本文章中所有内容仅供学习交流,相关链接做了脱敏处理,若有侵权,请联系我立即删除!
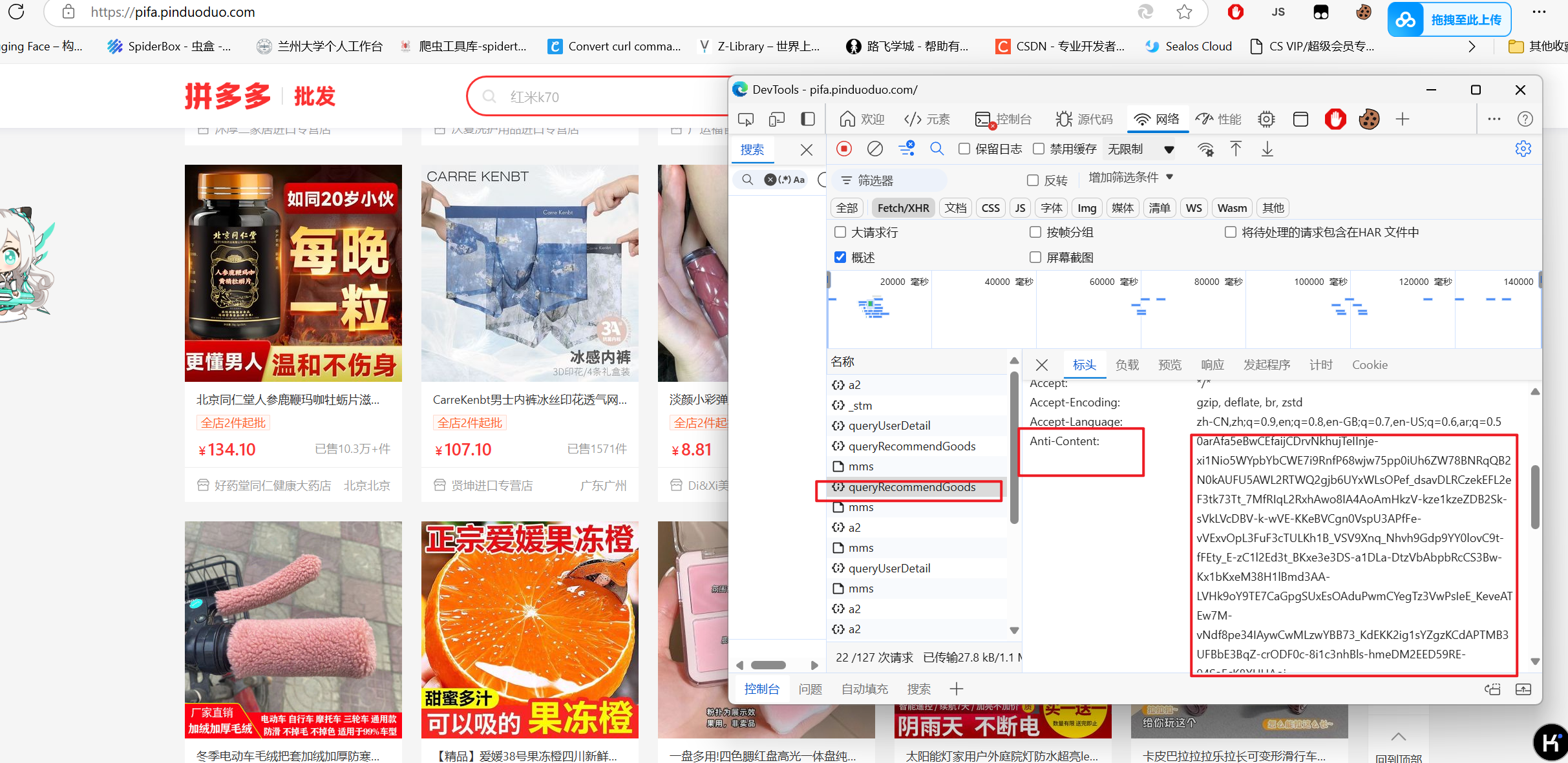
目标网址:aHR0cHM6Ly9waW5kdW9kdW8uY29tL2hvbWUvM2M=
加密参数:anti_content
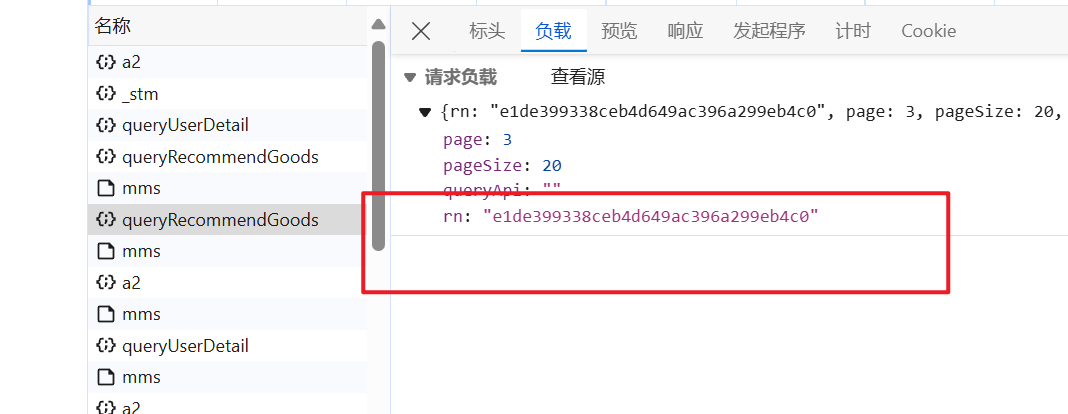
载荷里面的rn是不变的

发现加密是anti-content

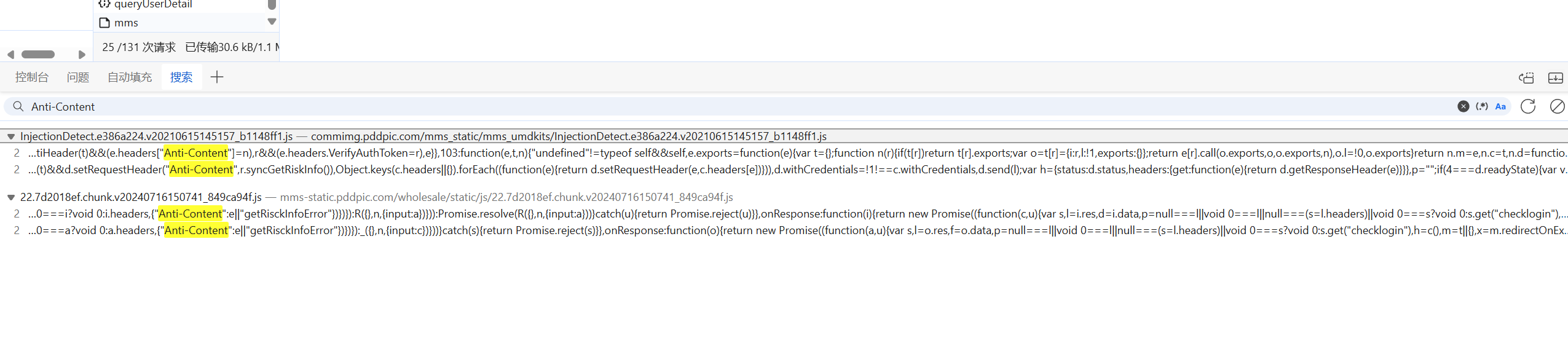
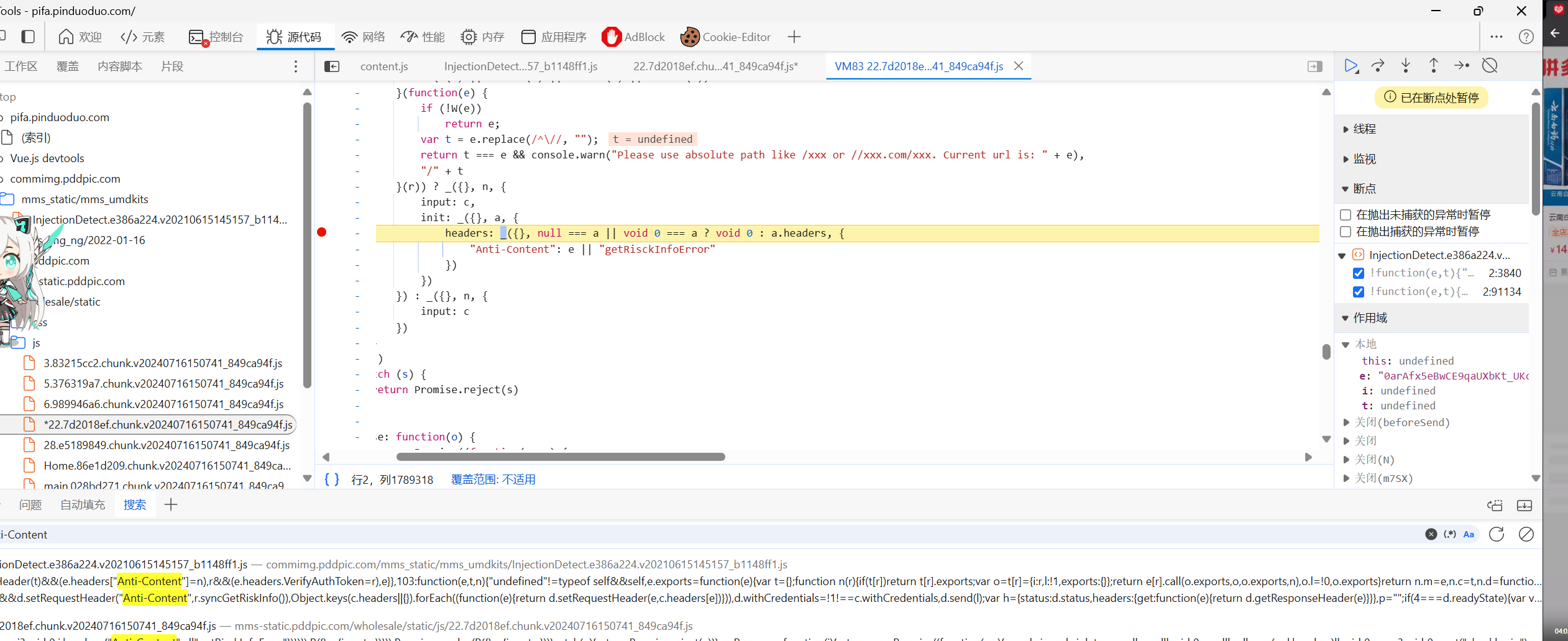
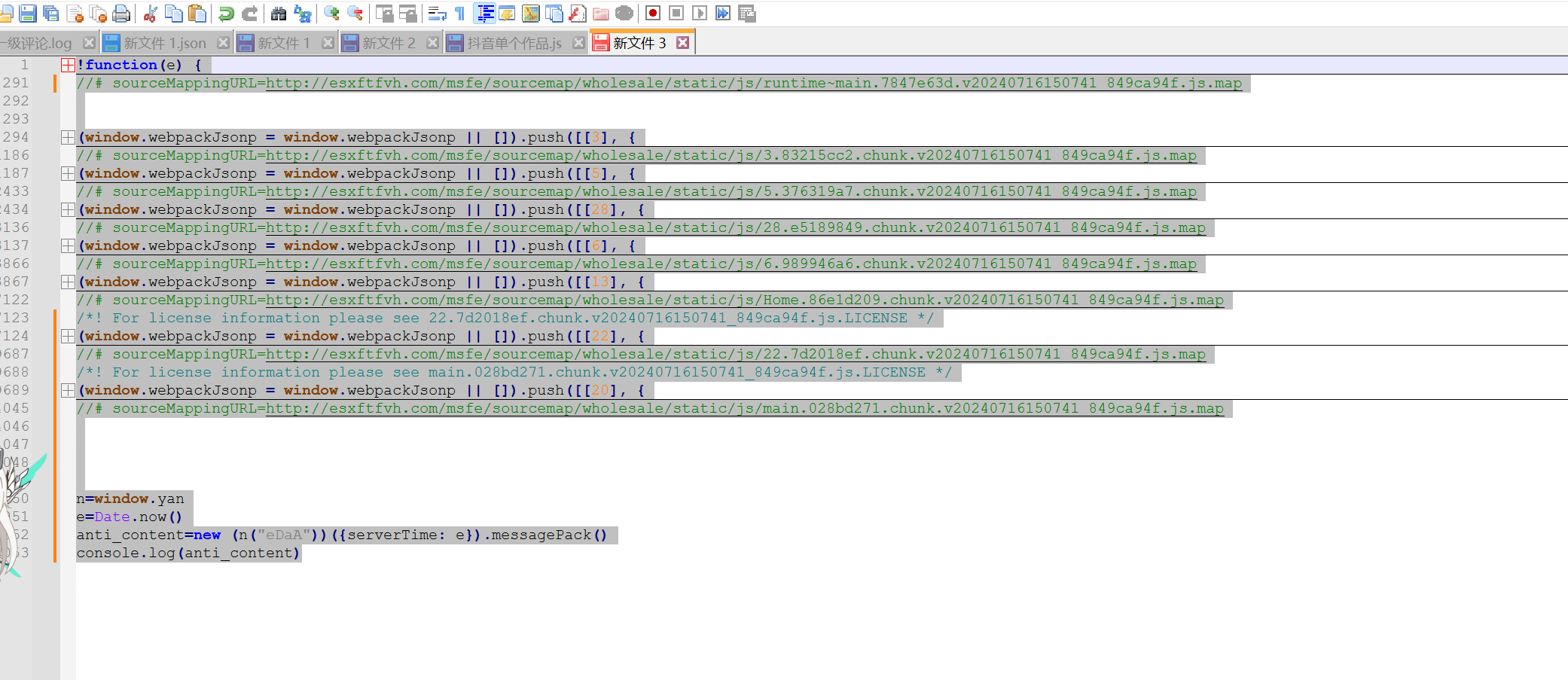
搜索

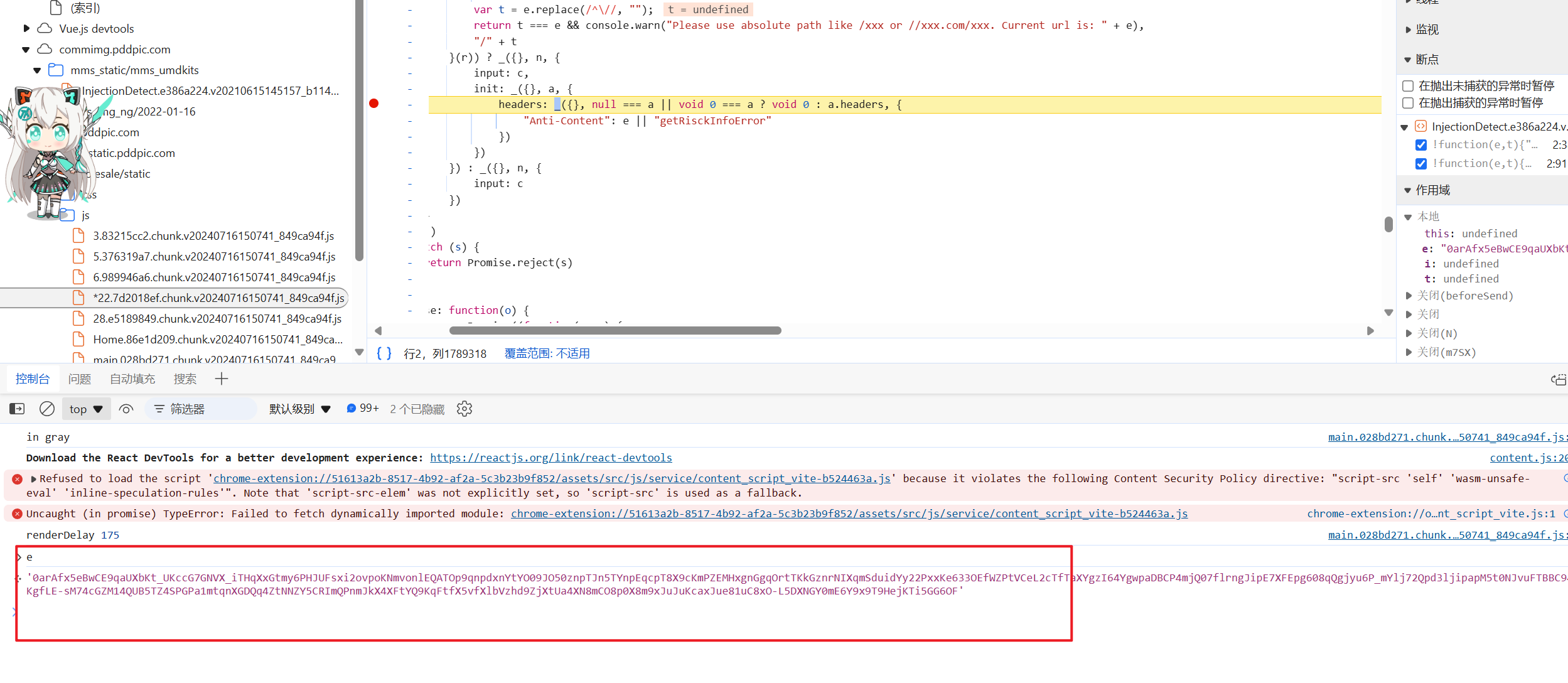
打断点之后下拉刷新,停在了这

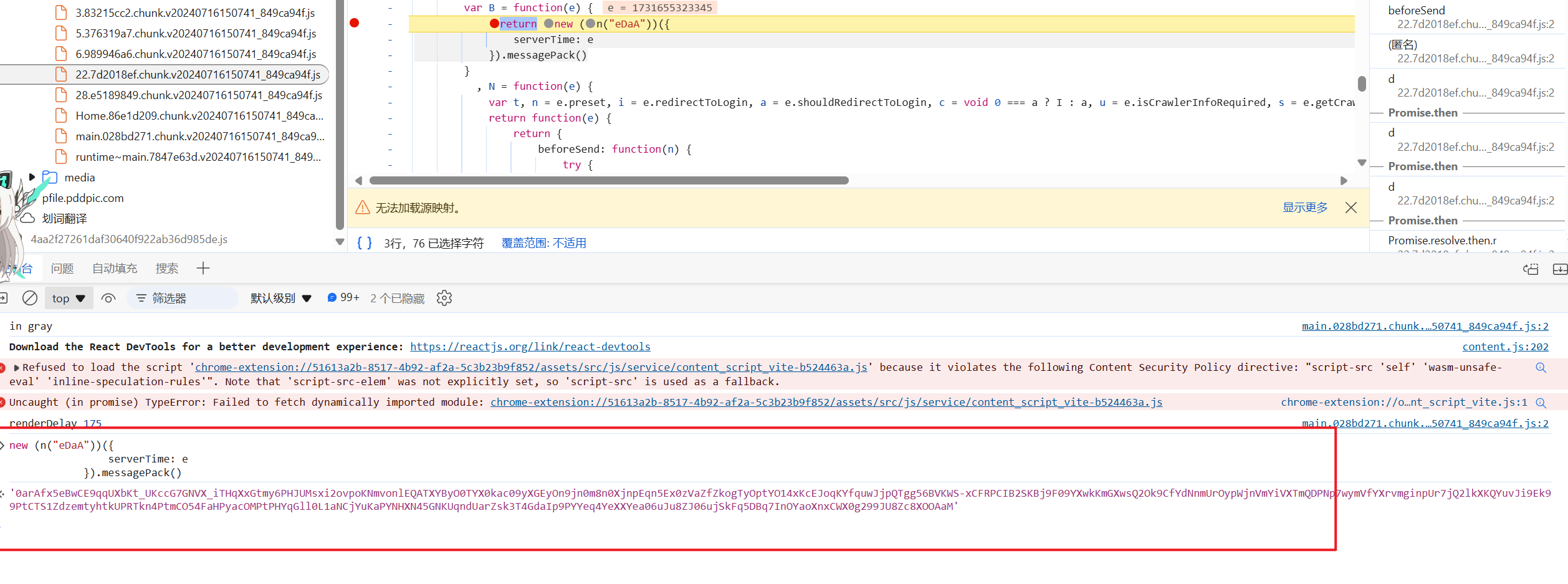
e为加密参数

往上翻发现e是异步产生的

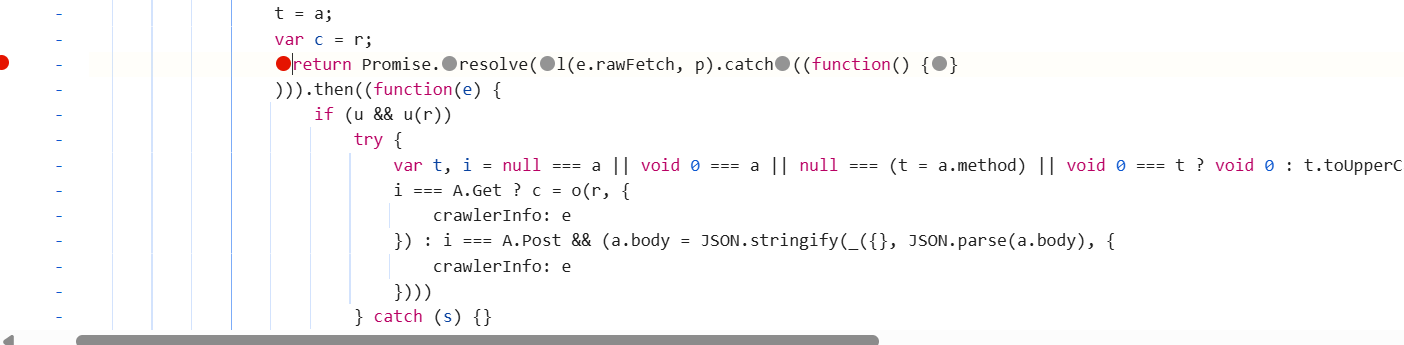
、断住之后单步执行进入l方法

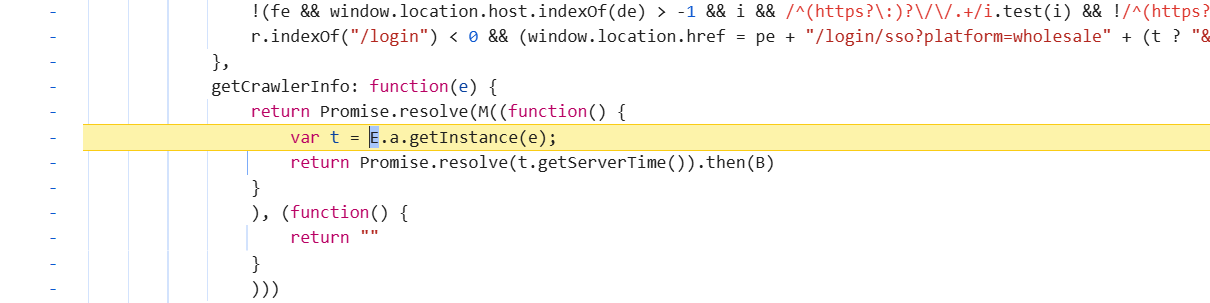
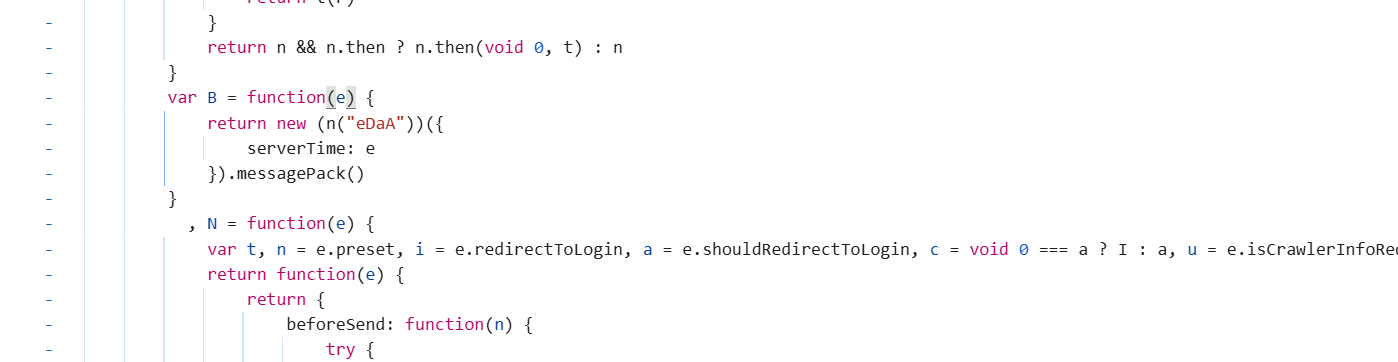
进入B方法

发现返回值

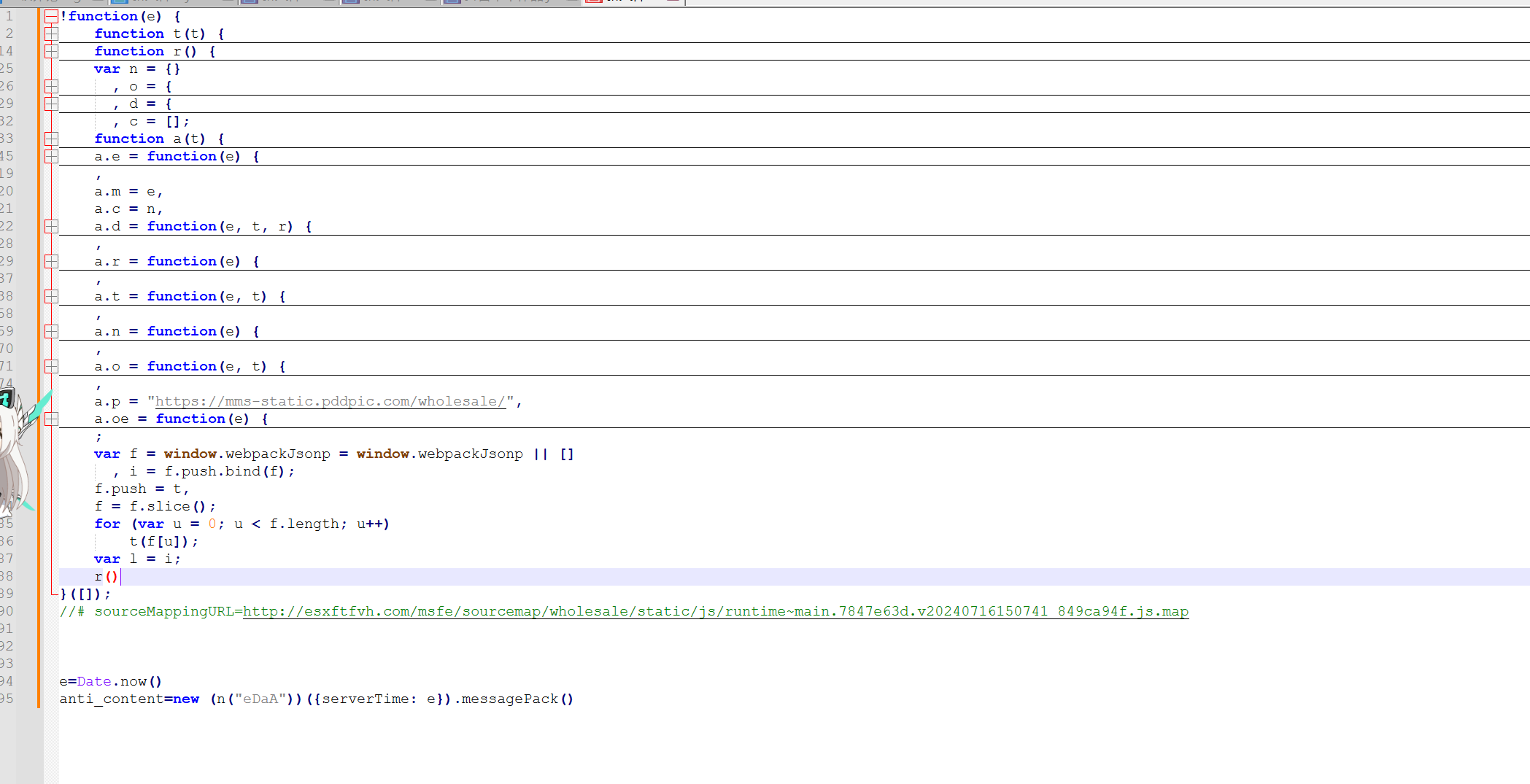
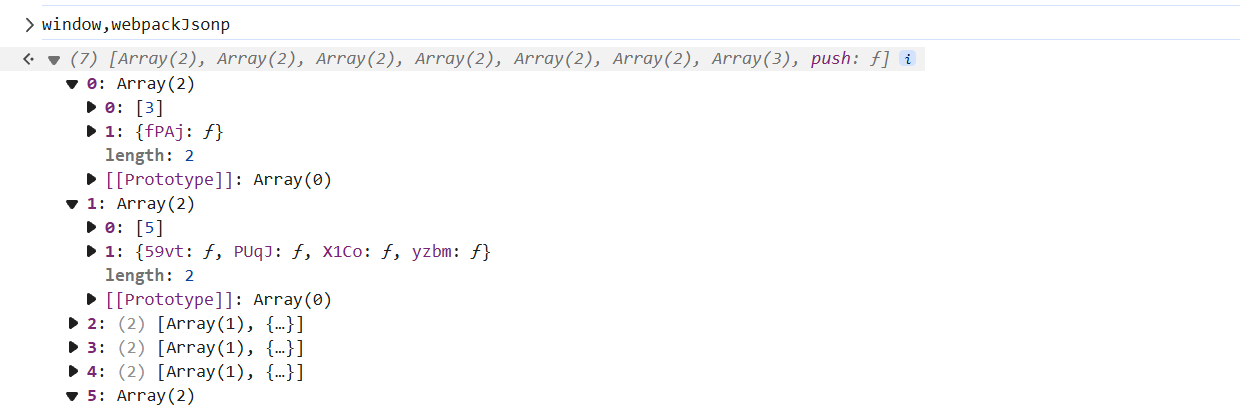
n一看就是一个加载器,然后就开始扣代码

发现他是一个加载器导出

导出所有子文件


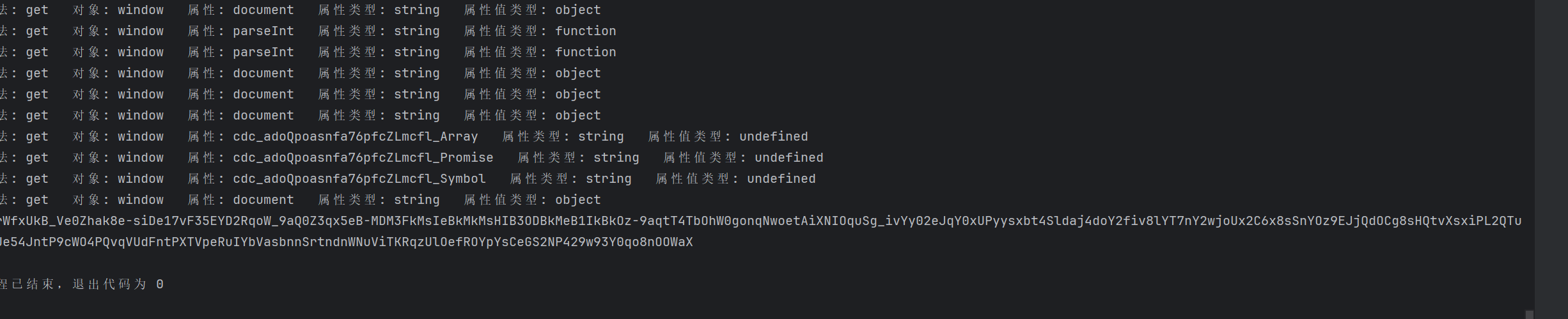
浏览器运行出值
先简化代码具体看https://articles.zsxq.com/id_r5ge6ldewuz7.html

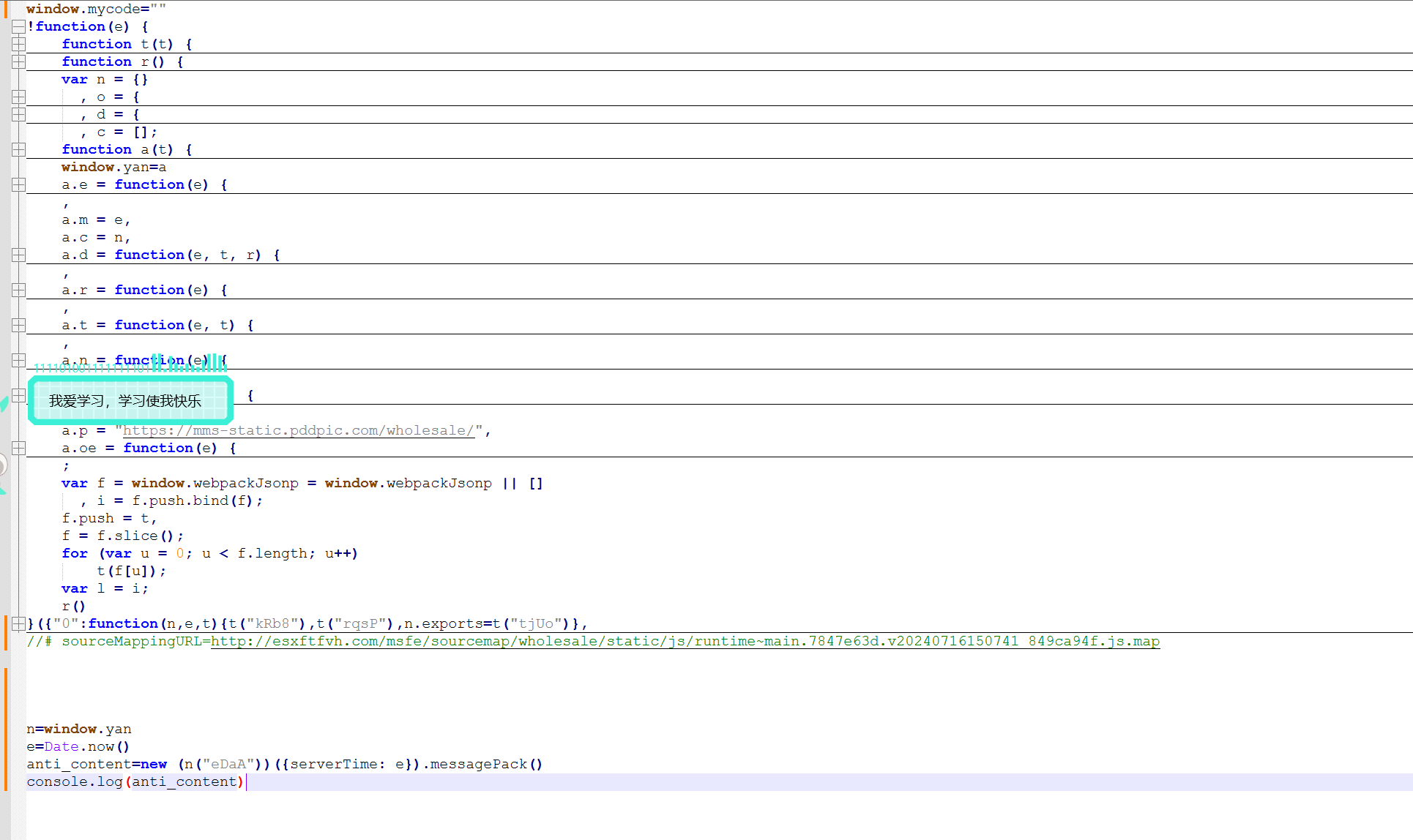
window.mycode=""
!function(e) {
function t(t) {
for (var n, o, a = t[0], f = t[1], i = t[2], u = 0, s = []; u < a.length; u++)
o = a[u],
Object.prototype.hasOwnProperty.call(d, o) && d[o] && s.push(d[o][0]),
d[o] = 0;
for (n in f)
Object.prototype.hasOwnProperty.call(f, n) && (e[n] = f[n]);
for (l && l(t); s.length; )
s.shift()();
return c.push.apply(c, i || []),
r()
}
function r() {
for (var e, t = 0; t < c.length; t++) {
for (var r = c[t], n = !0, o = 1; o < r.length; o++) {
var f = r[o];
0 !== d[f] && (n = !1)
}
n && (c.splice(t--, 1),
e = a(a.s = r[0]))
}
return e
}
var n = {}
, o = {
21: 0
}
, d = {
21: 0
}
, c = [];
function a(t) {
if (n[t])
return n[t].exports;
var r = n[t] = {
i: t,
l: !1,
exports: {}
};
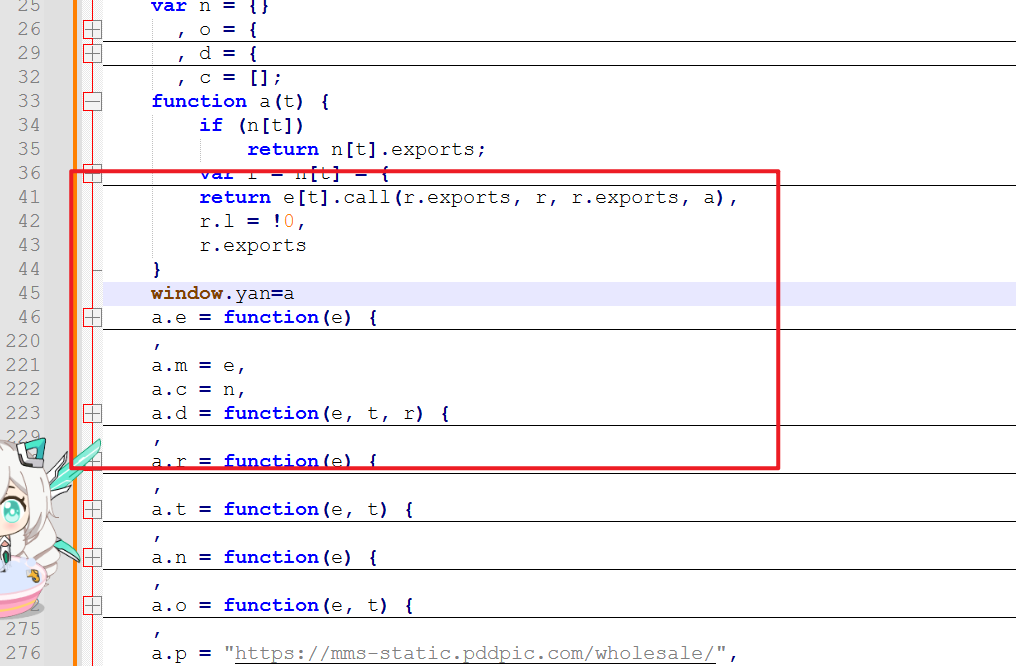
window.mycode+="\""+t+"\":"+e[t]+",\n"
return e[t].call(r.exports, r, r.exports, a),
r.l = !0,
r.exports
}
window.yan=a简化之后

利用jsdom补出具体代码见知识星球 | 深度连接铁杆粉丝,运营高品质社群,知识变现的工具