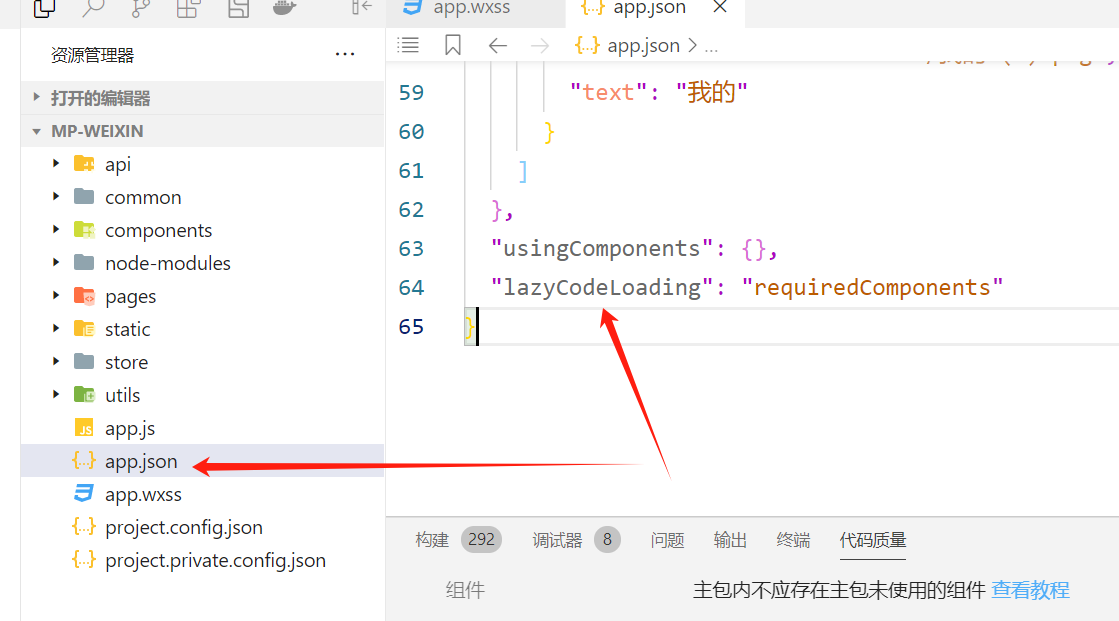
微信小程序在预览或上传的时候会进行代码质量检测,有时候会提示'组件需按需注入',如下图所示:

这是只要加一句代码"lazyCodeLoading": "requiredComponents" 就行了 ,添加的位置在app.json文件的里面, 手动去 app.json 文件添加
javascript
"lazyCodeLoading": "requiredComponents"