npm install electron
报错
报错原因
electron的安装并不依赖本地npm中registry所配置的镜像,需要增加名称为electron_mirror的镜像源
解决方法
一、把 node 和 npm 升级到最新最稳定的版本;
二、打开npm配置文件
cmd窗口执行
npm config edit三、在配置文件中粘贴,并保存
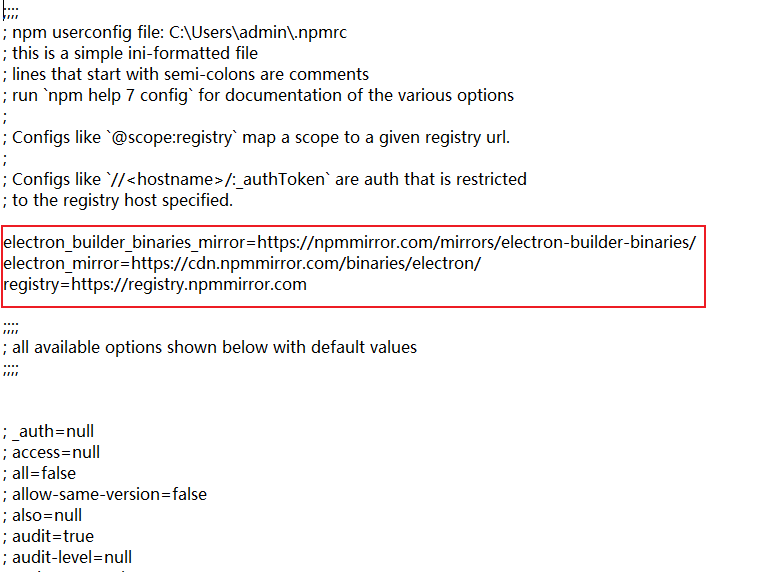
如果在之前执行过一些npm命令已经生成了这几条配置的情况下,直接复制后替换 如下图
registry=https://registry.npmmirror.com
electron_mirror=https://cdn.npmmirror.com/binaries/electron/
electron_builder_binaries_mirror=https://npmmirror.com/mirrors/electron-builder-binaries/
四、删除项目的node_modules文件夹
五、重启cmd命令行工具,vscode
六、执行命令清除npm的缓存
npm cache clean --force七、执行命令安装electron
npm install --save-dev electron