Figma入门-原型交互
前言
在之前的工作中,大家的原型图都是使用 Axure 制作的,印象中 Figma 一直是个专业设计软件。
最近,很多产品朋友告诉我,很多原型图都开始用Figma制作了,并且很多组件都是内置的,对各种原型图的制作极其友好,只需熟悉一下基本的操作即可上手。
所以我打算一探究竟,听说的终究是听说,自己上上手才是真的。
所以接下来的文章我打算记录从0开始上手 Figma 的过程。
本系列直接从实操开始,有所错漏或者操作错误,还请大家指正。
如果有更高效的使用方式,也欢迎交流。
本篇我们来讨论原型交互。
原型交互

我们用5个画框(演示1、演示2、用户详情、切换叠加、提示)来做简单的交互,让大家了解交互动作;

1.导航到
跳转到另一个页面。我们在演示1中的第一个圆添加点击操作,选择导航到的动作;
也可以去设置它的动画和动画的曲线以及持续时间。
当我们设置好后,在预览时点击就会跳转到演示2了

2.打开链接
输入要打开的链接即可,点击时就会跳转到链接

3.打开叠加
当你使用打开叠加功能时,你实际上是在当前屏幕或框架的上方添加一个新的框架作为叠加层。
这个叠加层可以是模拟弹窗、菜单、工具提示等元素,它不会替换掉当前的屏幕,而是覆盖在当前屏幕上。
他和导航到的区别就是,导航到是替换页面,叠加是吧页面叠在当前页面上。

我们给第三个圆添加打开跌跤的交互动作,在位置设置这里可以用它给定的方位也可以选择手动后自己去拖动,拖到自己想要的位置,勾选上背景颜色后设置就更能模拟弹窗


4.交换叠加
交换叠加功能允许你在保留原始叠加设置的同时,将一个叠加替换为另一个叠加。
这意味着新的叠加会覆盖在原来叠加的位置,而不是创建一个新的叠加层;
适用于菜单选择一个选项后,内容被替换为另外一个。

5.关闭叠加
关闭页面的叠加层
比如就可以在弹窗中的取消按钮或关闭图标中添加关闭叠加
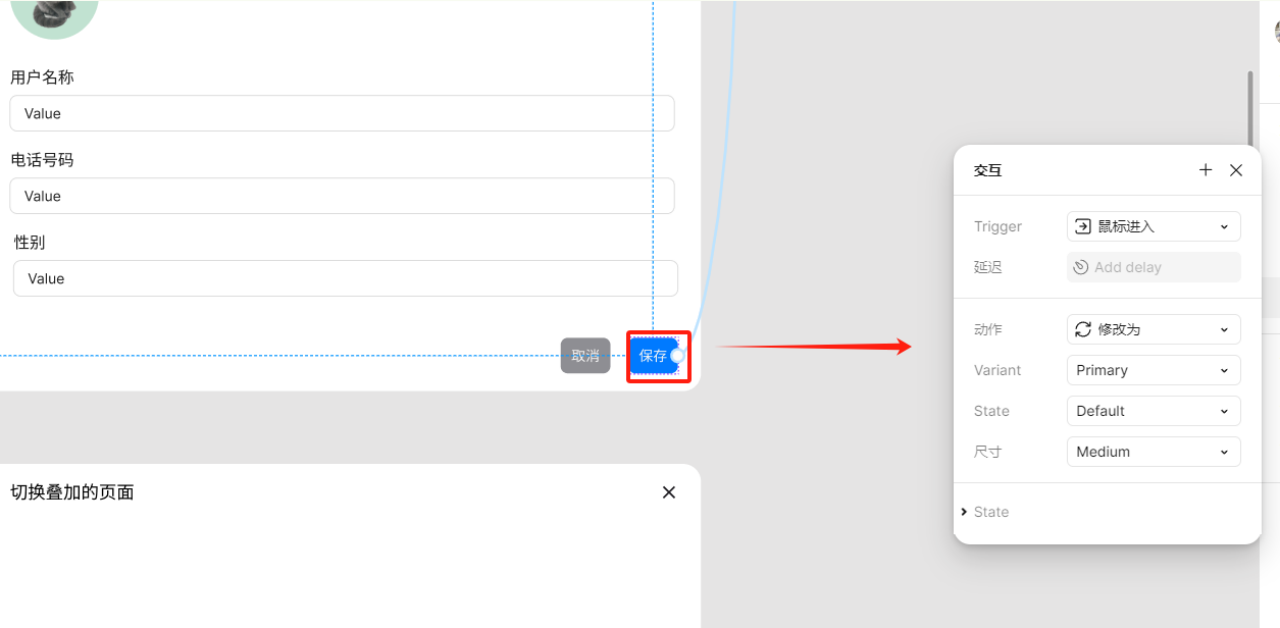
6.修改为
可以应用与变体的属性值的修改,比如你自己创建的变体就可以使用这个动作去改变体变属性值

7.返回
就是返回上一层
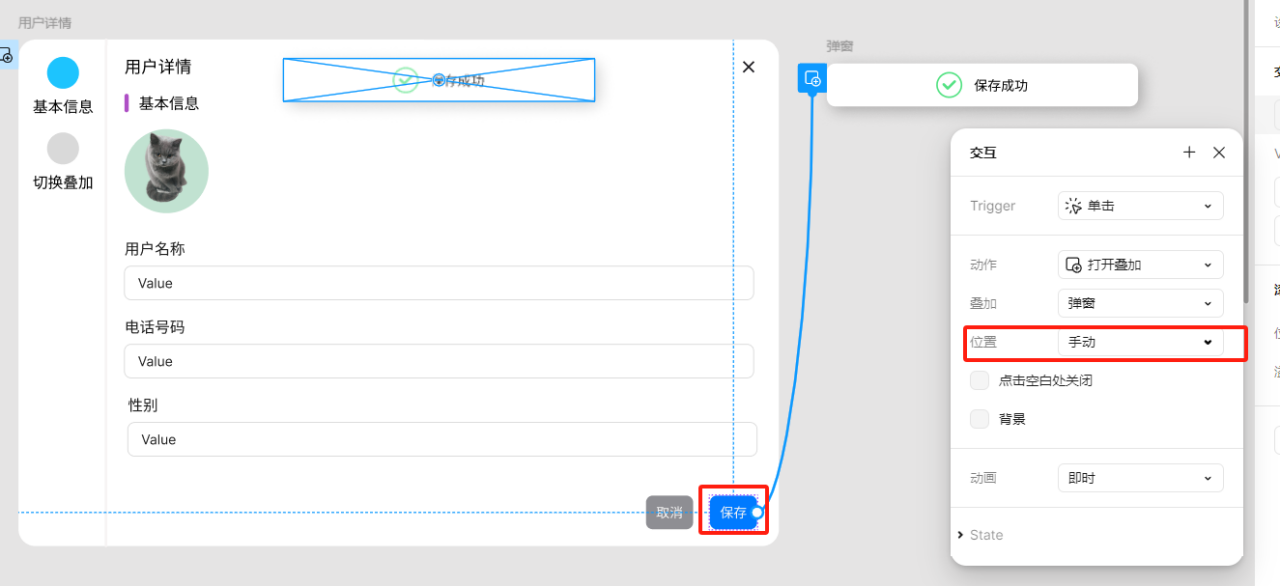
运用叠加实现保存成功提示的功能
准备一个提示,给保存按钮绑定打开叠加的动作,打开这个提示;
位置选择手动,然后自己去拖动位置;
自己再去设置一下外部阴影。

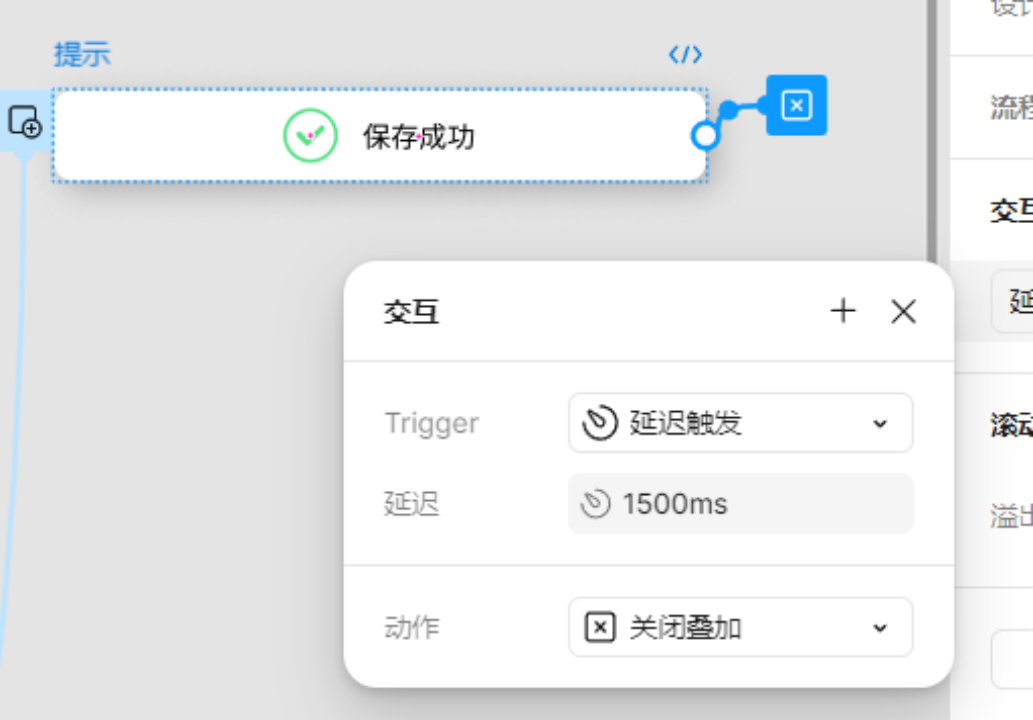
这里设置完成后,点击确认按钮就可以实现提示,但提示要在规定时间内消失,就要去提示中设置:动作选择延迟出发,设置好时间,选择关闭叠加的动作就行了。

总结
本篇粗略地介绍了一下原型交互的操作,后续会在实际案例中再次进行实际的尝试。
-- 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。