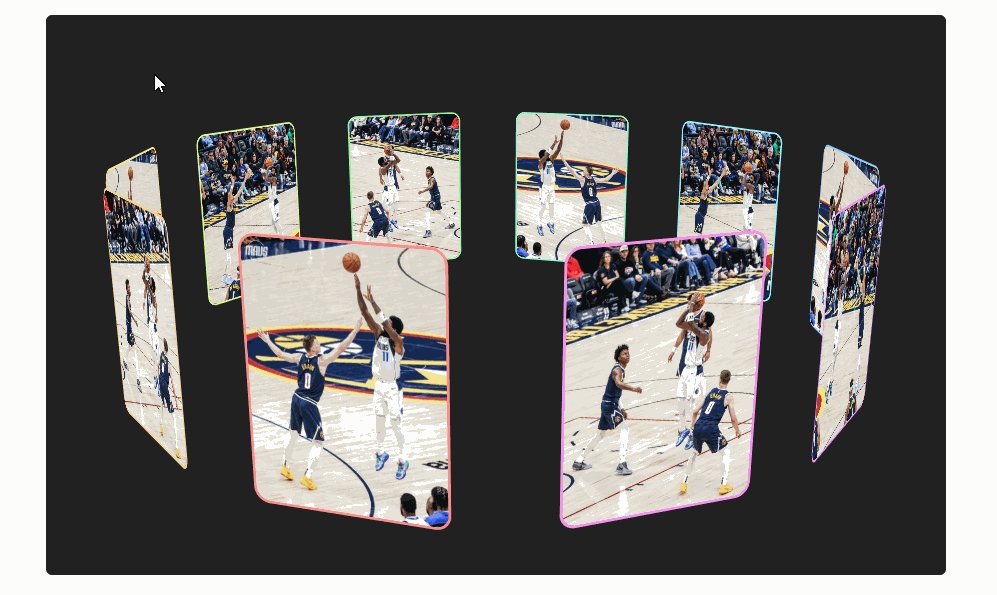
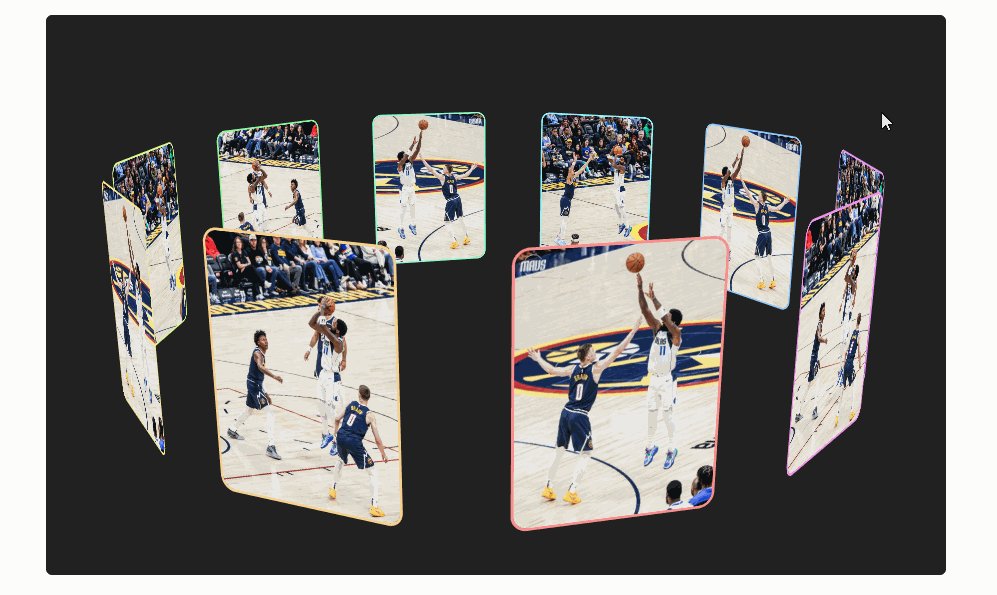
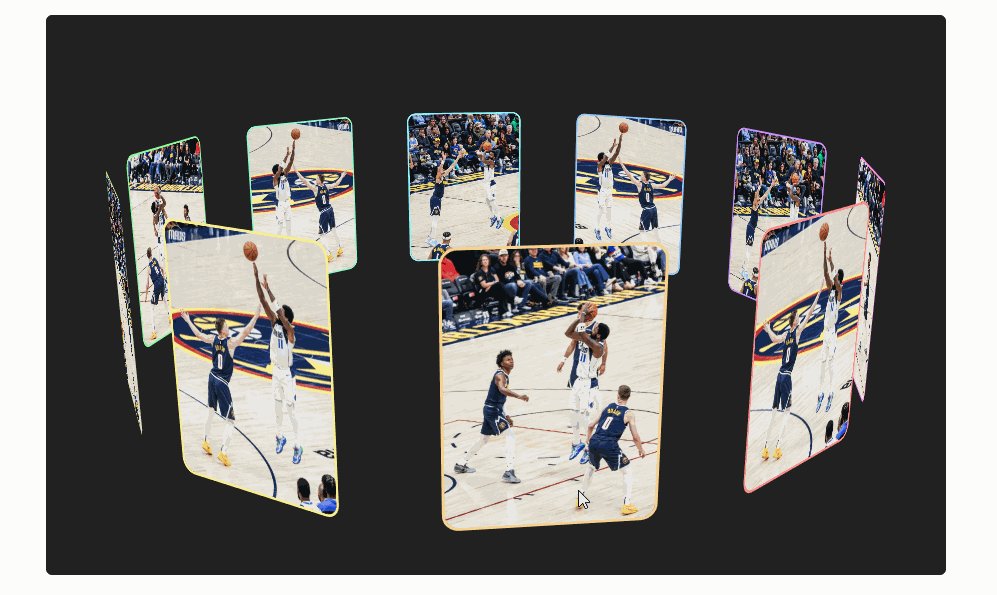
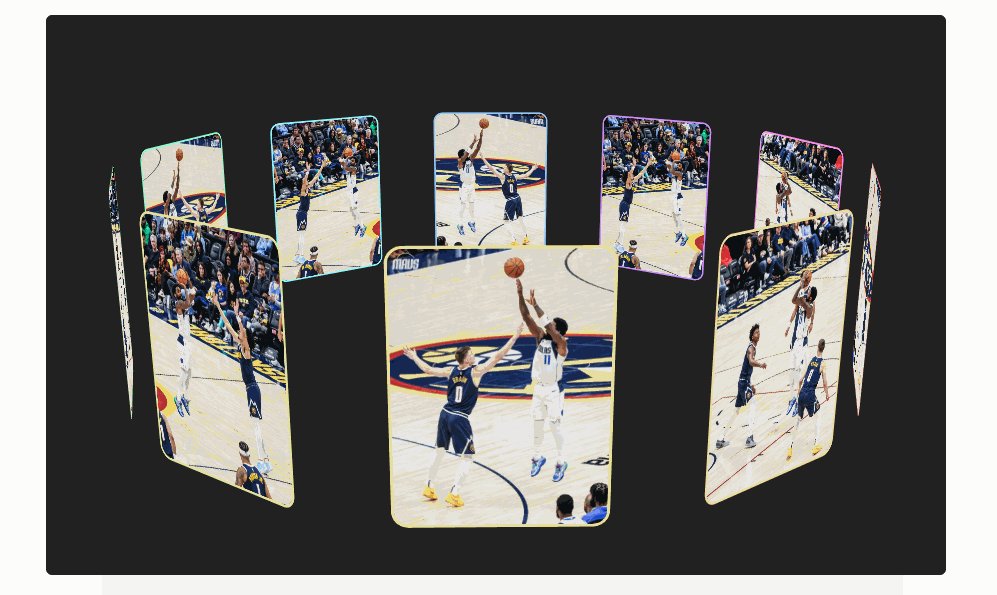
效果演示
这段HTML与CSS代码创建了一个包含10张卡片的3D旋转效果,每张卡片都有自己的边框颜色和图片。通过CSS的3D变换和动画,实现了一个动态的旋转展示效果

HTML
html
<div class="wrapper">
<div class="inner" style="--quantity: 10;">
<div class="card" style="--index: 0;--color-card: 142, 249, 252;">
<div class="img">
<img src="../../static/3.jpg" alt="">
</div>
</div>
<div class="card" style="--index: 1;--color-card: 142, 252, 204;">
<div class="img">
<img src="../../static/4.jpg" alt="">
</div>
</div>
<div class="card" style="--index: 2;--color-card: 142, 252, 157;">
<div class="img">
<img src="../../static/5.jpg" alt="">
</div>
</div>
<div class="card" style="--index: 3;--color-card: 215, 252, 142;">
<div class="img">
<img src="../../static/3.jpg" alt="">
</div>
</div>
<div class="card" style="--index: 4;--color-card: 252, 252, 142;">
<div class="img">
<img src="../../static/4.jpg" alt="">
</div>
</div>
<div class="card" style="--index: 5;--color-card: 252, 208, 142;">
<div class="img">
<img src="../../static/5.jpg" alt="">
</div>
</div>
<div class="card" style="--index: 6;--color-card: 252, 142, 142;">
<div class="img">
<img src="../../static/4.jpg" alt="">
</div>
</div>
<div class="card" style="--index: 7;--color-card: 252, 142, 239;">
<div class="img">
<img src="../../static/5.jpg" alt="">
</div>
</div>
<div class="card" style="--index: 8;--color-card: 204, 142, 252;">
<div class="img">
<img src="../../static/3.jpg" alt="">
</div>
</div>
<div class="card" style="--index: 9;--color-card: 142, 202, 252;">
<div class="img">
<img src="../../static/4.jpg" alt="">
</div>
</div>
</div>
</div>- .wrapper:最外层的容器,用于包裹整个3D效果。
- .inner:内部容器,用于包裹所有的卡片,并且设置了--quantity自定义属性,这个值表示卡片的总数,用于计算每个卡片的旋转角度。
- .card:单个卡片的容器,每个卡片都有一个--index属性,表示卡片的索引,用于计算旋转角度,以及--color-card属性,表示卡片的边框颜色。
- .img:图片容器,用于包裹img标签。
- img:图片元素,用于显示卡片上的图片。
CSS
css
.wrapper {
width: 100%;
height: 100%;
position: relative;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
overflow: hidden;
}
.inner {
--w: 150px;
--h: 200px;
--translateZ: calc((var(--w) + var(--h)) + 0px);
--rotateX: -15deg;
--perspective: 1000px;
position: absolute;
width: var(--w);
height: var(--h);
top: 25%;
left: calc(50% - (var(--w) / 2) - 2.5px);
z-index: 2;
transform-style: preserve-3d;
transform: perspective(var(--perspective));
animation: rotating 20s linear infinite;
}
@keyframes rotating {
from {
transform: perspective(var(--perspective)) rotateX(var(--rotateX)) rotateY(0);
}
to {
transform: perspective(var(--perspective)) rotateX(var(--rotateX)) rotateY(1turn);
}
}
.card {
position: absolute;
border: 2px solid rgba(var(--color-card));
border-radius: 12px;
overflow: hidden;
inset: 0;
transform: rotateY(calc((360deg / var(--quantity)) * var(--index))) translateZ(var(--translateZ));
}
.img {
width: 100%;
height: 100%;
object-fit: cover;
background: #0000 radial-gradient(circle,
rgba(var(--color-card), 0.2) 0%,
rgba(var(--color-card), 0.6) 80%,
rgba(var(--color-card), 0.9) 100%);
}
.img img {
width: 100%;
height: 100%;
}- .wrapper:设置为相对定位,并且使其充满整个视口(viewport),居中显示内容,并且隐藏溢出的内容。
- .inner:设置为绝对定位,并且定义了一些自定义属性,用于计算卡片的宽度、高度、Z轴的平移距离、X轴的旋转角度和透视效果。它还设置了transform-style为preserve-3d,这是实现3D效果的关键属性。此外,它还定义了一个无限循环的rotating动画。
- @keyframes rotating:定义了一个名为rotating的关键帧动画,使.inner容器围绕Y轴旋转。
- .card:设置为绝对定位,并且使用rotateY和translateZ变换来实现卡片的3D旋转效果。每个卡片的旋转角度由--index和--quantity属性计算得出。
- .img:设置图片容器的宽高、对象适应模式和背景渐变效果。
- .img img:设置图片的宽高以填满容器。