目录
[1. 基本概念](#1. 基本概念)
[1.1 ECharts的主要特点有:](#1.1 ECharts的主要特点有:)
[1.2 ECharts的图形绘制方式:](#1.2 ECharts的图形绘制方式:)
[2. 基本使用](#2. 基本使用)
[3. 图表容器的大小](#3. 图表容器的大小)
[4. Option常用配置项](#4. Option常用配置项)
[1. 基础配置项](#1. 基础配置项)
[title 标题组件](#title 标题组件)
[legend 图例组件](#legend 图例组件)
[xAxis 直角坐标系 grid 中的 x 轴](#xAxis 直角坐标系 grid 中的 x 轴)
[yAxis 直角坐标系 grid 中的 y 轴](#yAxis 直角坐标系 grid 中的 y 轴)
[3. 系列配置项(series)](#3. 系列配置项(series))
1. 基本概念
Apache ECharts(简称ECharts)是一款功能强大的基于JS的数据可视化图表库,它是由百度前端团队开发和维护的开源可视化库。兼容性强,底层依赖矢量图形库 ZRender ,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
1.1 ECharts的主要特点有
丰富的图表类型:ECharts支持多种图表类型,包括折线图、柱状图、散点图、饼图、雷达图、地图、热力图等,可以满足不同场景下的数据可视化需求。
高度可定制:ECharts允许用户自定义图表的几乎所有元素,包括颜色、字体、样式、布局等,能够轻松适应不同的界面风格和业务需求。
强大的交互性:ECharts支持图表元素的点击、拖拽、缩放等交互操作,使得数据展示更为生动和易于理解。此外,ECharts还提供了丰富的提示框、图例、工具箱等交互组件,增强了用户与数据之间的交互体验。
动态数据更新:ECharts支持动态数据更新,可以轻松地向图表添加、删除或修改数据,并实时更新图表。这使得ECharts在实时数据监控和动态数据展示方面具有优势。
跨平台和兼容性:ECharts基于HTML5 Canvas,兼容所有现代浏览器和移动设备。它可以在各种设备和环境下运行,无需额外的适配工作。
1.2 ECharts的图形绘制方式
Canvas:
优点:绘制效果更加"炫",可以通过WebGL等实现三维效果。
缺点:兼容性相对较差,特别是在一些旧的浏览器上可能无法完美支持。但在现代浏览器上,这个问题基本上不需要担心。
SVG:
优点:兼容性较好,由于SVG是一项比较成熟的标准,许多旧的浏览器都对其有完善支持。
缺点:实现的效果可能有所限制,不如Canvas那么"炫"。
2. 基本使用
1. 获取 Apache ECharts
Apache ECharts 提供了多种安装方式
可以从官网(Apache ECharts)下载ECharts的源代码或编译产物,并在项目中引入。
还可以直接使用npm包管理器安装ECharts,命令为 npm install echarts
至还可以通过ECharts 在线构建 (apache.org)的方式只引入部分模块以减少包体
2. 引入Echarts.js文件
javascript
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
//或者找到本地文件dist/echarts.min.js引入
<script src="../echarts-5.5.1/package/dist/echarts.min.js"></script>3. 为ECharts准备一个定义了宽高的DOM
一般会用div标签,这个div图表容器决定了图表显示在哪里
javascript
<div id="main" style="width: 600px; height: 400px"></div>4. 基于准备好的DOM,初始化echarts实例
javascript
var myChart = echarts.init(document.getElementById('main'))5. 指定图表的配置项和数据
javascript
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
}6. 使用刚指定的配置项和数据显示图表
javascript
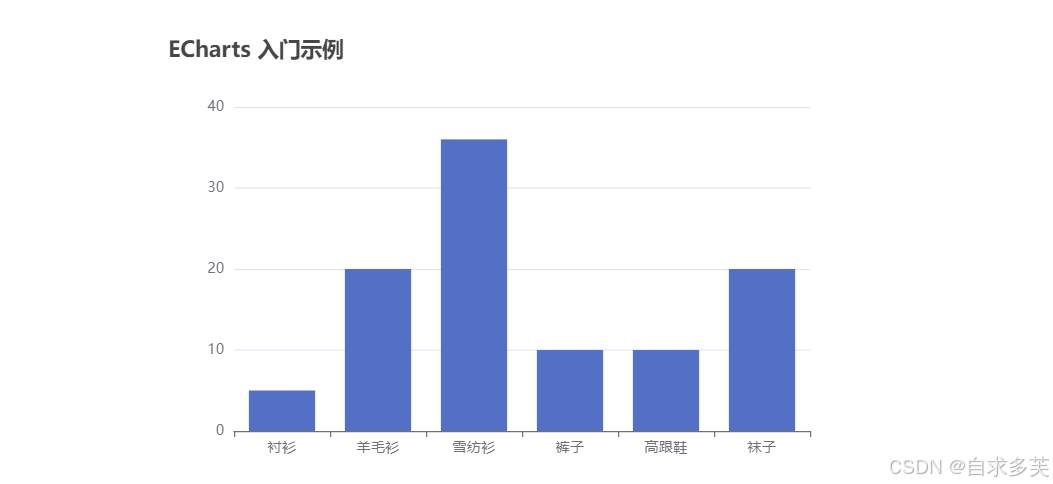
myChart.setOption(option)最终显示效果如图:

3. 图表容器的大小
- 因为
echarts需要在调用echarts.init初始容器时需保证容器已经有宽度和高度,所以官方推荐的做法是 "在 HTML 中定义有宽度和高度的父容器 "
html
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
</script>- 通过调用 echartsInstance.resize,我们可以动态改变图表的大小,比如当页面大小变化时,监听 页面的resize 事件:
javascript
<div id="main" style="width: 100%;height:400px;"></div>
var myChart = echarts.init(document.getElementById('main'));
window.addEventListener('resize', function() {
myChart.resize();
});也可以直为图表设置特定的大小
javascript
myChart.resize({
width: 800,
height: 400
});4. Option常用配置项
echarts的配置项有很多,没必要死记硬背,了解常用的部分,在需要使用的时候能够正确查询即可。可以对比这个 ( ECharts图表集---echarts gallery社区)网站的例子进行练习
1. 基础配置项
title 标题组件
javascript
myChart.setOption({
//配置图表标题组件
title: {
show: true, // 是否显示标题,默认true
text: "图表主标题文本", //主标题文本,支持使用 \n 换行。
textStyle: { //设置主标题文字样式,颜色,字体,阴影等
color: "#008DFF",
},
subtext: '图表副标题文本' ,
left: 200, //title 组件离容器左侧的距离
backgroundColor: '#ccc' //标题背景色,默认透明。
},
});tooltip提示框组件
javascript
tooltip: {
show: true, //是否显示提示框组件,默认为false
trigger: 'axis',//触发类型,鼠标悬停在,如'item'、'axis'等 ,上面时触发
triggerOn: 'mousemove' //触发条件,可选mousemove(鼠标移动时触发)、click(点击触发)、mousemove|click(鼠标移动或点击时触发)
axisPointer: { //配置坐标轴上指示器的样式和行为
type: 'cross',//指示器的类型,如十字线cross,
crossStyle: {//配置十字线的样式
color: '#999'
}
}
},比如我们给 "2.基础使用"中的例子加上:
javascript
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: { color: '#999'}
}
},
//.....其他
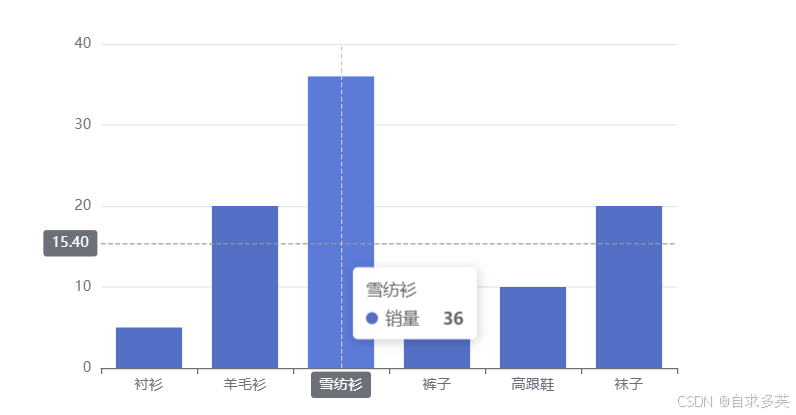
}当你把鼠标移动到图表上时:

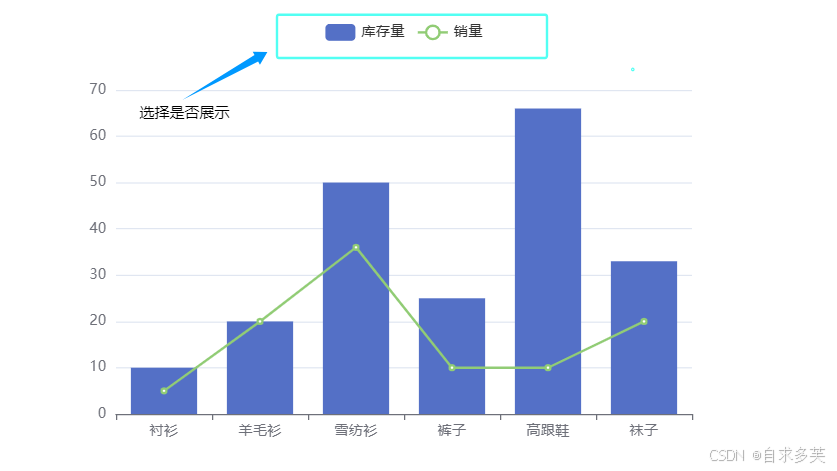
legend 图例组件
当有多条数据时展示了数据分类展示;如下
javascript
var option = {
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
legend: {
data: ['库存量', '销量']
},
series: [
{
name: '库存量',
type: 'bar',
data: [10, 20, 50, 25, 66, 33]
},
{
name: '销量',
type: 'line',
data: [5, 20, 36, 10, 10, 20]
}
]
}
2.坐标配置项
grid网格组件
javascript
grid: {
//网格距离容器各边的距离
top: '18%',
bottom: '10%',
left: '10%',
right: '5%'
},xAxis 直角坐标系 grid 中的 x 轴
javascript
//配置直角坐标系 grid 中的 x 轴
xAxis: {
show: true, // 是否显示 x 轴,默认true
type: "category", //坐标轴类型。默认category(类目轴),其他值:value(数值轴),time(时间轴),log(对数轴)
name: "x轴名字", //坐标轴名称。
nameLocation: "center", //坐标轴名称显示位置。
nameTextStyle: {}, //坐标轴名称的文字样式
inverse: true, //是否是反向坐标轴。默认false
axisLabel:{//坐标轴刻度标签的相关设置。
show: true, //是否显示刻度标签。
color: "red", //刻度标签文字的颜色,默认取 axisLine.lineStyle.color。支持回调函数
},
data: [
"足球",
"篮球",
"乒乓球",
"跳绳",
"健步走",
"呼啦圈",
"踢毽",
{
value: "霹雳舞",
textStyle: { fontSize: 20, color: "red"},//类目标签的文字样式
},
],
//Array,类目数据,在类目轴(type: 'category')中有效。
//如果没有设置 type,但是设置了 axis.data,则认为 type 是 'category'。
//如果设置了 type 是 'category',但没有设置 axis.data,则 axis.data 的内容会自动从 series.data 中获取
},yAxis 直角坐标系 grid 中的 y 轴
y轴属性与x轴属性相似,需特别注意的是,type属性默认值不同
javascript
yAxis: {
type: "value", //坐标轴类型。默认值value,x轴type默认值为category
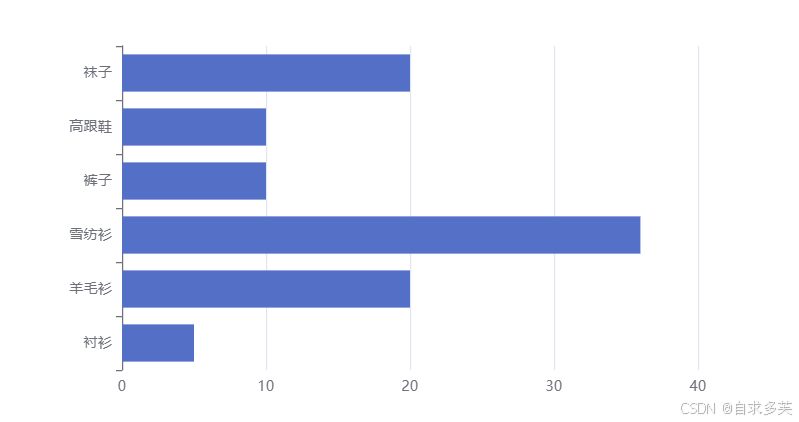
},比如。我们把 "2.基础使用" 中的竖向柱状图改为横向柱状图:
javascript
var option = {
xAxis: { type: 'value' },
yAxis: {
type: 'category',
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
}
3. 系列配置项(series)
series:系列的配置项,用于定义图表中的数据系列
javascript
series: [
{
name: '库存量', //系列名称
type: 'bar', //图标类型,如bar,line,pie等
data: [10, 20, 50], //系列数据
lable: {
show: true, //是否显示标签
position: 'top' //标签显示位置
},
itemStyle: {
color: 'green', //系列项的颜色
borderColor: 'yellow' //系列项的边框颜色
},
emphasis: {
//系列的高亮样式配置项
itemStyle: {
//高亮时的图形样式
color: 'red'
},
label: {} //高亮时的标签样式
}
//其他配置项
},
{
//其他数据系列
// .......
}官方教程文档地址:Documentation - Apache ECharts
不同版本的ECharts可能会有一些差异,建议查阅ECharts官方文档来获取最新的配置项信息。
若有错误或描述不当的地方,烦请评论或私信指正,万分感谢 😃 共勉!💪
如果我的文章对你有帮助,你的赞👍就是对我的最大支持^_^