添加交互性
用户界面的一个基本功能是与用户进行交互。在Avalonia中,您可以通过使用事件和命令来为应用程序添加交互性。本指南将通过简单的示例介绍事件和命令。
处理事件
Avalonia中的事件提供了一种响应用户交互和控件特定操作的方式。您可以按照以下步骤处理事件:
- 实现事件处理程序 :在code-behind中编写一个事件处理程序,当事件被触发时将执行该处理程序。事件处理程序应包含您希望对事件响应时执行的逻辑。
MainWindow.axaml.cs
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void HandleButtonClick(object sender, RoutedEventArgs e)
{
// Event handling logic goes here
}
}- 订阅事件 :在控件中确定您要处理的事件。Avalonia中的大多数控件都会公开各种事件,比如
Click或SelectionChanged。在XAML中订阅事件,定位控件并添加一个属性,属性名为事件的名称,值为事件处理程序方法的名称。
MainWindow.axaml
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="AvaloniaApplication1.Views.MainWindow">
<Button Name="myButton" Content="Click Me" Click="HandleButtonClick" />
</Window>上面的示例在Button的Click事件上添加了一个名为HandleButtonClick的处理程序。
使用命令
Avalonia中的命令提供了一种更高级的方式来处理用户交互,将用户操作与实现逻辑解耦。与事件在控件的code-behind中定义不同,命令通常绑定到数据上下文上的属性或方法。
信息
命令在所有提供Command属性的控件中都可用。通常,在控件的主要交互方法发生时,例如按钮点击时触发命令。
使用命令的最简单方法是将其绑定到对象数据上下文中的方法。
-
在视图模型中添加方法:在视图模型中定义一个处理命令的方法。
public class MainWindowViewModel { public bool HandleButtonClick() { // Event handling logic here } } -
绑定方法:将方法与触发它的控件关联起来。
<Button Content="Click Me" Command="{Binding HandleButtonClick}" />
资产(Assets)
许多应用程序需要包含位图、样式和资源字典等资产。资源字典包含可以在XAML中声明的图形基础元素。样式也可以用XAML编写,但位图资产是二进制文件,例如PNG和JPEG格式的图像。
包含资产

您可以通过在项目文件中使用<AvaloniaResource>元素来将资产包含在应用程序中。
例如,Avalonia .NET Core MVVM应用程序解决方案模板会创建一个名为Assets的文件夹(包含avalonia-logo.ico文件),并在项目文件中添加一个元素来包含其中的任何文件,如下所示:
<ItemGroup>
<AvaloniaResource Include="Assets\**"/>
</ItemGroup>您可以通过在该项组中添加额外的<AvaloniaResource>元素来包含所需的任何文件。
提示
这里的元素名AvaloniaResource只表示这些资源将在构建过程中以.NET资源的形式进行内部存储。但是,在 Avalonia UI 中,这些文件被称为"资产(Assets)"以区别于"XAML资源(XAML resources)"。
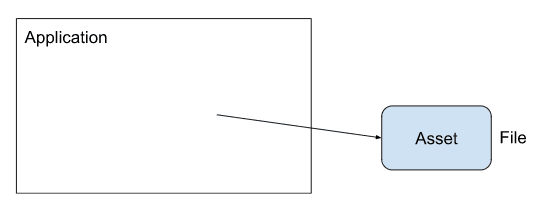
引用包含的资产
一旦资产文件被包含,您可以根据需要在定义用户界面的XAML中引用它们。例如,可以通过指定相对路径来引用这些资产:
<Image Source="icon.png"/>
<Image Source="images/icon.png"/>
<Image Source="../icon.png"/>或者,您可以使用根路径:
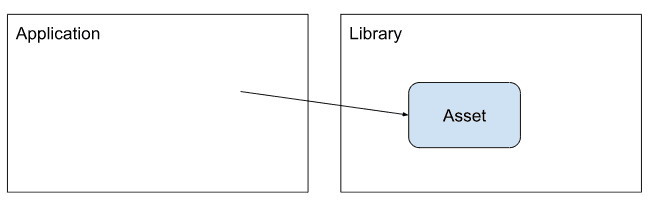
<Image Source="/Assets/icon.png"/>库资产

如果资产包含在与XAML文件不同的程序集中,则可以使用 avares: URI方案。例如,如果资产包含在名为MyAssembly.dll的程序集中的Assets文件夹中,则可以使用:
<Image Source="avares://MyAssembly/Assets/icon.png"/>资产类型转换
Avalonia UI内置了用于加载位图、图标和字体资产的转换器。因此,资产URI可以自动转换为以下任意一种类型:
- 图像 -
Image类型 - 位图 -
Bitmap类型 - 窗口图标 -
WindowIcon类型 - 字体 -
FontFamily类型
在代码中加载资产
您可以编写代码来使用AssetLoader静态类加载资产。例如:
var bitmap = new Bitmap(AssetLoader.Open(new Uri(uri)));上面代码中的uri变量可以包含任何带有avares:方案的有效URI(如上所述)。
Avalonia UI 不支持 file://,http://或 https:// 等方案。如果要从磁盘或Web加载文件,您必须自己实现该功能或使用社区提供的实现。
信息
Avalonia UI社区提供了一个图像加载器实现,地址是 https://github.com/AvaloniaUtils/AsyncImageLoader.Avalonia
动画
Avalonia UI 中有两种类型的动画:
- 关键帧动画:可以在时间轴上的关键帧处改变一个或多个属性的值。关键帧在时间轴上的关键点上定义。在关键帧之间使用缓动函数(默认情况下是直线插值)调整正在更改的属性。关键帧动画是一种非常灵活的动画类型。
- 过渡动画:可以改变一个单一属性的值。
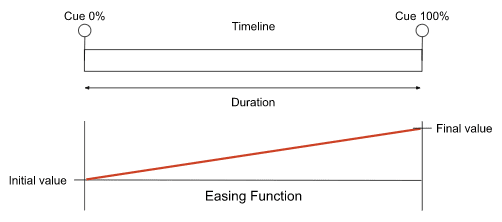
关键帧动画
最简单的关键帧动画将在指定的持续时间内通过在开始时(持续时间的0%)和结束时(持续时间的100%)定义两个关键帧来更改一个属性的值。

然后,属性值在关键帧之间随时间改变,使用由缓动函数定义的配置文件。默认的缓动函数也是最简单的 - 在两个关键帧之间进行直线插值。
信息
您可以在参考文档中查看所有缓动函数的完整范围,地址.
触发动画
在XAML中定义的 Avalonia UI 动画依赖于选择器来触发其行为。选择器总是可以应用于一个控件,或者它们可以有条件地应用(例如,控件已经应用了样式类)。
如果选择器不是有条件的,那么当匹配的 Control 添加到可视树时,动画将被触发。否则,动画将在其选择器被激活时运行。当选择器不再匹配时,当前正在运行的动画将被取消。
其他动画设置
- 延迟 - Delay
- 重复次数 - Repeat
- 播放方向 - Playback Direction
- 值填充模式 - Value Fill Mode
- 缓动函数 - Easing Function
文件对话框
文件对话框功能可以通过 StorageProvider 服务 API 访问,该服务 API 可在 Window 或 TopLevel 类中获取。本页面仅展示基本用法,有关此 API 的更多信息,请查阅 StorageProvider 页面。
信息
如果要查看这些概念在实际运行中的完整示例,请参阅 示例应用程序
OpenFilePickerAsync
此方法打开一个文件选择器对话框,允许用户选择文件。FilePickerOpenOptions 定义了传递给操作系统对话框的选项。
public class MyView : UserControl
{
private async void OpenFileButton_Clicked(object sender, RoutedEventArgs args)
{
// 从当前控件获取 TopLevel。或者,您也可以使用 Window 引用。
var topLevel = TopLevel.GetTopLevel(this);
// 启动异步操作以打开对话框。
var files = await topLevel.StorageProvider.OpenFilePickerAsync(new FilePickerOpenOptions
{
Title = "Open Text File",
AllowMultiple = false
});
if (files.Count >= 1)
{
// 打开第一个文件的读取流。
await using var stream = await files[0].OpenReadAsync();
using var streamReader = new StreamReader(stream);
// 将文件的所有内容作为文本读取。
var fileContent = await streamReader.ReadToEndAsync();
}
}
}SaveFilePickerAsync
此方法打开一个文件保存对话框,允许用户保存文件。FilePickerSaveOptions 定义了传递给操作系统对话框的选项。
示例
public class MyView : UserControl
{
private async void SaveFileButton_Clicked(object sender, RoutedEventArgs args)
{
// 从当前控件获取 TopLevel。或者,您也可以使用 Window 引用。
var topLevel = TopLevel.GetTopLevel(this);
// 启动异步操作以打开对话框。
var file = await topLevel.StorageProvider.SaveFilePickerAsync(new FilePickerSaveOptions
{
Title = "Save Text File"
});
if (file is not null)
{
// 打开文件的写入流。
await using var stream = await file.OpenWriteAsync();
using var streamWriter = new StreamWriter(stream);
// 将一些内容写入文件。
await streamWriter.WriteLineAsync("Hello World!");
}
}
}有关 StorageProvider 服务的更多信息,包括如何保持对选定文件的访问以及支持哪些可能的选项,请访问 StorageProvider 文档页面和子页面。
备注
为了学习目的,提供的示例直接在 ViewModel 中访问 StorageProvider API。在实际的应用程序中,建议遵循 MVVM 原则,通过创建服务类并使用依赖注入/控制反转 (DI/IoC) 来定位它们。请参阅 IoCFileOps 和 DepInject 项目,查看如何实现这一功能的示例。
多点触控
与其他一些框架不同,Avalonia UI 不区分触摸事件。相反,它使用一个指针事件系统,将鼠标、笔和触摸事件统一起来。这意味着您不需要单独的 TouchEnter 或 TouchLeave 事件,而是可以使用 PointerPressed、PointerMoved 和 PointerReleased 事件来跟踪触摸输入。
使用手势识别器
除了基本的触摸事件外,Avalonia 还提供了内置的手势识别器,可以轻松处理常见的触摸手势,如捏合和滚动。以下是如何使用它们:
<Image Stretch="UniformToFill"
Margin="5"
Name="PinchImage"
Source="/Assets/delicate-arch-896885_640.jpg">
<Image.GestureRecognizers>
<PinchGestureRecognizer/>
<ScrollGestureRecognizer CanHorizontallyScroll="True" CanVerticallyScroll="True"/>
</Image.GestureRecognizers>
</Image>在这个例子中,一个 Image 控件被设置为响应捏合和滚动手势。PinchGestureRecognizer 启用了捏合缩放功能,而 ScrollGestureRecognizer 允许图像在水平和垂直方向上滚动。
消息框
目前,Avalonia 尚未提供原生的 消息框(MessageBox) 组件。我们正在考虑在未来开发这一功能,以不断扩展和增强我们工具包的能力。需要消息框 功能的开发者可以探索以下第三方解决方案。
我们邀请您参考我们在 GitHub 仓库中的issue ,以获取有关 Avalonia UI 中 MessageBox 功能的最新更新和讨论。