
开启题目:

点击"开始聊天",发现已经跑路:

点击"查看聊天记录",会发现一大堆聊天记录:

聊天记录在/list目录下
点两个具体的聊天记录,发现地址栏中URL发生变化,都是
/view?conversation_id=xxxx


让AI写个Javascript脚本,自动探寻网页上所有的子链接,检索内容含有关键词"flag"的子链接,写好之后在edge浏览器上执行:
// 获取所有带有 href 属性的 <a> 标签
const links = document.querySelectorAll('a[href]');
// 存储找到的包含"flag"的链接
const flagLinks = [];
// 遍历每个链接
links.forEach(link => {
const href = link.getAttribute('href');
if (href.includes('view')) {
// 构建完整的子链接URL
const subUrl = new URL(href, window.location.href).href;
// 发送GET请求获取子页面内容
fetch(subUrl, {
headers: {
'Authorization': 'Bearer 531:MEYCIQDHL9dv6rPhZXD7kTqsNQhOCMdkSDmQ9lwfWCGlJGX9WwIhAIRyevrdkoLnKaHDBDnUCADQ9Yt0R6nf5irm5hQwDTiI',
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.3'
}
})
.then(response => {
if (!response.ok) {
throw new Error(`HTTP error: ${response.status}`);
}
return response.text();
})
.then(html => {
const subDoc = new DOMParser().parseFromString(html, 'text/html');
const textContent = subDoc.body.textContent || subDoc.body.innerText;
if (textContent.toLowerCase().includes('flag')) {
const title = link.textContent.trim() || '无标题';
flagLinks.push({ title, subUrl });
console.log(`找到包含'flag'的链接:标题: ${title}, 链接: ${subUrl}`);
}
})
.catch(error => {
console.error(`请求子链接失败: ${subUrl} - ${error.message}`);
});
}
});
// 打印找到的包含"flag"的链接
console.log(flagLinks);

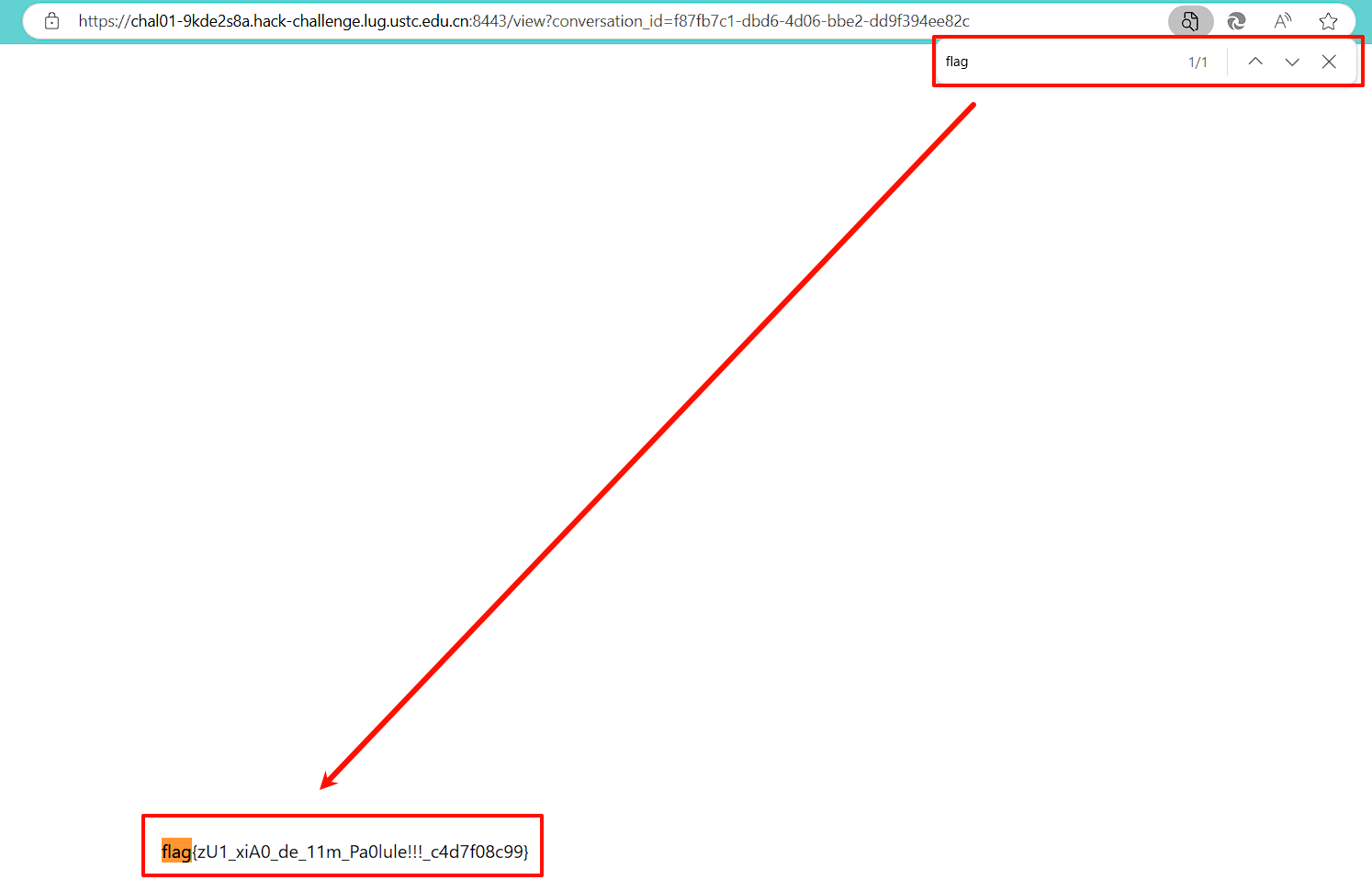
成功找到flag