使用阿里云远程访问 Synology Web Station 的指南
本文将指导如何通过阿里云服务器配置 Nginx 和 FRP,远程访问部署在 Synology NAS 上的 Web Station 服务,同时支持 HTTPS 安全访问。
背景
通过 Synology NAS 的 Web Station,可以部署 WordPress、phpMyAdmin 等服务。但是,这些服务默认只能在本地访问。为了实现远程访问,我们可以通过阿里云的 Nginx 和 FRP 配置反向代理。
准备工作
- 阿里云服务器:一台可以配置 Nginx 的云服务器。
- 域名 :一个指向阿里云服务器公网 IP 的域名(例如
example.com)。 - FRP 服务:在阿里云配置 FRP 服务端,在 Synology NAS 上配置 FRP 客户端。
- HTTPS 证书:通过 Certbot 为域名申请免费的 SSL 证书。
步骤 1:配置阿里云上的 Nginx
1. 安装 Nginx
确保阿里云服务器上安装了 Nginx。如果未安装,请使用以下命令:
bash
sudo apt update
sudo apt install nginx -y2. 配置 Nginx
在 /etc/nginx/sites-available/ 目录中创建一个新的配置文件,例如 web_station:
bash
sudo vim /etc/nginx/sites-available/web_station编辑以下内容:
ini
server {
listen 80;
server_name example.com;
# 将 HTTP 请求重定向到 HTTPS
location / {
return 301 https://$host$request_uri;
}
}
server {
listen 443 ssl http2;
server_name example.com;
# SSL 证书路径
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
include /etc/letsencrypt/options-ssl-nginx.conf;
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem;
# 反向代理 Web Station
location / {
proxy_pass https://127.0.0.1:5443;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /wordpress/ {
proxy_pass https://127.0.0.1:5443/wordpress/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}启用配置并重启 Nginx:
bash
sudo ln -s /etc/nginx/sites-available/web_station /etc/nginx/sites-enabled/
sudo nginx -t
sudo systemctl reload nginx步骤 2:申请 HTTPS 证书
1. 安装 Certbot
bash
sudo apt update
sudo apt install certbot python3-certbot-nginx -y2. 申请证书
运行以下命令为域名申请证书:
bash
sudo certbot --nginx -d example.com完成后,Certbot 会自动更新 Nginx 配置文件。
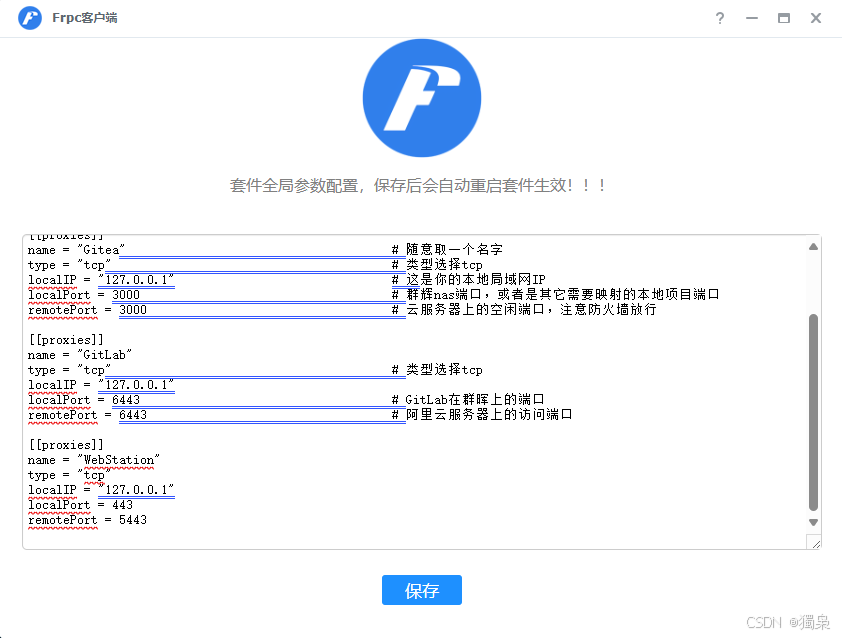
步骤 3:配置 Synology NAS 上的 FRP 客户端
在 Synology NAS 上,编辑 FRP 客户端的配置文件,例如 /etc/frpc.ini
ini
serverAddr = "110.192.212.32" # 服务器公网ip
serverPort = 7000 # 服务端端口
auth.method = 'token' # 客户端访问验证方式
auth.token = 't123456' # 客户端服务端互相访问的秘钥,需要跟服务端的秘钥一样
[[proxies]]
name = "Gitea" # 随意取一个名字
type = "tcp" # 类型选择tcp
localIP = "127.0.0.1" # 这是你的本地局域网IP
localPort = 3000 # 群辉nas端口,或者是其它需要映射的本地项目端口
remotePort = 3000 # 云服务器上的空闲端口,注意防火墙放行
[[proxies]]
name = "GitLab"
type = "tcp" # 类型选择tcp
localIP = "127.0.0.1"
localPort = 6443 # GitLab在群晖上的端口
remotePort = 6443 # 阿里云服务器上的访问端口
[[proxies]]
name = "WebStation"
type = "tcp"
localIP = "127.0.0.1"
localPort = 443
remotePort = 5443
重启 FRP 客户端,使配置生效。
步骤 4:测试访问
- 在浏览器中访问 https://example.com。
- 验证是否可以正常加载 Web Station 页面。
- 如果配置了 /wordpress/,测试访问 https://example.com/wordpress/。
常见问题
- 证书申请失败:检查域名解析是否正确,并确保防火墙开放了 80 和 443 端口。
- 访问返回 502 错误:检查 FRP 客户端和服务端是否正常连接。
- Nginx 配置语法错误:运行 sudo nginx -t 检查配置文件语法。
总结
通过以上配置,你可以在阿里云服务器上配置反向代理,实现对 Synology Web Station 服务的远程访问。同时,结合 Let's Encrypt 提供的免费 SSL 证书,保障访问的安全性。如果需要添加更多服务,只需在 Nginx 配置中添加对应的 location 块即可。