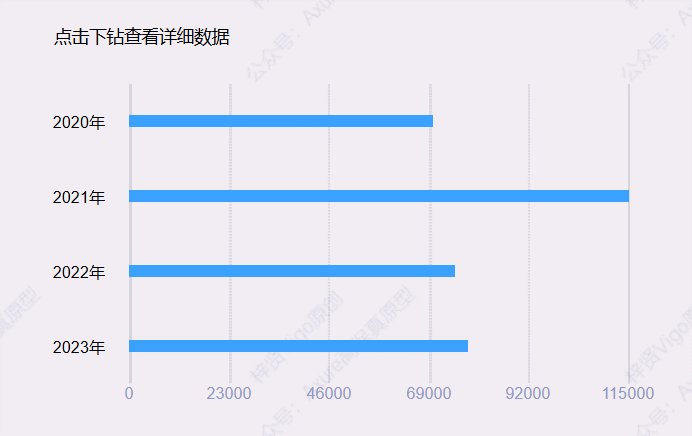
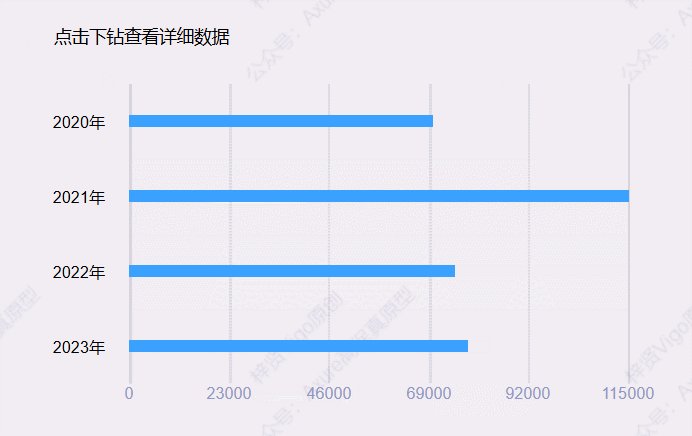
今天和大家分享2级下钻条形图的原型模板,效果包括:
-
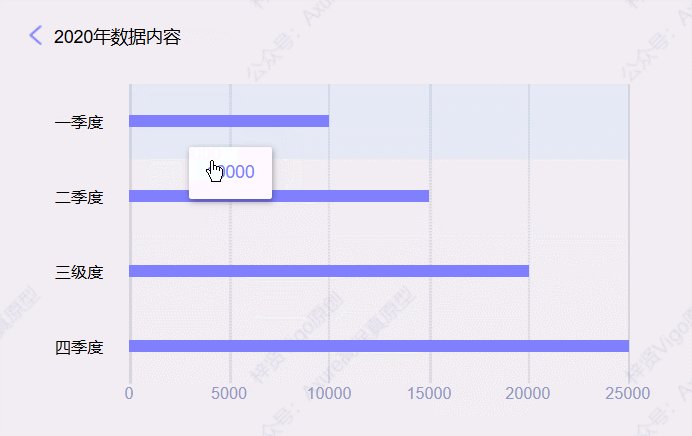
鼠标移入对应条形,会显示该条形对应的具体数据
-
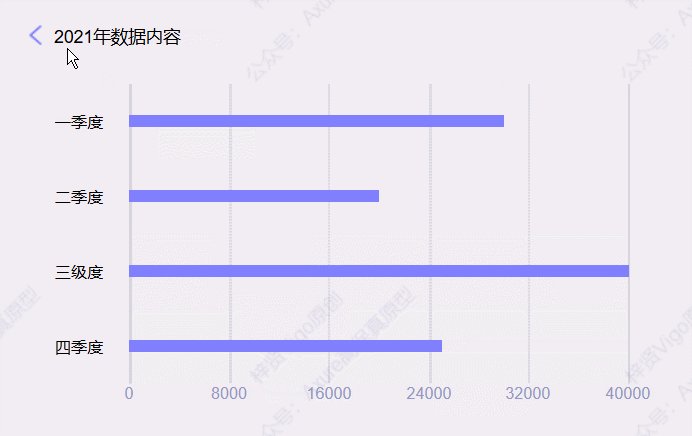
点击一级的条形,就会显示对应的2级条形图,例如点击2021年的条形会显示2021年1-4季度数据的条形图
-
点击返回按钮,可以返回到一级
这个原型模板是用Axure原生元件制作的,所以不需要联网或调用接口,使用也很方便,图表的数据在中继器表格里填写,预览时就可以根据表格数据和坐标最大值自动生成对应的2级下钻条形图......具体效果可以打开下方原型地址体验或者点击下方视频观看
【原型效果】
【Axure高保真原型】2级下钻条形图

【原型预览含下载地址】