继前一篇:使用 cmake.js 在 Windows 上编译 js 代码
我们已经能在 vscode 上成功的编译出 js 代码,那我们该如何断点调试 js 代码以及 js 引用的 C 库源码呢
首先要先以 Debug 模式编译 js 代码
cmake-js clean
cmake-js compile -D找到 debug 生成的 pdb 文件,这个很重要,关乎到能否 debug 到 C 库源码
注:pdb 文件一般在 cmakejs/build/Debug 文件夹下
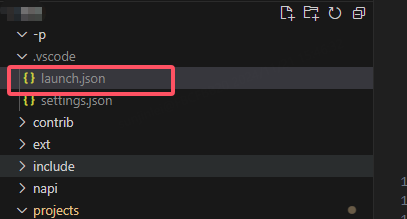
在 .vscode 下修改 launch.json 文件,如果没有的话,就新建一个
settings.json 不用特别设置,在 launch 的时候,编译器会自动添加相关文件

进入 .json 文件中修改相关配置,主要是 js 源文件和 pdb 文件的路径
{
"version": "0.2.0",
"configurations": [
{
"name": "JS Debug Build",
"type": "node",
"request": "launch",
"program": "./projects/ohos/cmakejs/project.js",
"args": [],
"console": "integratedTerminal"
},
{
"name": "Windows Attach",
"type": "cppvsdbg",
"request": "attach",
"processId": "${command:pickProcess}"
},
{
"name": "C/C++ Runner: Debug Session",
"type": "cppdbg",
"request": "launch",
"args": [],
"stopAtEntry": false,
"externalConsole": true,
"cwd": "./src",
"program": "./projects/ohos/cmakejs/build/Debug/project.pdb",
"MIMode": "cppvsdbg",
"miDebuggerPath": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}注意:.vscode 一般是在项目的子层级下,如果 cmake.js 编译的鸿蒙项目在更深的层级下,就需要先 cd 到鸿蒙项目的层级下,编译好 pdb 文件,再 cd 到最外面项目的层级下,最后进行调试
好了,下面开始断点调试
在 project.js 代码里打上断点,如果需要查看 js 引用的 napi 代码(js 与 C 库是通过 napi 交互,此处默认为 napi 代码),则在 napi 代码里打上断点
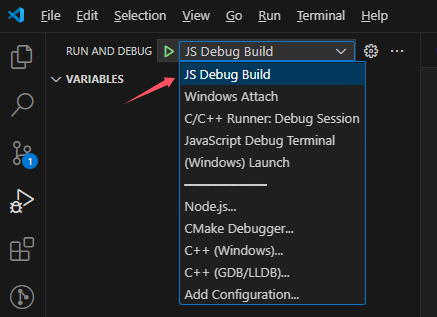
在 RUN AND DEBUG 下拉框里选择 JS Debug Build。选择完后,点左边绿色的调试按钮(三角形),项目会运行并停在 js 代码的断点处

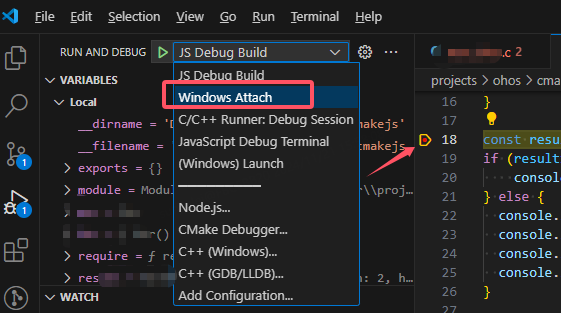
然后继续选择 Windows Attach,并点左边绿色的调试按钮

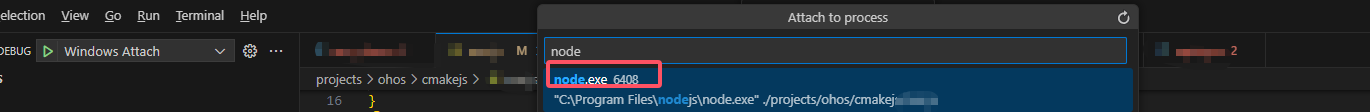
会跳出 Attach to Process 框,输入 node.exe,并选择 nodejs 目录下 node.exe 路径

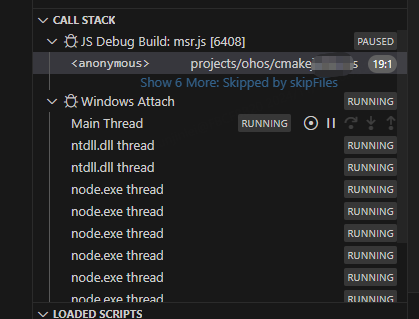
确认 Windows Attach 已经运行

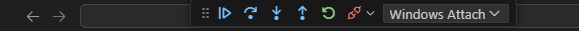
点击 Step Over 或者 F10,编译器就会跳到 napi 代码里的断点处

在 napi 代码里就可以继续调试,甚至可以查看 napi 引用的 C 库源码