发布服务的具体步骤。
1. 安装 GeoServer
- 下载 GeoServer 安装包:GeoServer 官网
- 按照安装说明进行安装,可以选择 Windows、Linux 或其他平台。
2. 启动 GeoServer
- 启动 GeoServer 通常通过访问
http://localhost:8080/geoserver进行。 - 默认用户名和密码为
admin和geoserver。
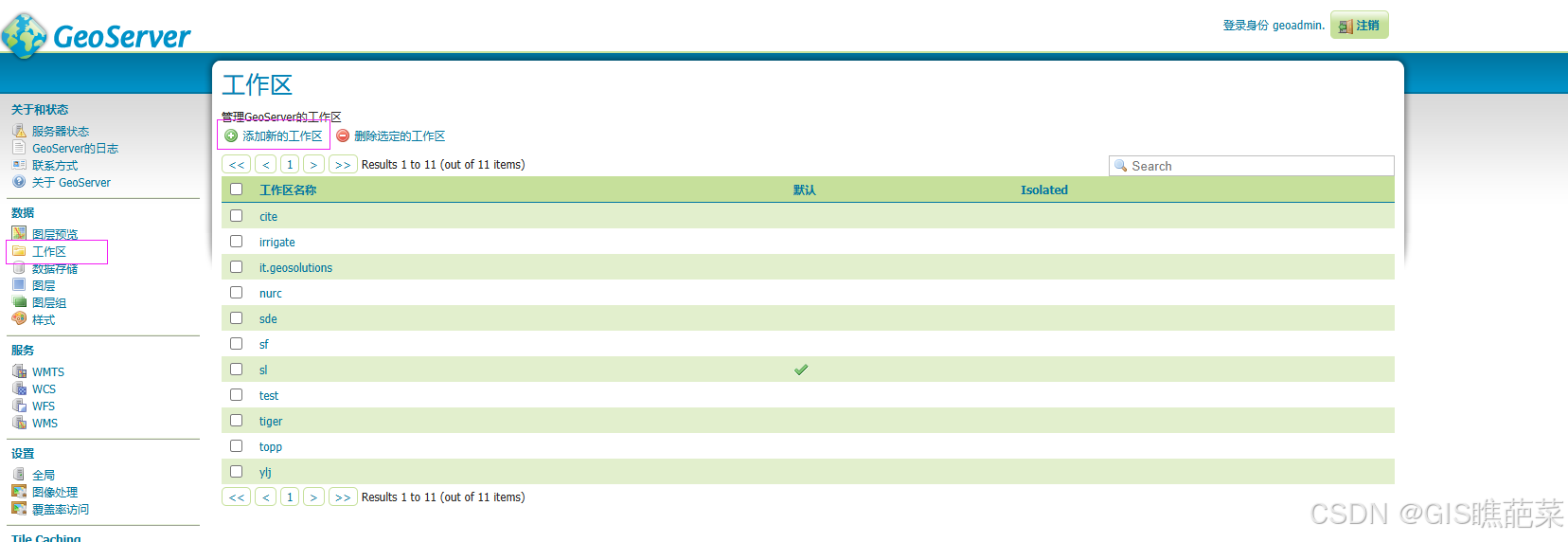
3. 创建工作区
- 点击左侧工作区 ,然后点击添加新的工作区 ;
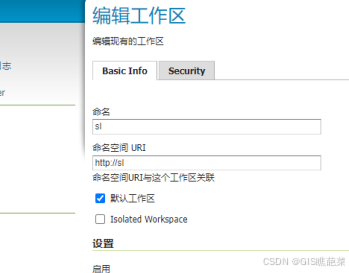
- 为新的工作区设置一个名称 和对应的命名空间URI ;
- 保存


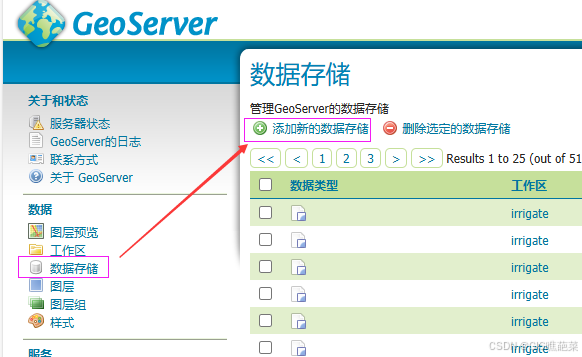
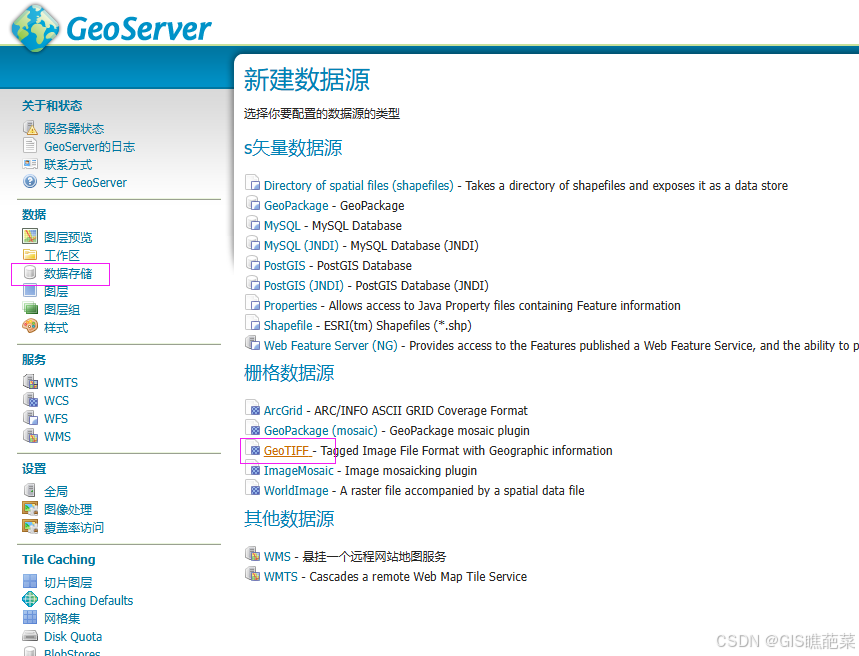
4.添加数据源(数据存储)
点击数据存储 ->新建数据源 ->Shapefiles 或MySQL
注:Geoserver中并不自带mysql数据发布功能,需要下载对应插件。安装MySQL扩展后,就会显示MySQL数据源提供选择。

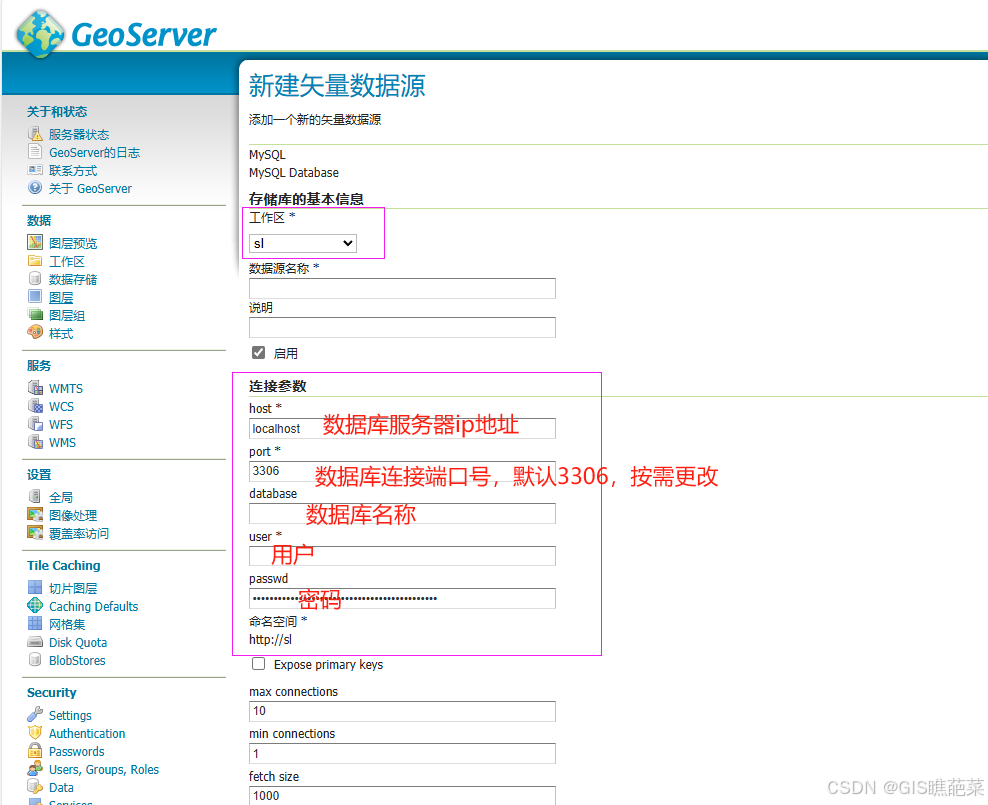
1.选择mysql的情况

填完保存即可
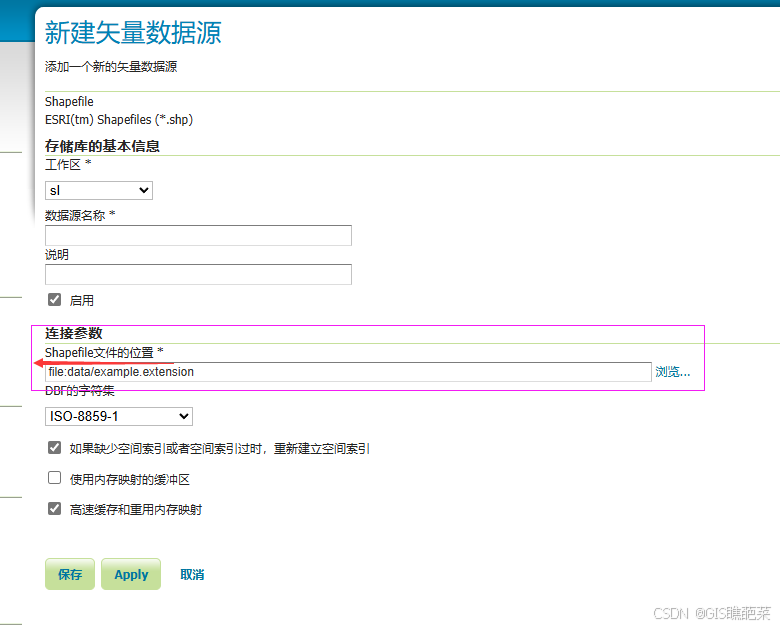
2.Shapefiles 数据源,则选择SHP空间文件所在的服务器文件夹。

选择对应的文件就可以拉

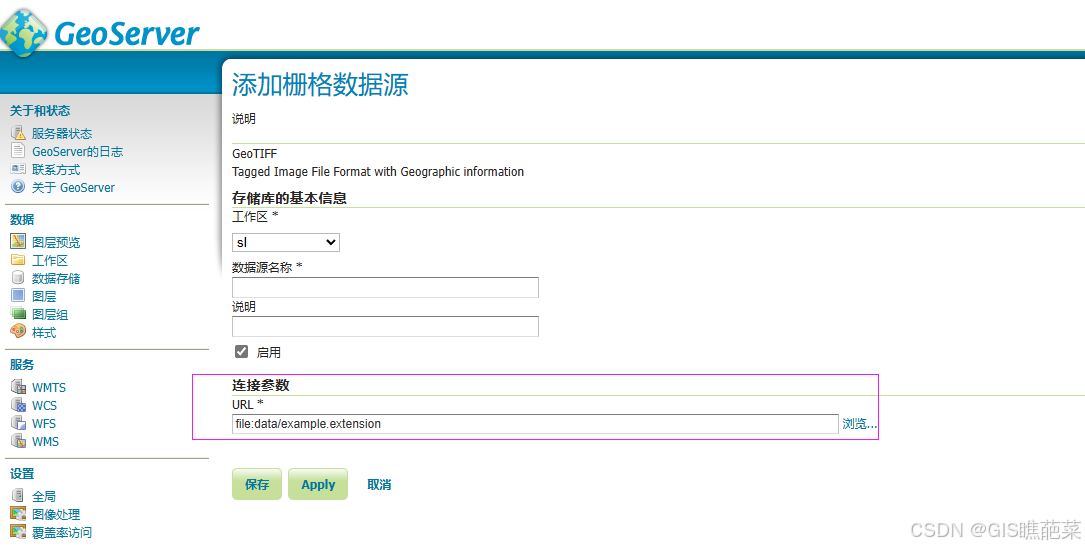
3. GeoTIFF 发布tif和Img格式影像

一样的选择文件地址

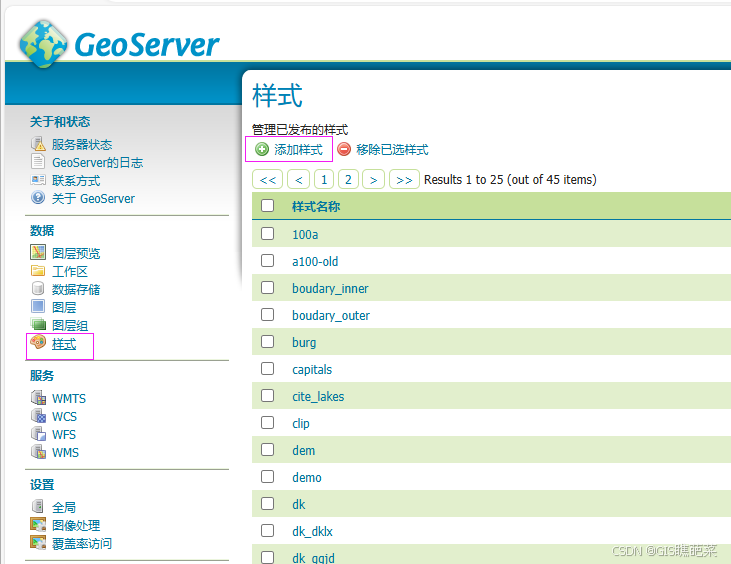
5******.添加样式******
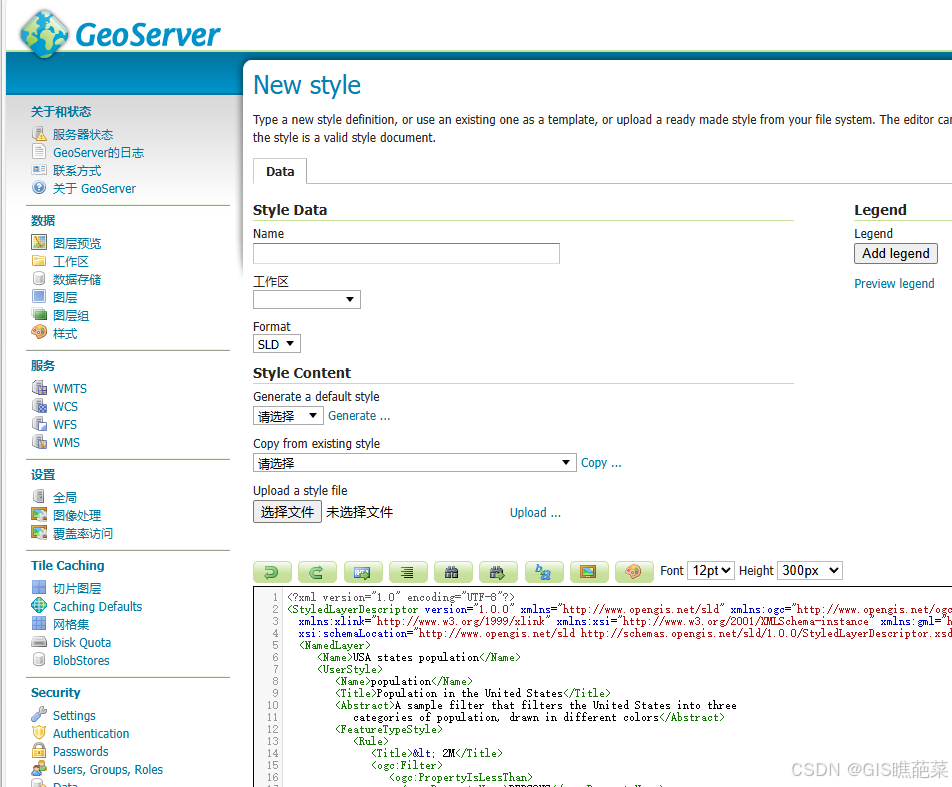
点击左侧的样式 ->添加样式。
样式可以通过QGIS等软件配置导出SLD格式后,上传载入。具体操作是在添加样式 中点击Upload... 上传样式。


6.图层发布
发布的主要设置节点,
基于数据源数据---> 设置服务所属的工作区--->设置坐标系 --->计算空间范围 --->选择样式 --->保存 ---> 预览服务
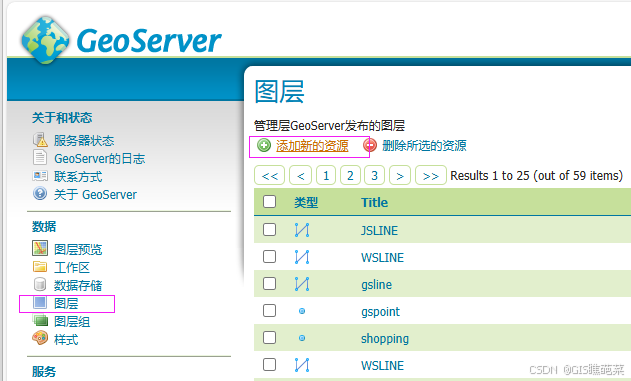
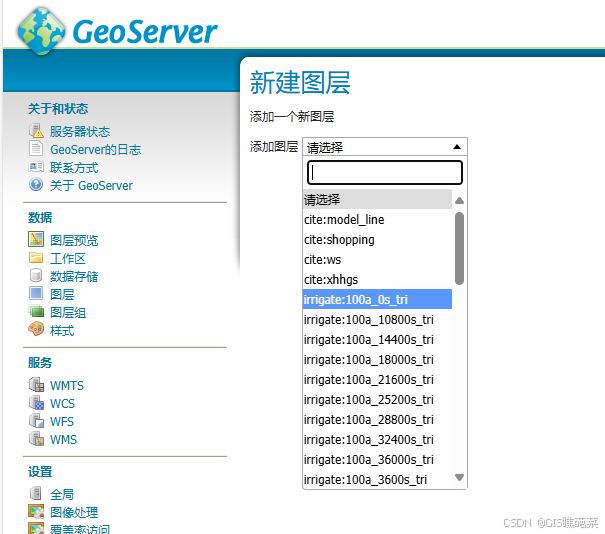
1、点击左侧的图层 ->添加新的资源 ,选择一个数据源。

选择一个前面创建的你需要发布的数据源

以数据库为例
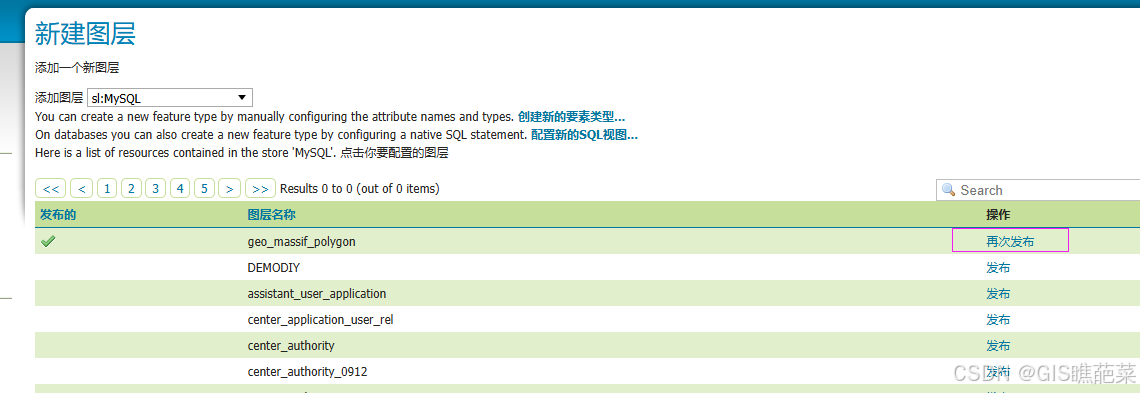
1.数据库原始表发布
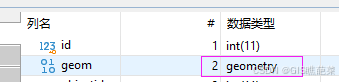
选择你要发布的表,需要有geometry类型的字段。

点击发布,发布过的也可以再次发布,可以添加不一样的样式

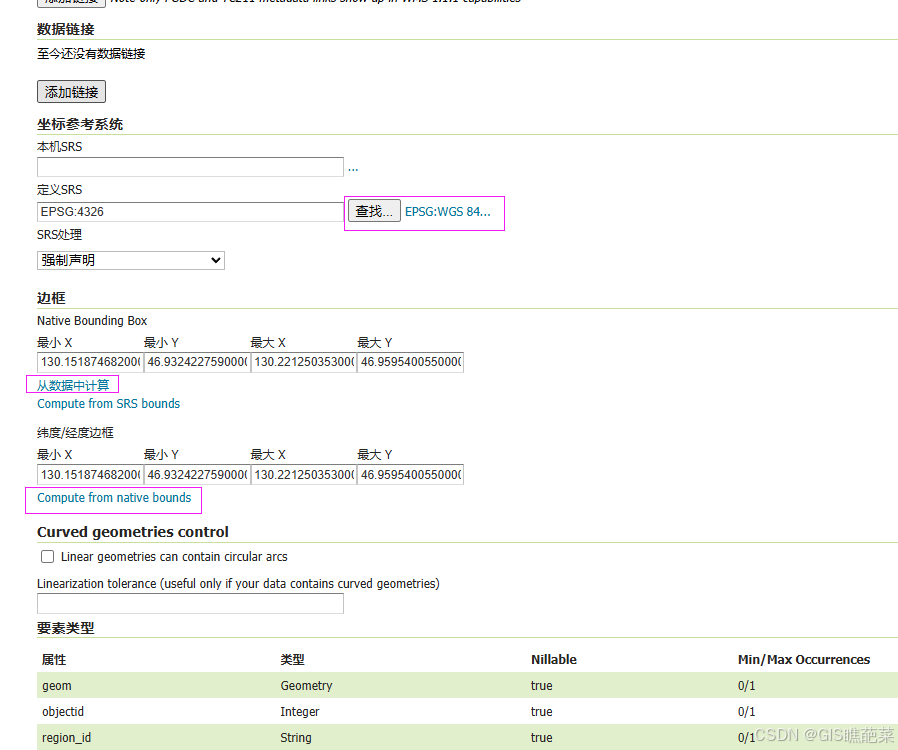
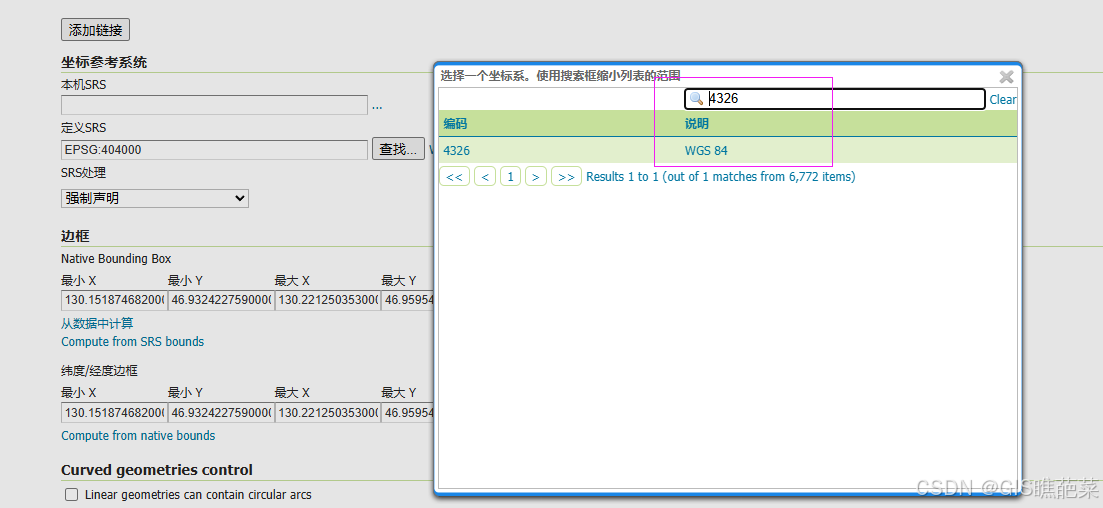
依次填写命名 (用英文),坐标参考 默认会自动填写,核对下即可,边框的范围 点击****"从数据中计算"及"**** ++++Compute from native bounds++++ "


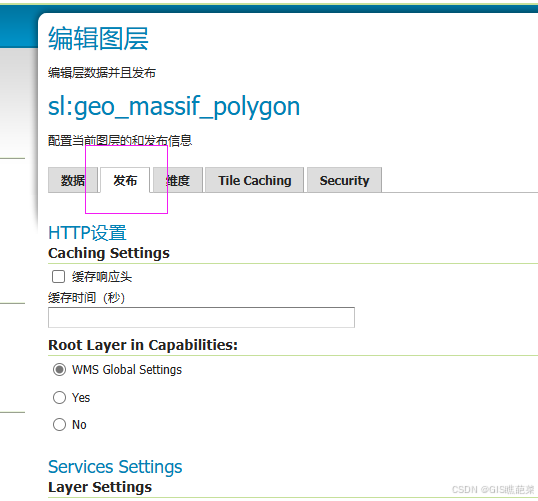
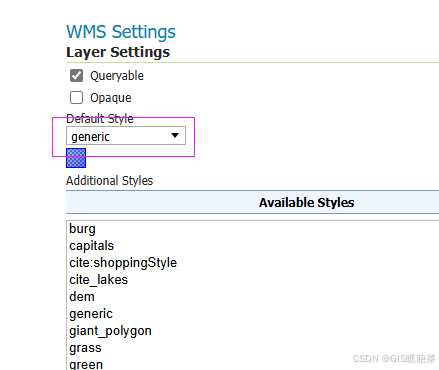
样式设置。
点击"发布"选项卡,找到"WMS Settings"-->"Layer Settings"-->"Default Style",选择该图层的样式信息。

选择你配置的样式信息

就可以保存发布了。
7. 图层组发布
图层组发布,实际是将已发布的图层进行叠加组合后,发布为一个新的服务。
1、点击左侧"图层组"-->"添加新图层组";

- 添加图层,选择已有的图层加入到图层组中,并排列其上下层关系;
- 添加完成后,点击"生成边界",将计算图层组的范围。
- 保存。

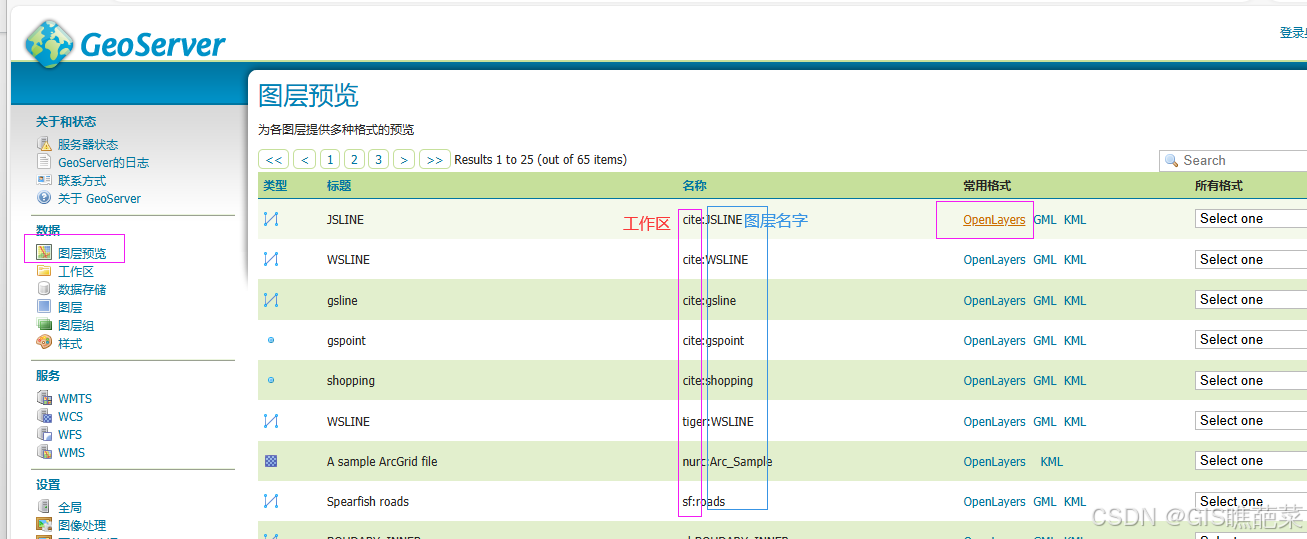
8. 图层预览
点击左侧图层预览,将罗列出所有发布的服务列表;点击服务列表中的"OpenLayers"可以对服务进行地图预览。

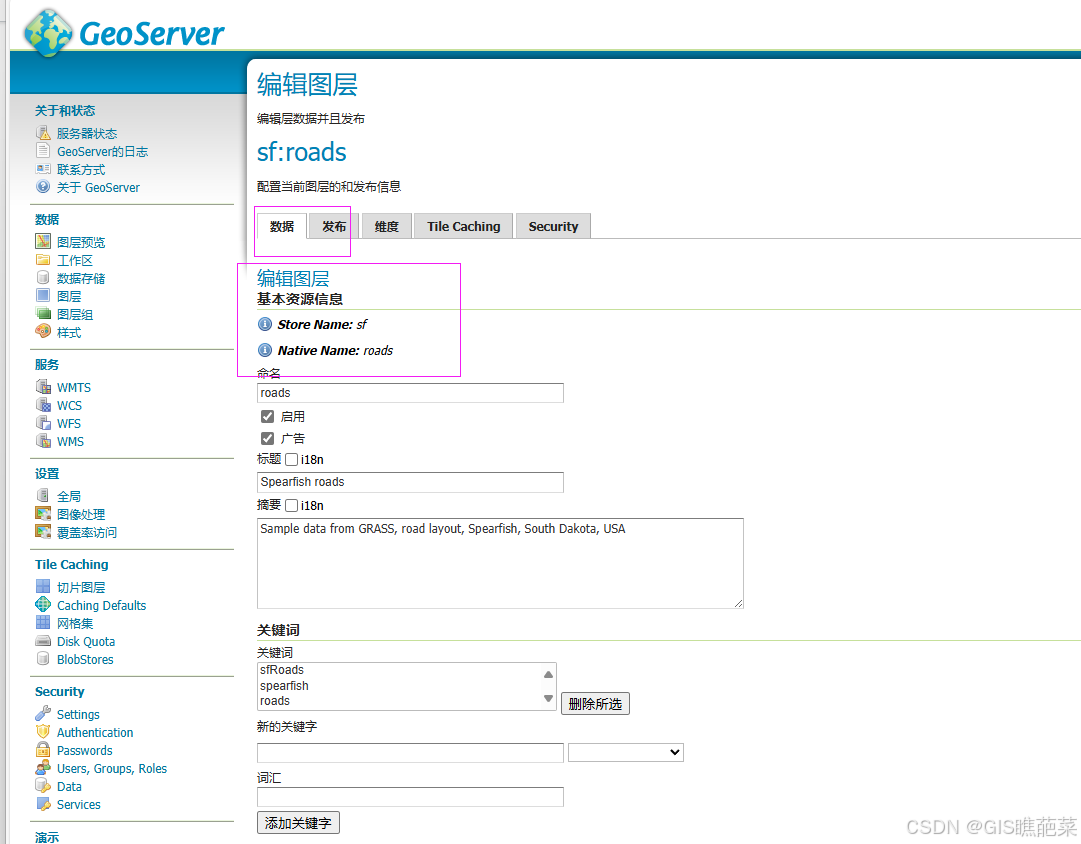
9.图层查看
可以查看图层配置的基本信息


总结:
源数据名称Shapefile则代表需要"数据存储"中添加数据源的文件名称为相应名称的SHP格式数据;mySQL的数据源则需要"数据存储"中添加MySQL基于该数据库的连接。
样式文件名称代表需要在样式中,新增样式时,从sld文件中载入样式信息,来新建样式,新建图层时关联该样式。