一、粗糙效果展示:

二、擦除效果制作步骤:
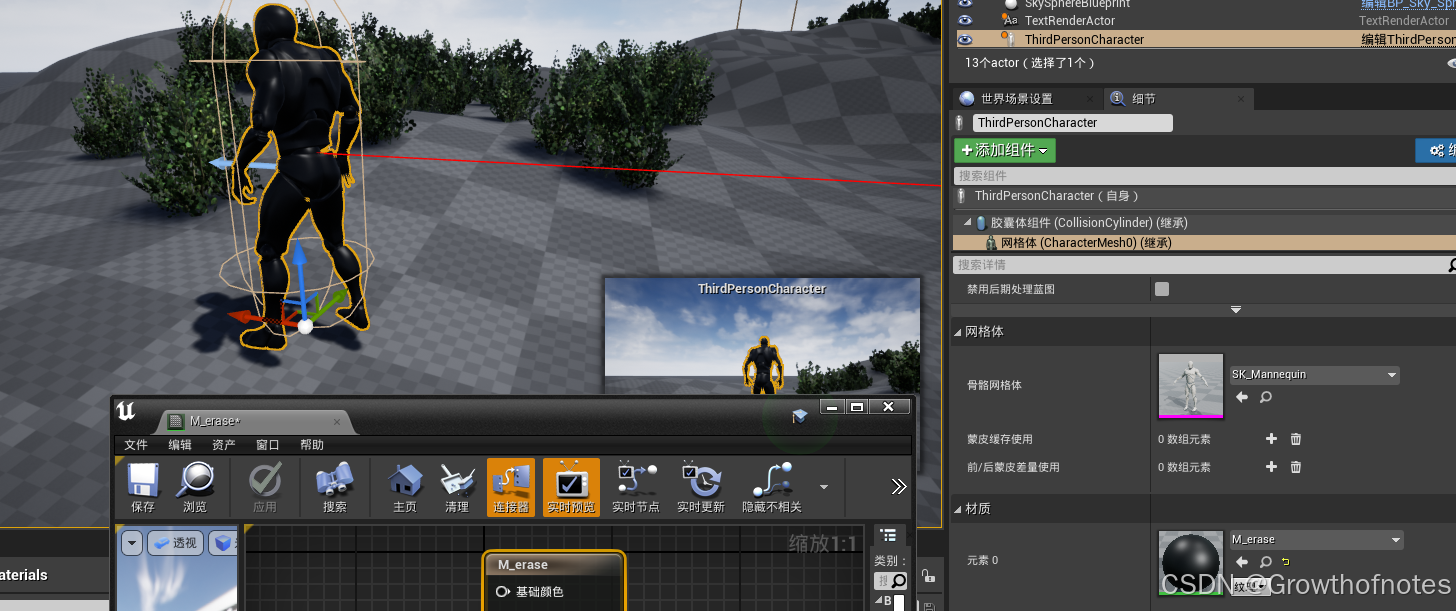
1、拖拽角色到场景中,新建材质,赋予角色。

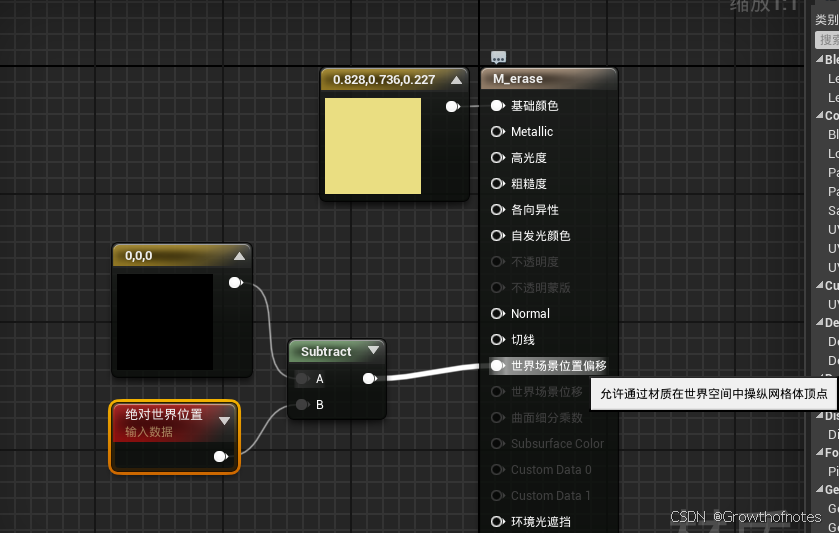
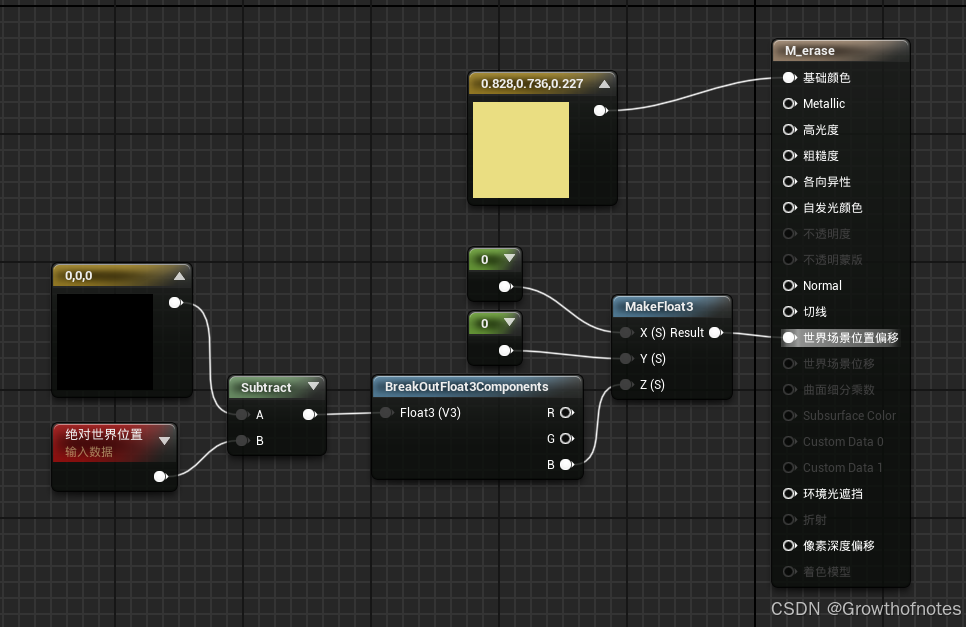
2、通过世界场景位置偏移来做擦掉的效果。


通过材质来操纵网格体顶点的偏移,物体的坐标原点没变,但是网格体已经按照顶点在世界场景中的位置按照相反的方向归到(0,0,0)了。
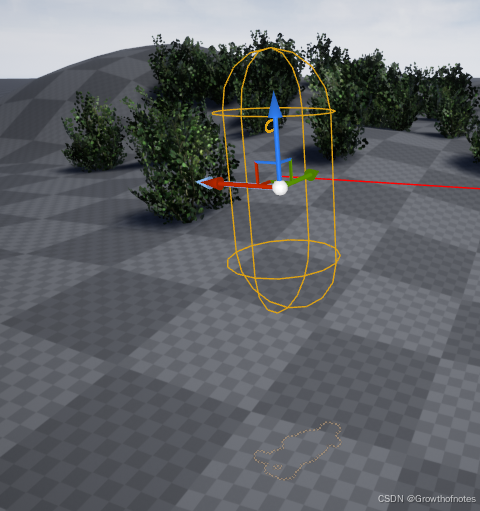
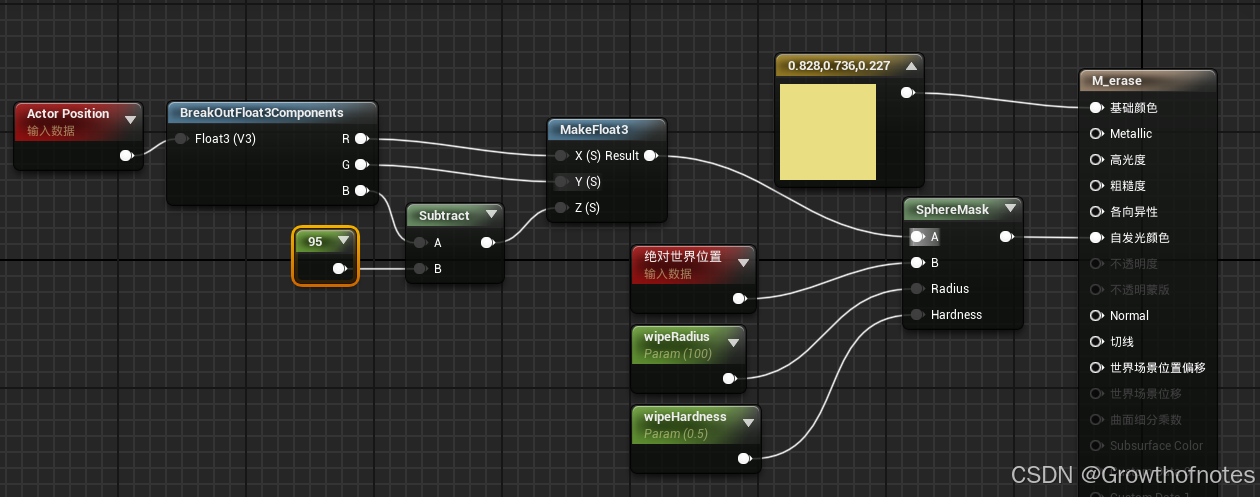
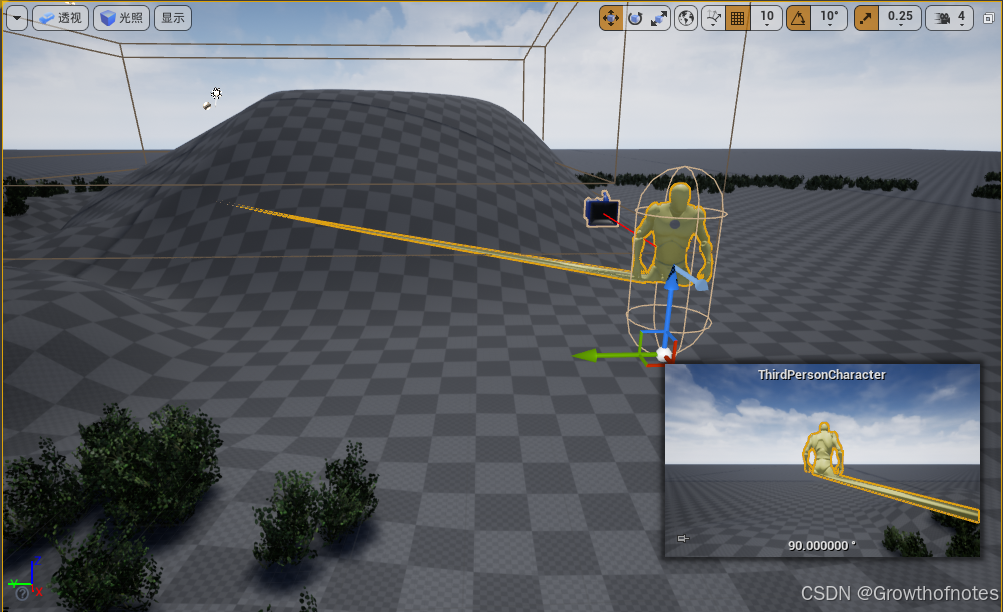
3、我们来验证一下一个方向上的归0,如图:


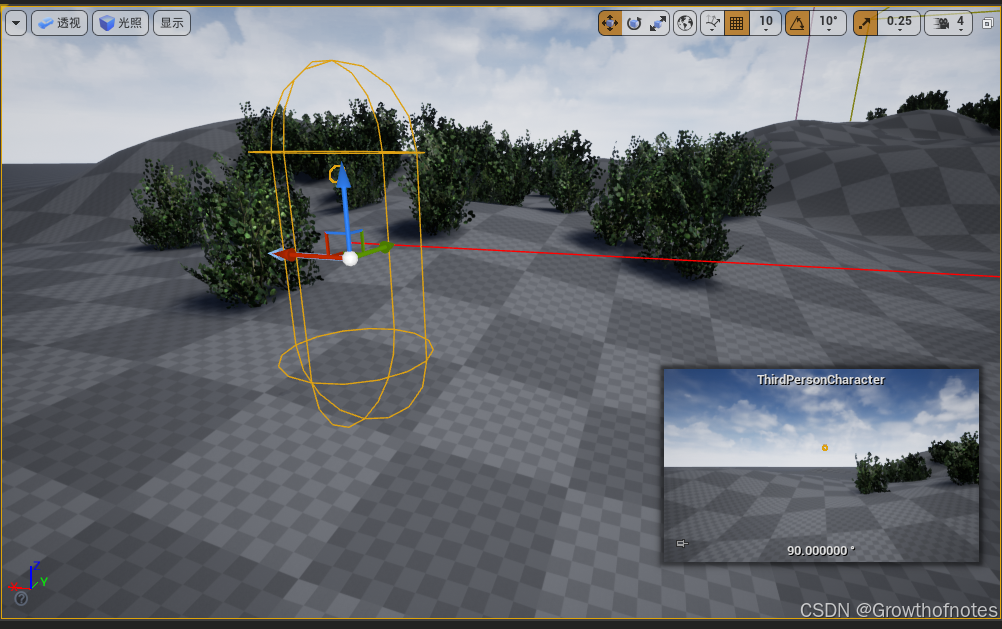
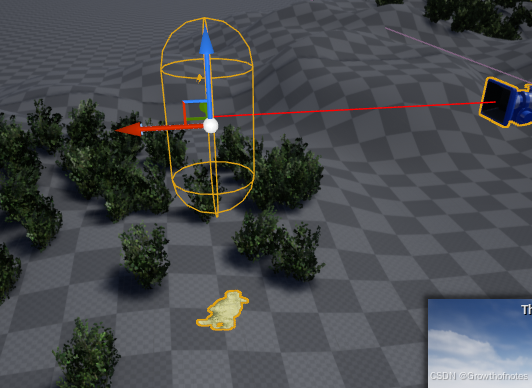
看见地上被拍扁的角色了吗? 。为了能看清楚,我移动下地面。如图:
。为了能看清楚,我移动下地面。如图:

有兴趣的同学可以在其它两个方向上尝试一下.
4、为了擦除效果有过渡,我们首先来回顾下spheremark球体遮罩。
球体遮罩(SphereMask) 表达式根据距离计算来输出遮罩值。如果某一个输出是某个点的位置,而另一输入是具有某半径的球体的中心,那么遮罩值将是0(位于球体外部)和1(位于球体内部),并存在一定的过渡区域。此表达式可作用于单分量、双分量、三分量和四分量向量。
| 项目 | 说明 |
|---|---|
| 属性 | |
| 衰减半径(Attenuation Radius) | 指定用于距离计算的半径。 |
| 硬度百分比(Hardness Percent) | 指定过渡区域大小。此项目类似于Photoshop的笔刷硬度值。0表示硬过渡,100表示最大化过渡区域(软过渡)。 |
| 输入 | |
| A | 接收一个值,该值代表要检查的点的位置。 |
| B | 接收一个值,该值代表球体中心。 |
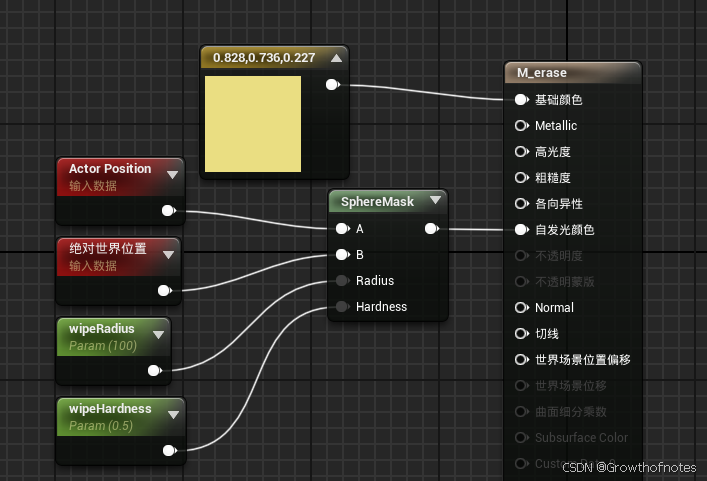
5、尝试使用下spheremask。

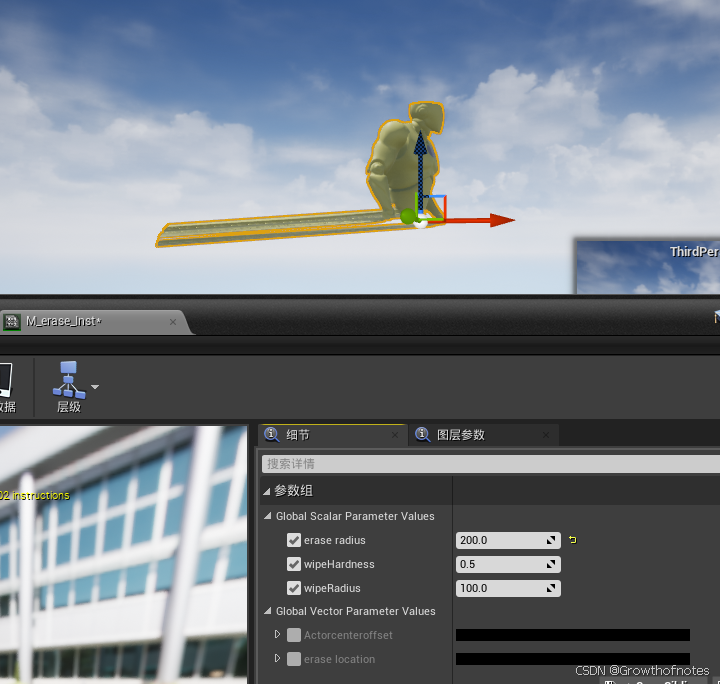
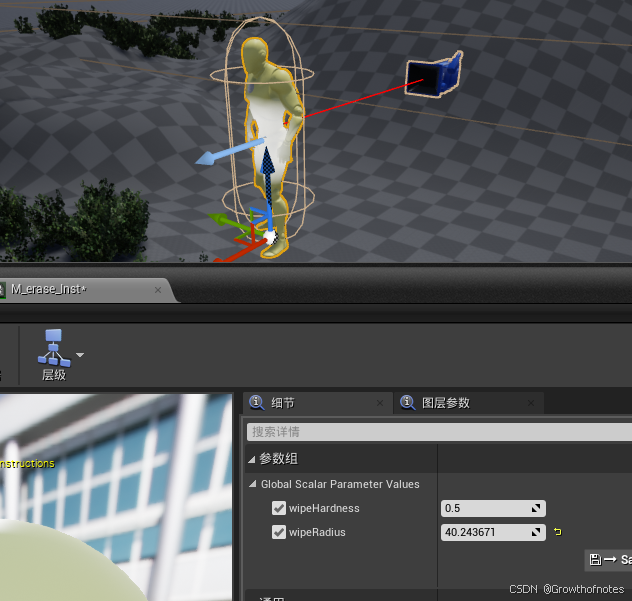
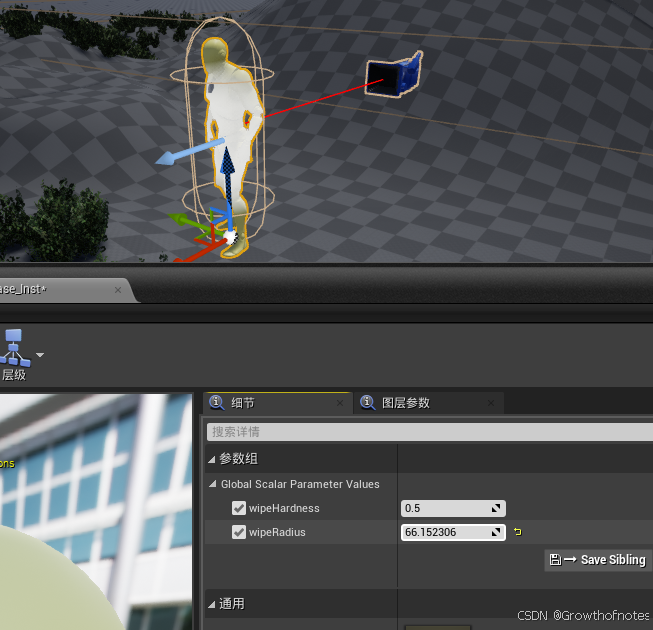
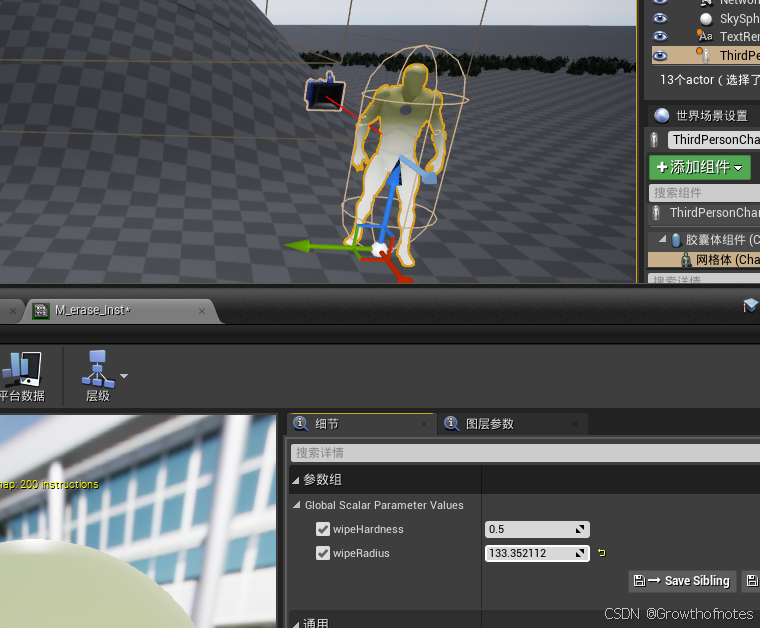
为了能够调节参数观察效果,需要生成材质实例,重新赋予角色。调节参数,看下效果:


我们在角色身上就得到了一个变化的选区。
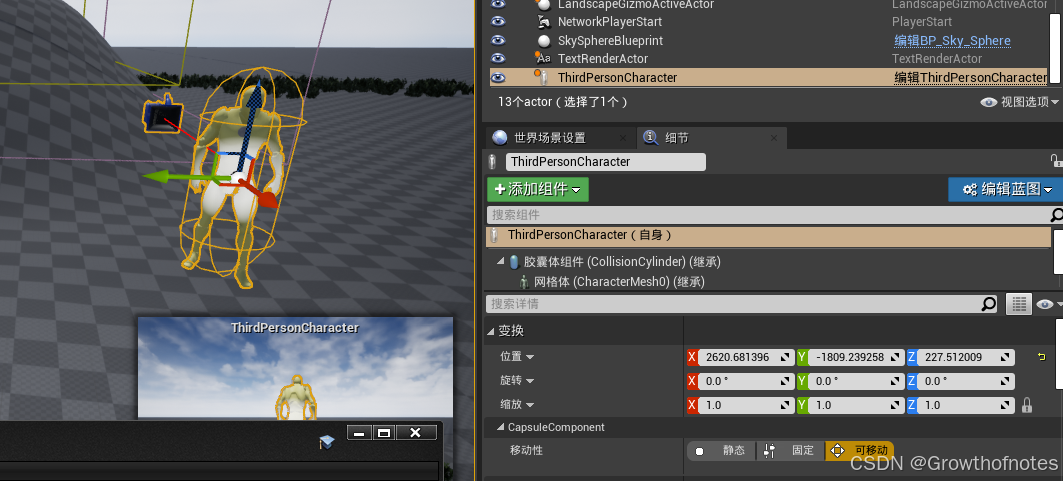
要注意的是这里的actor的位置不是网格体脚下的位置


实际上大家可以这样思考,actor位置是确定的,半径是确定的,那么哪些像素是发光的不就确定了吗?球内的为1,所以说离actor位置坐标的距离为wipeRadius的像素点都应该是球内的,都是发光的。
6、我们可以调整下选区的中心位置
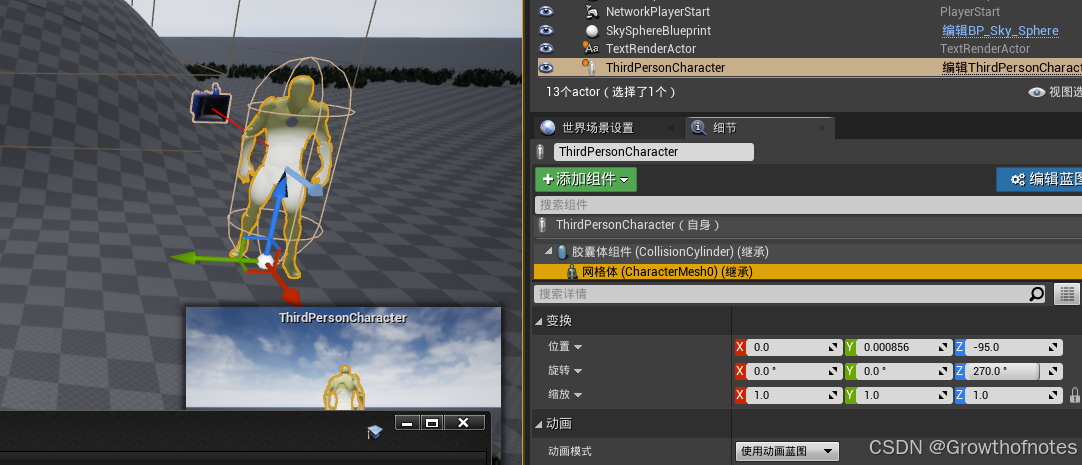
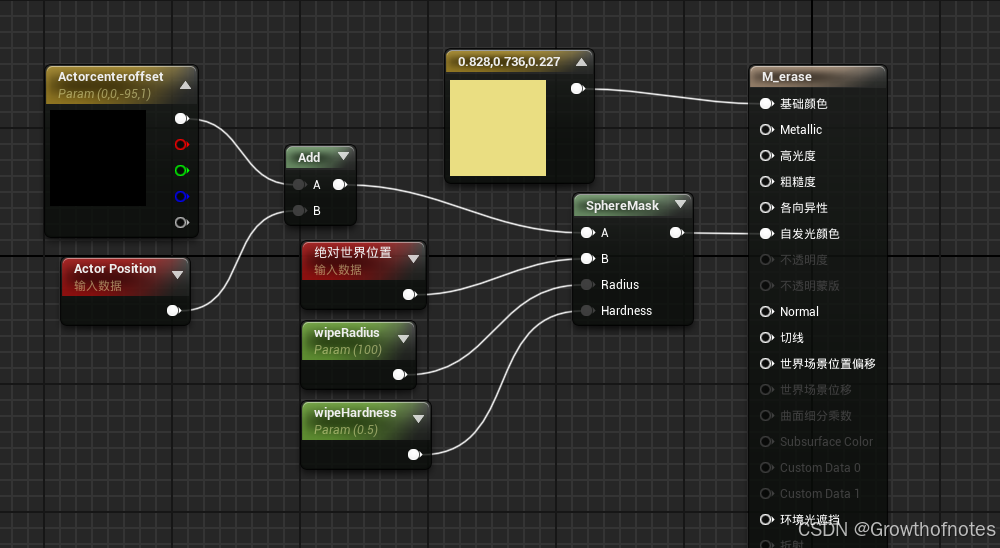
只要让监测点actor位置在Z轴向上下降人体高度的一半就可以了。如图:



成功完成了选区的控制。
还有一种省事的调整选区中心的办法,感觉更好:

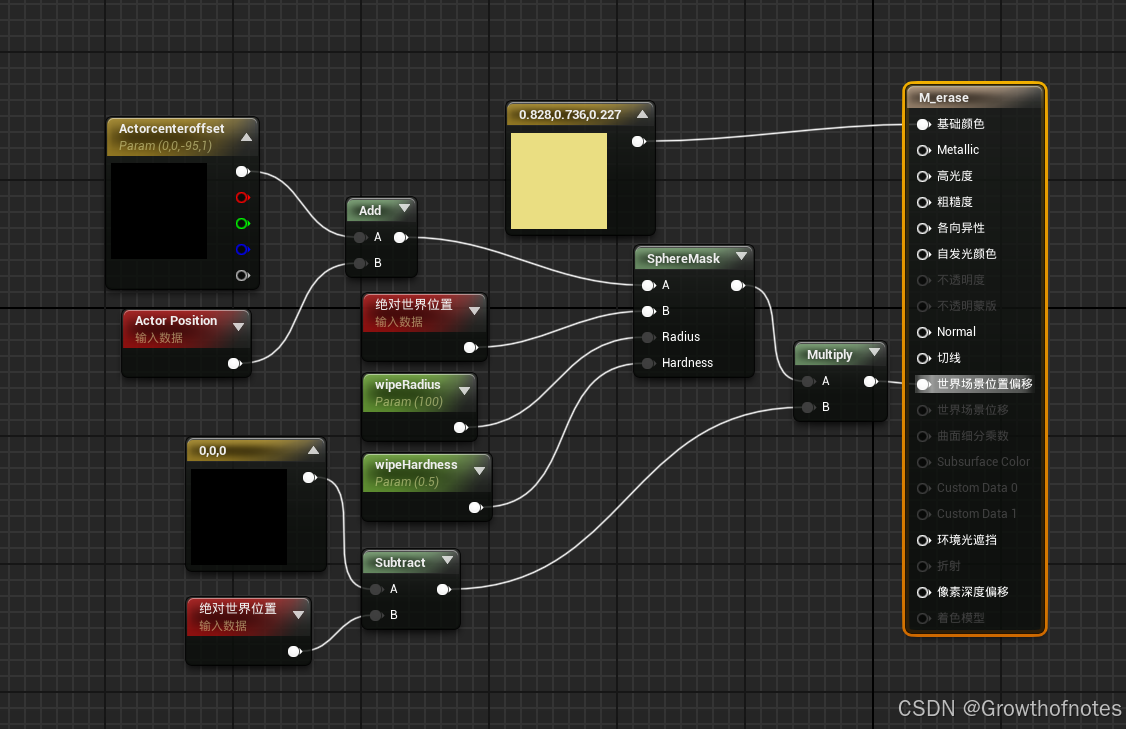
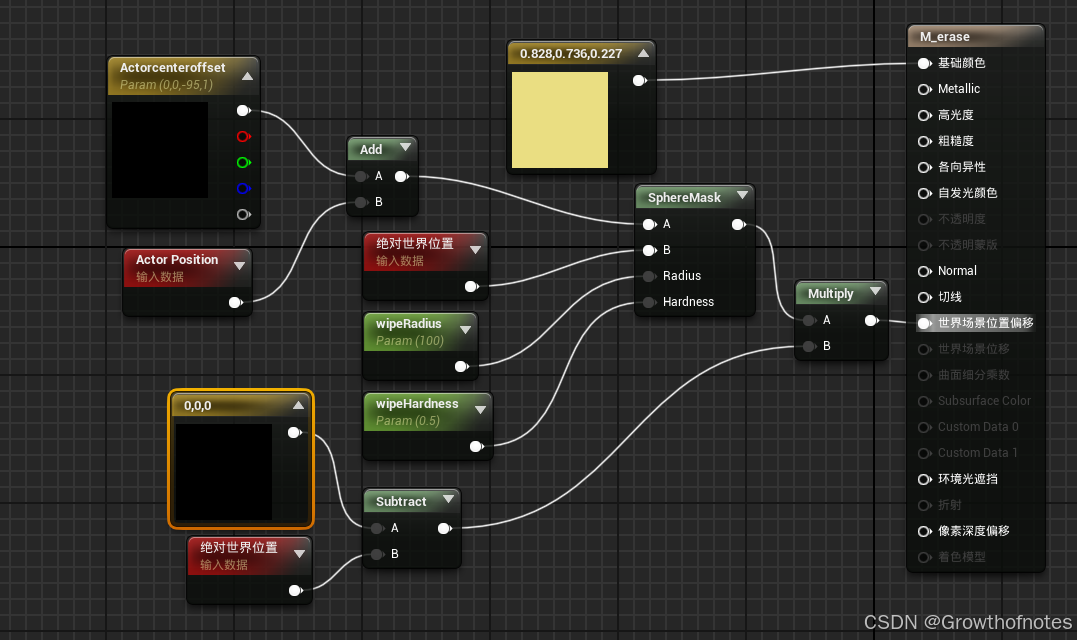
7、我们让选区控制擦除的范围

效果:

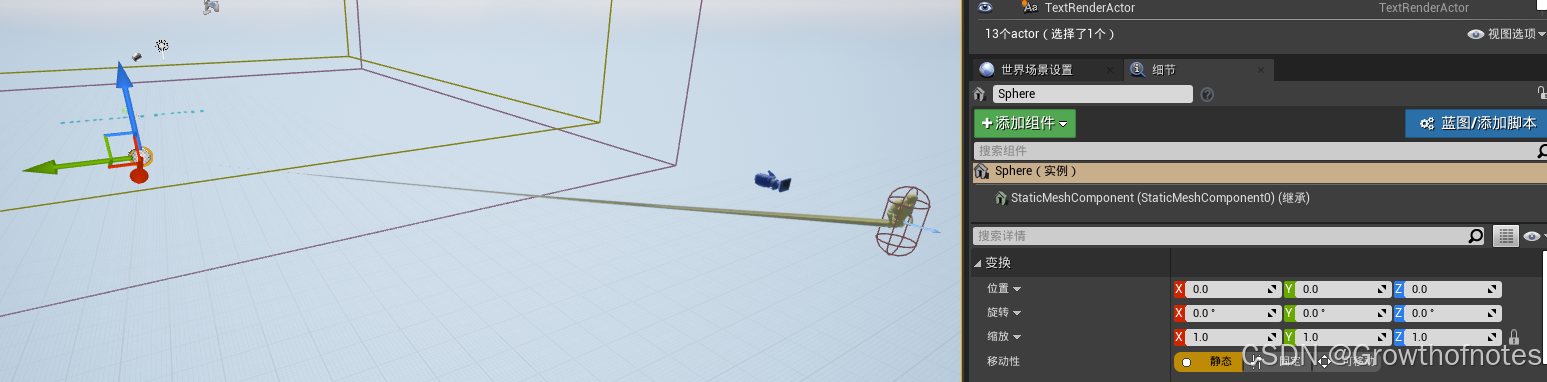
我们找了一个球放在原点,发现确实被擦除到了原点。

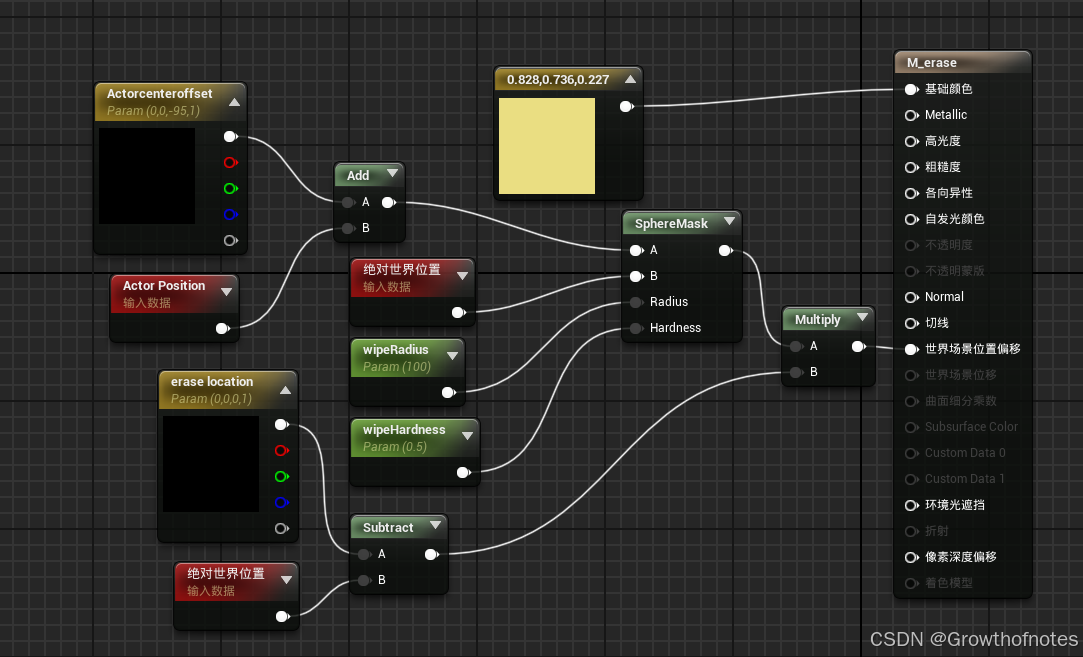
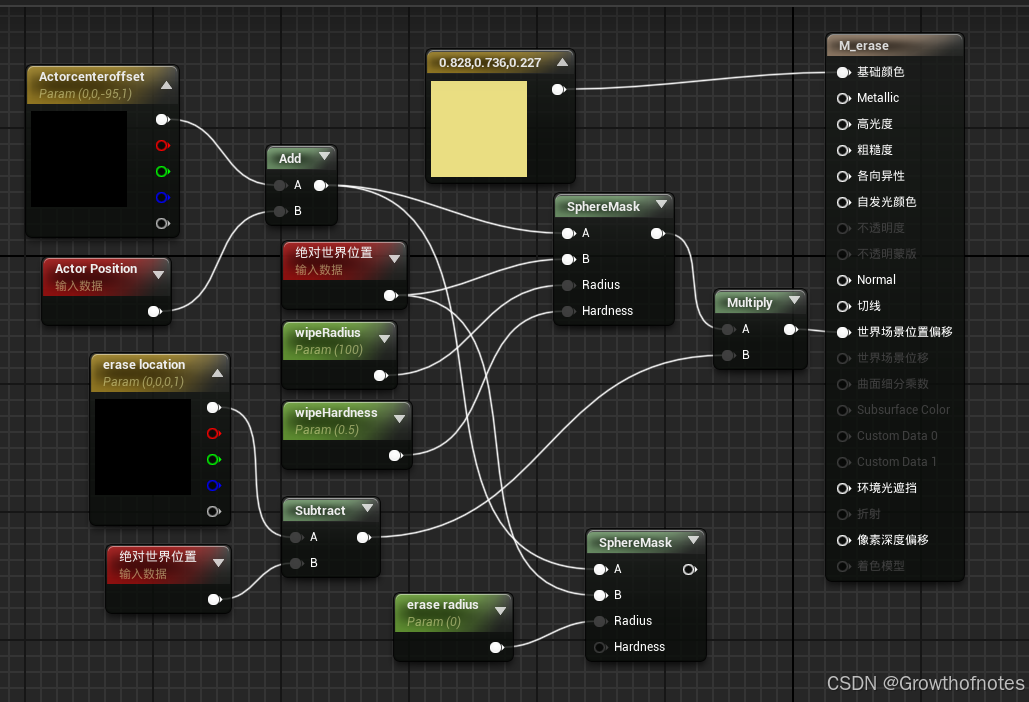
8、我们可以把(0,0,0)提升为变量用于控制擦除位置。

调整如下图:

效果如下图:

8、为了把擦除的隐藏,我们可以使用擦除的选区来做一下不透明度。

这里不透明度参数节点不可用,我们需要修改材质域为已遮罩。