目录
[(1) mousedown事件](#(1) mousedown事件)
[(2) mouseup事件](#(2) mouseup事件)
[(3) click事件](#(3) click事件)
[(4) 添加表单提交事件监听器](#(4) 添加表单提交事件监听器)
[③ 输出文本范围](#③ 输出文本范围)
[⑤ 弹出警告框](#⑤ 弹出警告框)
一、对象的事件
在JavaScript中,事件是预先定义的、能够被对象识别的动作。事件定义了用户与网页交互时产生的各种操作。例如,单击按钮时,就产生一个事件,告诉浏览器发生了需要进行处理的单机操作。每种对象能识别的一组预先定义好的事件,但并非每一种事件都会产生结果,因为JavaScript只是识别事件的发生。为了使对象能够对某一事件做出响应(respond),就必须编写事件处理函数。
二、常用的事件及处理
1、鼠标事件
是用户在网页上使用鼠标时触发的事件。
|------------|---------------------------|
| mousedown | 按下鼠标键时触发 |
| mouseup | 抬起鼠标键时触发 |
| click | 单击鼠标时触发 |
| dblclick | 在同一个元素上双击鼠标时触发 |
| mouseenter | 鼠标进入一个节点时触发,进入子节点不会触发这个事件 |
| mouseleave | 鼠标离开一个节点时触发,离开父节点不会触发这个事件 |
| wheel | 在浏览器窗口滚动鼠标滚轮时触发 |
html
<head>
<style>
.box{
width: 60px;
height: 30px;
background-color: aliceblue;
border: 2px solid black;
text-align: center;
}
body {
height: 3000px; /* 增加浏览器页面高度以便滚动 */
}
</style>
</head>
<body>
<div class="box" id="b1">
事件
</div>
</body>设置一个盒子,在<body>标签内添加<script>标签,在<script>标签设置JS监听鼠标事件。
先为某个节点添加事件监听器
javascript
<script>
box = document.getElementById("b1");
</script>(1)mousedown事件
当按下鼠标按键(左右均可)时,发生mousedown事件。
javascript
<script>
box = document.getElementById("b1");
box.addEventListener( "mousedown",
function(){
console.log("你的鼠标按下了!");
}
);
</script>当按下鼠标按键时,控制台会显示"你的鼠标按下了",前面会记录点击次数

(2)mouseup事件
当在元素上松开鼠标按键(左右均可)时,会发生 mouseup事件。
javascript
<script>
// 为某个节点添加事件监听器
box = document.getElementById("b1");
box.addEventListener( "mouseup",
function(){
console.log("你的鼠标抬起了!");
}
);
</script>当点击后松开鼠标,控制台会显示"你的鼠标抬起了",前面会记录点击次数

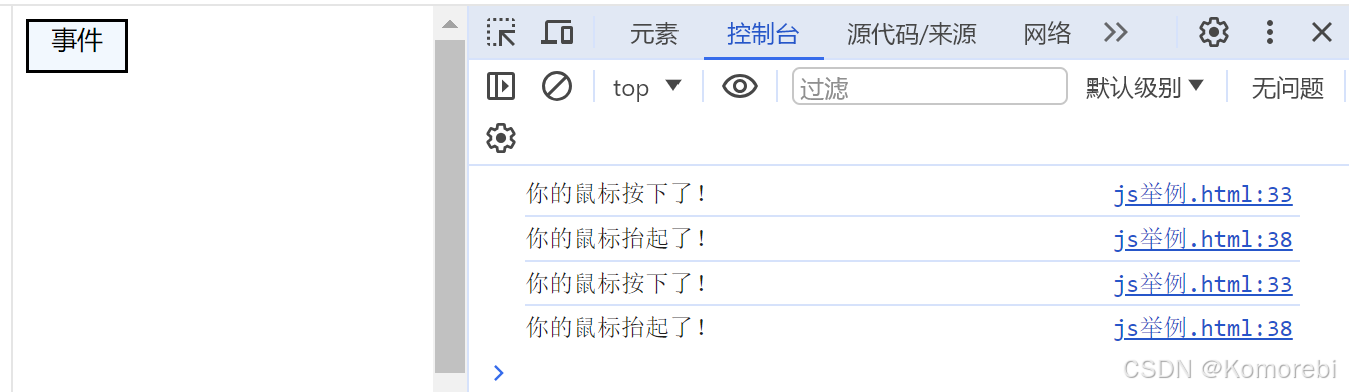
将mousedown事件和 mouseup事件结合,会记录按下鼠标键和抬起鼠标键的顺序

(3)click事件
当鼠标指针停留在元素上方,然后按下并松开鼠标左键时,就会发生一次click事件。
javascript
<script>
// 为某个节点添加事件监听器
box = document.getElementById("b1");
box.addEventListener( "click",
function(){
console.log("你的鼠标单击了!");
}
);
</script>当鼠标单击网页中的事件,控制台会显示"你的鼠标单击了"

(4)dblclick事件
当鼠标指针停留在同一个元素上方,然后双击鼠标左键时,就会发生一次click事件。
javascript
<script>
// 为某个节点添加事件监听器
box = document.getElementById("b1");
box.addEventListener( "dblclick",
function(){
console.log("你的鼠标双击了!");
}
);
</script>当鼠标双击网页中的事件,控制台会显示"你的鼠标双击了"

(5)mouseenter事件
鼠标进入一个节点时触发,进入子节点不会触发
javascript
<script>
// 为某个节点添加事件监听器
box = document.getElementById("b1");
box.addEventListener( "mouseenter",
function(){
console.log("你的鼠标进入目标元素了!");
}
);
</script>当鼠标指针进入网页事件的盒子控制台就会显示"你的鼠标进入目标元素"

(6)mouseleave事件
鼠标离开一个节点时触发,离开父节点不会触发
javascript
<script>
// 为某个节点添加事件监听器
box = document.getElementById("b1");
box.addEventListener( "mouseleave",
function(){
console.log("你的鼠标离开目标元素了!");
}
);
</script>当鼠标指针从网页中的事件盒子中出来,控制台会显示"你的鼠标离开目标元素"

(7)wheel事件
在浏览器窗口滚动鼠标滚轮时触发
javascript
<script>
// 为某个节点添加事件监听器
box = document.getElementById("b1");
// 为浏览器窗口对象添加事件监听器:以滚动监听为例
window.addEventListener( "wheel",
function(){
console.log("你的鼠标滚轮正在滚动...");
}
);
</script>打开网页后滚动鼠标滚轮控制台就会显示"你的鼠标滚轮正在滚动..."

扩展:Window对象处于整个从属关系的最高级,它提供了处理窗口的方法和属性。每一个window对象代表一个浏览器窗口。
2、键盘事件
当用户在键盘上按键时会触发的事件。
- keydown:按下键盘时触发
- keyup:抬起键盘时触发
与鼠标事件一样,先创建一个盒子来举例,以便观看
html
<head>
<style>
#output {
margin-top: 20px;
padding: 10px;
border: 1px solid #ccc;
width: 300px;
height: 100px;
/* 超出这个盒子的内容,以纵向滚动的方式展示 */
overflow-y: scroll;
/* 保持空白符和换行符 */
white-space: pre-wrap;
}
</style>
</head>
<body>
<div id="output"></div>
</body> (1)keydown事件
在键盘上按下一个键,发生keydown事件。
javascript
<script>
// 获取显示按键信息的div节点
const outputDiv = document.getElementById('output');
document.addEventListener( "keydown",
function(event){
console.log(`有键盘被按下: ${event.key}`);
}
)
</script>当按下键盘上的某个键时,控制台会显示点击的按键

(2)keyup事件
在键盘上抬起一个键,发生keyup事件。
javascript
<script>
// 获取显示按键信息的div节点
const outputDiv = document.getElementById('output');
document.addEventListener( "keyup",
function(event){
console.log(`有键盘被抬起: ${event.key}`);
}
)
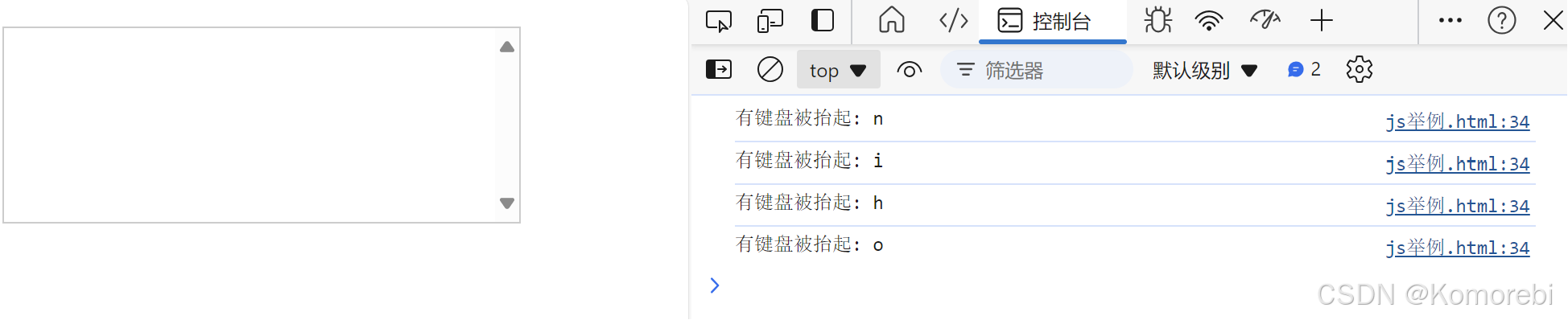
</script>当按下键盘上的某个键后抬起时,控制台会显示抬起的按键 ,如果长按不放则不会显示

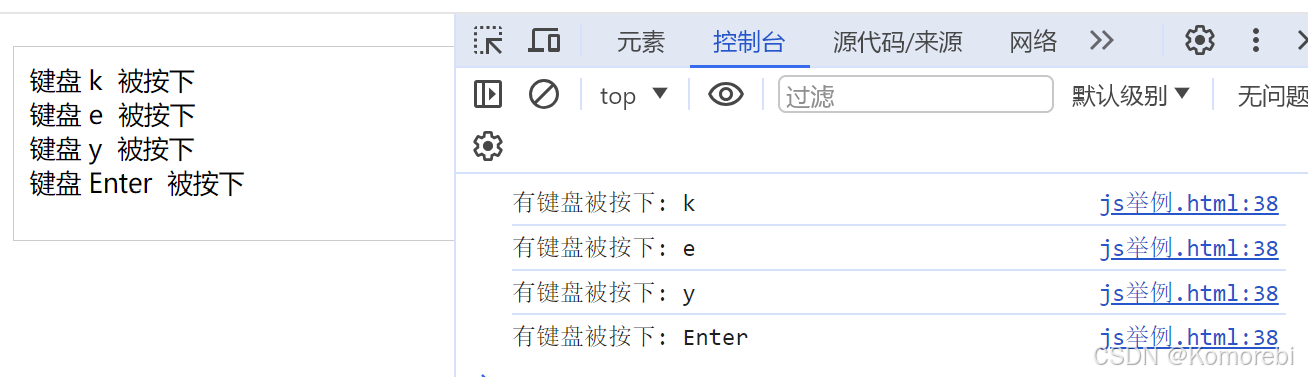
(3)从keydown事件和keyup事件可以看出,点击按钮只在控制台实现,如何实现在左边的盒子内显示呢?先获取按键的代码(包括数字键和特殊键,如箭头键、功能键等在拼凑输出字符串,最后添加到输出区域。
javascript
<script>
// 获取显示按键信息的div节点
const outputDiv = document.getElementById('output');
document.addEventListener( "keydown",
function(event){
console.log(`有键盘被按下: ${event.key}`);
}
)
// 监听整个文档的keydown事件
document.addEventListener(
'keydown',
function(event) {
// 获取按键的代码(包括数字键和特殊键,如箭头键、功能键等)
const keyCode = event.key;
// 拼凑输出字符串
const message = `键盘 ${keyCode} 被按下`;
// 将拼凑好的字符串,添加到输出区域
outputDiv.textContent += message + '\n';
}
);
</script>
如果将代码中的keydown事件内容即下面的代码删除,则不会在控制台打印出来。
javascript
document.addEventListener( "keydown",
function(event){
console.log(`有键盘被按下: ${event.key}`);
}
)当我们在输出区域输入内如过多时,我们会发现页面一直显示第一行而不会显示页面的最后一行,在我们平时聊天打字时,我们的页面都是跟着输出内容走,一直处于最底部,而我们如何实现这种效果呢?

为了让用户能够及时看到最新的内容,我们可以设置自动滚动到输出区域底部。
- clientHeight获取元素高度包括 padding 部分,但是不包括 border/margin
- clientWidth 获取元素宽度包括 padding 部分,但是不包括 border/margin
- scrollHeight 元素总高度,它包括 padding ,但是不包括 border/margin, 包括溢出的不可见内容
- scrollWidth元素总宽度,它包括 padding ,但是不包括 border/margin , 包括溢出的不可见内容
- scrollLeft元素的水平滚动条向右滚动的像素数量
- scrollTop元素的垂直滚动条向下滚动的像素数量
- outputDiv.scrollTop = outputDiv.scrollHeight;
javascript
<script>
// 获取显示按键信息的div节点
const outputDiv = document.getElementById('output');
document.addEventListener( "keydown",
function(event){
console.log(`有键盘被按下: ${event.key}`);
}
)
// 监听整个文档的keydown事件
document.addEventListener(
'keydown',
function(event) {
// 获取按键的代码(包括数字键和特殊键,如箭头键、功能键等)
const keyCode = event.key;
// 拼凑输出字符串
const message = `键盘 ${keyCode} 被按下`;
// 将拼凑好的字符串,添加到输出区域
outputDiv.textContent += message + '\n';
outputDiv.scrollTop = outputDiv.scrollHeight;
}
);
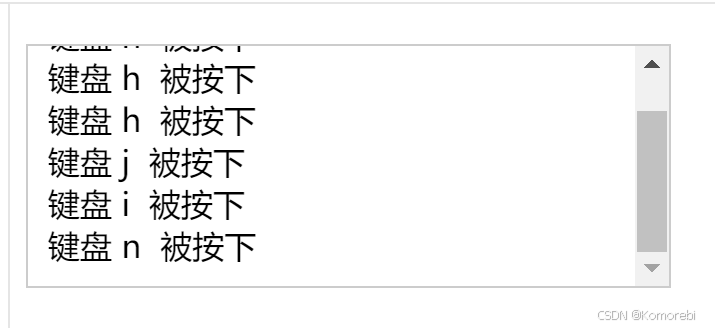
</script>用上面的代码举例,在后面添加 outputDiv.scrollTop = outputDiv.scrollHeight; 即可实现自动滚动页面底部。

这中方法可以根据具体的使用场景和项目需求选择使用。例如,在聊天窗口或无限滚动加载场景中,自动滚动到底部可以提升用户体验。
3、表单事件
(1)概念
form对象(称表单对象或窗体对象)是document对象的子对象,提供一个让客户端输入文字或选择的功能。通过form对象可以访问表单对象的属性及方法,语法如下:
html
document.表单名称.属性
document.表单名称.方法(参数)
document.forms[索引].属性
document.forms[索引].方法(参数)(2)先设置一个简单的表单
html
<body>
<form id="myForm" >
姓名: <input type="text" id="name" value=""> <br>
邮箱: <input type="email" id="email" value=""> <br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>(3)获取表单节点
html
<script>
const form = document.getElementById('myForm');
</script>(4) 添加表单提交事件监听器
javascript
<script>
// 获取表单节点
const form = document.getElementById('myForm');
// 添加"表单提交"事件监听器
form.addEventListener('submit',
function(event) {
event.preventDefault(); // 阻止表单的"默认提交行为"
// 弹出警告框(在实际应用中,你可能会在这里进行AJAX请求或其他处理)
alert('表单提交按钮被按下! (但默认提交行为被截止了)');
// 你可以在这里添加其他代码来处理表单数据
// 例如,获取输入值:
const name = document.getElementById('name').value;
const email = document.getElementById('email').value;
console.log('Name:', name);
console.log('Email:', email);
}
);
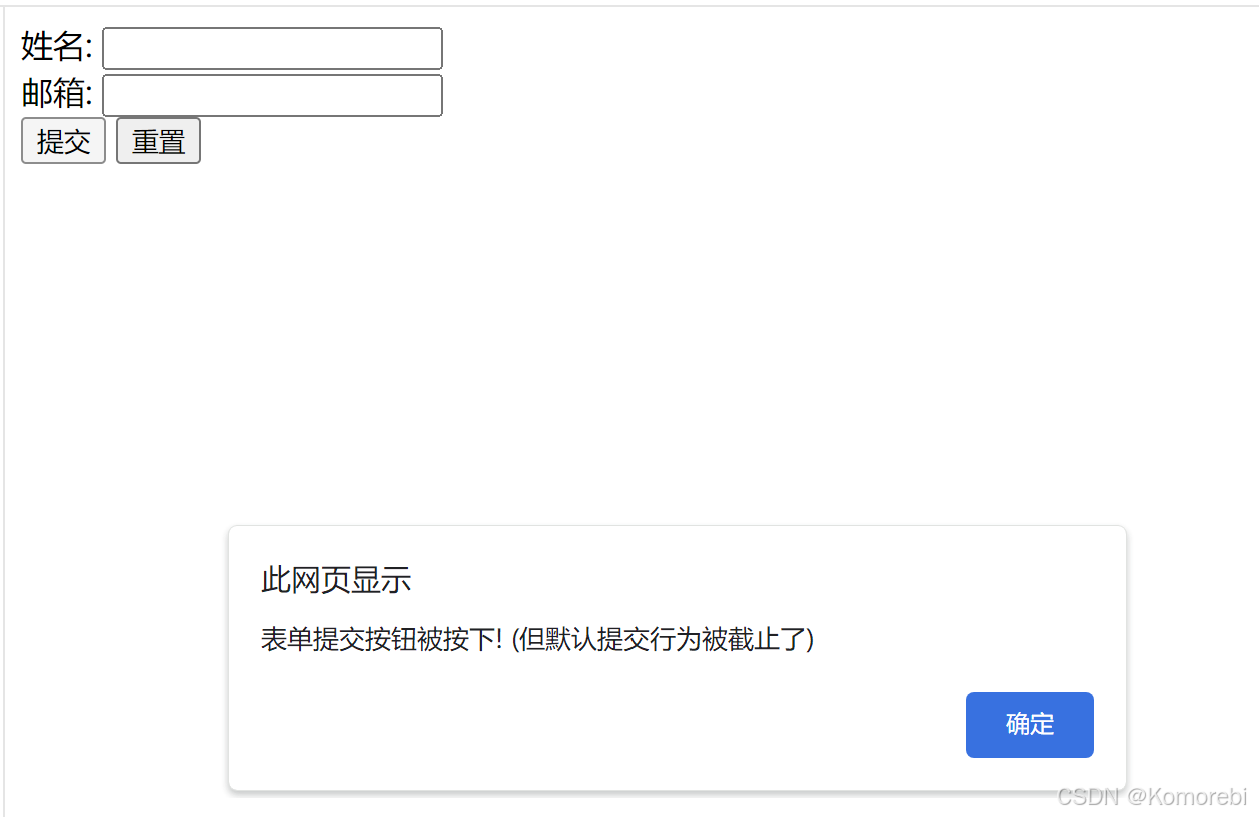
</script> 运行结果如下:

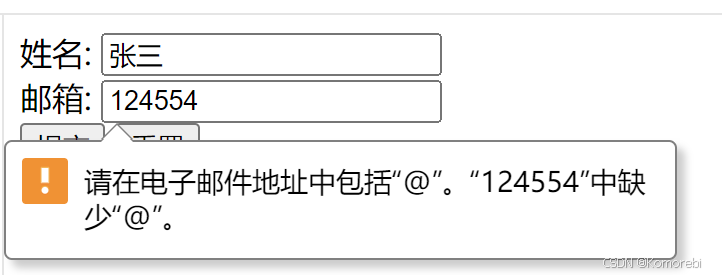
但当邮箱格式写错时则会弹出提示

(5)在原有代码添加事件监听器
javascript
form.addEventListener('reset',
function(event) {
// 弹出警告框
alert('表单已经重置! ');
}
);点击重置则会跳出弹窗
当点击提交时

(6)设置文本范围
- Event.target属性返回事件当前所在的节点
event.target.selectionStart 和event.target.selectionEnd是JavaScript中用于处理文本输入框(如<input>和<textarea>)中用户选中文本范围的属性。
- selectionStart:它表示用户在文本框中所选内容的起始位置索引(从0开始计数)。例如,在文本框中有内容"Hello World",如果用户从第二个字符"e"开始选中到第五个字符"o",那么selectionStart的值为1(因为索引从0开始)。
- selectionEnd:它表示用户所选内容的结束位置索引。在上述例子中,selectionEnd的值为4。
注意: selectionEnd 属性返回的是选择范围的结束位置的下一个字符的索引
①获取输入框节点
javascript
const inputElement = document.getElementById('name');通过document.getElementById方法获取页面中 id 为 "name" 的元素,这里假设这个元素是一个输入框。
②添加事件监听器
javascript
inputElement.addEventListener('select',
function(event) {
//...
});为获取到的输入框添加一个 select 事件监听器。当用户在输入框中选中文本时,这个事件会被触发,并且会执行事件处理函数中的代码。
扩展:select 事件:主要用于 <input>元素(如type="text")和<textarea>元素。当用户在这些元素中选中文本内容时,就会触发select事件。比如,你有一个文本输入框,用户在里面拖动鼠标选取了部分文字,这时候select事件就会被触发,开发者可以利用JavaScript来捕获这个事件并执行相应的操作,像弹出一个提示框显示用户选取的文字内容等。select事件也用于处理用户在列表框、组合框等组件中的选项选择操作,方便开发者对用户的选择作出响应。
③ 输出文本范围
javascript
console.log('选中的文本范围:', event.target.selectionStart, event.target.selectionEnd);这里输出了选中文本的起始位置索引(selectionStart )和结束位置索引(selectionEnd)。
④获取并输出选中的文本
javascript
const selectedText = inputElement.value.substring(event.target.selectionStart, event.target.selectionEnd);
console.log('已选中文本:', selectedText);通过使用 substring方法,从输入框的 value 属性中提取出选中的文本内容,并在控制台输出。
扩展: substring 方法: 在JavaScript中,substring方法和Java的类似。例如,let str = "abcdef"; console.log(str.substring(2));会在控制台输出"cdef",console.log(str.substring(1, 4));会输出"bcd"。它用于获取原字符串中的子字符串,方便对字符串进行分割和提取操作。
注意:在这里数字索引是从0开始,也就是a处于0的位置。
⑤ 弹出警告框
javascript
alert('输入框中的文本被选中了!!!');当文本被选中时,弹出一个警告框,向用户显示提示信息。
注意:获取选中文本的方法可能在某些旧版浏览器中不适用。在实际应用中,需要考虑不同浏览器的兼容性问题,以确保代码能够在各种环境下正常工作。同时,对于用户体验来说,频繁弹出警告框可能会让用户感到困扰,在实际项目中可以根据具体需求调整提示方式。
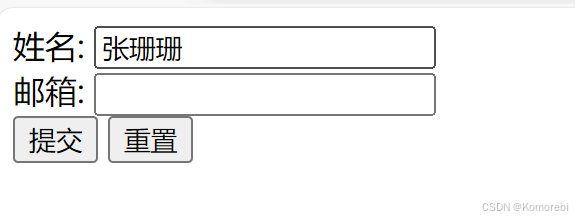
也可以通过if语句设置文本范围,代码如下:
html
<body>
姓名: <input type="text" id="name" value=""> <br>
邮箱: <input type="email" id="email" value=""> <br>
<input type="submit" value="提交">
<input type="reset" value="重置">
<script>
const nameInput = document.getElementById('name');
const emailInput = document.getElementById('email');
nameInput.addEventListener('input', function (event) {
if (this.value.length > 3) {
const start = event.target.selectionStart;
const end = event.target.selectionEnd;
this.value = this.value.slice(0, 3);
event.target.selectionStart = start;
event.target.selectionEnd = end;
}
});
function submitForm() {
const name = nameInput.value;
const email = emailInput.value;
console.log('姓名:' + name + ', 邮箱:' + email);
}
function resetForm() {
nameInput.value = '';
emailInput.value = '';
}
</script>
</body>
控制姓名栏仅能输入三个字,超过三个字则无法显示出来