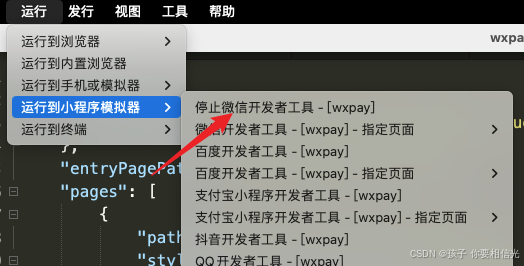
- 点击HBuilderX顶部的运行-运行到小程序模拟器-微信开发者工具,就会开始编译

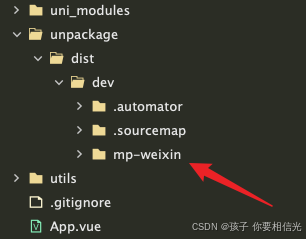
- 编译完成后的文件在根目录找到 unpackage -- dist -- dev -- mp-weixin, 这里面就是编译后的文件,如果未跳转到开发者工具,那可能是没设置启动路径,

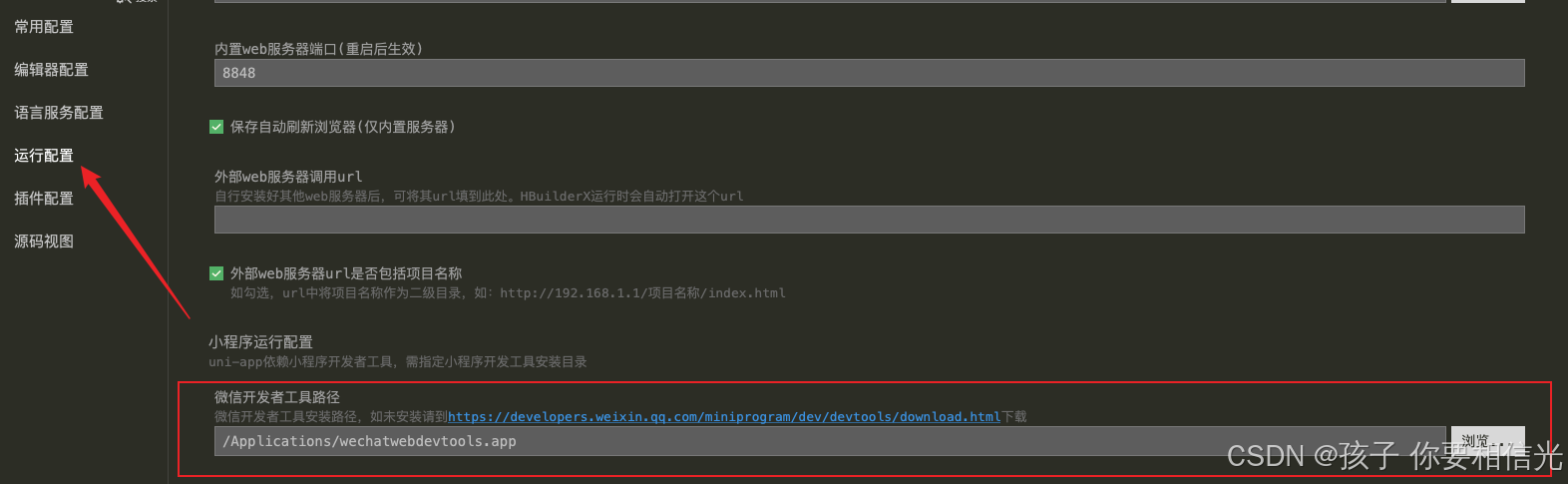
- window系统的话点击顶部工具 -- 设置 --运行配置 --微信开发工具路径
mac的话点击左上角🍎标识 -- 偏好设置 --运行配置 --微信开发工具路径

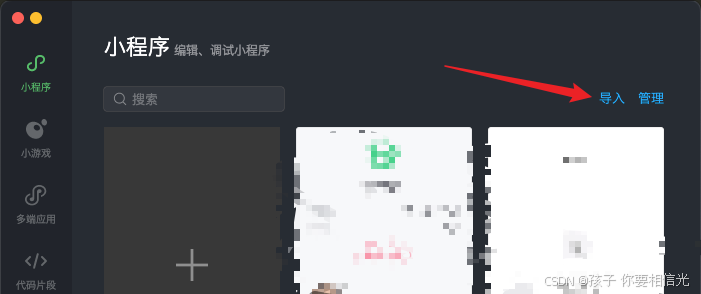
- 如果设置完开发路径,跳转到微信开发者工具了,但是没自动打开编译文件,代表 AppID 不同,可以手动点击主页面导入,将 unpackage -- dist -- dev -- mp-weixin 编译后文件导入,在导入时将 AppID 设置与HBuilderX 的一致,下次就可以直接启动,AppID 可以使用测试号,也可以在微信小程序官网进行注册,申请到 AppID

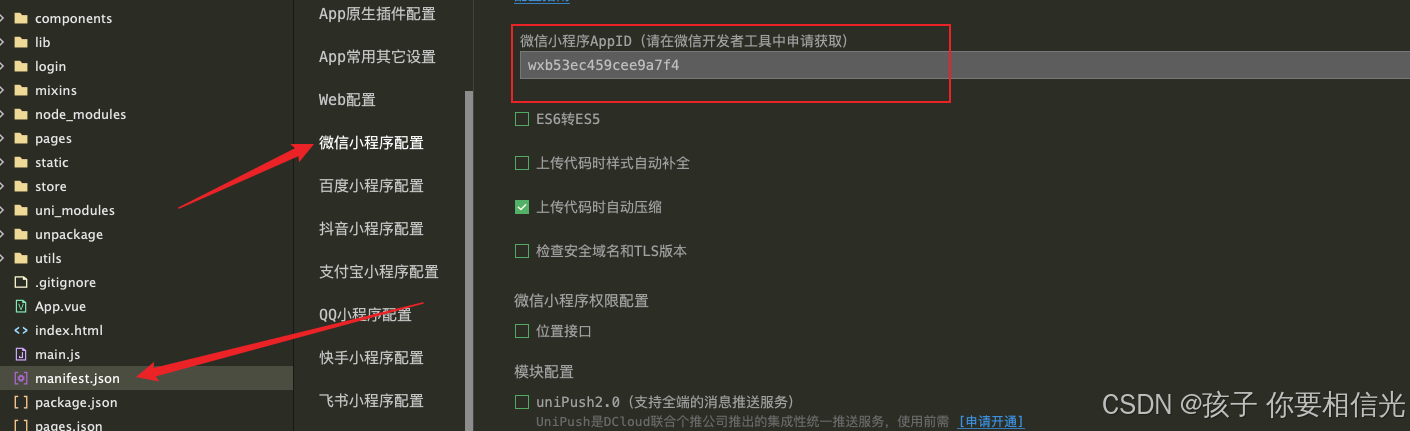
manifest.json -- 微信开发者工具 -- 微信小程序 AppID

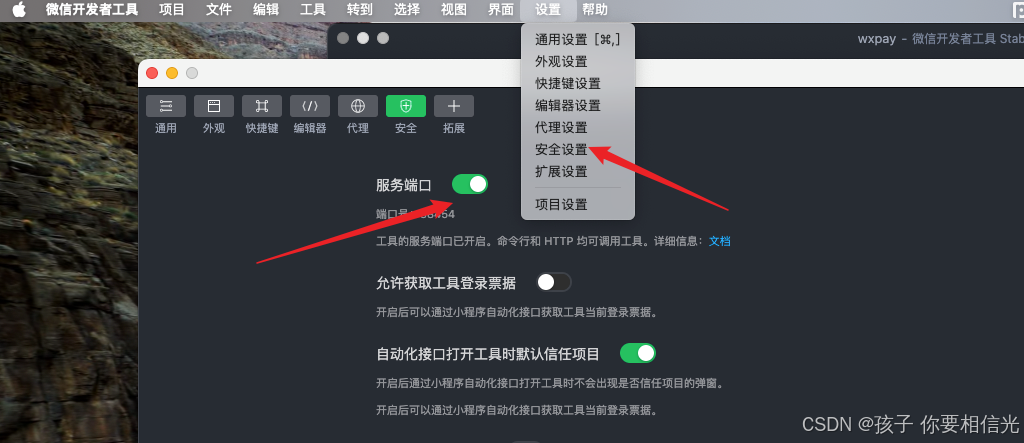
- 成功在微信开发者工具启动项目后 开启服务端口

如果有什么不对的,或者更好的解决方法,欢迎指正评论