Vercel 设置自动部署 GitHub 项目
问题背景
最近 Vercel 调整了其部署政策,免费版用户无法继续使用自动部署功能,除非升级到 Pro 计划。但是,我们可以通过配置 Deploy Hooks 来实现同样的自动部署效果。
解决方案
通过设置 Vercel 的 Deploy Hooks 和 GitHub 的 Webhooks,我们可以实现代码推送后自动触发部署,而且无需 Vercel 团队访问权限或修改 git 配置。
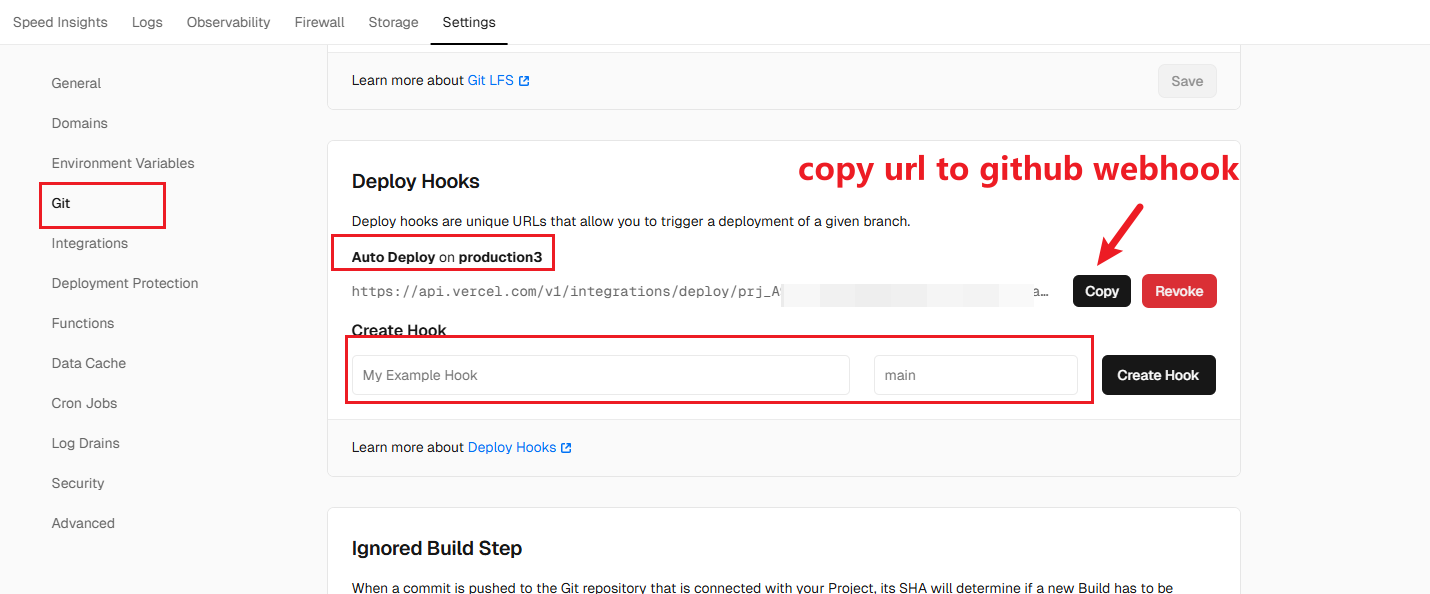
步骤一:配置 Vercel Deploy Hooks
- 进入你的 Vercel 项目设置页面
- 找到 Git → Deploy Hooks 选项
- 创建一个新的 Hook(比如命名为 "Auto Deploy")
- 复制生成的 Deploy Hook URL

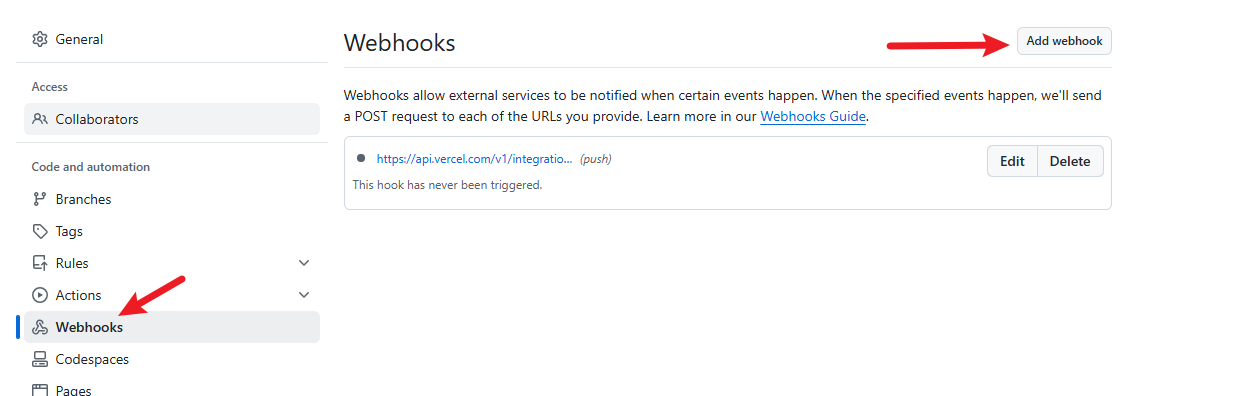
步骤二:配置 GitHub Webhooks
- 打开你的 GitHub 仓库设置
- 进入 Webhooks → Add webhook
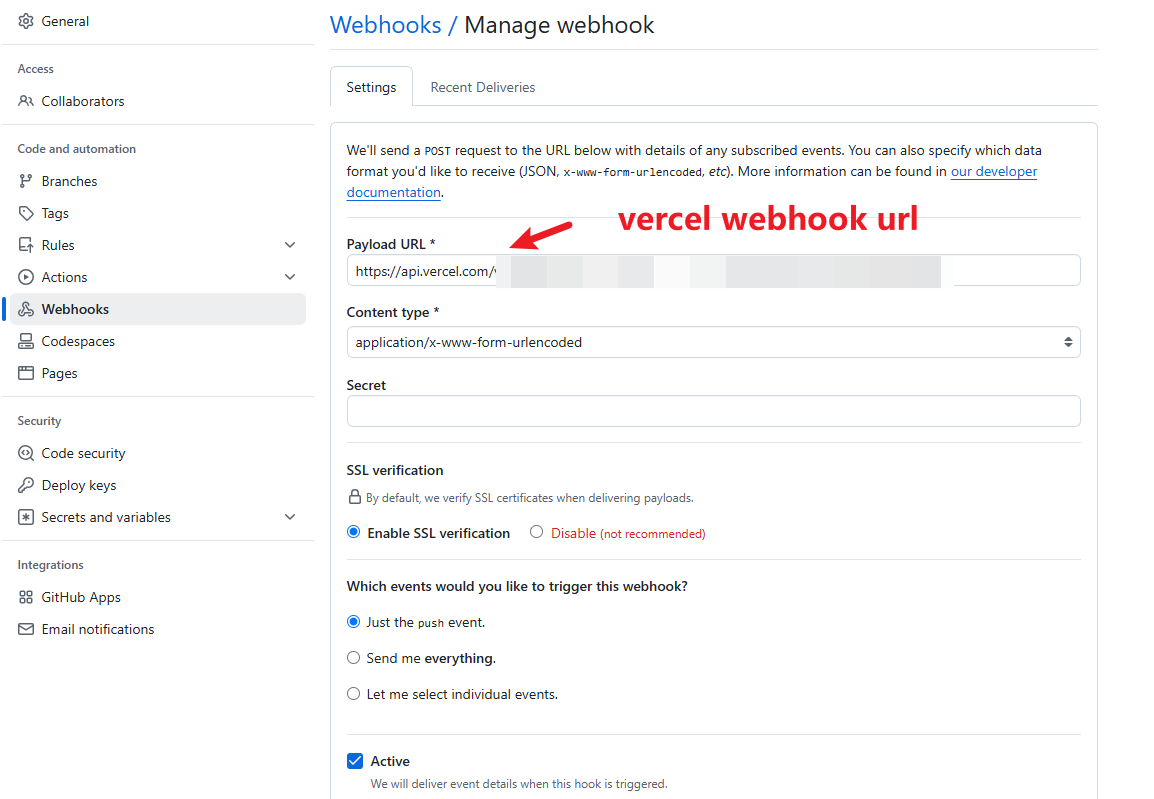
- 配置以下信息:
- Payload URL:粘贴刚才复制的 Vercel Deploy Hook URL
- Content type:选择
application/json - 触发事件:选择 "Just the push event"(仅推送事件)
- SSL verification:启用
- 点击 "Add webhook" 完成添加


完成效果
配置完成后,每次你推送代码到 GitHub 仓库时,都会自动触发 Vercel 的部署流程。这种方式不仅完全免费,而且可以完美替代原有的自动部署功能。