nVisual已被广泛推广,在实际项目进行中遇到了一些接口对接的需求,为了让大家更方便的使用nVisual软件二次开发,小编准备开一个接口介绍专题,方便大家快速上手使用nVisual开放的对外接口进行定制需求的开发和接口对接。
nVisual的对外接口通过token认证权限。如果需要调用nVisual内其他对外接口,第一步就要获取token,在传入的token正确的情况下,接口方能正常处理数据。下面是获取token的对应接口文档:
登录接口
接口描述:传入用户名密码,验证可否登录,获取token
URL地址:http://ip:port /wapi/v1/authenticate
访问方法::POST
数据格式:JSON
传参
样例数据
{
"username":"*******",
"password":"*******"
}
| 英文参数名 | 中文参数名 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|---|
| username | 用户名 | string | 是 | ||
| password | 密码 | string | 是 |
回参
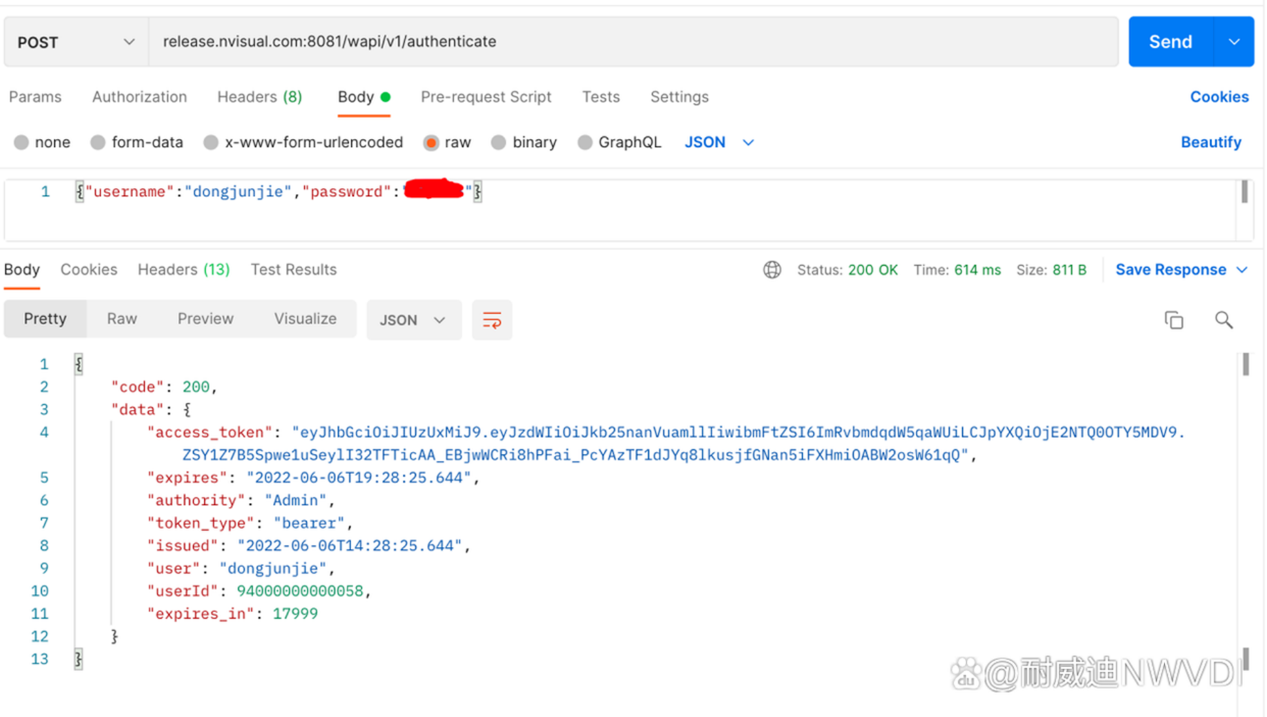
返回成功样例
{
"code": 200,
"data": {
"access_token": "eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiJZYW5nRmFuIiwibmFtZSI6IllhbmdGYW4iLCJpYXQiOjE2NTE5MDU3MDN9.9izzwA50yKbRIL-oyhaKFJ1qG_VwIo71tha4fIw5CVdlSURxI05QPxPNGOZ6kMeX3XqCzQcR2Sl5FyVgXdPMpw",
"expires": "2022-05-07T19:41:43.479",
"authority": "Admin",
"token_type": "bearer",
"issued": "2022-05-07T14:41:43.479",
"user": "YangFan",
"userId": 94000000000053,
"expires_in": 17999
}
}
| 英文参数名 | 中文参数名 | 类型 | 描述 |
|---|---|---|---|
| code | 状态码 | Int | 200成功,其他失败,例5005是用户名密码错误 |
| data | 回参数据 | Map | |
| access_token | 令牌 | String | 之后请求接口都需要带着令牌,否则请求不通过 |
| expires | 令牌过期时间 | String | 不用管 |
| authority | 用户权限 | String | 例如Admin为管理员权限,其他具体参照权限表 |
| token_type | 令牌类型 | String | 传入token的时候注意我们是Bearer Token |
| issued | 令牌创建时间 | String | 不用管 |
| user | 用户名 | String | |
| userId | 用户id | Long | |
| expires_in | 不用管 |
返回失败样例
{
"code": 5005,
"message": "5005 Bad credentials"
}
在token成功获取后,有半小时过期时间,在使用token请求接口后,token过期时间会刷新,当token过期则需要重新获取,否则其他接口会因token错误而请求失败。token内也会携带用户名和用户权限,有些接口请求失败可能与获取token的用户权限不够有关。
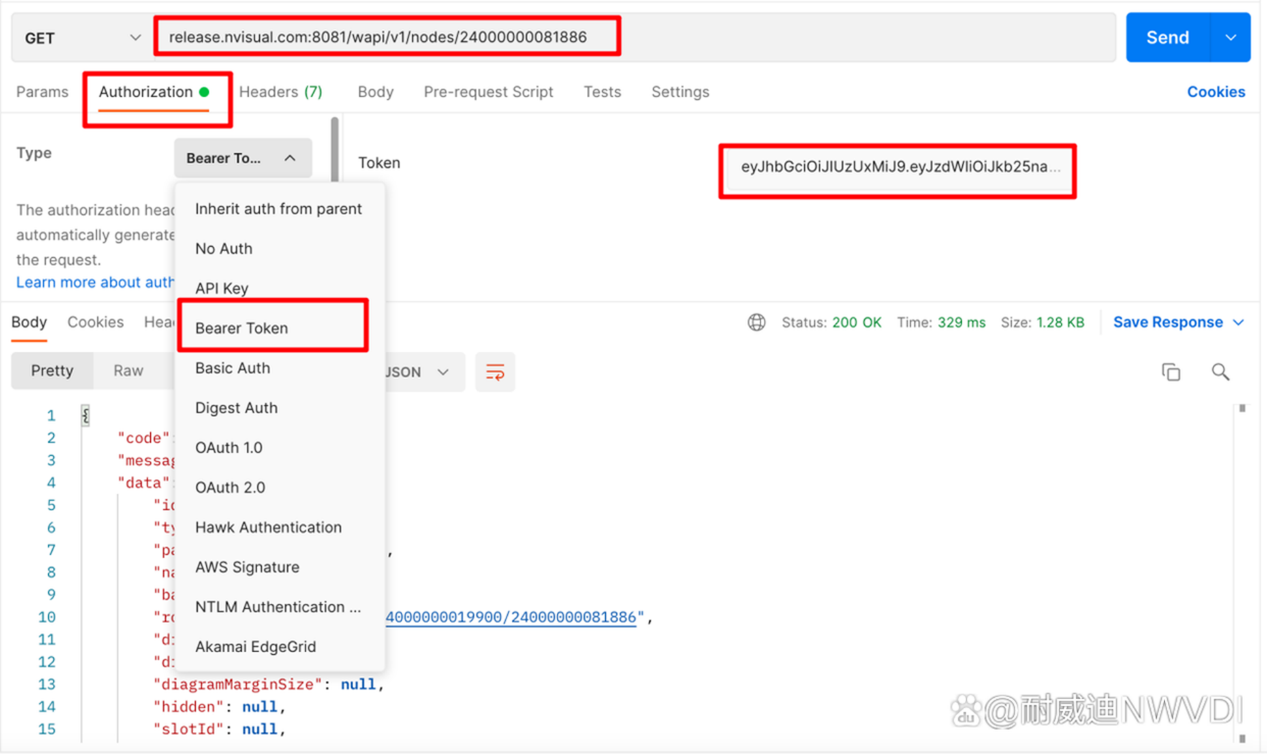
获取到token后,请求其他接口时需要请求头内以Bearer Token方式携带。举在postman调用获取用户信息接口请求为例:
下面附带根据用户id获取用户信息的接口文档:
获取用户信息接口
- 接口描述:传入用户id获取用户信息
- URL地址:http://ip:port /wapi/v1 /users/{id}/user_id
- 访问方法::GET
- 数据格式:JSON
- 传参
样例请求
release.nvisual.com:8089/wapi/v1/users/94000000000053/user_id
回参
返回成功样例
{
"id": 94000000000053,
"username": "*****",
"domain": 12000000000005,
"email": "*****@nwvdi.com",
"password": "",
"lastLogin": "2022-05-07T07:14:57.000+0000",
"lastActivityDate": "2022-05-07T07:15:14.000+0000",
"description": "****",
"comments": "****",
"enabled": true,
"language": 1,
"passwordChanged": false,
"tokenValidFrom": "2022-01-04T06:29:44.687+0000",
"defaultPage": "24000000074693",
"authorities": [
"Admin"
],
"loggedOff": true
}
| 英文参数名 | 中文参数名 | 类型 | 描述 |
|---|---|---|---|
| Id | 用户id | Long | |
| username | 用户名 | string | |
| domain | 分组id | Long | |
| lastLogin | 最后登录时间 | String | |
| lastActivityDate | 最后操作时间 | String | |
| description | 描述 | String | |
| defaultPage | 默认登录页面 | String | 空是默认跳转顶层24000000000001,否则跳到对应页面 |
上述文章展示了获取nVisual内token的接口和根据用户id获取用户信息的接口,下一期小编会带大家学习如何使用nVisual的swagger,nVisual的所有对外接口都在swagger页面内介绍使用方式并可测试。
第一章 nVIsual API接口使用说明

nVisual API为用户提供访问nVisual的程序接口。可用作web浏览器接口调用或第三方操作平台调用来实现操作nVIsual。
2.1 nVisual API接口定义规范
nVisual API接口整体采用resful风格
URL路径规则:
ip:端口/wapi/v1/...
示例:demo.nvisual.com:8081/wapi/v1/authenticate
请求方式:
GET:从服务端获取资源
POST:新建资源到服务端
PUT:更新服务端资源(客户端提供改变后的完整资源)
DELETE:删除服务器资源
示例:
GET /wapi/v1/nodes 查询所有的节点
GET /wapi/v1/nodes/{nodeId} 通过nodeId查询节点
POST /wapi/v1/nodes 创建节点
PUT /wapi/v1/nodes/{nodeId} 通过nodeId修改节点信息
DELETE /wapi/v1/nodes/{nodeId} 通过nodeId删除节点和节点下的子节点
请求参数:
request header:可存放token
地址栏参数:如/wapi/v1/nodes/{nodeId}中{nodeId}
请求body数据:入参数据
响应格式:
{
"code": 200,
"message": "success",
"data": {}
}
具体返回详见具体API接口
2.2 nVisual API接口调用步骤
postman调用测试:
1、访问获取token /wapi/v1/authenticate POST
body参数{"username":"","passward":""}

2、获取token后,访问其他API接口,例如根据nodeId获取节点(node)信息

httpClient调用测试:
httpClient调用时将token放入请求头中。key值为Authorization,value值为"Bearer "+获取到的token。
2.3 nVisual API接口调用代码示例
JAVA通过httpClient调用nVIsual API接口:
1、获取token
public String getToken(){
//获取token
String token = "";
Map<String, String> map = new HashMap<String, String>();
map.put("username","dongjunjie");
map.put("password","");
String jsonString = JSON.toJSONString(map);
try {
String responseToken = HttpUtil.postJSON(nvisualApiConfig.getNvisualUrl()+"/wapi/v1/authenticate",jsonString);
Map responseTokenMap = JSONObject.parseObject(responseToken,Map.class);
if("200".equals(responseTokenMap.get("code").toString())){
Map<String, Object> data = (Map<String, Object>)responseTokenMap.get("data");
token = (String) data.get("access_token");
}
} catch (Exception e) {
token = "";
}
return token;
}
httpClient工具类:
/*
* json格式的参数 post请求
* 获取json数据
* */
public static String postJSON(String url,String paramjson){
HttpPost post = new HttpPost(url);
HttpClient httpClient = HttpClientBuilder.create().build();
try {
StringEntity stringEntity = new StringEntity(paramjson, ContentType.APPLICATION_JSON);
post.setEntity(stringEntity);
HttpResponse response = httpClient.execute(post);
if(response.getStatusLine().getStatusCode()==200){
//获取响应的内容对象
HttpEntity httpEntity = response.getEntity();
//转换结果位字符串
return EntityUtils.toString(httpEntity);
}
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
2、根据nodeId获取node示例
public Nodes getNodesById(Long nodeId,String token){
Nodes nodes = null;
String nodesJsonString= HttpClient.getJSON(nvisualApiConfig.getNvisualUrl()+"/wapi/v1/nodes/"+nodeId,"Bearer "+token);
Map responseMap = JSONObject.parseObject(nodesJsonString,Map.class);
if("200".equals(responseMap.get("code").toString())){
nodes = JSON.toJavaObject((JSON) responseMap.get("data"),Nodes.class);
}
return nodes;
}
httpClient中getJSON方法
public static String getJSON(String url,String token){
//1、创建请求方式对象
HttpGet get = new HttpGet(url);
//2、创建客户端对象
HttpClient client = HttpClientBuilder.create().build();
HttpHeaders headers=new HttpHeaders();
headers.setBearerAuth(token);
//设置token
get.addHeader("Authorization", token);
// 传输的类型
get.addHeader("Content-Type", "application/x-www-form-urlencoded");
try {
//3、获取请求结果
HttpResponse response = client.execute(get);
//4、校验http状态码
if(response.getStatusLine().getStatusCode()==200){
//获取响应的内容对象
HttpEntity httpEntity = response.getEntity();
//转换结果位字符串
return EntityUtils.toString(httpEntity);
}
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
第二章 nVisualAPI操作指南Swagger使用
2.1. 获取全局授权参数token
2.1.1菜单中选择帮助-->"API指南",进入swaggerUI页面。


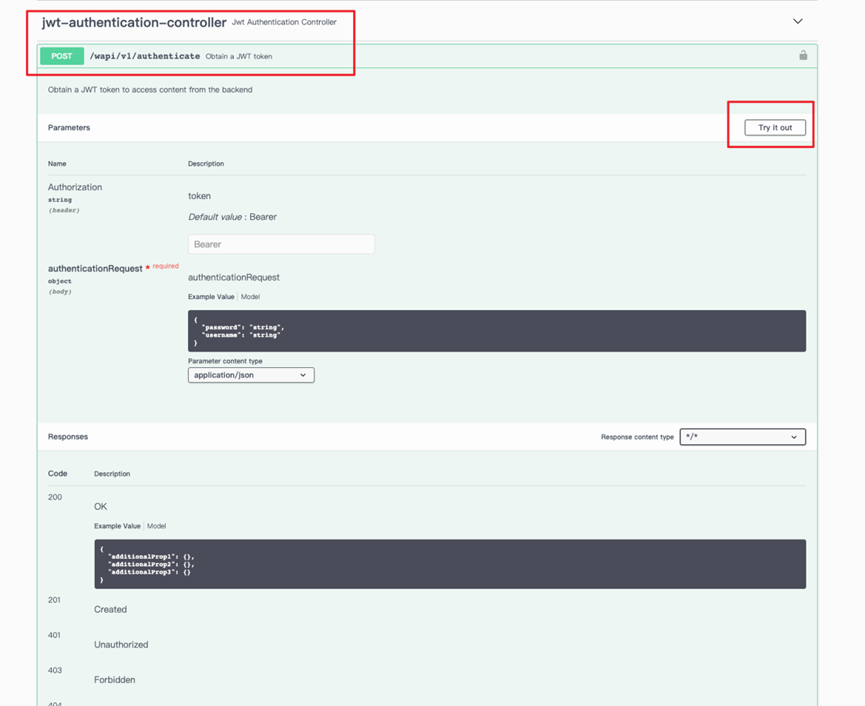
2.1.2 在swagger页面中找到"/wapi/v1/authenticate"接口。
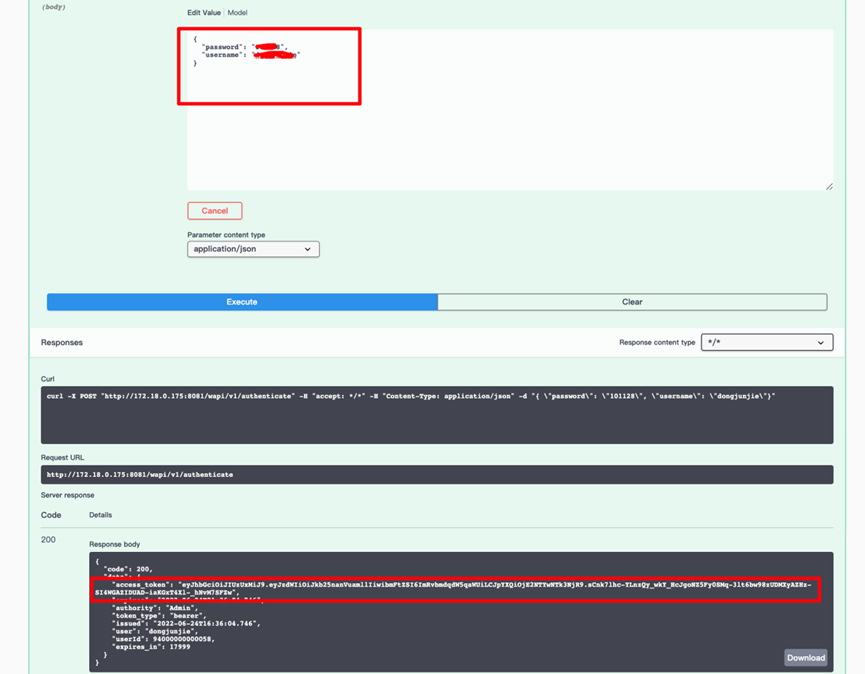
点击Try it out 按钮,输入用户名和密码获取token


2.2 访问接口
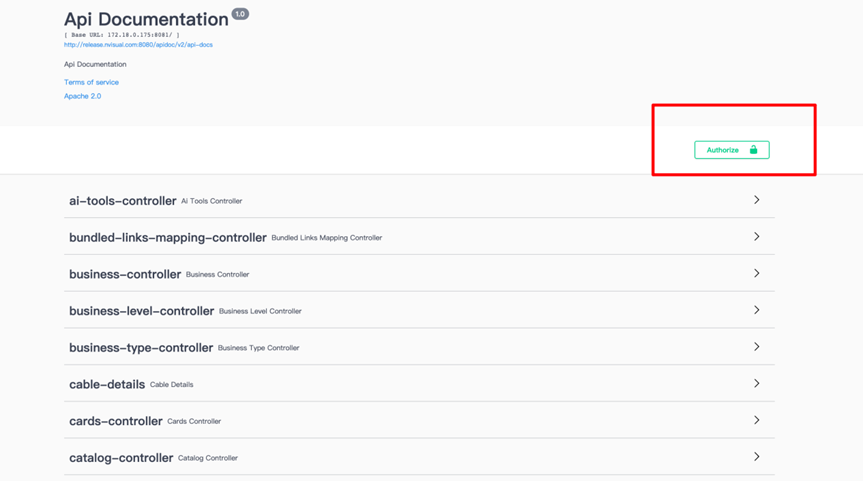
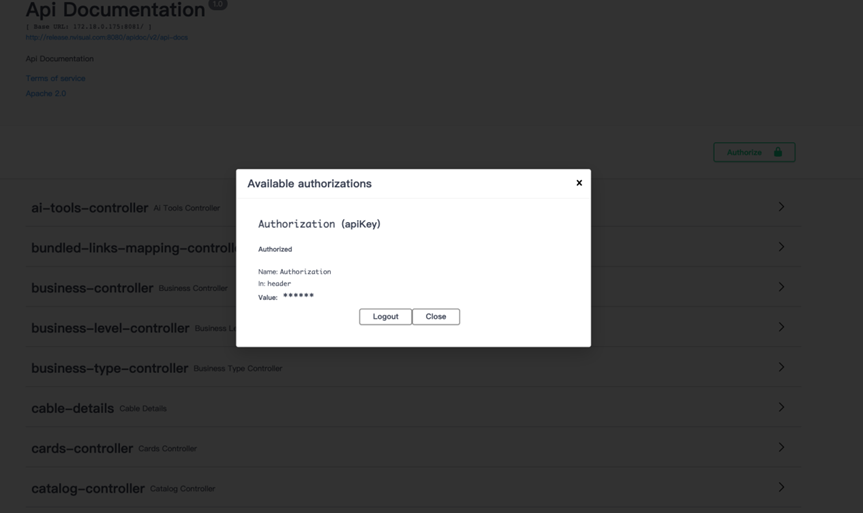
2.2.1 将获取到的token放入到全局参数Authorize中,放入时加入前缀:Bearer+空格

授权完成后,点击Close按钮

2.2.2 访问其他接口,点击Try it out 并输入相关参数即可访问。每个接口的接口说明在接口中都有展示如;获取token接口中说明。