一、安装git后点击vscode中的设置
今天教大家如何在VScode中编写代码后提交到git仓库,如果我们不想切换到git的命令行窗口,可以在VScode中配置git,然后就可以很方便快捷的把代码提交到仓库中。

二、在输入框中输入 git.path ,再点击第二个地方,打开 settings.json文件


三、在 settings.json 文件中,添加 git的安装路径
在cmd文件下复制路径


四、使用git在vscode中提交代码
关闭 VScode,再次打开
过几秒钟后,点击左侧的第3个图标,也就是下图的第一个地方,发现第2和第3个地方变成了可点击状态,不是暗色的,表面git环境配置成功。

五、使用 VScode + git,提交到仓库


在输入框中输入要提交的备注信息,比如 :测试 ,然后,可以按 Ctrl + enter ,或者点击 √ ,就是完成了commit命令

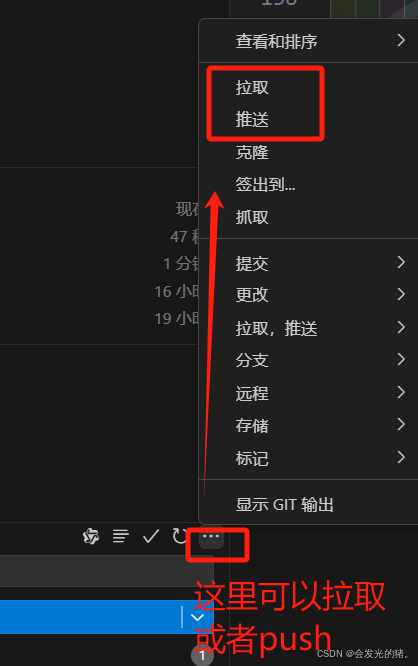
拉取和push代码: