在树莓派上配置 Nginx 作为 Web 服务器的步骤如下:
1. 更新树莓派
首先,确保你的树莓派系统是最新的。打开终端并执行以下命令:
bash
sudo apt update
sudo apt upgrade -y2. 安装 Nginx
在树莓派上安装 Nginx:
bash
sudo apt install nginx -y3. 启动 Nginx 服务
安装完成后,启动 Nginx 服务,并使其开机自启动:
bash
sudo systemctl start nginx
sudo systemctl enable nginx4. 检查 Nginx 状态
你可以检查 Nginx 是否运行正常:
bash
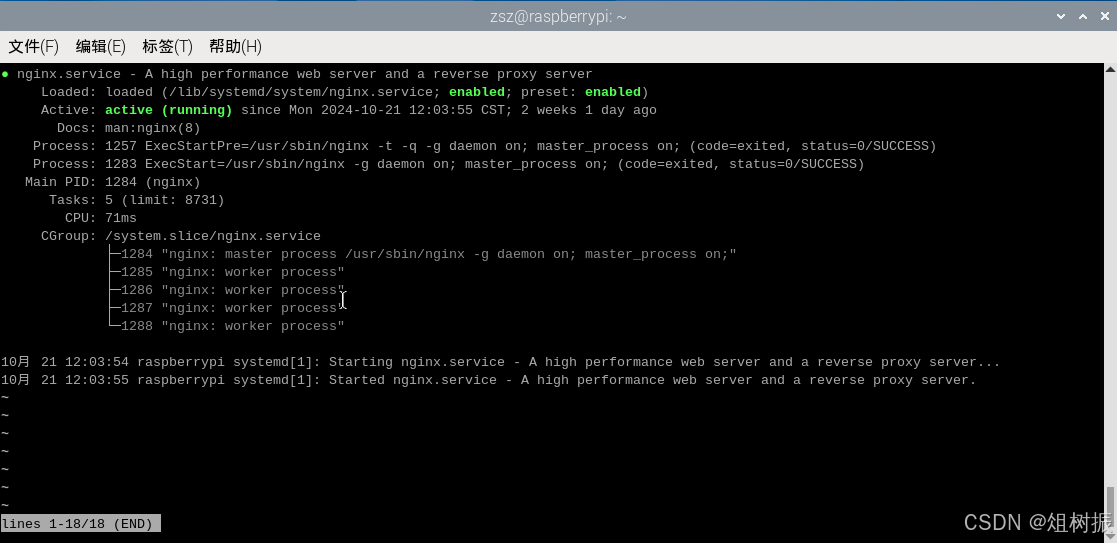
sudo systemctl status nginx如果一切正常,你应该能看到类似以下的信息:
bash
● nginx.service - A high performance web server and a reverse proxy server
Loaded: loaded (/lib/systemd/system/nginx.service; enabled; vendor preset: enabled)
Active: active (running) since...
5. 配置 Nginx(选择性)
Nginx 的默认配置文件位于 /etc/nginx/nginx.conf,而虚拟主机配置文件通常位于 /etc/nginx/sites-available/ 和 /etc/nginx/sites-enabled/。你可以根据需要修改这些配置文件。
配置默认网站
默认的 Web 根目录是 /var/www/html,你可以将你的网站文件放在这个目录下。如果你想修改默认页面,可以编辑 /var/www/html/index.html:
bash
sudo nano /var/www/html/index.html配置虚拟主机
如果你有多个网站,可以使用虚拟主机来进行管理。
(1)在 /etc/nginx/sites-available/ 目录下创建一个新的配置文件。例如,我们为 mywebsite.com 创建配置文件:
bash
sudo nano /etc/nginx/sites-available/mywebsite.com(2)在文件中输入如下配置:
com
server {
listen 80;
server_name mywebsite.com www.mywebsite.com;
root /var/www/mywebsite;
index index.html;
location / {
try_files $uri $uri/ =404;
}
}这将告诉 Nginx 监听 80 端口,当访问 mywebsite.com 时,返回 /var/www/mywebsite 目录下的文件。
(3)创建一个指向该配置文件的符号链接,以便启用它:
bash
sudo ln -s /etc/nginx/sites-available/mywebsite.com /etc/nginx/sites-enabled/(4)创建网站根目录并添加一个简单的 index.html 文件:
bash
sudo mkdir /var/www/mywebsite
sudo nano /var/www/mywebsite/index.html在 index.html 中添加一些 HTML 内容:
html
<html>
<head>
<title>Welcome to My Website!</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>(5)检查 Nginx 配置是否正确:
bash
sudo nginx -t(6)如果配置没有问题,重启 Nginx 使修改生效:
bash
sudo systemctl restart nginx6. 配置防火墙(如果需要)
如果你的树莓派上启用了 UFW 防火墙,确保允许 HTTP 和 HTTPS 流量通过:
bash
sudo ufw allow 'Nginx Full'7. 设置自动启动
确保 Nginx 在树莓派重启时自动启动:
bash
sudo systemctl enable nginx8. 访问 Nginx 网站
此时,你可以通过树莓派的 IP 地址或配置的域名访问网站。例如,假设树莓派的 IP 地址是 192.168.1.100,你可以在浏览器中输入http://192.168.1.100,就能看到你配置的网站页面。
9. 配置 HTTPS(可选)
为了确保网站的安全,你可以为你的站点配置 SSL,使用 Let's Encrypt 提供免费的证书。
(1)安装 Certbot:
bash
sudo apt install certbot python3-certbot-nginx -y(2)运行 Certbot 获取 SSL 证书并自动配置 Nginx:
bash
sudo certbot --nginx(3)跟随提示完成证书安装。
(4)Certbot 会自动为你的站点配置 HTTPS,重启 Nginx 后你可以通过 https:// 访问你的站点。
10. 测试和调试
Nginx 配置完成后,定期检查日志文件以确保没有出现错误。Nginx 的日志通常位于:
访问日志:/var/log/nginx/access.log
错误日志:/var/log/nginx/error.log
你可以使用以下命令查看日志:
bash
sudo tail -f /var/log/nginx/access.log
sudo tail -f /var/log/nginx/error.log至此,你已经成功在树莓派上安装并配置了 Nginx,可以托管静态网站或进行更多的配置。