大家好,今天给大家分享一个用 Rust 语言编写的、受 React 启发的前端框架Dioxus,旨在为构建跨平台的用户界面提供高效、高性能的解决方案。

项目介绍
Dioxus项目的诞生源于开发者们对于更高效、更灵活的跨平台UI解决方案的渴望。
随着技术的发展,用户对于应用的需求不再局限于单一的操作系统或设备类型,而是希望能够在不同的平台上获得无缝衔接的体验。然而,传统的技术栈往往难以满足这一需求,尤其是在性能和可维护性方面。
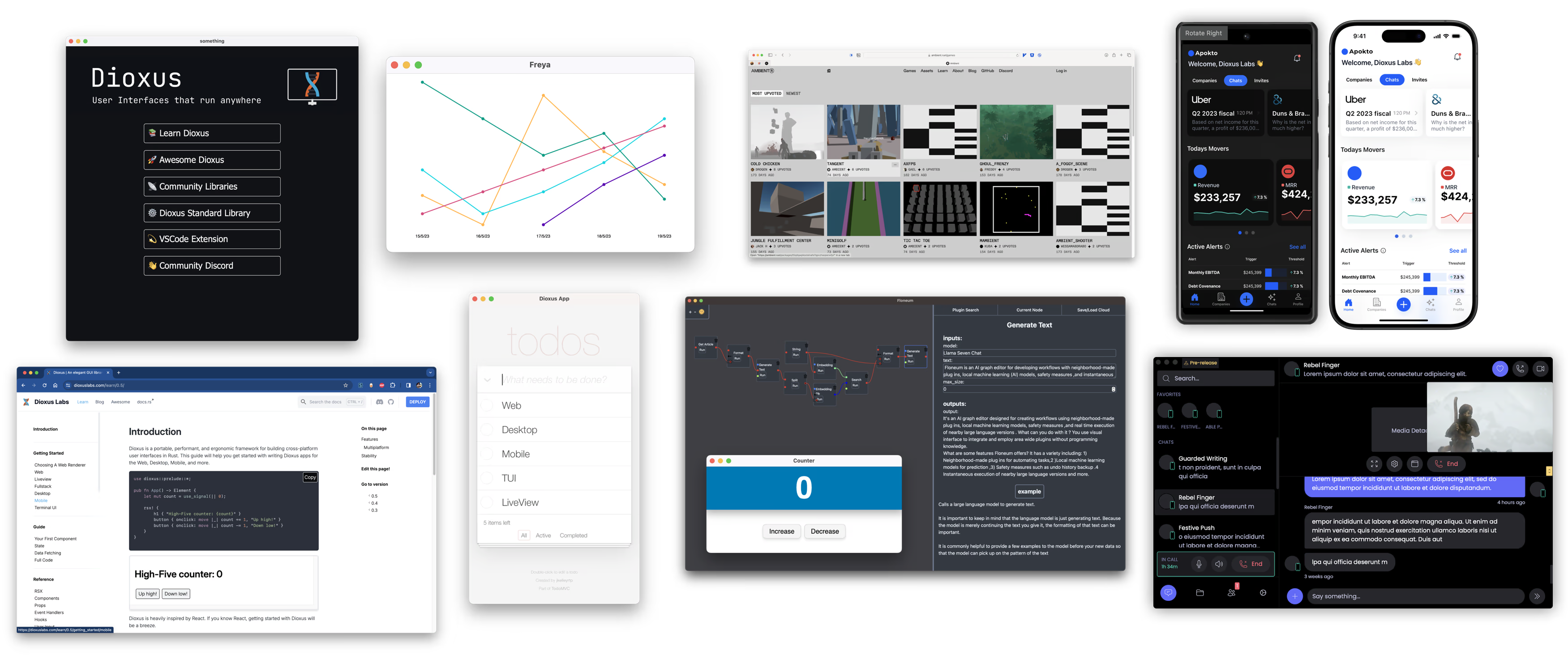
因此,Dioxus应运而生,它能够将组件编译为多种目标平台的原生代码,包括 Web(通过 WebAssembly)、桌面(如 Windows、MacOS、Linux)和移动应用(如 Android、iOS),实现 "一次编写,到处运行" 的目标。
核心特点
1.跨平台支持
Dioxus支持Web、桌面(macOS、Linux、Windows)、移动设备乃至服务器上的部署,开发者可以使用相同的代码库为不同的平台构建用户界面,大大减少了开发时间和成本。
2.高性能
Dioxus结合了Rust的高效性能,利用最快的WASM框架之一sledgehammer,确保了极致的运行效率。这使得使用Dioxus构建的应用程序往往拥有极佳的响应速度与用户体验。
3.简洁的API与组件模型
Dioxus提供了类似于React的声明式UI构建体验,使得开发者能够专注于业务逻辑本身,而非繁琐的平台适配细节。通过定义一个简单的app函数,开发者能够创建出丰富的UI元素。
4.高效的状态管理
Dioxus采用了一种混合型状态管理方式,汲取自React、Solid与Svelte的精华,为开发者提供了顺滑的开发体验。
5.强大的社区支持
Dioxus拥有一个充满激情的社区和全职工程师团队,确保项目能够持续进步与维护。此外,Awesome Dioxus项目为开发者提供了丰富的参考资料和实例应用,加速了开发进程。
应用场景
1.跨平台应用开发
非常适合开发需要在多种平台上运行的应用,如企业级的管理工具、协作软件等。
开发者可以利用 Dioxus 的跨平台特性,快速构建出在 Web、桌面和移动设备上都能良好运行的应用,为用户提供一致的体验。
2.高性能 Web 应用开发
对于对性能要求较高的 Web 应用,如数据可视化工具、大型电商网站的交互部分等,Dioxus 通过 WebAssembly 的应用可以发挥其高性能的优势。它能够快速处理大量数据的渲染和交互,减少页面的加载时间和响应延迟。
3.Rust 爱好者的前端选择
对于熟悉 Rust 语言的开发者来说,Dioxus 是一个很好的前端开发工具。它将 Rust 的高性能和安全性与前端开发的便利性相结合,使开发者能够利用自己的 Rust 技能来构建出色的用户界面,同时避免了传统 JavaScript 前端开发中可能遇到的一些问题,如类型安全问题等。
4.文本用户界面(TUI)
Dioxus还可以用于构建基于文本的界面,这在某些类型的应用程序中非常有用,如命令行工具或终端应用程序。
快速开始
安装与配置环境
1.安装Rust环境
确保您的系统上已经安装了Rust编译器和Cargo包管理器。您可以通过访问Rust官方网站下载并安装适用于您操作系统的Rust工具链。
2.安装Dioxus CLI工具
Dioxus提供了一个CLI工具,可以加速应用的开发。您可以通过Cargo安装它:cargo install dioxus-cli。
创建项目
使用dx new命令创建一个新的Dioxus项目,使用--template指定项目创建模板:
dx new --template gh:dioxuslabs/dioxus-template此命令,将从Git仓库dioxus-template模板初始化项目,你也可以自定义模板地址。
使用 dx config init project-name 命令创建一个所有字段都已设置好的 Dioxus.toml 文件。你可以基于此模板配置文件进行修改。
使用dx serve --desktop命令启动服务。你可以通过http://localhost:8080地址访问该服务。
项目地址
https://github.com/DioxusLabs/dioxus一个基于Rust适用于 Web、桌面、移动设备等的全栈应用程序框架 - BTool博客 - 在线工具软件,为开发者提供方便