一、UI编辑器
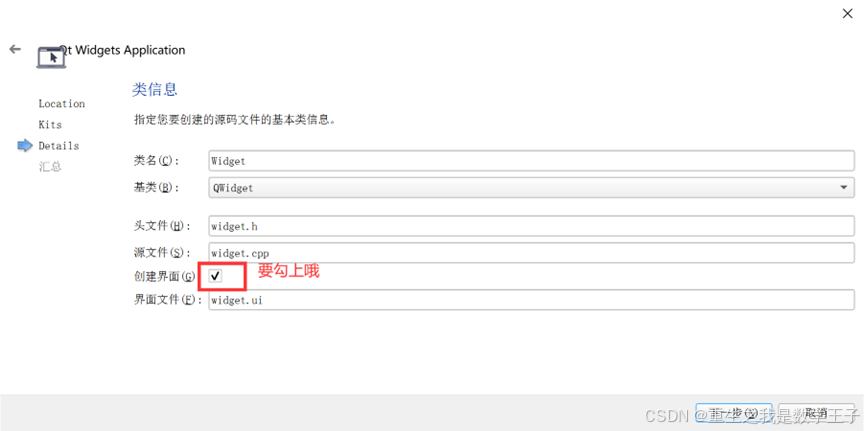
**注意:**创建工程时,要勾上界面按钮

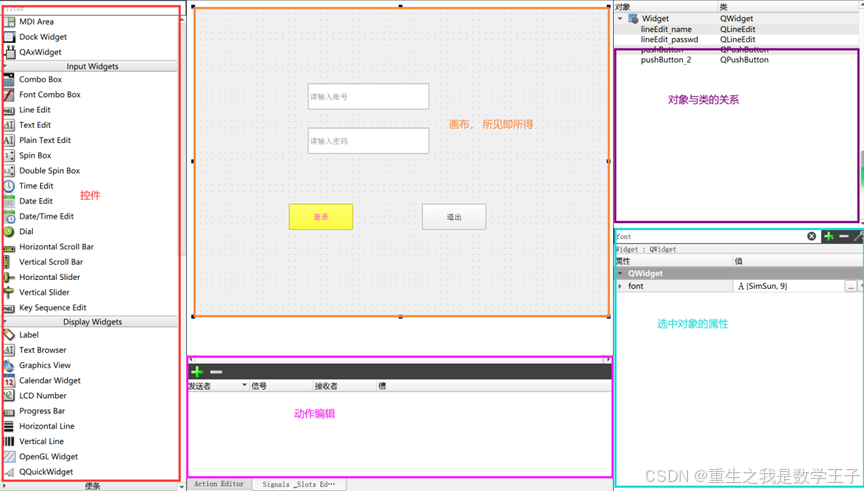
UI设计师界面的模块

UI编辑器 会在项目构建目录中自动生成一个ui_xxx.h (构建一次才能生成代码),来表示ui编辑器界面的代码,属于自动生成的,一定不要修改。修改界面属性,只能通过ui编辑器来做。
二、信号与槽
在ui设计师界面,右键相应的组件,选择"转到槽"选项,会自动跳转到槽函数
这种方法不会有connect 的体现,遵循的是qt内部匹配规则。
匹配规则:on_AAA_BBB:代表连接AAA对象的BBB信号到此槽。
比如响应对象myBtn的clicked信号,就会生成on_myBtn_clicked的槽。
过多使用此方法会导致信号与槽对应关系不明确,项目开发中不建议使用。
代码中取界面组件使用ui->取部件即可。
三、常用控件
QPushButton:按钮
QRadioButton:单选框
QCheckBox:多选框
QListWidget:列表部件
QTableWidget:表格组件
QGroupBox: 组框
QStackedWidget:堆栈窗体
QWidget:基础窗口部件
QComboBox:组合框
QLineEdit:单行文本框
QTextEdit:多行文本框
QTimeEdit:时间编辑框
QSpinBox:微调框
QSlider:滑动条
QLabel:标签
QProgressBar:进度条
四、资源文件
1. 作用
提供了和路径无关的资源管理,将资源编译到二进制文件中。
PS: 图片资源的获取可以从阿里巴巴矢量图库找。
2. 创建方法步骤
1) 新建文件 --> QT --> QT 资源文件
2) 添加前缀
3) 添加文件, 注意:需要提前在工程的源文件中创建目录,然后把图片添加进去
3. 编程实例
问题:界面内容为:进度条、两个按钮+/-
**功能:**点击+/-按钮后实现进度条变化并显示当前进度值,全部用代码实现。
**补充:**增加图片,借助qt的资源文件,资源文件提供管理资源的方法,并且把资源编译到可执行文件中,和路径无关。
**方法:**新建-->QT-->QT资源文件(提供图片资源)。

五、布局管理器
1. 界面布局的方法
手工布局(绝对定位):(适用于测试某个小功能)。
**UI布局:**简单快捷,但不能做到自适应窗口,需要自己计算窗口位置和大小
2. 布局管理器布局(适用于真正项目开发):
1) 子部件的定位
2) 窗口的 合理默认空间
3) 窗口的合理最小空间
4) 窗口自适应管理
5) 字体大小或者内容变化
详见帮助文档:Layout Management
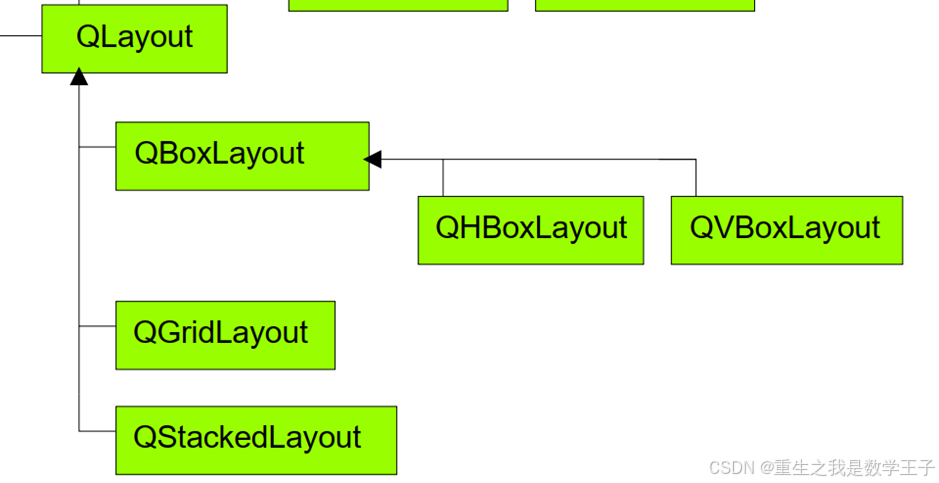
3. 布局相关类的继承关系

4. 布局中的一些概念

margin(页边空白):布局和外围窗体之间的间隔
left top right bottom
spacing:代表布局内部件之间的间隔
stretch:代表布局内部件所占的比例
5. 布局相关的方法
cpp
QHBoxLayout(QWidget * parent)
在parent部件上增加QHBoxLayout布局
void addWidget(QWidget *widget, int stretch = 0, Qt::Alignment alignment = 0)
布局上加部件
void addLayout(QLayout *layout, int stretch = 0)
布局上加布局
void QBoxLayout::addStretch(int stretch = 0)
在布局中增加指定比例的空白
void QBoxLayout::setStretch(int index, int stretch)
设置部件的比例
void QBoxLayout::setSpacing(int spacing)
设置部件之间的空白距离
void QBoxLayout::setMargin(int margin)
void QLayout::setContentsMargins(int left, int top, int right, int bottom)
设置布局和外围窗体之间的空白距离如果定义布局对象时没有指定父对象,可以用如下方法显示的设置:
cpp
//此方法属于QWidget
void QWidget::setLayout(QLayout * layout)1) 水平布局
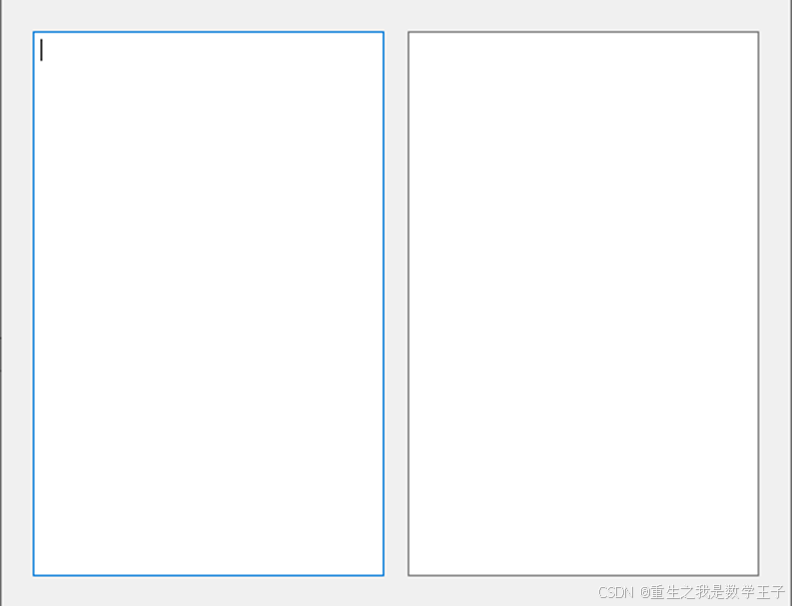
**案例需求:**窗体上放置两个文本输入框,QTextEdit
横向均分两个文本输入框。使用代码来实现上述功能。需要自适应。
使用代码实现两个文本框的横向占比为1:2,中间再增加一份占比为1的空白,设置margin为5,设置spacing为10。
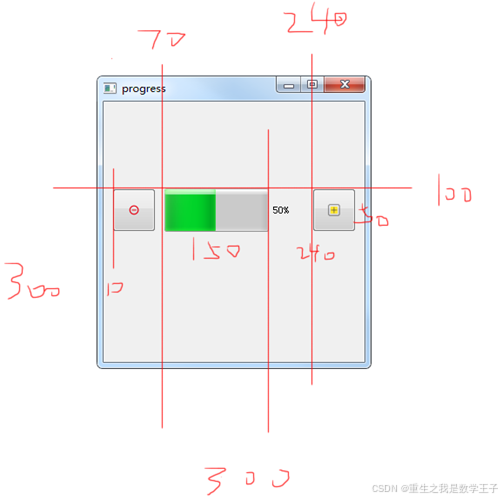
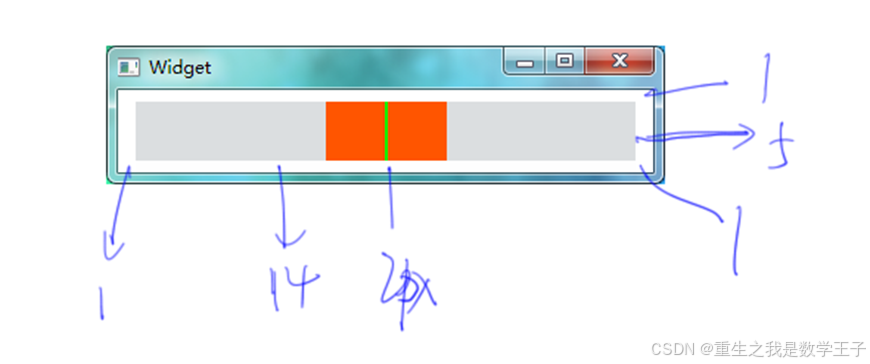
**问题:**根据设计图,完成双向进度条显示部件,要求界面可自适应,界面基础大小为300*50,总体使用横向布局。(图中数字为比例关系)

进度条无法自适应高度请参考sizePolicy属性帮助文档解决。
cpp
//进度条样式参考:
#define PROGRESS_LEFT_STYLE (QString(""\
"QProgressBar {"\
"background-color: #dbdee0;"\
"border-right:1px solid #00ff00"\
""\
"}"\
"QProgressBar::chunk {"\
"background-color: #FF5500" "}"))
#define PROGRESS_RIGHT_STYLE (QString(""\
"QProgressBar {"\
"background-color: #dbdee0;"\
"border-left:1px solid #00ff00"\
""\
"}"\
"QProgressBar::chunk {"\
"background-color: #FF5500" "}"))代码:
widget.h
cpp
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QtWidgets>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_Hwidget.cpp
cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
this->resize(300,50);
QProgressBar *left_bar = new QProgressBar(this);
left_bar->setValue(50);
left_bar->setInvertedAppearance(true); // 反转
left_bar->setTextVisible(false); // 隐藏text
left_bar->setSizePolicy(QSizePolicy::Preferred,QSizePolicy::Preferred); // 调整策略
QProgressBar *right_bar = new QProgressBar(this);
right_bar->setTextVisible(false);
right_bar->setValue(30);
right_bar->setSizePolicy(QSizePolicy::Preferred,QSizePolicy::Preferred);
QHBoxLayout *hlayout = new QHBoxLayout; // 水平布局
hlayout->addStretch(1);
hlayout->addWidget(left_bar,14);
hlayout->addWidget(right_bar,14);
hlayout->addStretch(1);
hlayout->insertSpacing(2,2);
QVBoxLayout *vlayout = new QVBoxLayout(this); // 垂直布局
vlayout->addStretch(1);
vlayout->addLayout(hlayout,5);
vlayout->addStretch(1);
}
Widget::~Widget()
{
delete ui;
}main.cpp
cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
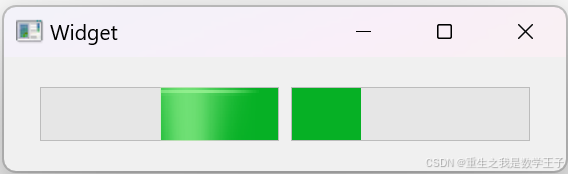
}输出:

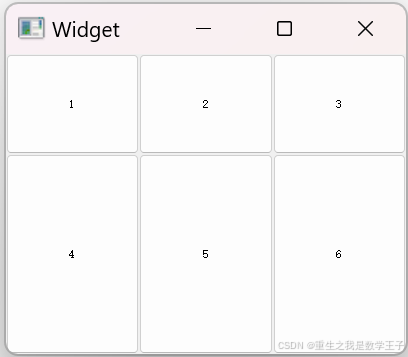
2) 网格表格
相关方法
cpp
//构造函数
QGridLayout()
QGridLayout(QWidget *parent)
//添加布局
void addLayout(QLayout *layout, int row, int column, int rowSpan, int columnSpan, Qt::Alignment alignment = Qt::Alignment())
//添加控件
void addWidget(QWidget *widget, int fromRow, int fromColumn, int rowSpan, int columnSpan, Qt::Alignment alignment = Qt::Alignment())
//设置行比例
void setRowStretch(int row, int stretch)
//设置列比例
void setColumnStretch(int column, int stretch)案例需求:**6 个按钮按照两行三列布局,设置上下行按钮比例为1 : 2**。
代码:
widget.cpp
cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
QPushButton *b1 = new QPushButton;
b1->setText("1");
b1->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
QPushButton *b2 = new QPushButton;
b2->setText("2");
b2->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
QPushButton *b3 = new QPushButton;
b3->setText("3");
b3->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
QPushButton *b4 = new QPushButton;
b4->setText("4");
b4->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
QPushButton *b5 = new QPushButton;
b5->setText("5");
b5->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
QPushButton *b6 = new QPushButton;
b6->setText("6");
b6->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
QGridLayout *layout = new QGridLayout; // 网格布局
this->setLayout(layout); // 将布局加入界面
layout->addWidget(b1,0,0,1,1); // 将部件加入布局
layout->addWidget(b2,0,1,1,1);
layout->addWidget(b3,0,2,1,1);
layout->addWidget(b4,1,0,1,1);
layout->addWidget(b5,1,1,1,1);
layout->addWidget(b6,1,2,1,1);
layout->setMargin(0); // 设置边距
layout->setSpacing(0); // 设置各部件之间的间距
layout->setRowStretch(0,1); // 设置某一行的伸缩比例
layout->setRowStretch(1,2);
}
Widget::~Widget()
{
delete ui;
}输出: