在 Jupyter Notebook 中使用 Matplotlib 进行交互式可视化的教程
引言
数据可视化是数据分析的重要组成部分,能够帮助我们更直观地理解数据。Matplotlib 是 Python 中最流行的绘图库之一,而 Jupyter Notebook 则是进行数据分析和可视化的理想环境。本文将详细介绍如何在 Jupyter Notebook 中使用 Matplotlib 进行交互式可视化,涵盖基础设置、常见图形绘制、交互式功能以及一些高级技巧,帮助你充分利用这两个强大的工具。
一、环境准备
1.1 安装 Jupyter Notebook 和 Matplotlib
首先,确保你已经安装了 Jupyter Notebook 和 Matplotlib。如果还没有安装,可以使用以下命令:
bash
pip install jupyter matplotlib1.2 启动 Jupyter Notebook
在命令行中输入以下命令启动 Jupyter Notebook:
bash
jupyter notebook这将打开一个新的浏览器窗口,显示 Jupyter Notebook 的主页。
1.3 导入必要的库
在新的 Notebook 中,首先导入 Matplotlib 和必要的库:
python
import matplotlib.pyplot as plt
import numpy as np二、基础设置
2.1 启用交互式模式
在 Jupyter Notebook 中,可以通过 %matplotlib notebook 或 %matplotlib inline 命令启用交互式模式。
%matplotlib notebook:提供更丰富的交互功能,可以缩放、平移图形。%matplotlib inline:生成静态图形,适合于输出简单的图表。
在 Notebook 中输入以下命令以启用交互式模式:
python
%matplotlib notebook三、绘制基本图形
3.1 绘制折线图
接下来,绘制一个简单的折线图来展示数据的变化。
python
# 数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建折线图
plt.plot(x, y, label='Sine Wave', color='blue')
# 添加标题和标签
plt.title('Sine Wave')
plt.xlabel('X-axis')
plt.ylabel('Y-axis')
plt.legend()
# 显示图形
plt.show()
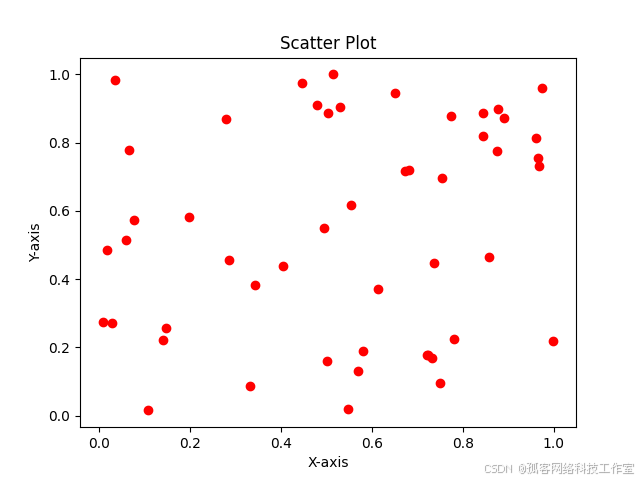
3.2 绘制散点图
散点图用于显示两个变量之间的关系,以下是一个散点图的示例:
python
# 数据
x = np.random.rand(50)
y = np.random.rand(50)
# 创建散点图
plt.scatter(x, y, color='red')
# 添加标题和标签
plt.title('Scatter Plot')
plt.xlabel('X-axis')
plt.ylabel('Y-axis')
# 显示图形
plt.show()
四、交互式功能
4.1 缩放和平移
使用 %matplotlib notebook 启用交互式模式后,你可以通过鼠标缩放和平移图形。尝试在图形上滚动鼠标滚轮来缩放,或按住鼠标左键并拖动来平移图形。
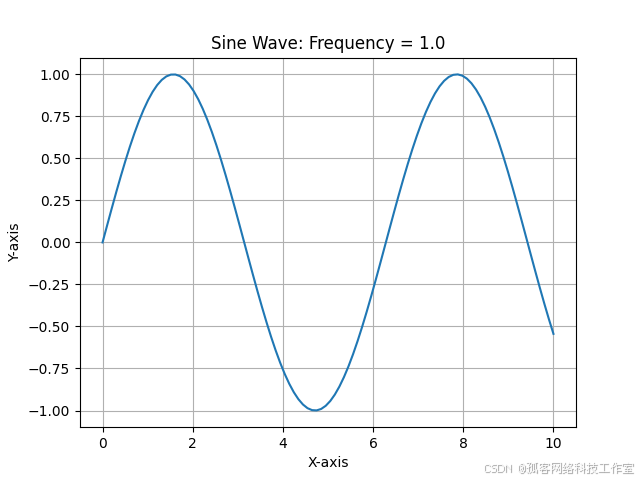
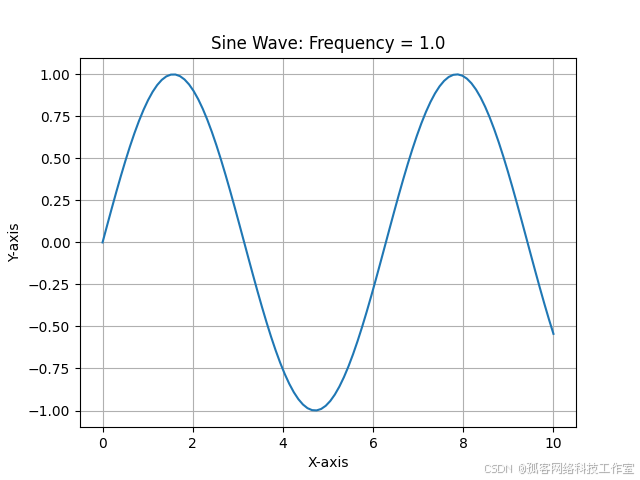
4.2 添加滑块
可以使用 ipywidgets 库添加滑块,以便动态调整图形参数。首先,确保安装 ipywidgets:
bash
pip install ipywidgets然后,在 Notebook 中创建一个简单的示例:
python
import numpy as np
import matplotlib.pyplot as plt
from ipywidgets import interact
# 定义绘图函数
def plot_sine_wave(frequency=1):
plt.clf() # 清除当前图形
x = np.linspace(0, 10, 100)
y = np.sin(frequency * x)
plt.plot(x, y)
plt.title(f'Sine Wave: Frequency = {frequency}')
plt.xlabel('X-axis')
plt.ylabel('Y-axis')
plt.grid()
plt.show()
# 创建滑块
interact(plot_sine_wave, frequency=(1, 10, 0.1));
4.3 使用按钮
可以创建按钮来触发特定的绘图操作。以下是一个示例:
python
import matplotlib.pyplot as plt
from ipywidgets import Button
# 创建按钮
button = Button(description="Draw Random Points")
# 定义按钮点击事件
def on_button_clicked(b):
plt.clf() # 清除当前图形
x = np.random.rand(50)
y = np.random.rand(50)
plt.scatter(x, y, color='green')
plt.title('Random Scatter Plot')
plt.xlabel('X-axis')
plt.ylabel('Y-axis')
plt.show()
# 绑定事件
button.on_click(on_button_clicked)
button
五、绘制多图
5.1 使用子图
可以在同一图形中绘制多个子图,以下是一个示例:
python
# 创建子图
fig, axs = plt.subplots(2, 2, figsize=(10, 8))
# 绘制数据
axs[0, 0].plot(x, y)
axs[0, 0].set_title('Sine Wave')
axs[0, 1].scatter(x, y, color='red')
axs[0, 1].set_title('Scatter Plot')
axs[1, 0].hist(y, bins=10, color='blue')
axs[1, 0].set_title('Histogram')
axs[1, 1].bar(['A', 'B', 'C'], [3, 7, 5], color='orange')
axs[1, 1].set_title('Bar Chart')
# 调整布局
plt.tight_layout()
plt.show()六、保存图形
可以将绘制的图形保存为文件(如 PNG、PDF 等):
python
# 数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建折线图
plt.plot(x, y)
# 保存图形
plt.savefig('sine_wave.png')
# 显示图形
plt.show()七、高级技巧
7.1 自定义样式
Matplotlib 提供了多种样式,可以通过 plt.style.use() 方法轻松应用。例如:
python
plt.style.use('ggplot')7.2 使用动画
可以使用 FuncAnimation 创建动态可视化。以下是一个简单的动画示例:
python
from matplotlib.animation import FuncAnimation
# 数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
fig, ax = plt.subplots()
line, = ax.plot(x, y)
# 动画更新函数
def update(frame):
line.set_ydata(np.sin(x + frame / 10)) # 更新数据
return line,
# 创建动画
ani = FuncAnimation(fig, update, frames=100, blit=True)
plt.show()
八、总结与拓展
在 Jupyter Notebook 中使用 Matplotlib 进行交互式可视化,不仅可以提升数据分析的效率,还能使数据展示更加生动。通过本文的学习,你已经掌握了如何设置交互模式、绘制基本图形、使用交互式功能、绘制多图以及一些高级技巧。
8.1 进一步学习的方向
- 深入了解 Matplotlib 的高级功能,如三维绘图和动画。
- 探索其他数据可视化库,如 Seaborn、Plotly 和 Bokeh,了解它们的优势和适用场景。
- 学习如何将可视化结果集成到 Web 应用中,使用 Dash 或 Flask 等框架。
希望这篇教程能帮助你在数据可视化的旅程中更进一步!如有任何疑问或建议,欢迎在评论区留言讨论。