primary",
};
},
methods: {
unselectItem(item) {
this.selectedItems = this.selectedItems.filter(
(selectedItem) => selectedItem !== item
);
},
},
computed: {
pages() {
console.log(this.items.length);
return this.perPage && this.perPage !== 0
? Math.ceil(this.items.length / this.perPage)
: this.items.length;
},
},
});
</script>使用的最新的模板进行修改时发行,示例代码中有些地方不兼容,进行修改
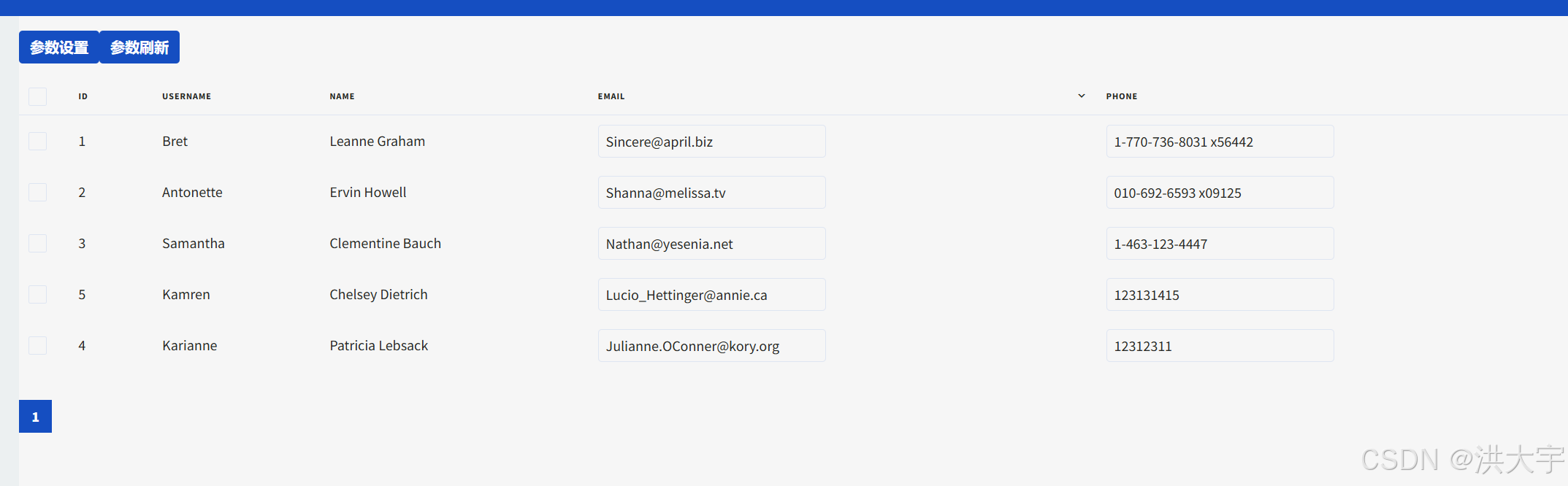
通用参数数据表的模板

样式在做调整
整合以后,后端就不在时CGI了,直接通过RESETFULL 接口传输数据,json格式是真的香
https://vuejs.org/guide/components/props
props 属性配置设置
python
<template>
<crud :items="mut_items.table" :columns="columns" :per-page="perPage" :input-list="input_list"
@refresh_params="refresh" @set_params=null></crud>
</template>
<script lang="ts">
import {defineComponent, reactive} from "vue";
import Crud from "@/components/util/crud.vue";
const items = [
{
id: 1,
name: "Leanne Graham",
username: "Bret",
email: "Sincere@april.biz",
phone: "1-770-736-8031 x56442",
},
{
id: 2,
name: "Ervin Howell",
username: "Antonette",
email: "Shanna@melissa.tv",
phone: "010-692-6593 x09125",
},
{
id: 3,
name: "Clementine Bauch",
username: "Samantha",
email: "Nathan@yesenia.net",
phone: "1-463-123-4447",
},
{
id: 4,
name: "Patricia Lebsack",
username: "Karianne",
email: "Julianne.OConner@kory.org",
phone: "493-170-9623 x156",
},
{
id: 5,
name: "Chelsey Dietrich",
username: "Kamren",
email: "Lucio_Hettinger@annie.ca",
phone: "(254)954-1289",
},
];
export default defineComponent({
components: {Crud},
data(){
const input_list = ["name"];
const columns = [
{ key: "id", sortable: true },
{ key: "username", sortable: true },
{ key: "name", sortable: true },
{ key: "email", sortable: true },
{ key: "phone", sortable: true },
];
return {
counts:0,
mut_items:reactive({table:items}),
columns,
input_list,
perPage: 10,
}
},
methods:{
refresh(selected){
this.mut_items.table.push({ id: 5,
name: "Chelsey Dietrich",
username: "Kamren",
email: "Lucio_Hettinger@annie.ca",
phone: "(254)954-1289"});
}
}
});父组件的使用方法
使用响应式数据
mut_items:reactive({table:items})
在使用route 修改路由,获取参数分类
书上说Vue 的设计思路 大体上 View -> [ViewModle] -> Modle

可以达到预期