目录
[js 接口](#js 接口)
插件介绍
腾讯位置服务地图选点插件 可以让用户快速、准确地选择并确认自己的当前位置,并将相关位置信息回传给开发者。同时我们还提供搜索、关键词分类、POI主子点等辅助功能,让选点更轻松!
请扫描二维码,在手机端体验地图选点插件Demo。

接入指引
1、插件申请接入:
在腾讯微信公众平台中, "微信小程序官方后台-设置-第三方服务-插件管理" 里点击 "添加插件",搜索 "腾讯位置服务地图选点" 申请,申请后小程序开发者可在小程序内使用该插件。
2、引入插件包: 地图选点appId: wx76a9a06e5b4e693e (点击浏览插件最新版本)
// app.json
{
"plugins": {
"chooseLocation": {
"version": "1.0.12",
"provider": "wx76a9a06e5b4e693e"
}
}
} 3、设置定位授权:
地图选点插件需要小程序提供定位授权才能够正常使用定位功能:
// app.json
{
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序定位"
}
}
}4、使用插件:
插件页面调用示例:
const key = ''; //使用在腾讯位置服务申请的key
const referer = ''; //调用插件的app的名称
const location = JSON.stringify({
latitude: 39.89631551,
longitude: 116.323459711
});
const category = '生活服务,娱乐休闲';
wx.navigateTo({
url: 'plugin://chooseLocation/index?key=' + key + '&referer=' + referer + '&location=' + location + '&category=' + category
});相关参数说明
插件页面参数
| 属性 | 类型 | 说明 | 是否必须传入 |
|---|---|---|---|
| key | string | 调用路线规划插件需要申请腾讯位置服务的服务账号,key是开发者的唯一标识。申请key | 是 |
| referer | string | 调用来源,一般为您的应用名称,请务必填写! | 是 |
| location | string | 地图中心点坐标,如果不传则默认当前用户的真实位置坐标 | 否 |
| category | string | POI分类关键词,最多3个分类,分类之间用英文逗号隔开,如:大学,生活服务,小区,点击查看[POI分类关键词],如果不传则不显示分类列表 | 否 |
| scale | number | 缩放级别,取值范围为3-20,默认值是15 | 否 |
location 说明
| 属性 | 类型 | 说明 | 是否必须传入 |
|---|---|---|---|
| latitude | number | 纬度 | 是 |
| longitude | number | 经度 | 是 |
插件接口调用示例:
const chooseLocation = requirePlugin('chooseLocation');
Page({
// 从地图选点插件返回后,在页面的onShow生命周期函数中能够调用插件接口,取得选点结果对象
onShow () {
const location = chooseLocation.getLocation(); // 如果点击确认选点按钮,则返回选点结果对象,否则返回null
},
onUnload () {
// 页面卸载时设置插件选点数据为null,防止再次进入页面,geLocation返回的是上次选点结果
chooseLocation.setLocation(null);
}
})插件接口返回的选点结果对象的说明
| 属性 | 类型 | 说明 |
|---|---|---|
| name | string | 位置名称 |
| latitude | number | 纬度 |
| longitude | number | 经度 |
| address | string | 位置地址 |
| province | string | 位置所在省 |
| city | string | 位置所在城市 |
| district | string | 位置所在区 |
插件错误处理
插件页面传递参数错误处理说明:
- 当必传参数没有传时,插件页面内容不展示
页面错误码列表:
| 错误码 | 含义 |
|---|---|
| -1000 | 网络请求失败 |
| -1001 | 定位失败 |
| -1002 | 定位授权失败 |
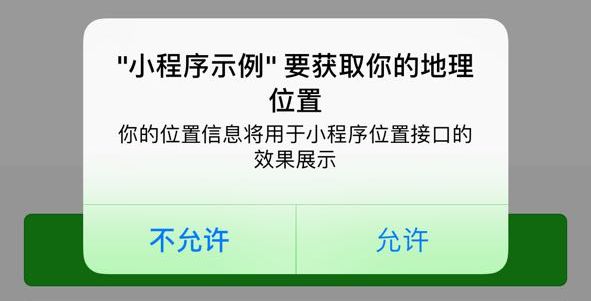
效果图
|-----------------------------------------------------------------------------------|-----------------------------------------------------------------------------------|
|  |
|  |
|
permission
微信客户端 7.0.0 及以上版本支持
小程序接口权限相关设置。字段类型为 Object,结构为:
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| scope.userLocation | PermissionObject | 否 | 位置相关权限声明 |
PermissionObject 结构
| 属性 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| desc | string | 是 | 小程序获取权限时展示的接口用途说明。最长 30 个字符 |
如:
// app.json
{
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序定位"
}
}
}
插件的作用
添加插件
在使用插件前,首先要在小程序管理后台的"设置-第三方服务-插件管理"中添加插件。开发者可登录小程序管理后台,通过 appid 查找插件并添加。如果插件无需申请,添加后可直接使用;否则需要申请并等待插件开发者通过后,方可在小程序中使用相应的插件。
引入插件代码包
使用插件前,使用者要在 app.json 中声明需要使用的插件,例如:
代码示例:
{
"plugins": {
"myPlugin": {
"version": "1.0.0",
"provider": "wxidxxxxxxxxxxxxxxxx"
}
}
}如上例所示, plugins 定义段中可以包含多个插件声明,每个插件声明以一个使用者自定义的插件引用名作为标识,并指明插件的 appid 和需要使用的版本号。其中,引用名(如上例中的 myPlugin)由使用者自定义,无需和插件开发者保持一致或与开发者协调。在后续的插件使用中,该引用名将被用于表示该插件。
使用插件
使用插件时,插件的代码对于使用者来说是不可见的。为了正确使用插件,使用者应查看插件详情页面中的"开发文档"一节,阅读由插件开发者提供的插件开发文档,通过文档来明确插件提供的自定义组件、页面名称及提供的 js 接口规范等。
页面
插件的页面从小程序基础库版本 2.1.0 开始支持。
需要跳转到插件页面时,url 使用 plugin:// 前缀,形如 plugin://PLUGIN_NAME/PLUGIN_PAGE, 如:
代码示例:
<navigator url="plugin://myPlugin/hello-page">
Go to pages/hello-page!
</navigator>js 接口
使用插件的 js 接口时,可以使用 requirePlugin 方法。例如,插件提供一个名为 hello 的方法和一个名为 world 的变量,则可以像下面这样调用:
var myPluginInterface = requirePlugin('myPlugin');
myPluginInterface.hello();
var myWorld = myPluginInterface.world;基础库 2.14.0 起,也可以通过插件的 AppID 来获取接口,如:
var myPluginInterface = requirePlugin('wxidxxxxxxxxxxxxxxxx');